Imagens e pincéis de imagem
Para exibir uma imagem, você pode usar o objeto Image ou o objeto ImageBrush . Um objeto Image renderiza uma imagem e um objeto ImageBrush pinta outro objeto com uma imagem.
Esses são os elementos certos?
Use um elemento Image para exibir uma imagem autônoma em seu aplicativo.
Use um ImageBrush para aplicar uma imagem a outro objeto. Os usos de um ImageBrush incluem efeitos decorativos para texto ou planos de fundo para controles ou contêineres de layout.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem nos namespaces Windows.UI.Xaml.Controls e Windows.UI.Xaml.Media .
- APIs UWP: classe de imagem, propriedade Source, classe ImageBrush, propriedade ImageSource
- Abra o aplicativo Galeria do WinUI 2 e veja ImageBrushes em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
A partir do Windows 10, versão 1607, o elemento Image dá suporte a imagens GIF animadas. Ao usar um BitmapImage como a origem da imagem, você pode acessar as APIs BitmapImage para controlar a reprodução da imagem GIF animada. Para saber mais, confira os Comentários sobre a página da classe BitmapImage.
Observação
O suporte a GIF animado está disponível quando seu aplicativo é compilado para Windows 10, versão 1607 e em execução na versão 1607 (ou posterior). Quando seu aplicativo é compilado ou executado em versões anteriores, o primeiro quadro do GIF é mostrado, mas não é animado.
Criar uma imagem
- APIs importantes: classe de imagem, propriedade Source, classe ImageBrush, propriedade ImageSource
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Imagem
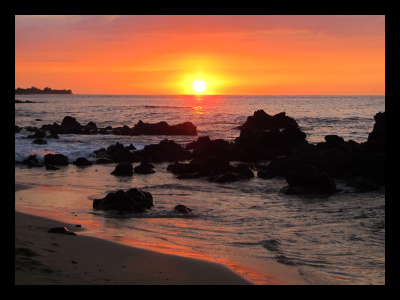
Este exemplo mostra como criar uma imagem usando o objeto Image.
<Image Width="200" Source="sunset.jpg" />
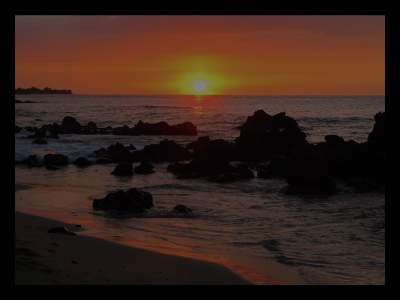
Aqui está o objeto Image renderizado.

Neste exemplo, a propriedade Source especifica o local da imagem que você deseja exibir. Você pode definir a Origem especificando uma URL absoluta (por exemplo, http://contoso.com/myPicture.jpg) ou especificando uma URL relativa à estrutura de empacotamento do aplicativo. Para nosso exemplo, colocamos o arquivo de imagem "sunset.jpg" na pasta raiz do nosso projeto e declaramos as configurações do projeto que incluem o arquivo de imagem como conteúdo.
ImageBrush
Com o objeto ImageBrush, você pode usar uma imagem para pintar uma área que inclui um objeto Brush. Por exemplo, use um ImageBrush para o valor da propriedade Fill de uma Ellipse ou a propriedade Background de uma Canvas.
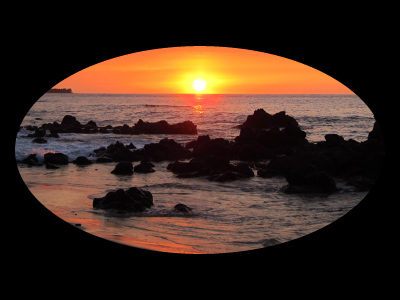
O exemplo a seguir mostra como usar um ImageBrush para pintar uma elipse.
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
Aqui está a Elipse pintada pelo ImageBrush.

Esticar uma imagem
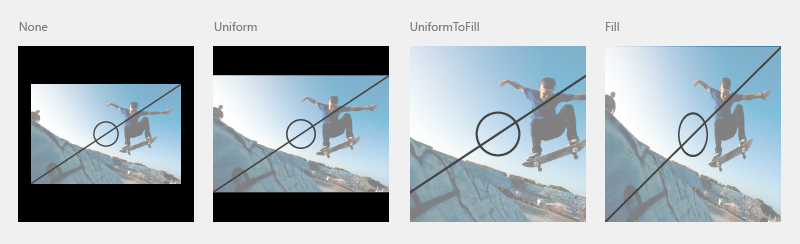
Se não definir os valores Width ou Height de uma Image, ela será exibida com as dimensões da imagem especificada por Source. Definir a Largura e a Altura cria uma área retangular na qual a imagem é exibida. Especifique como a imagem deve preencher essa área de conteúdo usando a propriedade Stretch. A propriedade Stretch aceita estes valores, que a enumeração Stretch define:
- Nenhum: a imagem não se estica para preencher as dimensões de saída. Tenha cuidado com essa configuração Stretch: se a imagem de origem for maior que a área de conteúdo, sua imagem será recortada e, geralmente, isso não é desejável, pois você não tem controle sobre o visor, como em um Clip deliberado.
- Uniforme: A imagem é dimensionada para se ajustar às dimensões de saída. Mas a proporção do conteúdo é preservada. Este é o valor padrão.
- UniformToFill: a imagem é dimensionada para preencher completamente a área de saída, mas preserva sua taxa de proporção original.
- Preenchimento: a imagem é dimensionada para se ajustar às dimensões de saída. Como a altura e a largura do conteúdo são dimensionadas de forma independente, a taxa de proporção original da imagem pode não ser preservada. Ou seja, a imagem pode ser distorcida para preencher completamente a área de saída.

Cortar uma imagem
Use a propriedade Clip para recortar uma área da saída da imagem. Defina a propriedade Clip como Geometry. Atualmente, não há suporte para recorte não retangular.
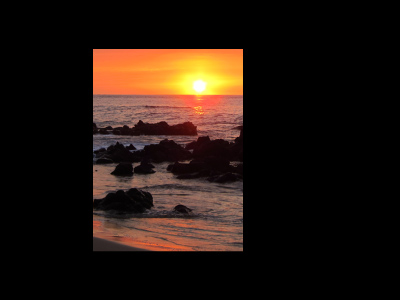
O próximo exemplo mostra como usar uma RectangleGeometry como a região de recorte de uma imagem. Neste exemplo, definimos um objeto Image com uma altura de 200. Um RectangleGeometry define um retângulo para a área da imagem que será exibida. A propriedade Rect é definida como "25,25,100,150", que define um retângulo começando na posição "25,25" como uma largura de 100 e uma altura de 150. Somente a parte da imagem que está dentro da área do retângulo é exibida.
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
Aqui está a imagem recortada em um fundo preto.

Aplicar uma opacidade
Aplique Opacity a uma imagem, de forma que a imagem seja renderizada como semitranslúcida. Os valores de opacidade são de 0,0 a 1,0, em que 1,0 é totalmente opaco e 0,0 é totalmente transparente. Este exemplo mostra como aplicar uma opacidade de 0,5 a uma imagem.
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
Aqui está a imagem renderizada com uma opacidade de 0,5 e um fundo preto aparecendo através da opacidade parcial.

Formatos de arquivo de imagem
Image e ImageBrush podem exibir estes formatos de arquivo de imagem:
- JPEG
- PNG
- BMP (bitmap)
- GIF
- TIFF
- JPEG XR
- ícones (ICO)
As APIs de Image, BitmapImage e BitmapSource não incluem métodos dedicados para codificar e decodificar formatos de mídia. Todas as operações de codificação e decodificação são internas e, no máximo, apresentarão aspectos de codificação ou decodificação como parte dos dados de evento para eventos de carga. Caso queira realizar trabalhos especiais com codificação ou decodificação de imagens (algo que você provavelmente fará se seu aplicativo realizar conversões ou manipulação de imagens), use as APIs disponíveis no namespace Windows.Graphics.Imaging. Essas APIs também são compatíveis com o WIC (Windows Imaging Component) no Windows.
Para obter mais informações sobre recursos de aplicativo e como empacotar fontes de imagem em um aplicativo, consulte Carregar imagens e ativos personalizados para escala, tema, alto contraste e outros.
Mapa de bits gravável
Um WriteableBitmap fornece uma BitmapSource que pode ser modificada e não usa a decodificação básica baseada em arquivo do WIC. Você pode alterar imagens dinamicamente e renderizar novamente a imagem atualizada. Para definir o conteúdo do buffer de um WriteableBitmap, use a propriedade PixelBuffer para acessar o buffer e use um tipo de buffer de fluxo ou específico à linguagem para preenchê-lo. Para obter um exemplo de código, confira WriteableBitmap.
RenderTargetBitmap
A classe RenderTargetBitmap pode capturar a árvore da interface do usuário XAML de um aplicativo em execução e representar a origem de uma imagem de bitmap. Após a captura, essa fonte de imagem pode ser aplicada a outras partes do aplicativo, salva como um recurso ou dados do aplicativo pelo usuário ou usada para outros cenários. Um cenário particularmente útil é criar uma miniatura de tempo de execução de uma página XAML para um esquema de navegação. RenderTargetBitmap tem algumas limitações no conteúdo que aparecerá na imagem capturada. Para saber mais, confira o tópico de referência da API RenderTargetBitmap.
Fontes de imagem e dimensionamento
Você deve criar suas fontes de imagem em vários tamanhos recomendados, para garantir que seu aplicativo tenha uma ótima aparência quando o Windows o dimensionar. Ao especificar uma Origem para uma Imagem, você pode usar uma convenção de nomenclatura que fará referência automaticamente ao recurso correto para o dimensionamento atual. Para obter detalhes sobre a convenção de nomenclatura e mais informações, consulte Guia de início rápido: usando recursos de arquivo ou imagem.
Para obter mais informações sobre como projetar para dimensionamento, consulte Diretrizes de experiência do usuário para layout e dimensionamento.
Image e ImageBrush no código
É comum especificar elementos Image e ImageBrush usando XAML em vez de código. Isso ocorre porque esses elementos geralmente são a saída de ferramentas de design como parte de uma definição de interface do usuário XAML.
Se você definir um Image ou ImageBrush usando código, use os construtores padrão e defina a propriedade relevante (Image.Source ou ImageBrush.ImageSource). As propriedades da origem exigem um BitmapImage (não um URI) quando você os define usando código. Se a sua origem for um fluxo, use o método SetSourceAsync para iniciar o valor. Se sua origem for um URI que inclui conteúdo no seu aplicativo que usa o esquema ms-appx ou ms-resource, use o construtor BitmapImage que usa um URI. Você também poderá considerar a manipulação do evento ImageOpened se houver algum problema de temporização com a recuperação ou decodificação da origem da imagem, em que você pode precisar de conteúdo alternativo para exibir até que a origem da imagem esteja disponível. Para obter um código de exemplo, consulte o exemplo da Galeria WinUI.
Observação
Se definir as imagens usando código, use a manipulação automática para acessar recursos não qualificados com os qualificadores atuais de escala e cultura ou use ResourceManager e ResourceMap com qualificadores de escala e cultura para obter esses recursos diretamente. Para obter mais informações, consulte Sistema de gerenciamento de recursos.
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
