Estados do widget e componentes internos da interface do usuário
Observação
Algumas informações relacionam-se ao produto de pré-lançamento, o qual poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Importante
O recurso descrito neste tópico está disponível nas compilações de pré-visualização do Canal do Desenvolvedor do Windows, começando com a compilação 25217. Para saber mais sobre compilações de pré-visualização do Windows, confira Windows 10 Insider Preview.
Estados do widget
Quando um widget é exibido no painel de widgets, há vários estados diferentes em que ele pode estar, dependendo do estado atual do painel de widgets e do seu aplicativo, como quando o widget está carregando, quando o widget está em estado de erro ou quando o usuário personalizou o layout dos widgets. Alguns estados são projetados e implementados pelo aplicativo, enquanto outros são integrados ao host do widgets. Esta seção mostra e descreve cada estado do widget. Lembre-se de que os widgets suportam temas claros e escuros, portanto, os estados integrados e os estados que você personaliza podem parecer diferentes dependendo do tema atual.
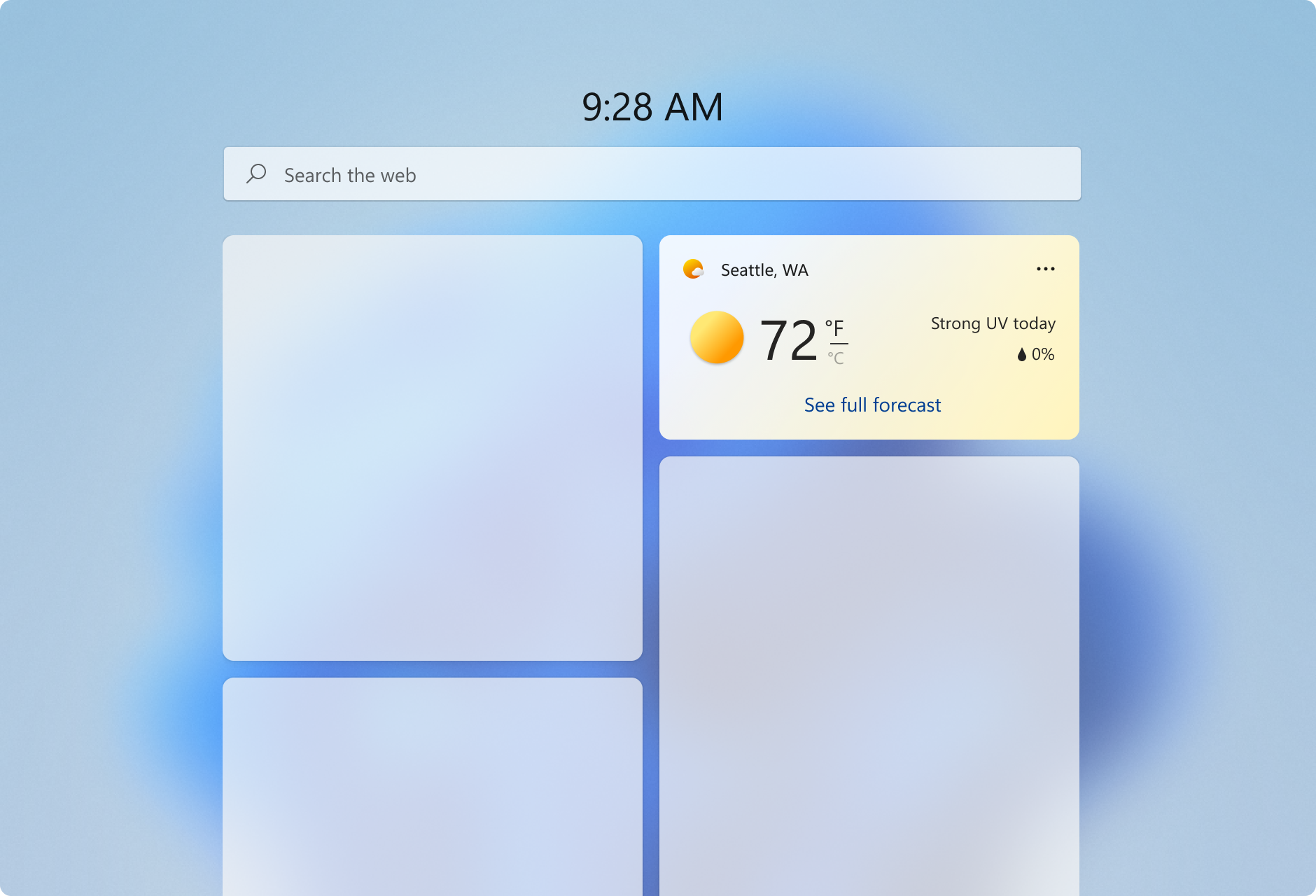
Estado padrão

O estado padrão é a aparência do widget quando ele está em execução normalmente. Essa é a principal experiência do usuário para o widget. Você projeta o layout para o estado padrão do widget. Embora a interface do usuário do estado padrão do seu widget possa mudar em resposta à configuração do usuário, o estado padrão do seu widget deve ser totalmente implementado e não deve estar vazio antes da configuração do usuário. Se o widget exigir que o usuário faça logon, convém implementar um estado de logout, descrito abaixo. Para obter diretrizes de design para criar o estado padrão para seu widget, confira os Conceitos básicos de design do Widget.
O QUE FAZER
- Quando estiver no estado ativo padrão, um widget deverá parecer pessoal e conectado ao usuário.
- Os widgets devem mostrar conteúdo envolvente que agregue valor ao usuário no momento atual.
- Dê ao usuário a capacidade de começar a interagir com o widget imediatamente.
- Forneça uma interface do usuário que reflita a interface do usuário do seu aplicativo, mantendo-se dentro das restrições de design do widgets, a fim de maximizar a consistência e diminuir a curva de aprendizado.
- Considere usar a localização do usuário para preencher previamente os dados de conteúdos como esportes e calendários sugeridos para adicionar em vez de dados genéricos.
- Permita um amplo espaço para respirar entre os elementos.
O QUE NÃO FAZER
- Use o widget para ofertas comerciais genéricas. O conteúdo deve refletir os desejos e a intenção do usuário.
- Evite layouts complexos e confusos.
Busque uma densidade de informações confortável e um espaço negativo saudável dentro de cada tamanho de widget para ajudar no modelo olhar e ir. Se você tiver muitas informações para incluir, considere o próximo tamanho para mostrar mais conteúdo. Considere também o quão difícil/fácil será o conteúdo para um usuário olhar e consumir.
Considere adicionar momentos de surpresa e alegria aos seus widgets para elevar a experiência. Por exemplo, para os widgets Família ou Calendário, você pode realçar o aniversário de uma criança por meio de diferentes tratamentos visuais.
Esse é o estado com maior flexibilidade de design. Use as diretrizes nestes artigos, bem como os Princípios do widget, os Conceitos básicos de design do widget e as Diretrizes de design de interação do widget para projetar como você deseja exibir seu conteúdo.
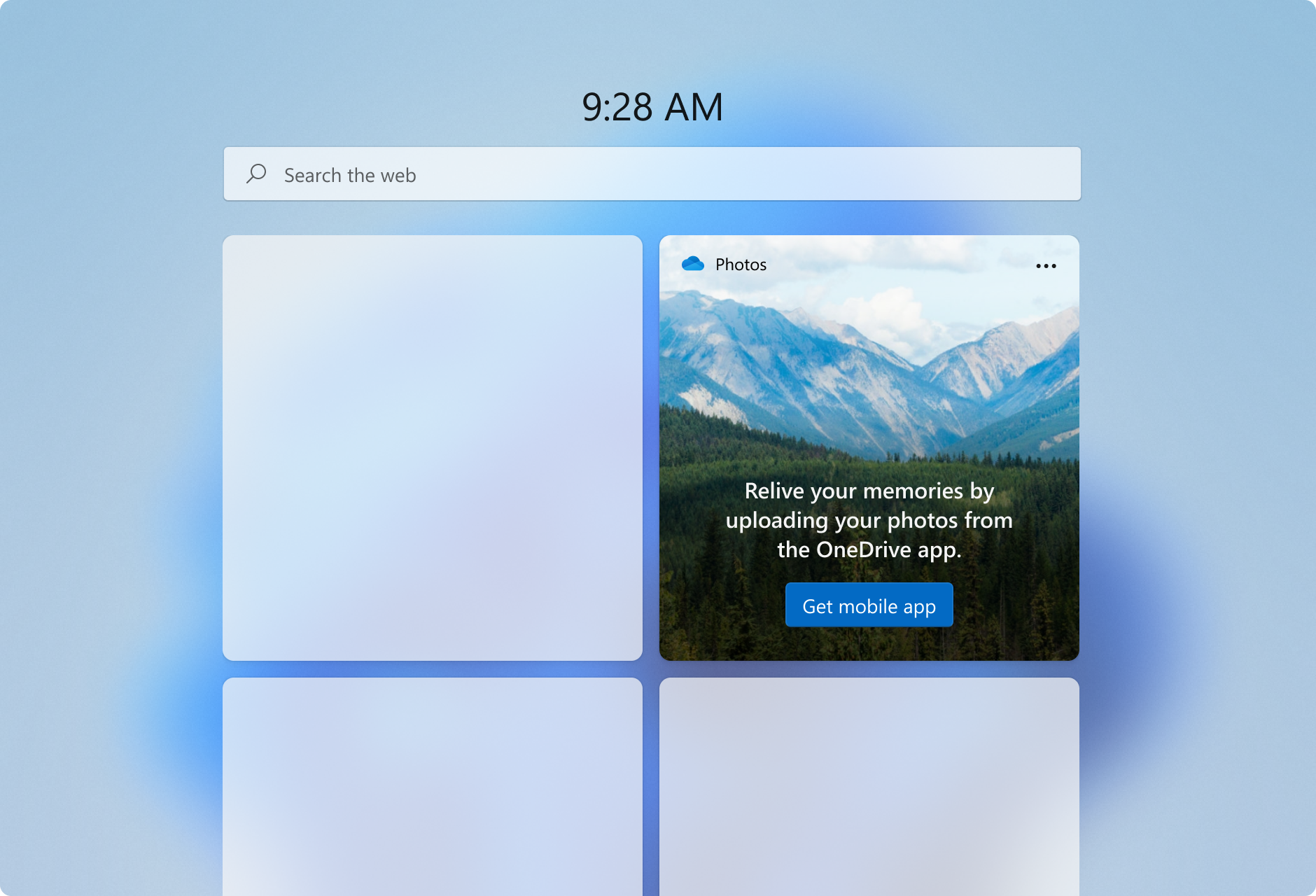
Estado de saída (para widgets que exigem autenticação)

Alguns cenários de widget podem exigir que o usuário entre ou execute outras ações para poder ver o conteúdo personalizado do widget. Quando o usuário não estiver conectado, você deverá considerar a apresentação de conteúdo não personalizado.
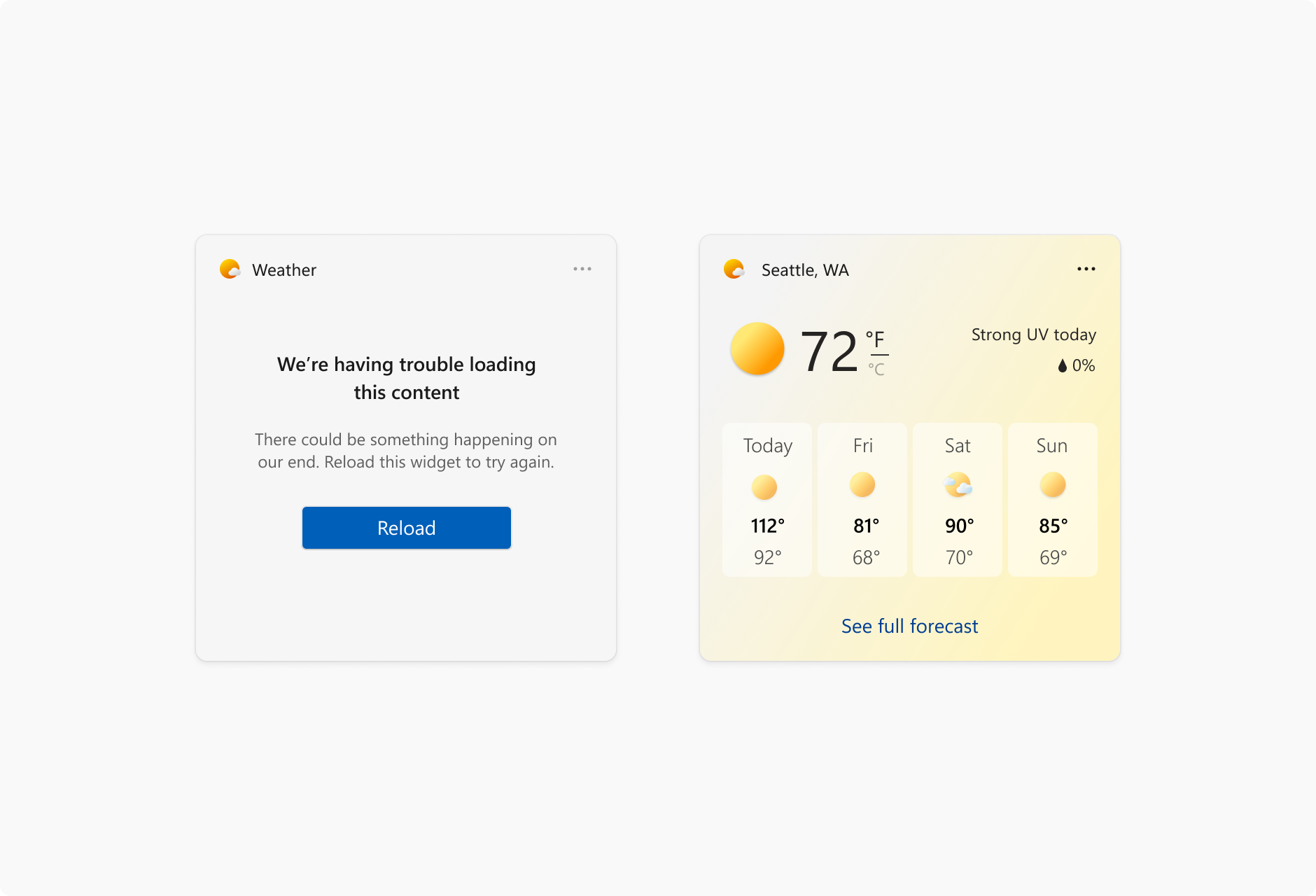
Estado de erro - sistema fornecido

Se, por algum motivo, o Painel de Widgets não puder recuperar o layout ou os dados de um widget, ele exibirá um estado de erro. O Windows mostrará o cabeçalho do widget com uma mensagem de erro e um botão de recarregamento. Essa mensagem terá a mesma aparência para todos widgets.
Se houver conteúdo armazenado em cache disponível para ser exibido, o cabeçalho do widget mostrará quando os dados foram atualizados pela última vez no seguinte formato:
- O número de minutos, se menor que uma hora
- Arredondando para a hora mais próxima, se mais de uma hora
Nomes de parceiros de widget longos serão truncados ao mostrar uma mensagem armazenada em cache no máximo com 15 caracteres.
Etapas de personalização
A partir do SDK do Aplicativo do Windows 1.4, os widgets podem fornecer um modelo de personalização que fornece controles para o usuário personalizar a aparência do widget ou os dados exibidos pelo widget. A interface do usuário de personalização é definida em um modelo JSON.
Componentes internos da interface do usuário do widget
Alguns elementos da interface do usuário de um widget são integrados à experiência de widgets e, embora esses elementos não sejam personalizáveis por provedores de widget, é importante estar ciente do que são esses elementos e como eles se comportam.
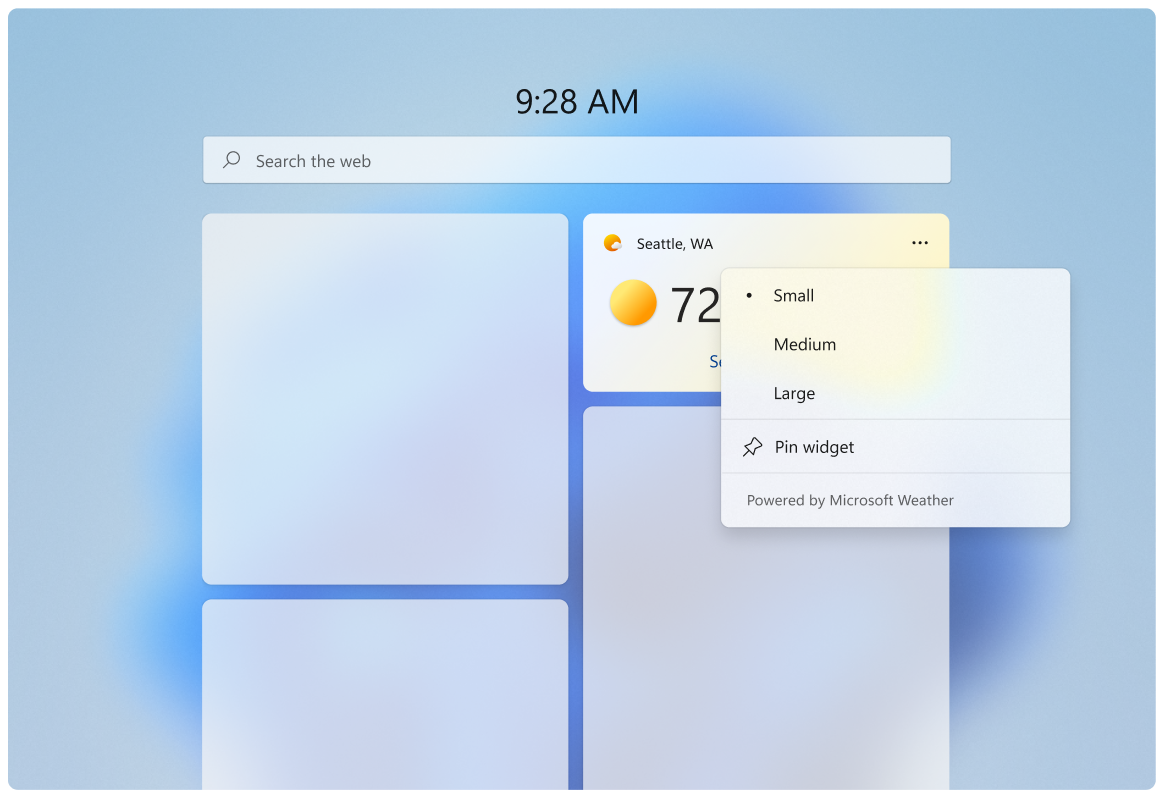
Menu de contexto (fornecido pelo sistema)

O menu de contexto é exibido quando o usuário clica no ícone de três pontos no canto superior direito. Esse menu permite que os usuários selecionem o tamanho do widget preferido e acessem o estado de configuração do widget. Os parceiros usarão o mesmo modelo de registro de widget "da plataforma ___".
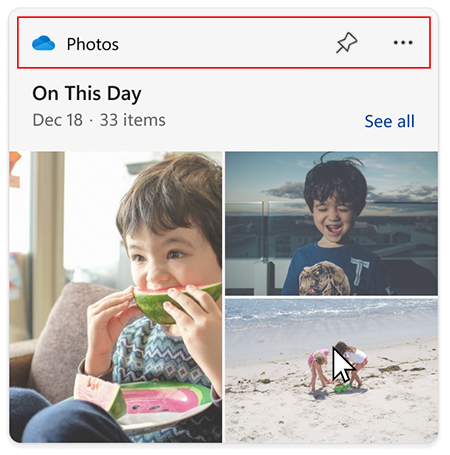
Área de atribuição

A área de atribuição é renderizada pelo painel de widgets com base no nome e ícone do widget fornecido durante o registro do widget. Para obter mais informações sobre como registrar widgets, confira o Formato XML do manifesto do pacote do provedor de widget.
Windows developer
