Utilize a extensão Cookiecutter
Cookiecutter fornece uma interface gráfica do usuário para descobrir modelos, opções de modelo de entrada e criar projetos e arquivos. O Visual Studio 2017 e posterior inclui a extensão Cookiecutter. Ele pode ser instalado separadamente em versões anteriores do Visual Studio.
No Visual Studio, a extensão Cookiecutter está disponível em Ver>Cookiecutter Explorer:
Pré-requisitos
Visual Studio. Para instalar o produto, siga as etapas em Instalar o Visual Studio.
Python 3.3 ou posterior (32 bits ou 64 bits) ou Anaconda 3 4.2 ou posterior (32 bits ou 64 bits).
Se um interpretador Python adequado não estiver disponível, o Visual Studio exibirá um aviso.
Se você instalar um interpretador Python enquanto o Visual Studio estiver em execução, selecione a opção Home na barra de ferramentas Cookiecutter Explorer para detetar o interpretador recém-instalado. Para obter mais informações, consulte Criar e gerenciar ambientes Python no Visual Studio.
Trabalhar com o Cookiecutter Explorer
No Cookiecutter Explorer, você pode procurar e selecionar modelos, clonar modelos para seu computador local, definir opções de modelo e criar código a partir de modelos.
Procurar modelos
Você pode procurar modelos no Cookiecutter Explorer para ver o que já está instalado e o que está disponível.
No Cookiecutter Explorer, selecione a opção Home na barra de ferramentas para visualizar os modelos disponíveis.
A página inicial exibe uma lista de modelos para escolher, organizados em quatro grupos possíveis:
Grupo Descrição Observações Instalado Modelos instalados no computador local. Quando um modelo online é usado, seu repositório é automaticamente clonado para uma subpasta de ~/.cookiecutters. Você pode remover um modelo instalado do seu sistema selecionando Apagar na barra de ferramentas do Cookiecutter Explorer. Recomendado Modelos carregados a partir do feed recomendado. A Microsoft faz a curadoria do feed padrão. Você pode personalizar o feed seguindo as etapas em Definir opções do Cookiecutter. do GitHub Resultados de pesquisa do GitHub para a palavra-chave "cookiecutter". A lista de repositórios git é retornada em forma paginada. Quando a lista de resultados exceder a exibição atual, você poderá selecionar a opção Carregar mais para mostrar o próximo conjunto de resultados paginados na lista. personalizados Qualquer modelo personalizado criado através do Cookiecutter Explorer. Quando um local de modelo personalizado é inserido na caixa de pesquisa Cookiecutter Explorer, o local aparece nesse grupo. Você pode definir um modelo personalizado inserindo o caminho completo para o repositório git ou o caminho completo para uma pasta no disco local. Para mostrar ou ocultar a lista de modelos disponíveis para uma categoria específica, selecione a seta ao lado da categoria.
Modelos de clonagem
Você pode trabalhar com modelos disponíveis no Cookiecutter Explorer para fazer cópias locais para trabalhar.
No Cookiecutter Explorer, selecione um modelo. As informações sobre o modelo selecionado são exibidas na parte inferior da página inicial do Cookiecutter Explorer.
O resumo do modelo inclui links para obter mais informações sobre o modelo. Você pode ir para a página do repositório do modelo no GitHub , visualizar a Wiki do modelo , ou encontrar problemas relatados .
Para clonar o modelo selecionado, selecione Avançar. Cookiecutter faz uma cópia local do modelo.
O comportamento de clonagem depende do tipo de modelo selecionado:
| Tipo de modelo | Comportamento |
|---|---|
| Instalado | Se o modelo selecionado foi instalado em uma sessão anterior do Visual Studio, ele é excluído automaticamente e a versão mais recente é instalada e clonada em seu computador local. |
| Recomendado | O modelo selecionado é clonado e instalado no computador local. |
| do GitHub | O modelo selecionado é clonado e instalado no computador local. |
| Pesquisa personalizada |
-
URL: Se você inserir uma URL personalizada para um repositório git na caixa de pesquisa do Cookiecutter Explorer e, em seguida, selecionar o modelo, o modelo selecionado será clonado e instalado no computador local. - Caminho da pasta: Se você inserir um caminho de pasta personalizada na caixa de pesquisa e selecionar o modelo, o Visual Studio carregará esse modelo sem clonagem. |
Importante
Os modelos Cookiecutter são clonados em uma única pasta ~/.cookiecutters. Cada subpasta tem o nome do repositório git, que não inclui o nome de usuário do GitHub. Conflitos podem surgir se você clonar modelos diferentes com o mesmo nome que vêm de autores diferentes. Nesse caso, o Cookiecutter impede que você substitua o modelo existente por um modelo diferente com o mesmo nome. Para instalar o outro modelo, você deve primeiro excluir o existente.
Definir opções de modelo
Depois de instalar e clonar um modelo localmente, o Cookiecutter exibe a página Opções . Nesta página, você pode especificar configurações, como o local do caminho da pasta para os arquivos gerados:
Cada modelo Cookiecutter define seu próprio conjunto de opções. Quando um valor padrão está disponível para uma configuração, a página Opções mostra o texto sugerido no campo correspondente. Um valor padrão pode ser um trecho de código, geralmente quando é um valor dinâmico que usa outras opções.
Neste exemplo, o nome do modelo é definido como cookiecutter-flask/cookiecutter-flask. Quando um valor de configuração pode ser alterado, o texto do campo fica disponível para edição.
No campo Criar em, insira o caminho da pasta para quaisquer arquivos gerados pelo Cookiecutter.
Em seguida, defina outras opções desejadas para o modelo, como:
- full_name: O nome completo a ser aplicado ao modelo.
- email: O endereço de e-mail do autor do modelo.
- github_username: O alias do GitHub do autor do modelo.
- python_version: A versão Python de destino para aplicativos web criados a partir do modelo.
Definir padrões com um arquivo de configuração
Você pode personalizar valores padrão para opções específicas com um arquivo de configuração do usuário. Quando a extensão Cookiecutter deteta um arquivo de configuração do usuário, ela substitui os valores padrão do modelo pelos valores do arquivo de configuração. Para obter mais informações sobre esse comportamento, consulte a seção User Config da documentação do Cookiecutter.
Desativar tarefas especificadas
Alguns modelos identificam tarefas específicas do Visual Studio a serem executadas após a geração de código. As tarefas comuns incluem abrir um navegador da Web, abrir arquivos no editor e instalar dependências. Quando um modelo identifica tarefas específicas, a configuração Executar tarefas adicionais ao concluir é adicionada à lista de opções. Você pode definir essa configuração para desativar as tarefas especificadas do Visual Studio.
Criar código a partir de modelos
Depois de definir as opções de modelo, você estará pronto para o Cookiecutter criar os arquivos de projeto e gerar o código.
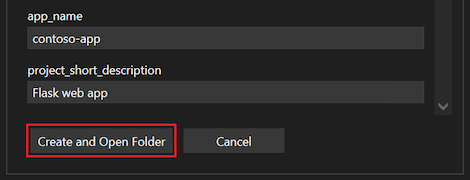
A caixa de diálogo exibe um botão após a lista de opções. O texto do botão depende do modelo. Poderá ver Criar e Abrir pasta, Adicionar à Soluçãoe assim por diante.
Na página Opções, selecione o botão que segue a lista de opções, como Criar e Abrir Pasta ou Adicionar à Solução.

Cookiecutter gera o código. Se a pasta de saída não estiver vazia, será exibido um aviso.
Se estiveres familiarizado com a saída do modelo e não te importares em sobrescrever ficheiros, selecciona OK para ignorar o aviso.
Caso contrário, selecione Cancelar, especifique uma pasta vazia e copie manualmente os arquivos criados para a pasta de saída não vazia.
Depois que o Cookiecutter cria os arquivos com êxito, o Visual Studio abre os arquivos de projeto de modelo no Gerenciador de Soluções .
Definir opções do Cookiecutter
As opções do Cookiecutter estão disponíveis através de Tools>Options>Cookiecutter:
| Opção | Descrição |
|---|---|
| Verifique se há modelos atualizados | Controla se o Cookiecutter verifica automaticamente online se há atualizações para os modelos instalados. |
| URL do feed recomendado | O local do arquivo de feed de modelos recomendados. O local pode ser uma URL ou um caminho para um arquivo local. Deixe a URL vazia para usar o feed padrão com curadoria da Microsoft. O feed fornece uma lista simples de locais de modelo, separados por linhas novas. Para solicitar alterações no feed selecionado, faça uma solicitação pull contra a fonte no GitHub. |
| Mostrar Ajuda | Controla a visibilidade da barra de informações de ajuda na parte superior da janela do Cookiecutter. |
Otimizar modelos de Cookiecutter para Visual Studio
A extensão Cookiecutter para Visual Studio suporta modelos criados para Cookiecutter v1.4. Para obter mais informações sobre como criar modelos de Cookiecutter, consulte a documentação do Cookiecutter.
A renderização padrão de variáveis de modelo depende do tipo de dados (cadeia de caracteres ou lista):
- String: O tipo de dados String usa um rótulo para o nome da variável, uma caixa de texto para inserir o valor e uma marca d'água que mostra o valor padrão. Uma dica de ferramenta na caixa de texto mostra o valor padrão.
- Lista: O tipo de dados Lista usa um rótulo para o nome da variável e uma caixa de combinação para selecionar um valor. Uma dica de ferramenta na caixa de combinação mostra o valor padrão.
Você pode melhorar a renderização especificando outros metadados em seu arquivo de cookiecutter.json que são específicos do Visual Studio (e ignorados pela CLI do Cookiecutter). Todas as propriedades são opcionais:
| Propriedade | Descrição |
|---|---|
label |
Especifica o texto a ser exibido acima do editor para a variável, em vez do nome da variável. |
description |
Especifica a dica de ferramenta a ser exibida no controle de edição, em vez do valor padrão para essa variável. |
url |
Altera o rótulo em um hiperlink com uma dica de ferramenta que mostra a URL. Selecionar o hiperlink abre o navegador padrão do usuário para esse URL. |
selector |
Permite a personalização do editor para uma variável. Atualmente, os seguintes seletores são suportados. - string: Caixa de texto padrão, predefinida para strings. - list: Caixa de combinação comum, padrão para listas. - yesno: Caixa de combinação para escolher entre y e n, para cadeias de caracteres. - odbcConnection: Caixa de texto com um botão de elipse (...) que abre uma caixa de diálogo de conexão de banco de dados. |
O exemplo a seguir mostra como definir propriedades de renderização:
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Executar tarefas do Visual Studio
Cookiecutter tem um recurso chamado Post-Generate Hooks que permite executar código Python arbitrário depois que os arquivos são gerados. Embora o recurso seja flexível, ele não permite acesso fácil ao Visual Studio.
Você pode usar esse recurso para abrir um arquivo no editor do Visual Studio ou em seu navegador da Web. Você também pode acionar a interface do usuário do Visual Studio que solicita que o usuário crie um ambiente virtual e instale os requisitos do pacote.
Para permitir esses cenários, o Visual Studio procura metadados estendidos no arquivo cookiecutter.json. Ele procura os comandos a serem executados depois que o usuário abre os arquivos gerados no Gerenciador de Soluções ou depois que os arquivos são adicionados a um projeto existente. (Novamente, o utilizador pode optar por não executar as tarefas limpando a opção modelo Executar tarefas adicionais ao concluir.)
O exemplo a seguir mostra como definir metadados estendidos no arquivo cookiecutter.json:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://video2.skills-academy.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Especifique os comandos por nome e use o nome não localizado (inglês) para trabalhar em instalações localizadas do Visual Studio. Você pode testar e descobrir nomes de comando na janela Visual Studio Command.
Se você quiser passar um único argumento, especifique o argumento como uma cadeia de caracteres, conforme mostrado para os metadados name no exemplo anterior.
Se você não precisar passar um argumento, deixe o valor como uma cadeia de caracteres vazia ou omita-o do arquivo JSON:
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
Para vários argumentos, use uma matriz. Para interruptores, divida o interruptor e o seu valor em argumentos separados e use aspas adequadas, como mostrado neste exemplo:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Os argumentos podem referir-se a outras variáveis do Cookiecutter. No exemplo anterior, a variável _output_folder_path interna é usada para formar um caminho absoluto para gerar arquivos.
O comando Python.InstallProjectRequirements funciona somente ao adicionar arquivos a um projeto existente. Essa limitação existe porque o comando é processado pelo projeto Python no Gerenciador de Soluções e não há nenhum projeto para receber a mensagem enquanto estiver no Gerenciador de Soluções - Exibição de Pasta.
Solucionar problemas de modelo
Analise as seções a seguir para obter dicas sobre como solucionar problemas de seu ambiente Python e código ao trabalhar com o Cookiecutter.
Erro ao carregar modelo
Alguns modelos podem usar tipos de dados inválidos em seus arquivos cookiecutter.json, como booleano. Você pode relatar essas instâncias ao autor do modelo selecionando o link Problemas no painel de informações do modelo.
Falha no script de ligação
Alguns modelos podem usar scripts de pós-geração que não são compatíveis com a interface do usuário do Cookiecutter. Por exemplo, os scripts que consultam o usuário para entrada podem falhar devido à falta de um console de terminal.
Script de hook não suportado no Windows
Se o arquivo de script de postagem estiver .sh, ele pode não estar associado a um aplicativo no seu computador Windows. Poderá ver uma mensagem de diálogo do Windows para encontrar uma aplicação compatível na loja do Windows.
Modelos com problemas conhecidos
Você pode verificar se um modelo possui problemas conhecidos usando o link Problemas no resumo do modelo em Cookiecutter Explorer:

O link abre a página de problemas do GitHub para o modelo:





