Criar um aplicativo de logon do Windows Hello
Esta é a primeira parte de um passo a passo completo sobre como criar um aplicativo Windows empacotado que usa o Windows Hello como uma alternativa aos sistemas tradicionais de autenticação de nome de usuário e senha. Nesse caso, o aplicativo é um aplicativo WinUI, mas a mesma abordagem pode ser usada com qualquer aplicativo Windows empacotado, incluindo aplicativos WPF e Windows Forms. O aplicativo usa um nome de usuário para entrar e cria uma chave Hello para cada conta. Essas contas serão protegidas pelo PIN configurado nas Configurações do Windows na configuração do Windows Hello.
Este passo a passo é dividido em duas partes: criar o aplicativo e conectar o serviço de back-end. Quando terminar este artigo, vá para a Parte 2: Serviço de logon do Windows Hello.
Antes de começar, você deve ler a visão geral do Windows Hello para obter uma compreensão geral de como o Windows Hello funciona.
Introdução
Para criar esse projeto, você precisará de alguma experiência com C# e XAML. Você também precisará usar o Visual Studio 2022 em um computador Windows 10 ou Windows 11. Consulte Introdução ao WinUI para obter instruções completas sobre como configurar seu ambiente de desenvolvimento.
- No Visual Studio, selecione Arquivo>Novo>Projeto.
- Nos filtros suspensos da caixa de diálogo Novo Projeto, selecione C#/C++, Windows e WinUI, respectivamente.
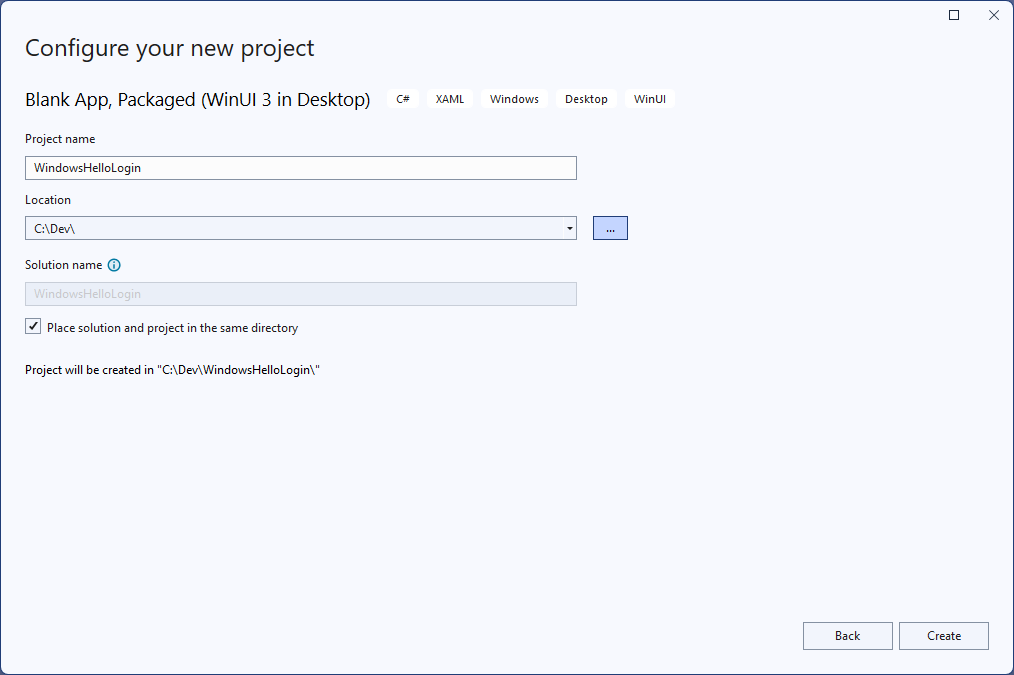
- Escolha Aplicativo em Branco, Empacotado (WinUI 3 na Área de Trabalho) e nomeie seu aplicativo como "WindowsHelloLogin".
- Compilar e executar o novo aplicativo (F5), você verá uma janela em branco mostrada na tela. Feche o aplicativo.

Exercício 1: Fazer logon com o Windows Hello
Neste exercício, você aprenderá a verificar se o Windows Hello está configurado no computador e como entrar em uma conta usando o Windows Hello.
No novo projeto, crie uma nova pasta na solução chamada "Views". Essa pasta conterá as páginas que serão navegadas neste exemplo. Clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Adicionar>Nova Pasta e renomeie a pasta para Exibições.

Abra MainWindow.xaml e substitua o
Windowconteúdo por um controle orGridvazioStackPanel. Implementaremos a navegação na página e navegaremos para uma nova página quando o MainWindow for carregado, portanto, não precisamos de nenhum conteúdo no MainWindow.Adicione uma
Titlepropriedade a MainWindow no XAML. O atributo deve ficar assim:Title="Windows Hello Login".Remova o manipulador de eventos myButton_Click do MainWindow.xaml.cs para evitar erros de compilação. Esse manipulador de eventos não é necessário para este exemplo.
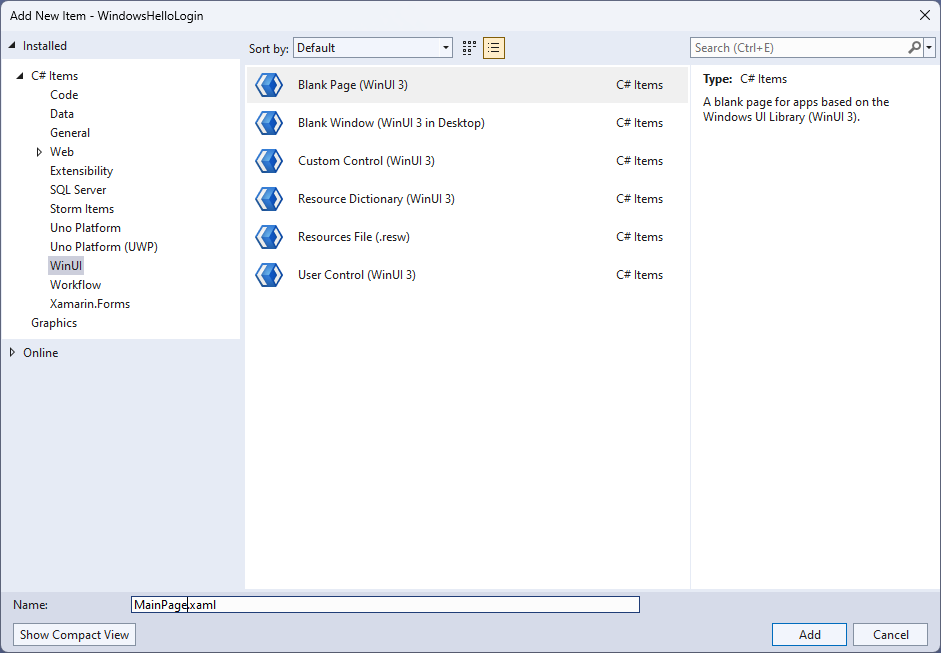
Clique com o botão direito do mouse na nova pasta Modos de Exibição, selecione Adicionar>Novo Item e selecione o modelo Página em Branco. Nomeie esta página como "MainPage.xaml".

Abra o arquivo App.xaml.cs e atualize o manipulador OnLaunched para implementar a navegação de página para o aplicativo. Você também precisará adicionar um método de manipulador de RootFrame_NavigationFailed para lidar com quaisquer erros que ocorram durante o carregamento de páginas.
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args) { m_window = new MainWindow(); var rootFrame = new Frame(); rootFrame.NavigationFailed += RootFrame_NavigationFailed; rootFrame.Navigate(typeof(MainPage), args); m_window.Content = rootFrame; m_window.Activate(); } private void RootFrame_NavigationFailed(object sender, NavigationFailedEventArgs e) { throw new Exception($"Error loading page {e.SourcePageType.FullName}"); }Você também precisará adicionar quatro instruções using à parte superior do arquivo App.xaml.cs para resolver erros de compilação no código.
using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Navigation; using System; using WindowsHelloLogin.Views;Clique com o botão direito do mouse na nova pasta Modos de Exibição, selecione Adicionar>Novo Item e selecione o modelo Página em Branco. Nomeie esta página como "Login.xaml".
Para definir a interface do usuário para a nova página de logon, adicione o XAML a seguir. Esse XAML define um
StackPanelpara alinhar os seguintes filhos:A
TextBlockque conterá um título.A
TextBlockpara mensagens de erro.A
TextBoxpara que o nome de usuário seja inserido.A
Buttonpara navegar até uma página de registro.A
TextBlockpara conter o status do Windows Hello.A
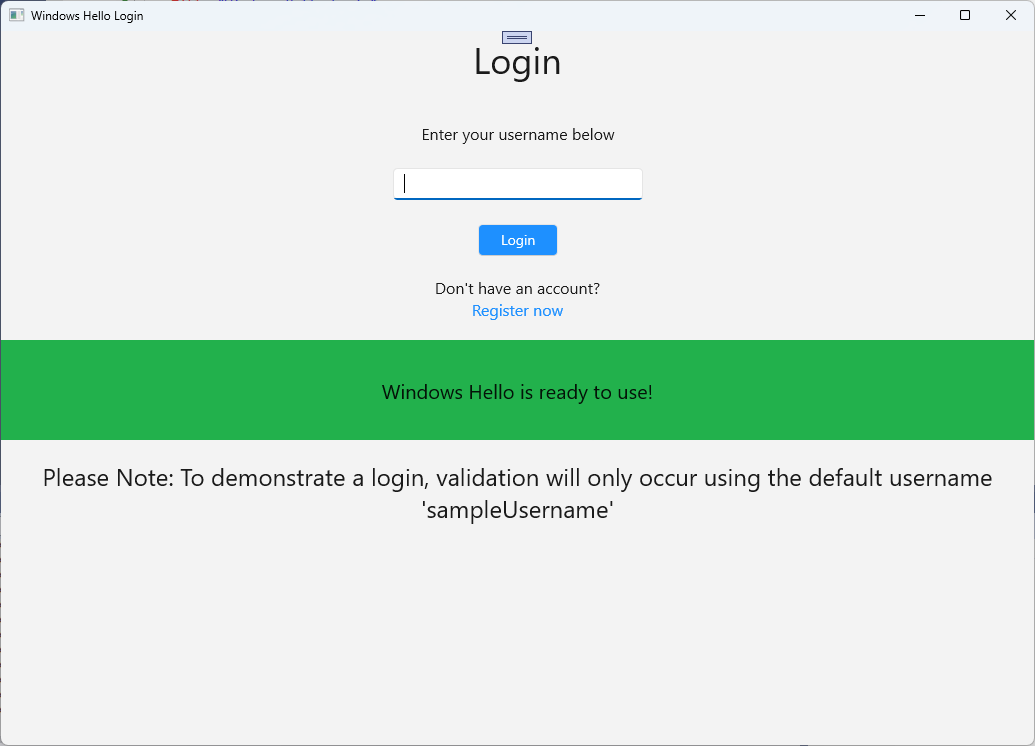
TextBlockpara explicar a página de login, pois ainda não há back-end ou usuários configurados.<Grid> <StackPanel> <TextBlock Text="Login" FontSize="36" Margin="4" TextAlignment="Center"/> <TextBlock x:Name="ErrorMessage" Text="" FontSize="20" Margin="4" Foreground="Red" TextAlignment="Center"/> <TextBlock Text="Enter your username below" Margin="0,0,0,20" TextWrapping="Wrap" Width="300" TextAlignment="Center" VerticalAlignment="Center" FontSize="16"/> <TextBox x:Name="UsernameTextBox" Margin="4" Width="250"/> <Button x:Name="LoginButton" Content="Login" Background="DodgerBlue" Foreground="White" Click="LoginButton_Click" Width="80" HorizontalAlignment="Center" Margin="0,20"/> <TextBlock Text="Don't have an account?" TextAlignment="Center" VerticalAlignment="Center" FontSize="16"/> <TextBlock x:Name="RegisterButtonTextBlock" Text="Register now" PointerPressed="RegisterButtonTextBlock_OnPointerPressed" Foreground="DodgerBlue" TextAlignment="Center" VerticalAlignment="Center" FontSize="16"/> <Border x:Name="WindowsHelloStatus" Background="#22B14C" Margin="0,20" Height="100" > <TextBlock x:Name="WindowsHelloStatusText" Text="Windows Hello is ready to use!" Margin="4" TextAlignment="Center" VerticalAlignment="Center" FontSize="20"/> </Border> <TextBlock x:Name="LoginExplanation" FontSize="24" TextAlignment="Center" TextWrapping="Wrap" Text="Please Note: To demonstrate a login, validation will only occur using the default username 'sampleUsername'"/> </StackPanel> </Grid>
Alguns métodos precisam ser adicionados ao arquivo code-behind para obter a criação da solução. Pressione F7 ou use o Gerenciador de Soluções para editar o arquivo Login.xaml.cs. Adicione os dois métodos de evento a seguir para lidar com os eventos Login e Register . Por enquanto, esses métodos definirão o
ErrorMessage.Textcomo uma string vazia. Certifique-se de incluir as seguintes instruções using. Eles serão necessários para as próximas etapas.using Microsoft.UI.Xaml; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Input; using Microsoft.UI.Xaml.Media; using Microsoft.UI.Xaml.Navigation; using System; namespace WindowsHelloLogin.Views { public sealed partial class Login : Page { public Login() { this.InitializeComponent(); } private void LoginButton_Click(object sender, RoutedEventArgs e) { ErrorMessage.Text = ""; } private void RegisterButtonTextBlock_OnPointerPressed(object sender, PointerRoutedEventArgs e) { ErrorMessage.Text = ""; } } }Para renderizar a página de logon, edite o código MainPage para navegar até a página de logon quando a MainPage for carregada. Abra o arquivo MainPage.xaml.cs. No Gerenciador de Soluções, clique duas vezes em MainPage.xaml.cs. Se você não conseguir encontrá-lo, clique na pequena seta ao lado de MainPage.xaml para mostrar o arquivo code-behind. Crie um método de manipulador de eventos Loaded que navegará até a página Logon .
namespace WindowsHelloLogin.Views { public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, RoutedEventArgs e) { Frame.Navigate(typeof(Login)); } } }Na página Logon, você precisa manipular o
OnNavigatedToevento para validar se Windows Hello está disponível no computador atual. Em Login.xaml.cs, implemente o código a seguir. Você observará que o objeto WindowsHelloHelper indica que há um erro. Isso porque ainda não criamos essa classe auxiliar.public sealed partial class Login : Page { public Login() { this.InitializeComponent(); } protected override async void OnNavigatedTo(NavigationEventArgs e) { // Check if Windows Hello is set up and available on this machine if (await WindowsHelloHelper.WindowsHelloAvailableCheckAsync()) { } else { // Windows Hello isn't set up, so inform the user WindowsHelloStatus.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, 50, 170, 207)); WindowsHelloStatusText.Text = $"Windows Hello is not set up!{Environment.NewLine}Please go to Windows Settings and set up a PIN to use it."; LoginButton.IsEnabled = false; } } }Para criar a classe WindowsHelloHelper, clique com o botão direito do mouse no projeto WindowsHelloLogin e clique em Adicionar>Nova Pasta. Nomeie esta pasta como Utils.
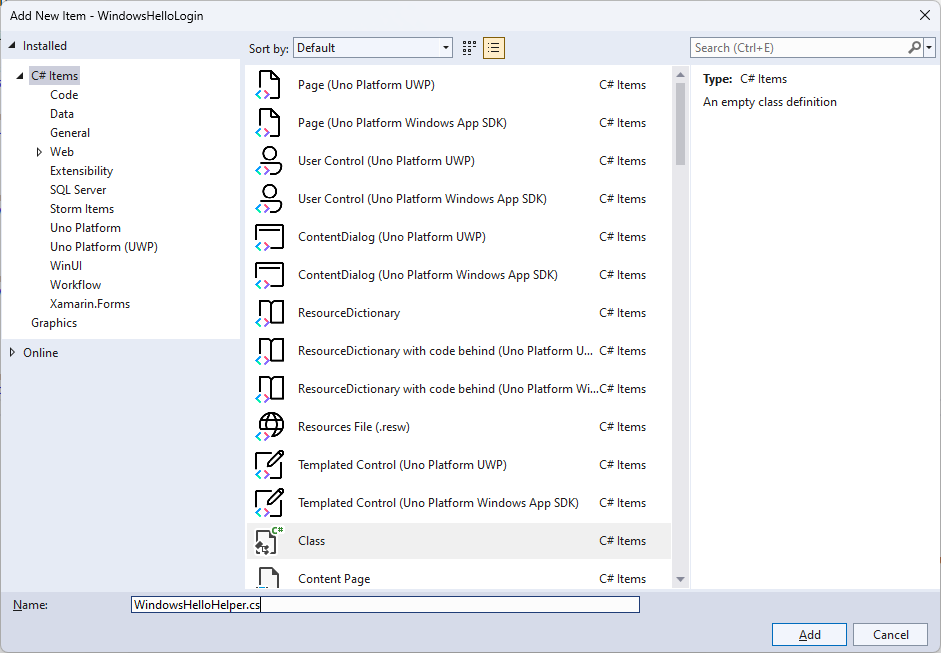
Clique com o botão direito do mouse na pasta Utils e selecione Adicionar>classe. Nomeie essa nova classe como "WindowsHelloHelper.cs".

Altere o escopo da classe WindowsHelloHelper para e
public static, em seguida, adicione o método a seguir para informar ao usuário se Windows Hello está pronto para ser usado ou não. Você precisará adicionar os namespaces necessários.using System; using System.Diagnostics; using System.Threading.Tasks; using Windows.Security.Credentials; namespace WindowsHelloLogin.Utils { public static class WindowsHelloHelper { /// <summary> /// Checks to see if Windows Hello is ready to be used. /// /// Windows Hello has dependencies on: /// 1. Having a connected Microsoft Account /// 2. Having a Windows PIN set up for that account on the local machine /// </summary> public static async Task<bool> WindowsHelloAvailableCheckAsync() { bool keyCredentialAvailable = await KeyCredentialManager.IsSupportedAsync(); if (keyCredentialAvailable == false) { // Key credential is not enabled yet as user // needs to connect to a Microsoft Account and select a PIN in the connecting flow. Debug.WriteLine("Windows Hello is not set up!\nPlease go to Windows Settings and set up a PIN to use it."); return false; } return true; } } }Em Login.xaml.cs, adicione uma referência ao
WindowsHelloLogin.Utilsnamespace. Isso resolverá oOnNavigatedToerro no método.using WindowsHelloLogin.Utils;Compile e execute o aplicativo. Você será direcionado para a página de logon e o banner do Windows Hello indicará se o Windows Hello está pronto para ser usado. Você deve ver o banner verde ou azul indicando o status do Windows Hello em sua máquina.

A próxima coisa que você precisa fazer é criar a lógica para entrar. Crie uma nova pasta no projeto chamada "Modelos".
Na pasta Modelos, crie uma nova classe chamada "Account.cs". Essa classe atuará como seu modelo de conta. Como este é um projeto de amostra, ele conterá apenas um nome de usuário. Altere o escopo da classe para
publice adicione aUsernamepropriedade.namespace WindowsHelloLogin.Models { public class Account { public string Username { get; set; } } }O aplicativo precisa de uma maneira de lidar com contas. Para este laboratório prático, como não há servidor ou banco de dados, uma lista de usuários é salva e carregada localmente. Clique com o botão direito do mouse na pasta Utils e adicione uma nova classe chamada "AccountHelper.cs". Altere o escopo da classe para .
public staticO AccountHelper é uma classe estática que contém todos os métodos necessários para salvar e carregar a lista de contas localmente. Salvar e carregar funciona usando um XmlSerializer. Você também precisa se lembrar do arquivo que foi salvo e onde o salvou.using System; using System.Collections.Generic; using System.IO; using System.Text; using System.Threading.Tasks; using System.Xml.Serialization; using Windows.Storage; using WindowsHelloLogin.Models; namespace WindowsHelloLogin.Utils { public static class AccountHelper { // In the real world this would not be needed as there would be a server implemented that would host a user account database. // For this tutorial we will just be storing accounts locally. private const string USER_ACCOUNT_LIST_FILE_NAME = "accountlist.txt"; private static string _accountListPath = Path.Combine(ApplicationData.Current.LocalFolder.Path, USER_ACCOUNT_LIST_FILE_NAME); public static List<Account> AccountList = []; /// <summary> /// Create and save a useraccount list file. (Updating the old one) /// </summary> private static async void SaveAccountListAsync() { string accountsXml = SerializeAccountListToXml(); if (File.Exists(_accountListPath)) { StorageFile accountsFile = await StorageFile.GetFileFromPathAsync(_accountListPath); await FileIO.WriteTextAsync(accountsFile, accountsXml); } else { StorageFile accountsFile = await ApplicationData.Current.LocalFolder.CreateFileAsync(USER_ACCOUNT_LIST_FILE_NAME); await FileIO.WriteTextAsync(accountsFile, accountsXml); } } /// <summary> /// Gets the useraccount list file and deserializes it from XML to a list of useraccount objects. /// </summary> /// <returns>List of useraccount objects</returns> public static async Task<List<Account>> LoadAccountListAsync() { if (File.Exists(_accountListPath)) { StorageFile accountsFile = await StorageFile.GetFileFromPathAsync(_accountListPath); string accountsXml = await FileIO.ReadTextAsync(accountsFile); DeserializeXmlToAccountList(accountsXml); } return AccountList; } /// <summary> /// Uses the local list of accounts and returns an XML formatted string representing the list /// </summary> /// <returns>XML formatted list of accounts</returns> public static string SerializeAccountListToXml() { var xmlizer = new XmlSerializer(typeof(List<Account>)); var writer = new StringWriter(); xmlizer.Serialize(writer, AccountList); return writer.ToString(); } /// <summary> /// Takes an XML formatted string representing a list of accounts and returns a list object of accounts /// </summary> /// <param name="listAsXml">XML formatted list of accounts</param> /// <returns>List object of accounts</returns> public static List<Account> DeserializeXmlToAccountList(string listAsXml) { var xmlizer = new XmlSerializer(typeof(List<Account>)); TextReader textreader = new StreamReader(new MemoryStream(Encoding.UTF8.GetBytes(listAsXml))); return AccountList = (xmlizer.Deserialize(textreader)) as List<Account>; } } }Em seguida, implemente uma maneira de adicionar e remover uma conta da lista local de contas. Cada uma dessas ações salvará a lista. O método final que você precisará para este laboratório prático é um método de validação. Como não há servidor de autorização ou banco de dados de usuários, isso será validado em relação a um único usuário codificado. Esses métodos devem ser adicionados à classe AccountHelper .
public static Account AddAccount(string username) { // Create a new account with the username var account = new Account() { Username = username }; // Add it to the local list of accounts AccountList.Add(account); // SaveAccountList and return the account SaveAccountListAsync(); return account; } public static void RemoveAccount(Account account) { // Remove the account from the accounts list AccountList.Remove(account); // Re save the updated list SaveAccountListAsync(); } public static bool ValidateAccountCredentials(string username) { // In the real world, this method would call the server to authenticate that the account exists and is valid. // However, for this tutorial, we'll just have an existing sample user that's named "sampleUsername". // If the username is null or does not match "sampleUsername" validation will fail. // In this case, the user should register a new Windows Hello user. if (string.IsNullOrEmpty(username)) { return false; } if (!string.Equals(username, "sampleUsername")) { return false; } return true; }A próxima coisa que você precisa fazer é lidar com uma solicitação de entrada do usuário. Em Login.xaml.cs, crie uma nova variável privada que manterá o login da conta atual. Em seguida, adicione um novo método chamado SignInWindowsHelloAsync. Isso validará as credenciais da conta usando o método AccountHelper.ValidateAccountCredentials . Esse método retornará um valor booliano se o nome de usuário inserido for o mesmo que o valor de cadeia de caracteres codificado que você configurou na etapa anterior. O valor embutido em código para este exemplo é "sampleUsername".
using WindowsHelloLogin.Models; using WindowsHelloLogin.Utils; using System.Diagnostics; using System.Threading.Tasks; namespace WindowsHelloLogin.Views { public sealed partial class Login : Page { private Account _account; public Login() { this.InitializeComponent(); } protected override async void OnNavigatedTo(NavigationEventArgs e) { // Check if Windows Hello is set up and available on this machine if (await WindowsHelloHelper.WindowsHelloAvailableCheckAsync()) { } else { // Windows Hello is not set up, so inform the user WindowsHelloStatus.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, 50, 170, 207)); WindowsHelloStatusText.Text = "Windows Hello is not set up!\nPlease go to Windows Settings and set up a PIN to use it."; LoginButton.IsEnabled = false; } } private async void LoginButton_Click(object sender, RoutedEventArgs e) { ErrorMessage.Text = ""; await SignInWindowsHelloAsync(); } private void RegisterButtonTextBlock_OnPointerPressed(object sender, PointerRoutedEventArgs e) { ErrorMessage.Text = ""; } private async Task SignInWindowsHelloAsync() { if (AccountHelper.ValidateAccountCredentials(UsernameTextBox.Text)) { // Create and add a new local account _account = AccountHelper.AddAccount(UsernameTextBox.Text); Debug.WriteLine("Successfully signed in with traditional credentials and created local account instance!"); //if (await WindowsHelloHelper.CreateWindowsHelloKeyAsync(UsernameTextBox.Text)) //{ // Debug.WriteLine("Successfully signed in with Windows Hello!"); //} } else { ErrorMessage.Text = "Invalid Credentials"; } } } }Você deve ter notado o código comentado que estava referenciando um método em WindowsHelloHelper. No WindowsHelloHelper.cs, adicione um novo método chamado CreateWindowsHelloKeyAsync. Esse método usa a API do Windows Hello no KeyCredentialManager. Chamar RequestCreateAsync criará uma chave Windows Hello específica para o accountId e o computador local. Observe os comentários na instrução switch se você estiver interessado em implementar isso em um cenário do mundo real.
/// <summary> /// Creates a Windows Hello key on the machine using the account ID provided. /// </summary> /// <param name="accountId">The account ID associated with the account that we are enrolling into Windows Hello</param> /// <returns>Boolean indicating if creating the Windows Hello key succeeded</returns> public static async Task<bool> CreateWindowsHelloKeyAsync(string accountId) { KeyCredentialRetrievalResult keyCreationResult = await KeyCredentialManager.RequestCreateAsync(accountId, KeyCredentialCreationOption.ReplaceExisting); switch (keyCreationResult.Status) { case KeyCredentialStatus.Success: Debug.WriteLine("Successfully created key"); // In the real world, authentication would take place on a server. // So, every time a user migrates or creates a new Windows Hello // account, details should be pushed to the server. // The details that would be pushed to the server include: // The public key, keyAttestation (if available), // certificate chain for attestation endorsement key (if available), // status code of key attestation result: keyAttestationIncluded or // keyAttestationCanBeRetrievedLater and keyAttestationRetryType. // As this sample has no concept of a server, it will be skipped for now. // For information on how to do this, refer to the second sample. // For this sample, just return true return true; case KeyCredentialStatus.UserCanceled: Debug.WriteLine("User cancelled sign-in process."); break; case KeyCredentialStatus.NotFound: // User needs to set up Windows Hello Debug.WriteLine("Windows Hello is not set up!\nPlease go to Windows Settings and set up a PIN to use it."); break; default: break; } return false; }Agora que você criou o método CreateWindowsHelloKeyAsync , retorne ao arquivo Login.xaml.cs e remova o comentário do código dentro do método SignInWindowsHelloAsync.
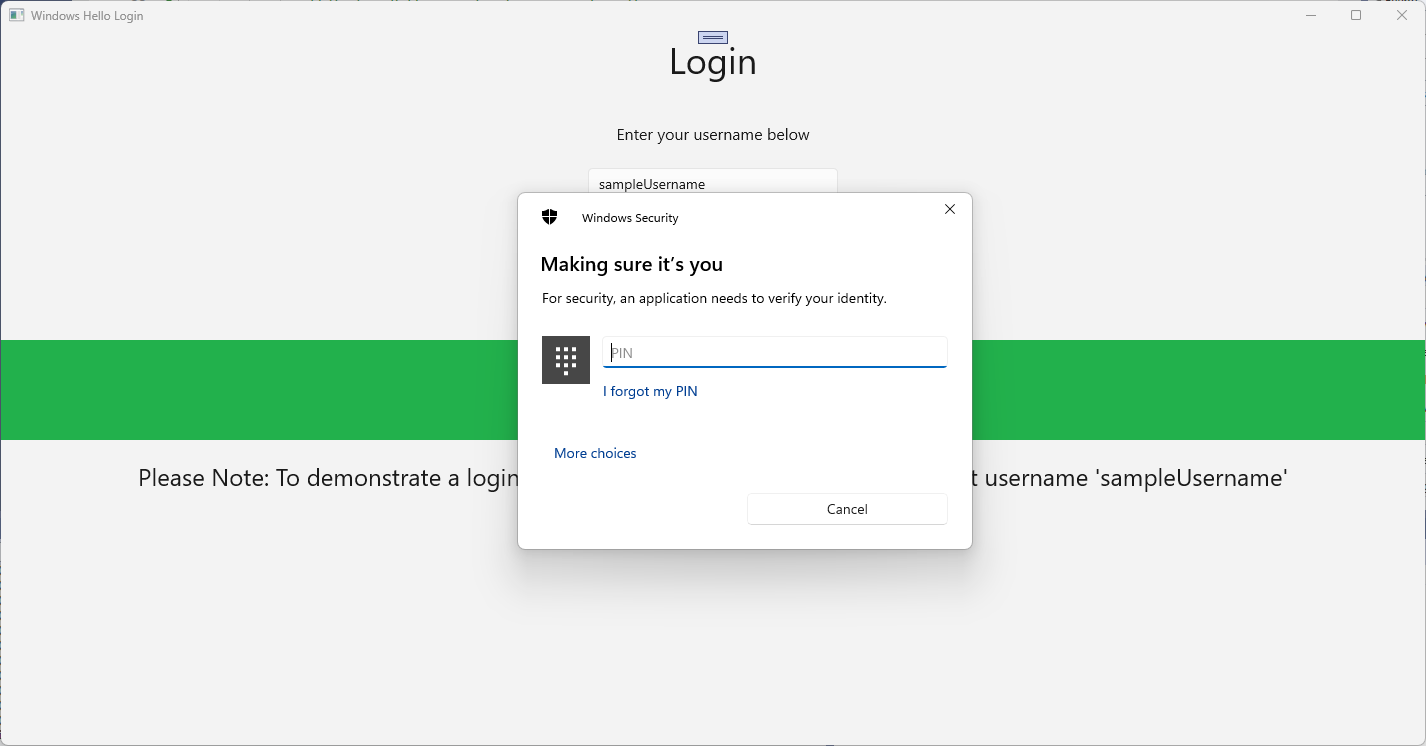
private async void SignInWindowsHelloAsync() { if (AccountHelper.ValidateAccountCredentials(UsernameTextBox.Text)) { //Create and add a new local account _account = AccountHelper.AddAccount(UsernameTextBox.Text); Debug.WriteLine("Successfully signed in with traditional credentials and created local account instance!"); if (await WindowsHelloHelper.CreateWindowsHelloKeyAsync(UsernameTextBox.Text)) { Debug.WriteLine("Successfully signed in with Windows Hello!"); } } else { ErrorMessage.Text = "Invalid Credentials"; } }Compile e execute o aplicativo. Você será direcionado para a página de login. Digite o nome de usuário como "sampleUsername" e clique em login. Você receberá um prompt do Windows Hello solicitando que você insira seu PIN. Ao inserir seu PIN corretamente, o método CreateWindowsHelloKeyAsync poderá criar uma chave Windows Hello. Monitore as janelas de saída para ver se as mensagens que indicam êxito são mostradas.

Exercício 2: Páginas de boas-vindas e seleção de usuário
Neste exercício, você continuará a partir do exercício anterior. Quando um usuário faz login com sucesso, ele deve ser levado a uma página de boas-vindas, onde pode sair ou excluir sua conta. Como o Windows Hello cria uma chave para cada computador, uma tela de seleção de usuário pode ser criada, que exibe todos os usuários que foram conectados nesse computador. Um usuário pode então selecionar uma dessas contas e ir diretamente para a tela de boas-vindas sem precisar digitar novamente uma senha, pois já foi autenticado para acessar a máquina.
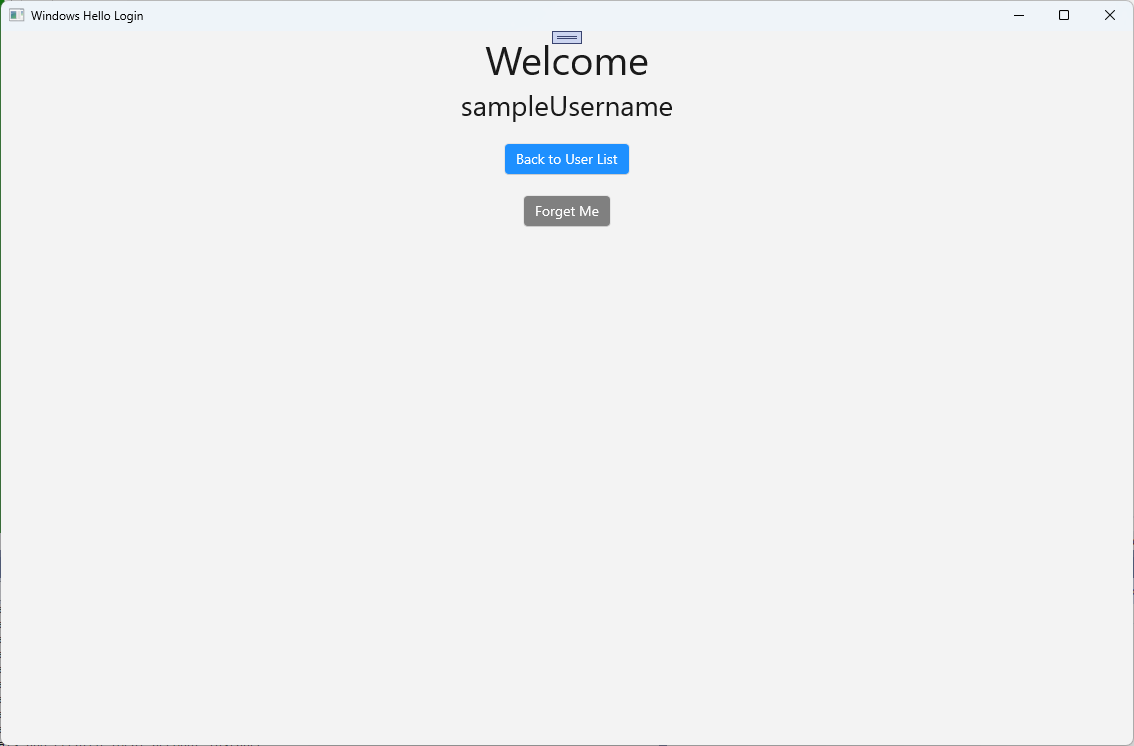
Na pasta Views, adicione uma nova página em branco chamada "Welcome.xaml". Adicione o XAML a seguir para concluir a interface do usuário da página. Isso exibirá um título, o nome de usuário conectado e dois botões. Um dos botões navegará de volta para uma lista de usuários (que você criará mais tarde) e o outro botão tratará do esquecimento desse usuário.
<Grid> <StackPanel> <TextBlock x:Name="Title" Text="Welcome" FontSize="40" TextAlignment="Center"/> <TextBlock x:Name="UserNameText" FontSize="28" TextAlignment="Center"/> <Button x:Name="BackToUserListButton" Content="Back to User List" Click="Button_Restart_Click" HorizontalAlignment="Center" Margin="0,20" Foreground="White" Background="DodgerBlue"/> <Button x:Name="ForgetButton" Content="Forget Me" Click="Button_Forget_User_Click" Foreground="White" Background="Gray" HorizontalAlignment="Center"/> </StackPanel> </Grid>No Welcome.xaml.cs arquivo code-behind, adicione uma nova variável privada que manterá a conta conectada. Você precisará implementar um método para substituir o
OnNavigateToevento, isso armazenará a conta passada para a página de boas-vindas . Você também precisará implementar oClickevento para os dois botões definidos no XAML. Você precisará adicionar instruções using para osWindowsHelloLogin.Modelsnamespaces eWindowsHelloLogin.Utils.using WindowsHelloLogin.Models; using WindowsHelloLogin.Utils; using System.Diagnostics; namespace WindowsHelloLogin.Views { public sealed partial class Welcome : Page { private Account _activeAccount; public Welcome() { InitializeComponent(); } protected override void OnNavigatedTo(NavigationEventArgs e) { _activeAccount = (Account)e.Parameter; if (_activeAccount != null) { UserNameText.Text = _activeAccount.Username; } } private void Button_Restart_Click(object sender, RoutedEventArgs e) { } private void Button_Forget_User_Click(object sender, RoutedEventArgs e) { // Remove the account from Windows Hello // WindowsHelloHelper.RemoveWindowsHelloAccountAsync(_activeAccount); // Remove it from the local accounts list and re-save the updated list AccountHelper.RemoveAccount(_activeAccount); Debug.WriteLine($"User {_activeAccount.Username} deleted."); } } }Você deve ter notado uma linha comentada no manipulador de
Button_Forget_User_Clickeventos. A conta está sendo removida da sua lista local, mas atualmente não há como ser removida do Windows Hello. Você precisa implementar um novo método no WindowsHelloHelper.cs que lidará com a remoção de um usuário do Windows Hello. Esse método usará outras APIs do Windows Hello para abrir e excluir a conta. No mundo real, quando você exclui uma conta, o servidor ou banco de dados deve ser notificado para que o banco de dados do usuário permaneça válido. Você precisará de uma instrução using que faça referência aoWindowsHelloLogin.Modelsnamespace.using WindowsHelloLogin.Models; /// <summary> /// Function to be called when user requests deleting their account. /// Checks the KeyCredentialManager to see if there is a Windows Hello /// account for the current user. /// It then deletes the local key associated with the account. /// </summary> public static async void RemoveWindowsHelloAccountAsync(Account account) { // Open the account with Windows Hello KeyCredentialRetrievalResult keyOpenResult = await KeyCredentialManager.OpenAsync(account.Username); if (keyOpenResult.Status == KeyCredentialStatus.Success) { // In the real world you would send key information to server to unregister //for example, RemoveWindowsHelloAccountOnServer(account); } // Then delete the account from the machine's list of Windows Hello accounts await KeyCredentialManager.DeleteAsync(account.Username); }De volta ao Welcome.xaml.cs, remova o comentário da linha que chama RemoveWindowsHelloAccountAsync.
private void Button_Forget_User_Click(object sender, RoutedEventArgs e) { // Remove it from Windows Hello WindowsHelloHelper.RemoveWindowsHelloAccountAsync(_activeAccount); // Remove it from the local accounts list and re-save the updated list AccountHelper.RemoveAccount(_activeAccount); Debug.WriteLine($"User {_activeAccount.Username} deleted."); }No método SignInWindowsHelloAsync (em Login.xaml.cs), depois que o CreateWindowsHelloKeyAsync for bem-sucedido, ele deverá navegar até a página de boas-vindas e passar a conta.
private async void SignInWindowsHelloAsync() { if (AccountHelper.ValidateAccountCredentials(UsernameTextBox.Text)) { // Create and add a new local account _account = AccountHelper.AddAccount(UsernameTextBox.Text); Debug.WriteLine("Successfully signed in with traditional credentials and created local account instance!"); if (await WindowsHelloHelper.CreateWindowsHelloKeyAsync(UsernameTextBox.Text)) { Debug.WriteLine("Successfully signed in with Windows Hello!"); Frame.Navigate(typeof(Welcome), _account); } } else { ErrorMessage.Text = "Invalid Credentials"; } }Compile e execute o aplicativo. Faça login com "sampleUsername" e clique em Login. Digite seu PIN e, se for bem-sucedido, você deverá ser direcionado para a tela de boas-vindas . Tente clicar em Esquecer Usuário e monitore a janela Saída do Visual Studio para ver se o usuário foi excluído. Observe que, quando o usuário é excluído, você permanece na página de boas-vindas . Você precisará criar uma página de seleção de usuário para a qual o aplicativo possa navegar.

Na pasta Views, crie uma nova página em branco chamada "UserSelection.xaml" e adicione o XAML a seguir para definir a interface do usuário. Esta página conterá um ListView que exibe todos os usuários na lista de contas locais e um
Buttonque navegará até a página Logon para permitir que o usuário adicione outra conta.<Grid> <StackPanel> <TextBlock x:Name="Title" Text="Select a User" FontSize="36" Margin="4" TextAlignment="Center" HorizontalAlignment="Center"/> <ListView x:Name="UserListView" Margin="4" MaxHeight="200" MinWidth="250" Width="250" HorizontalAlignment="Center"> <ListView.ItemTemplate> <DataTemplate> <Grid Background="DodgerBlue" Height="50" Width="250" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <TextBlock Text="{Binding Username}" HorizontalAlignment="Center" TextAlignment="Center" VerticalAlignment="Center" Foreground="White"/> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="AddUserButton" Content="+" FontSize="36" Width="60" Click="AddUserButton_Click" HorizontalAlignment="Center"/> </StackPanel> </Grid>Em UserSelection.xaml.cs, implemente o
Loadedmétodo que navegará até a página de logon se não houver contas na lista local. Implemente também oSelectionChangedevento para oListViewe umClickevento para oButton.using System.Diagnostics; using WindowsHelloLogin.Models; using WindowsHelloLogin.Utils; namespace WindowsHelloLogin.Views { public sealed partial class UserSelection : Page { public UserSelection() { InitializeComponent(); Loaded += UserSelection_Loaded; } private void UserSelection_Loaded(object sender, RoutedEventArgs e) { if (AccountHelper.AccountList.Count == 0) { // If there are no accounts, navigate to the Login page Frame.Navigate(typeof(Login)); } UserListView.ItemsSource = AccountHelper.AccountList; UserListView.SelectionChanged += UserSelectionChanged; } /// <summary> /// Function called when an account is selected in the list of accounts /// Navigates to the Login page and passes the chosen account /// </summary> private void UserSelectionChanged(object sender, RoutedEventArgs e) { if (((ListView)sender).SelectedValue != null) { Account account = (Account)((ListView)sender).SelectedValue; if (account != null) { Debug.WriteLine($"Account {account.Username} selected!"); } Frame.Navigate(typeof(Login), account); } } /// <summary> /// Function called when the "+" button is clicked to add a new user. /// Navigates to the Login page with nothing filled out /// </summary> private void AddUserButton_Click(object sender, RoutedEventArgs e) { Frame.Navigate(typeof(Login)); } } }Há alguns lugares no aplicativo em que você deseja navegar até a página UserSelection . Em MainPage.xaml.cs, você deve navegar até a página UserSelection em vez da página Login . Enquanto estiver no evento carregado em MainPage, você precisará carregar a lista de contas para que a página UserSelection possa verificar se há alguma conta. Isso exigirá alterar o método para ser assíncrono
Loadede também adicionar uma instrução using para oWindowsHelloLogin.Utilsnamespace.using WindowsHelloLogin.Utils; private async void MainPage_Loaded(object sender, RoutedEventArgs e) { // Load the local account list before navigating to the UserSelection page await AccountHelper.LoadAccountListAsync(); Frame.Navigate(typeof(UserSelection)); }Em seguida, o aplicativo precisará navegar até a página UserSelection na página de boas-vindas . Em ambos os
Clickeventos, você deve navegar de volta para a página UserSelection .private void Button_Restart_Click(object sender, RoutedEventArgs e) { Frame.Navigate(typeof(UserSelection)); } private void Button_Forget_User_Click(object sender, RoutedEventArgs e) { // Remove it from Windows Hello WindowsHelloHelper.RemoveWindowsHelloAccountAsync(_activeAccount); // Remove it from the local accounts list and re-save the updated list AccountHelper.RemoveAccount(_activeAccount); Debug.WriteLine($"User {_activeAccount.Username} deleted."); // Navigate back to UserSelection page. Frame.Navigate(typeof(UserSelection)); }Na página Login, você precisa de código para fazer login na conta selecionada na lista na página UserSelection. No caso, armazene a conta passada durante a
OnNavigatedTonavegação. Comece adicionando uma nova variável privada que identificará se a conta é uma conta existente. Em seguida, manipule oOnNavigatedToevento.namespace WindowsHelloLogin.Views { public sealed partial class Login : Page { private Account _account; private bool _isExistingAccount; public Login() { InitializeComponent(); } /// <summary> /// Function called when this frame is navigated to. /// Checks to see if Windows Hello is available and if an account was passed in. /// If an account was passed in set the "_isExistingAccount" flag to true and set the _account. /// </summary> protected override async void OnNavigatedTo(NavigationEventArgs e) { // Check Windows Hello is set up and available on this machine if (await WindowsHelloHelper.WindowsHelloAvailableCheckAsync()) { if (e.Parameter != null) { _isExistingAccount = true; // Set the account to the existing account being passed in _account = (Account)e.Parameter; UsernameTextBox.Text = _account.Username; await SignInWindowsHelloAsync(); } } else { // Windows Hello is not set up, so inform the user WindowsHelloStatus.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, 50, 170, 207)); WindowsHelloStatusText.Text = $"Windows Hello is not set up!{Environment.NewLine}Please go to Windows Settings and set up a PIN to use it."; LoginButton.IsEnabled = false; } } } }O método SignInWindowsHelloAsync precisará ser atualizado para entrar na conta selecionada. O WindowsHelloHelper precisará de outro método para abrir a conta com o Windows Hello, pois a conta já tem uma chave de conta criada para ela. Implemente o novo método em WindowsHelloHelper.cs para conectar um usuário existente com Windows Hello. Para obter informações sobre cada parte do código, leia os comentários do código.
/// <summary> /// Attempts to sign a message using the account key on the system for the accountId passed. /// </summary> /// <returns>Boolean representing if creating the Windows Hello authentication message succeeded</returns> public static async Task<bool> GetWindowsHelloAuthenticationMessageAsync(Account account) { KeyCredentialRetrievalResult openKeyResult = await KeyCredentialManager.OpenAsync(account.Username); // Calling OpenAsync will allow the user access to what is available in the app and will not require user credentials again. // If you wanted to force the user to sign in again you can use the following: // var consentResult = await Windows.Security.Credentials.UI.UserConsentVerifier.RequestVerificationAsync(account.Username); // This will ask for the either the password of the currently signed in Microsoft Account or the PIN used for Windows Hello. if (openKeyResult.Status == KeyCredentialStatus.Success) { // If OpenAsync has succeeded, the next thing to think about is whether the client application requires access to backend services. // If it does here you would request a challenge from the server. The client would sign this challenge and the server // would check the signed challenge. If it is correct, it would allow the user access to the backend. // You would likely make a new method called RequestSignAsync to handle all this. // For example, RequestSignAsync(openKeyResult); // Refer to the second Windows Hello sample for information on how to do this. // For this sample, there is not concept of a server implemented so just return true. return true; } else if (openKeyResult.Status == KeyCredentialStatus.NotFound) { // If the account is not found at this stage. It could be one of two errors. // 1. Windows Hello has been disabled // 2. Windows Hello has been disabled and re-enabled cause the Windows Hello Key to change. // Calling CreateWindowsHelloKeyAsync and passing through the account will attempt to replace the existing Windows Hello Key for that account. // If the error really is that Windows Hello is disabled then the CreateWindowsHelloKeyAsync method will output that error. if (await CreateWindowsHelloKeyAsync(account.Username)) { // If the Hello Key was again successfully created, Windows Hello has just been reset. // Now that the Hello Key has been reset for the account retry sign in. return await GetWindowsHelloAuthenticationMessageAsync(account); } } // Can't use Windows Hello right now, try again later return false; }Atualize o método SignInWindowsHelloAsync no Login.xaml.cs para lidar com a conta existente. Isso usará o novo método no WindowsHelloHelper.cs. Se for bem-sucedida, a conta será conectada e o usuário navegará para a página de boas-vindas .
private async Task SignInWindowsHelloAsync() { if (_isExistingAccount) { if (await WindowsHelloHelper.GetWindowsHelloAuthenticationMessageAsync(_account)) { Frame.Navigate(typeof(Welcome), _account); } } else if (AccountHelper.ValidateAccountCredentials(UsernameTextBox.Text)) { //Create and add a new local account _account = AccountHelper.AddAccount(UsernameTextBox.Text); Debug.WriteLine("Successfully signed in with traditional credentials and created local account instance!"); if (await WindowsHelloHelper.CreateWindowsHelloKeyAsync(UsernameTextBox.Text)) { Debug.WriteLine("Successfully signed in with Windows Hello!"); Frame.Navigate(typeof(Welcome), _account); } } else { ErrorMessage.Text = "Invalid Credentials"; } }Compile e execute o aplicativo. Faça login com "sampleUsername". Digite seu PIN e, se for bem-sucedido, você será direcionado para a página de boas-vindas . Clique em voltar para a lista de usuários. Agora você deve ver um usuário na lista. Se você clicar nele, o WindowsHello permitirá que você entre novamente sem precisar digitar novamente nenhuma senha, etc.

Exercício 3: Registrando um novo usuário do Windows Hello
Neste exercício, você cria uma nova página que pode criar uma nova conta com o Windows Hello. Isso funciona de forma semelhante à forma como a página de login funciona. A página Logon é implementada para um usuário existente que está migrando para usar o Windows Hello. Uma página WindowsHelloRegister criará o registro do Windows Hello para um novo usuário.
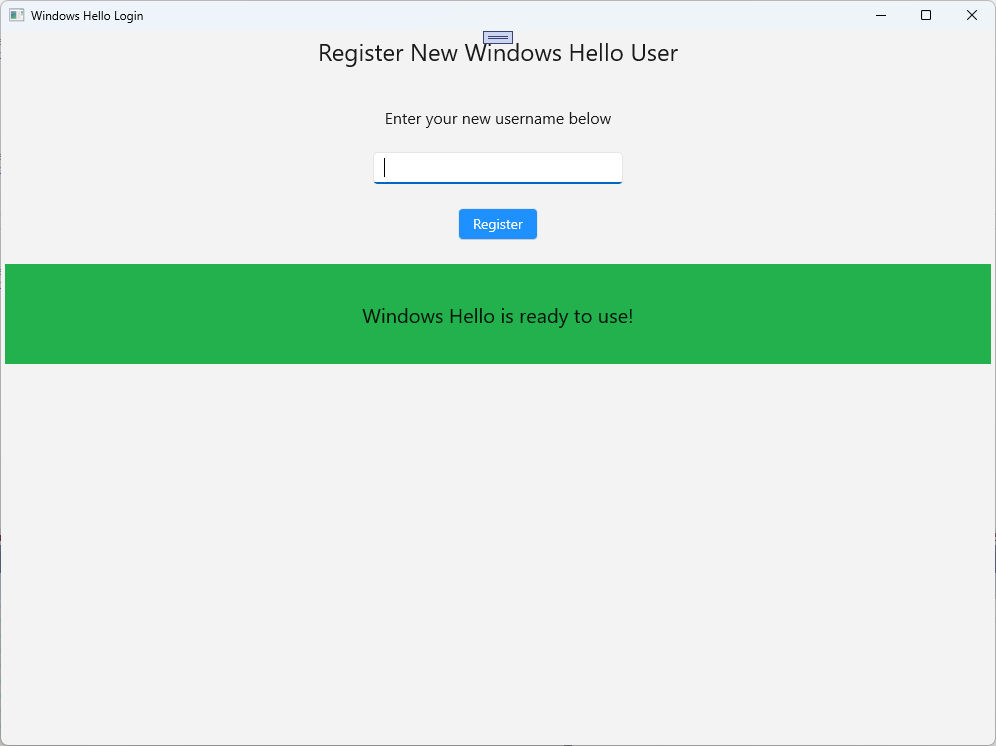
Na pasta Exibições, crie uma nova página em branco chamada "WindowsHelloRegister.xaml". No XAML, adicione o seguinte para configurar a interface do usuário. A interface nesta página é semelhante à página de login .
<Grid> <StackPanel> <TextBlock x:Name="Title" Text="Register New Windows Hello User" FontSize="24" Margin="4" TextAlignment="Center"/> <TextBlock x:Name="ErrorMessage" Text="" FontSize="20" Margin="4" Foreground="Red" TextAlignment="Center"/> <TextBlock Text="Enter your new username below" Margin="0,0,0,20" TextWrapping="Wrap" Width="300" TextAlignment="Center" VerticalAlignment="Center" FontSize="16"/> <TextBox x:Name="UsernameTextBox" Margin="4" Width="250"/> <Button x:Name="RegisterButton" Content="Register" Background="DodgerBlue" Foreground="White" Click="RegisterButton_Click_Async" Width="80" HorizontalAlignment="Center" Margin="0,20"/> <Border x:Name="WindowsHelloStatus" Background="#22B14C" Margin="4" Height="100"> <TextBlock x:Name="WindowsHelloStatusText" Text="Windows Hello is ready to use!" FontSize="20" Margin="4" TextAlignment="Center" VerticalAlignment="Center"/> </Border> </StackPanel> </Grid>No WindowsHelloRegister.xaml.cs arquivo code-behind, implemente uma variável privada
Accounte umClickevento para o botão de registro. Isso adicionará uma nova conta local e criará uma chave do Windows Hello.using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml; using WindowsHelloLogin.Models; using WindowsHelloLogin.Utils; namespace WindowsHelloLogin.Views { public sealed partial class WindowsHelloRegister : Page { private Account _account; public WindowsHelloRegister() { InitializeComponent(); } private async void RegisterButton_Click_Async(object sender, RoutedEventArgs e) { ErrorMessage.Text = ""; // In the real world, you would validate the entered credentials and information before // allowing a user to register a new account. // For this sample, we'll skip that step and just register an account if the username is not null. if (!string.IsNullOrEmpty(UsernameTextBox.Text)) { // Register a new account _account = AccountHelper.AddAccount(UsernameTextBox.Text); // Register new account with Windows Hello await WindowsHelloHelper.CreateWindowsHelloKeyAsync(_account.Username); // Navigate to the Welcome page. Frame.Navigate(typeof(Welcome), _account); } else { ErrorMessage.Text = "Please enter a username"; } } } }Você precisa navegar até esta página a partir da página de login quando o registro for clicado.
private void RegisterButtonTextBlock_OnPointerPressed(object sender, PointerRoutedEventArgs e) { ErrorMessage.Text = ""; Frame.Navigate(typeof(WindowsHelloRegister)); }Compile e execute o aplicativo. Tente registrar um novo usuário. Em seguida, retorne à lista de usuários e valide se você pode selecionar esse usuário e fazer login.

Neste laboratório, você aprendeu as habilidades essenciais necessárias para usar a nova API do Windows Hello para autenticar usuários existentes e criar contas para novos usuários. Com esse novo conhecimento, você pode começar a remover a necessidade de os usuários se lembrarem de senhas para seu aplicativo, mas ter certeza de que seus aplicativos permanecem protegidos pela autenticação do usuário. O Windows usa a nova tecnologia de autenticação do Windows Hello para dar suporte às suas opções de login biométrico.
Tópicos relacionados
Windows developer
