Bloco de texto
O bloco de texto é o controle principal para exibir texto somente leitura em aplicativos. Você pode usá-lo para exibir texto de linha única ou de várias linhas, hiperlinks embutidos e texto com formatação como negrito, itálico ou sublinhado.
Esse é o controle correto?
Um bloco de texto normalmente é mais fácil de usar e fornece melhor desempenho de renderização de texto do que um bloco de rich text, por isso é preferível para a maioria dos textos da interface do usuário do aplicativo. Você pode acessar e usar facilmente o texto de um bloco de texto em seu aplicativo obtendo o valor da propriedade Text . Ele também fornece muitas das mesmas opções de formatação para personalizar como seu texto é renderizado.
Embora você possa colocar quebras de linha no texto, o bloco de texto é projetado para exibir um único parágrafo e não dá suporte a recuo de texto. Use um RichTextBlock quando precisar de suporte para vários parágrafos, texto com várias colunas ou outros layouts de texto complexos ou elementos de interface do usuário embutidos, como imagens.
Para obter mais informações sobre como escolher o controle de texto certo, consulte o artigo Controles de texto.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe TextBlock, propriedade Text, propriedade Inlines
- Abra o aplicativo Galeria do WinUI 2 e veja o TextBlock em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos, modelos e recursos mais atuais para todos os controles.
Criar um bloco de texto
- APIs importantes: classe TextBlock, propriedade Text, propriedade Inlines
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Veja como definir um controle TextBlock simples e definir sua propriedade Text como uma cadeia de caracteres.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Modelo de conteúdo
Há duas propriedades que você pode usar para adicionar conteúdo a um TextBlock: Text e Inlines.
A maneira mais comum de exibir texto é definir a propriedade Text como um valor de cadeia de caracteres, conforme mostrado no exemplo anterior.
Você também pode adicionar conteúdo colocando elementos de conteúdo de fluxo embutidos na propriedade TextBox.Inlines, como esta.
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Elementos derivados da classe Inline, como Negrito, Itálico, Execução, Span e Quebra de Linha, permitem formatação diferente para diferentes partes do texto. Para obter mais informações, consulte a seção Formatação de texto . O elemento Hyperlink embutido permite adicionar um hiperlink ao seu texto. No entanto, o uso de Inlines também desabilita a renderização de texto de caminho rápido, que é discutida na próxima seção.
Considerações sobre o desempenho
Sempre que possível, o XAML usa um caminho de código mais eficiente para fazer o layout do texto. Esse caminho rápido diminui o uso geral de memória e reduz muito o tempo da CPU para fazer a medição e organização de texto. Esse caminho rápido se aplica somente a TextBlock, portanto, ele deve ser preferido quando possível em vez de RichTextBlock.
Determinadas condições exigem que o TextBlock volte para um caminho de código mais rico em recursos e com uso intensivo de CPU para renderização de texto. Para manter a renderização de texto no caminho rápido, siga estas diretrizes ao definir as propriedades listadas aqui.
- Texto: a condição mais importante é que o caminho rápido seja usado somente quando você define o texto definindo explicitamente a propriedade Text, em XAML ou no código (conforme mostrado nos exemplos anteriores). Definir o texto pela coleção Inlines do TextBlock (como
<TextBlock>Inline text</TextBlock>) desabilitará o caminho rápido, devido à complexidade potencial de vários formatos. - CharacterSpacing: somente o valor padrão de 0 é o caminho rápido.
- TextTrimming: somente os valores None, CharacterElllipsis e WordEllipsis são de caminho rápido. O valor Clip desativa o caminho rápido.
Observação Antes do Windows 10, versão 1607, propriedades adicionais também afetam o caminho rápido. Se o aplicativo for executado em uma versão anterior do Windows, essas condições também farão com que o texto seja renderizado no caminho lento. Para mais informações sobre as versões, confira Código adaptável de versão.
- Tipografia: Somente os valores padrão para as várias propriedades de Tipografia são caminho rápido.
- LineStackingStrategy: se LineHeight não for 0, os valores BaselineToBaseline e MaxHeight desabilitarão o caminho rápido.
- IsTextSelectionEnabled: somente false é o caminho rápido. Definir essa propriedade como true desabilita o caminho rápido.
Você pode definir a propriedade DebugSettings.IsTextPerformanceVisualizationEnabled como true durante a depuração para determinar se o texto está usando a renderização de caminho rápido. Quando essa propriedade é definida como true, o texto que está no caminho rápido é exibido em uma cor verde brilhante.
Dica Esse recurso é explicado em detalhes nesta sessão do Build 2015 – Desempenho XAML: técnicas para maximizar experiências universais de aplicativos do Windows criadas com XAML.
Normalmente, você define as configurações de depuração na substituição do método OnLaunched na página code-behind para App.xaml, desta forma.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
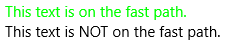
Neste exemplo, o primeiro TextBlock é renderizado usando o caminho rápido, enquanto o segundo não.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Quando você executa esse XAML no modo de depuração com IsTextPerformanceVisualizationEnabled definido como true, o resultado é semelhante a este.

Cuidado
A cor do texto que não está no caminho rápido não é alterada. Se você tiver texto em seu aplicativo com sua cor especificada como verde brilhante, ele ainda será exibido em verde brilhante quando estiver no caminho de renderização mais lento. Tenha cuidado para não confundir o texto definido como verde no aplicativo com o texto que está no caminho rápido e verde devido às configurações de depuração.
Formatando o texto
Embora a propriedade Text armazene texto sem formatação, você pode aplicar várias opções de formatação ao controle TextBlock para personalizar como o texto é renderizado em seu aplicativo. Você pode definir propriedades de controle padrão como FontFamily, FontSize, FontStyle, Foreground e CharacterSpacing para alterar a aparência do texto. Você também pode usar elementos de texto embutidos e propriedades anexadas de tipografia para formatar seu texto. Essas opções afetam apenas como o TextBlock exibe o texto localmente, portanto, se você copiar e colar o texto em um controle rich text, por exemplo, nenhuma formatação será aplicada.
Observação
Lembre-se de que, conforme observado na seção anterior, os elementos de texto embutidos e os valores de tipografia não padrão não são renderizados no caminho rápido.
Elementos embutidos
O namespace Microsoft.UI.Xaml.Documents fornece uma variedade de elementos de texto embutidos que você pode usar para formatar seu texto, como Negrito, Itálico, Executar, Span e Quebra de Linha.
Você pode exibir uma série de cadeias de caracteres em um TextBlock, em que cada cadeia de caracteres tem uma formatação diferente. Você pode fazer isso usando um elemento Run para exibir cada cadeia de caracteres com sua formatação e separando cada elemento Run com um elemento LineBreak.
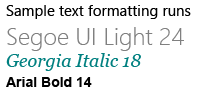
Veja como definir várias cadeias de caracteres de texto formatadas de forma diferente em um TextBlock usando objetos Run separados por um LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Consulte o resultado.

Tipografia
As propriedades anexadas da classe Typography fornecem acesso a um conjunto de propriedades de tipografia Microsoft OpenType. Você pode definir essas propriedades anexadas no TextBlock ou em elementos de texto embutidos individuais. Esses exemplos mostram ambos.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
