Temas de contraste
Os temas de contraste usam uma pequena paleta de cores (com uma taxa de contraste de pelo menos 7:1) para ajudar a facilitar a visualização dos elementos na interface do usuário, reduzir o cansaço visual, melhorar a legibilidade do texto e acomodar as preferências do usuário.
Observação
Não confunda temas de contraste com temas claros e escuros, que suportam uma paleta de cores muito maior e não necessariamente aumentam o contraste ou facilitam a visualização. Para obter mais informações sobre temas claros e escuros, consulte Cor.
Para ver como seu aplicativo se comporta com temas de contraste, habilite-os e personalize-os por meio da página Temas de contraste de acessibilidade de configurações > >.
Dica
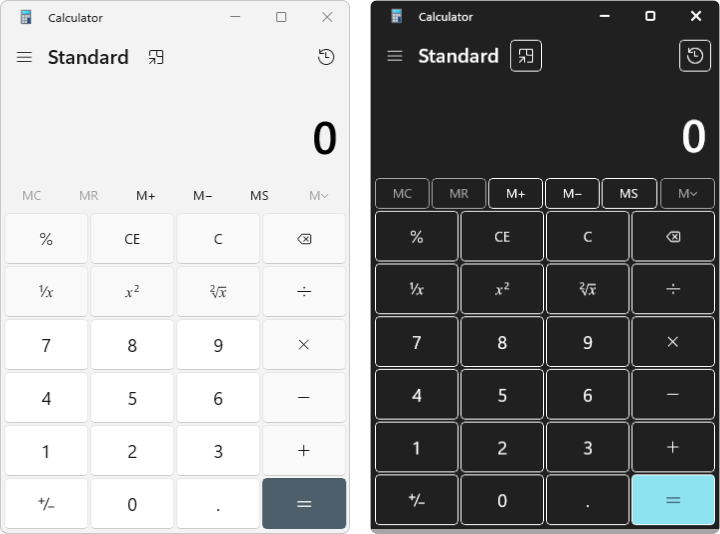
Você também pode pressionar a tecla Alt esquerda + tecla Shift + Print screen (PrtScn em alguns teclados) para ativar ou desativar rapidamente os temas de contraste. Se você não selecionou um tema anteriormente, o tema Aquático será usado por padrão (mostrado na imagem a seguir).

Definindo HighContrastAdjustment como Nenhum
Os aplicativos do Windows têm HighContrastAdjustment ativado por padrão. Isso define todas as cores do texto como branco com um realce preto sólido atrás dele, garantindo contraste suficiente em todos os planos de fundo. Se você estiver usando pincéis corretamente, essa configuração deve ser desativada.
Detecção de alto contraste
Você pode verificar programaticamente se o tema atual é um tema de contraste por meio da classe AccessibilitySettings (você deve chamar o construtor AccessibilitySettings de um escopo em que o aplicativo é inicializado e já está exibindo conteúdo).
Criando dicionários de temas
Um objeto ResourceDictionary.ThemeDictionaries pode indicar cores de tema diferentes das cores definidas pelo sistema especificando pincéis para os temas de contraste Padrão (Escuro), Claro e Alto Contraste .
Dica
O tema de contraste refere-se ao recurso em geral, enquanto HighContrast refere-se ao dicionário específico que está sendo referenciado.
Em App.xaml, crie uma coleção ThemeDictionaries com um ResourceDictionary Default e um HighContrast (um ResourceDictionary Light não é necessário para este exemplo).
No dicionário Padrão, crie o tipo de Brush necessário (geralmente um SolidColorBrush). Dê a ele um nome x:Key correspondente ao uso pretendido (um StaticResource referenciando um pincel de sistema existente também seria apropriado).
No HighContrast ResourceDictionary (mostrado no snippet de código a seguir), especifique um pincel SystemColor apropriado. Consulte Cores de contraste para obter detalhes sobre como escolher uma das cores HighContrast do sistema dinâmico para o pincel SystemColor.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
Cores contrastantes
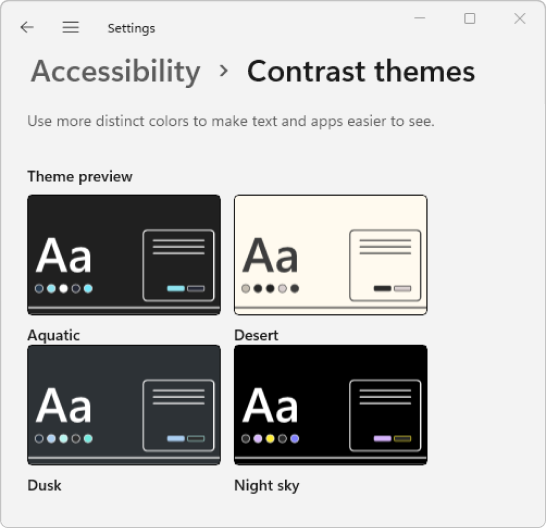
Na página Configurações > Facilidade de acesso > Temas de contraste (mostrada na imagem a seguir), os usuários podem selecionar entre quatro temas de contraste padrão: Aquático, Deserto, Crepúsculo e Céu noturno.

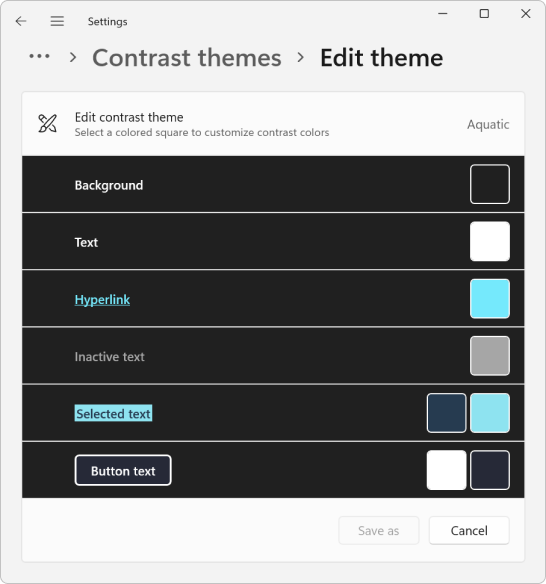
Depois que o usuário seleciona uma opção, ele pode optar por aplicá-la imediatamente ou editar o tema. A imagem a seguir mostra a caixa de diálogo Editar tema para o tema Contraste aquático .

Esta tabela mostra as cores do tema de contraste e seus pares recomendados. Cada recurso SystemColor é uma variável que atualiza automaticamente a cor quando o usuário alterna os temas de contraste.
| Amostra de cor | Descrição |
|---|---|

|
SystemColorWindowColor Plano de fundo de páginas, painéis, pop-ups e janelas. Emparelhar com SystemColorWindowTextColor |

|
SystemColorWindowTextColor Títulos, cópia do corpo, listas, texto de espaço reservado, bordas de aplicativo e janela, qualquer interface do usuário com a qual não se possa interagir. Emparelhar com SystemColorWindowColor |

|
Hiperlinks SystemColorHotlightColor . Emparelhar com SystemColorWindowColor |

|
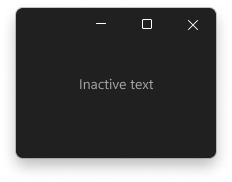
Interface do usuário inativa (desabilitada) SystemColorGrayTextColor . Emparelhar com SystemColorWindowColor |

|
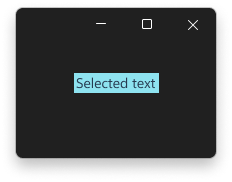
SystemColorHighlightTextColor Cor de primeiro plano para texto ou interface do usuário que está selecionado, interagido (focalizado, pressionado) ou em andamento. Emparelhar com SystemColorHighlightColor |

|
SystemColorHighlightColor Plano de fundo ou cor de destaque para a interface do usuário que está selecionada, interagindo (focalizada, pressionada) ou em andamento. Emparelhar com SystemColorHighlightTextColor |

|
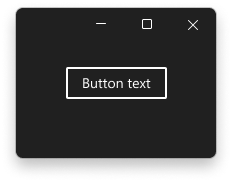
SystemColorButtonTextColor Cor de primeiro plano para botões e qualquer interface do usuário com a qual possa interagir. Emparelhar com SystemColorButtonFaceColor |

|
SystemColorButtonFaceColor Cor da tela de fundo para botões e qualquer interface do usuário com a qual possa interagir. Emparelhar com SystemColorButtonTextColor |
A tabela a seguir mostra como as cores aparecem quando usadas em um plano de fundo definido como SystemColorWindowColor.
| Exemplo | Valores |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
Cor do SistemaCinzaTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
No snippet de código a seguir, mostramos como escolher um recurso para BrandedPageBackgroundBrush. SystemColorWindowColor é uma boa opção aqui, pois BrandedPageBackgroundBrush indica que ele será usado como plano de fundo.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
O recurso é então atribuído ao plano de fundo de um elemento.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Usamos {ThemeResource} duas vezes no exemplo anterior, uma vez para fazer referência a SystemColorWindowColor e novamente para fazer referência a BrandedPageBackgroundBrush. Ambos são necessários para que seu aplicativo tenha o tema corretamente em tempo de execução. Este é um bom momento para testar a funcionalidade em seu aplicativo. O plano de fundo da grade será atualizado automaticamente à medida que você alternar para um tema de alto contraste. Ele também será atualizado ao alternar entre diferentes temas de alto contraste.
Observação
WinUI 2.6 e mais recente
Há oito pincéis do sistema de alto contraste disponíveis para referência por meio de um ResourceKey (consulte o exemplo a seguir para SystemColorWindowTextColorBrush).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
Os nomes dos pincéis correspondem exatamente a uma das oito cores do sistema mencionadas anteriormente (com "Pincel" anexado). Recomendamos usar um StaticResource em vez de um SolidColorBrush local por motivos de desempenho.
Práticas recomendadas
Aqui estão algumas recomendações para personalizar as cores do tema de contraste em seu aplicativo do Windows.
- Teste em todos os quatro temas de alto contraste enquanto seu aplicativo está em execução.
- Seja consistente.
- Certifique-se de que HighContrastAdjustment esteja definido como
Noneem seu aplicativo (ele está ativado por padrão). Consulte Definindo HighContrastAdjustment como None. - Não codifique uma cor no tema HighContrast. Em vez disso, use o SystemColor
ColoreColorBrushos recursos. Para obter mais detalhes, consulte Cores codificadas. - Não misture pares de plano de fundo/primeiro plano que não sejam compatíveis
- Não escolha o recurso de cor para a estética. Lembre-se, as cores mudam com o tema.
- Não use
SystemColorGrayTextColorpara texto do corpo que é secundário ou atua como texto de dica. Isso se destina apenas a conteúdo desativado. - Não use
SystemColorHotlightColoro pincel correspondente, pois ambos são reservados para hiperlinks.
Dica
Geralmente, é útil examinar o aplicativo Galeria do WinUI para ver como os controles comuns usam os pincéis SystemColor . Se já estiverem instalado, abra-os clicando nos seguintes links: Galeria do WinUI 3 ou Galeria do WinUI 2.
Se eles não estiverem instalados, você poderá baixar a Galeria do WinUI 3 e a Galeria do WinUI 2 da Microsoft Store.
Você também pode obter o código-fonte para ambos do GitHub (use o branch main para WinUI 3 e o branch winui2 para WinUI 2).
Cores codificadas
Os controles de plataforma fornecem suporte interno para temas de contraste, mas você deve ter cuidado ao personalizar a interface do usuário do aplicativo. Dois dos problemas mais comuns ocorrem quando a cor de um elemento é codificada ou um recurso SystemColor incorreto é usado.
No trecho de código a seguir, mostramos um elemento Grid declarado com uma cor de plano de fundo definida como #E6E6E6 (um cinza muito claro). Se você codificar a cor dessa maneira, também substituirá a cor da tela de fundo em todos os temas. Por exemplo, se o usuário selecionar o tema Contraste aquático , em vez de texto branco em um plano de fundo quase preto, a cor do texto neste aplicativo mudará para branco enquanto o plano de fundo permanecerá cinza claro. O contraste muito baixo entre o texto e o plano de fundo pode tornar este aplicativo muito difícil de usar.
<Grid Background="#E6E6E6">
Em vez disso, recomendamos usar a extensão de marcação {ThemeResource} para fazer referência a uma cor na coleção ThemeDictionaries de um ResourceDictionary. Isso permite a substituição automática de cores e pincéis com base no tema atual do usuário.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Bordas
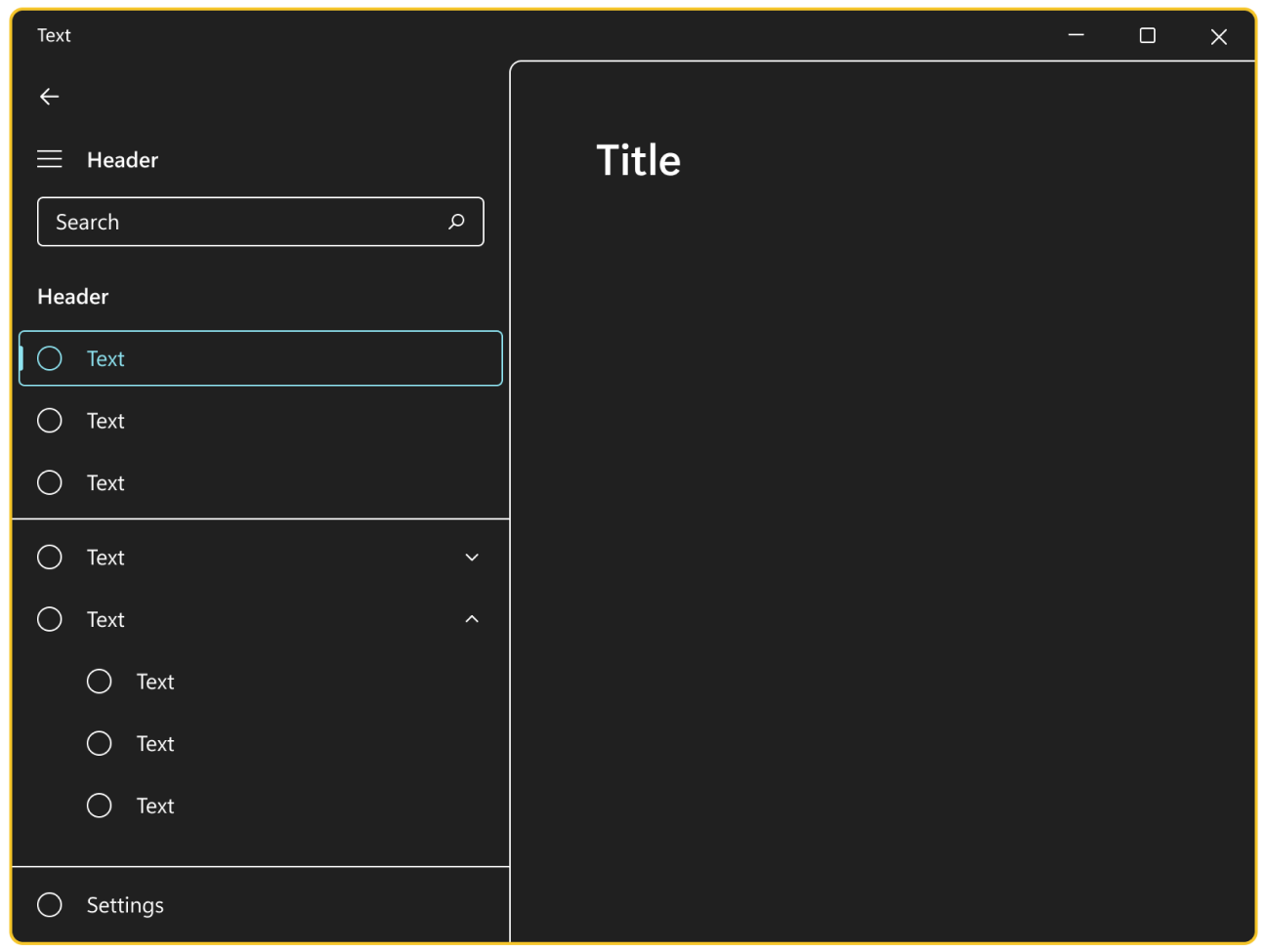
Páginas, painéis, pop-ups e barras devem usar SystemColorWindowColor para seu plano de fundo. Adicione uma borda somente de tema de contraste somente quando necessário para preservar limites importantes em sua interface do usuário.
Dica
Recomendamos o uso de bordas de 2px para superfícies transitórias, como submenus e caixas de diálogo.
O painel de navegação e a página compartilham a mesma cor de plano de fundo em temas de contraste. Para distingui-los, uma borda somente de tema de contraste é essencial.

Listar itens com texto colorido
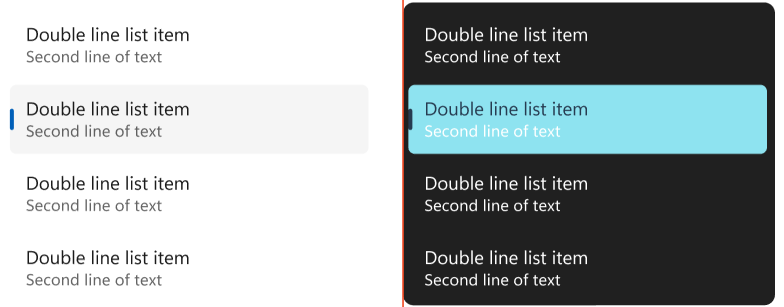
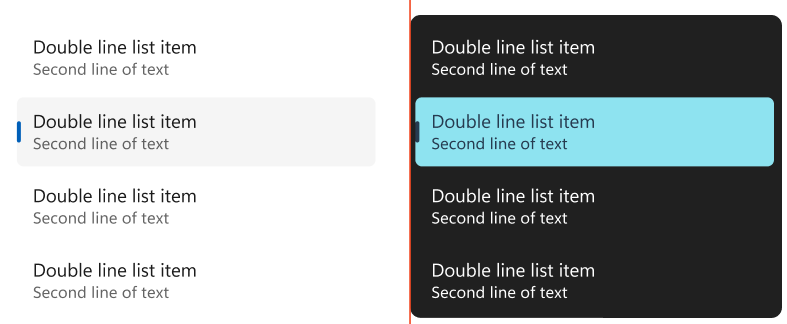
Em temas de contraste, os itens em um ListView têm seu plano de fundo definido como SystemColorHighlightColor quando o usuário passa o mouse, pressiona ou seleciona sobre eles. Um problema comum com itens de lista complexos ocorre quando o conteúdo do item de lista não inverte sua cor, tornando os itens impossíveis de ler.
Tenha cuidado ao definir o TextBlock.Foreground no DataTemplate do ListView (normalmente feito para estabelecer a hierarquia visual). A propriedade Foreground é definida no ListViewItem e cada TextBlock no DataTemplate herda a cor Foreground correta. Definir o primeiro plano quebra essa herança.

Você pode resolver isso definindo Foreground condicionalmente por meio de um Style em uma coleção ThemeDictionaries. Como o Foreground não é definido por SecondaryBodyTextBlockStyle em HighContrast, a cor será invertida corretamente.

O snippet de código a seguir (de um arquivo App.xaml) mostra um exemplo de coleção ThemeDictionaries em um modelo de dados ListView.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
Exemplos
Dica
Abra o aplicativo Galeria do WinUI 3 e veja o suporte à acessibilidade de contraste de cores em ação.
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Tópicos relacionados
Windows developer
