Criar seu primeiro projeto WinUI 3 (SDK do Aplicativo Windows)
Este tópico mostra como usar o Visual Studio para criar um projeto SDK do Aplicativo Windows para um aplicativo .NET ou C++ em C# com uma IU (interface do usuário) da WinUI 3. Ele também aborda parte do código no projeto resultante, o que ele faz e como ele funciona.
Veja links para os detalhes completos da instalação nas etapas abaixo. Recomendamos que você instale e direcione a versão estável mais recente do SDK do Aplicativo Windows (consulte notas de versão do canal estável).
Dica
Não importa qual versão do SDK do Aplicativo Windows você optar por instalar e direcionar (ou qual versão do Visual Studio você usa), é importante verificar quaisquer limitações e problemas conhecidos nas notas de versão para essa versão (consulte SDK do Aplicativo Windows canais de versão). Ao saber sobre quaisquer limitações e problemas conhecidos para sua versão do SDK do Aplicativo Windows, você poderá contornar essas limitações caso encontre qualquer uma delas enquanto acompanha as etapas deste tópico.
Se você encontrar outros problemas, provavelmente encontrará informações sobre eles em problemas do GitHub ou na guia Discussões, do repositório do GitHub do WindowsAppSDK ou por meio de uma pesquisa online.
Importante
Se você estiver trabalhando em um aplicativo UWP, veja Migrar da UWP para o SDK do Aplicativo Windows.
Empacotado, não empacotado e empacotado com localização externa
O empacotamento é uma consideração importante de qualquer projeto SDK do Aplicativo Windows. Para obter mais informações sobre as opções de empacotamento, confira Vantagens e desvantagens de empacotar o aplicativo.
Empacotado: criar um projeto de aplicativo da área de trabalho da WinUI 3 em C# ou C++
Para configurar o ambiente de desenvolvimento, confira Instalar ferramentas para o SDK do Aplicativo Windows.
No Visual Studio, selecione Arquivo>Novo>Projeto.
Nos filtros suspensos do diálogo Novo Projeto, selecione C#/C++, Windows e winui, respectivamente.
Selecione o modelo de projeto Aplicativo em Branco, Empacotado (WinUI 3 na Área de Trabalho) e clique em Avançar. Esse modelo cria um aplicativo da área de trabalho com uma interface do usuário baseada na WinUI 3. O projeto gerado é configurado com o manifesto do pacote e outros tipos de suporte necessários para compilar o aplicativo em um pacote MSIX (confira O que é o MSIX?). Para saber mais sobre esse modelo de projeto, confira Empacotar um aplicativo usando o MSIX de projeto único.
Insira um nome para o projeto, escolha qualquer outra opção desejada e clique em Criar.
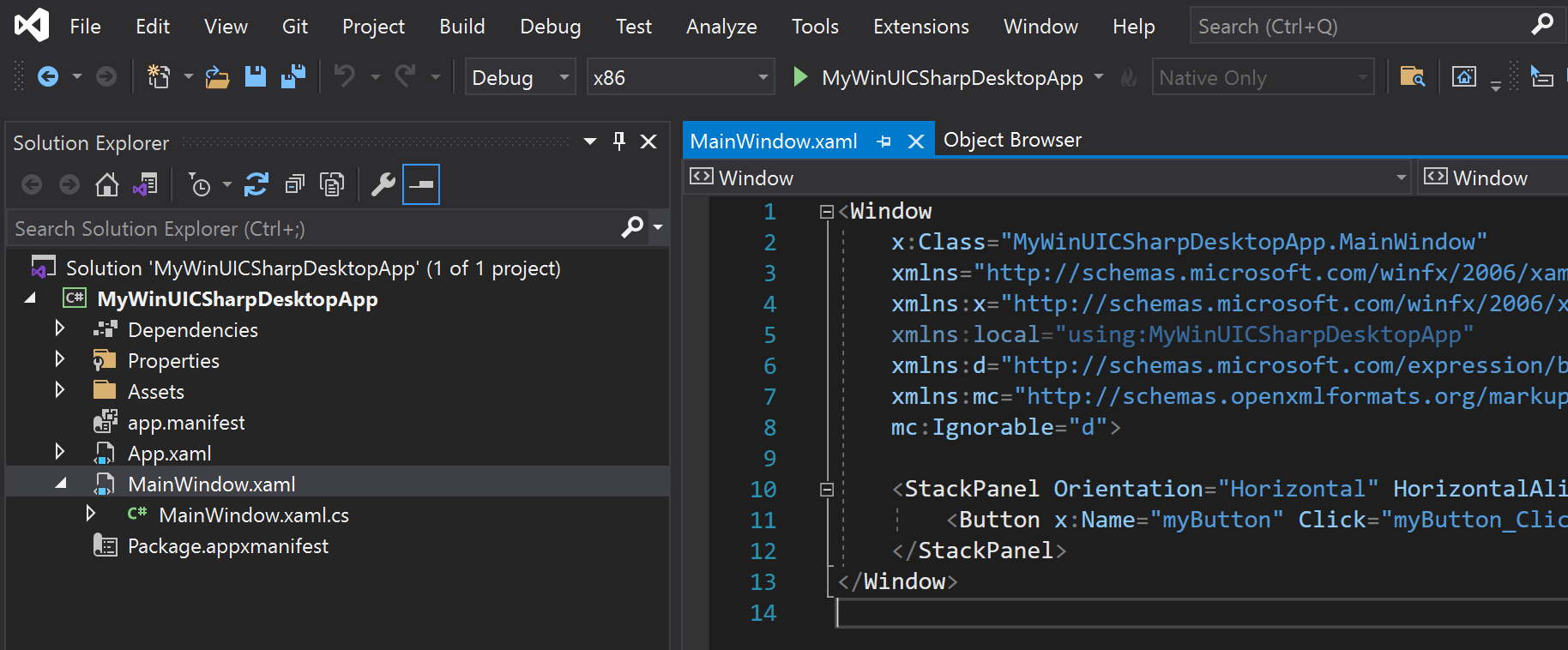
O projeto que o Visual Studio gera contém o código do aplicativo. O arquivo App.xaml e os arquivos code-behind definem uma classe derivada de aplicativo que representa o aplicativo em execução. O arquivo MainWindow.xaml e os arquivos code-behind definem uma classe MainWindow que representa a janela principal exibida pelo aplicativo. Essas classes são derivadas dos tipos no namespace Microsoft.UI.Xaml fornecido pela WinUI 3.
O projeto também inclui o manifesto do pacote para compilar o aplicativo em um pacote MSIX.

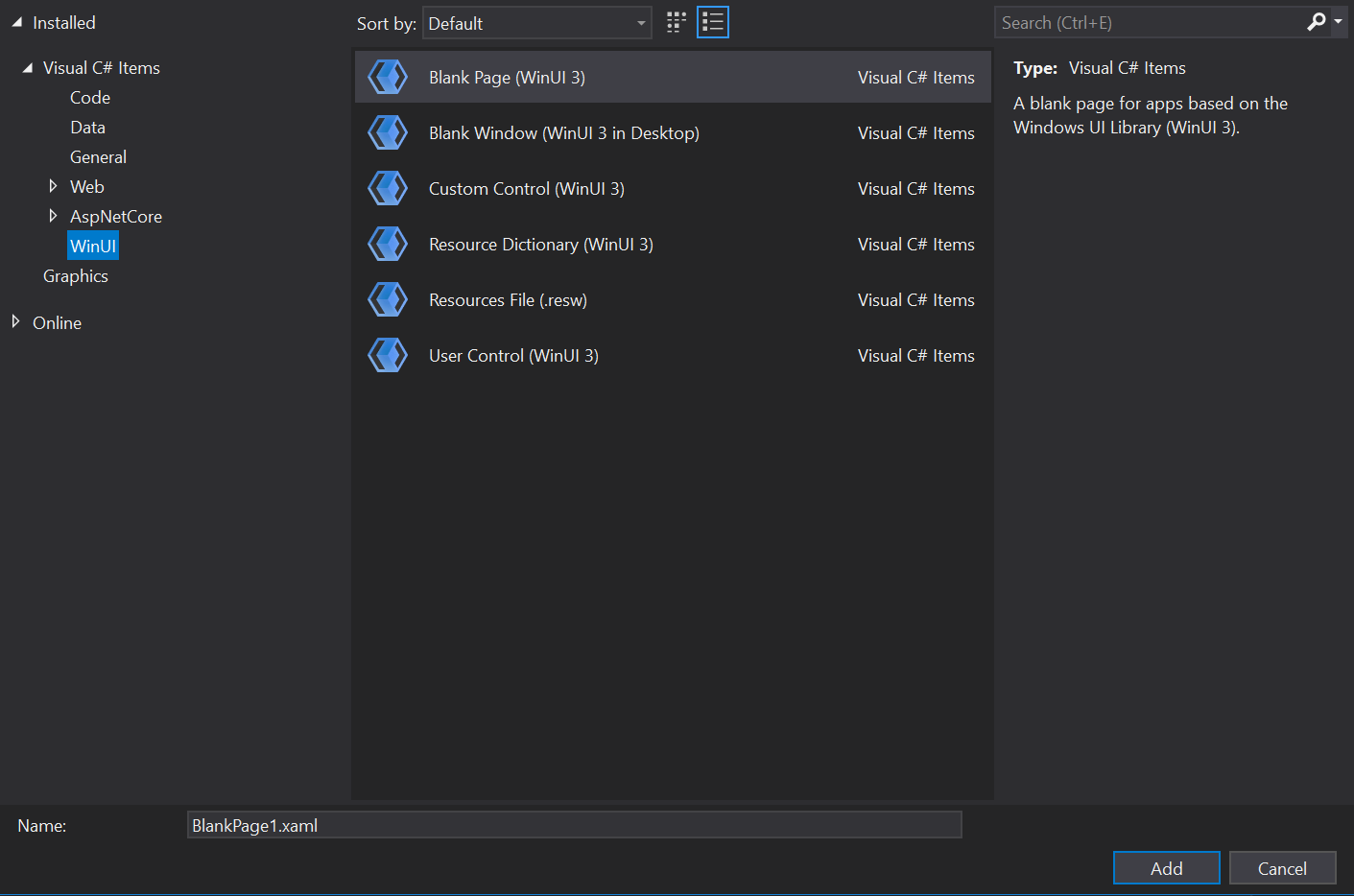
Para adicionar um novo item ao projeto de aplicativo, clique com o botão direito do mouse no nó do projeto no Gerenciador de Soluções e selecione Adicionar>Novo Item. Na caixa de diálogo Adicionar Novo Item, selecione a guia WinUI, escolha o item que deseja adicionar e, em seguida, clique em Adicionar. Para saber mais sobre os itens disponíveis, confira Modelos da WinUI 3 no Visual Studio.

Compile e execute a solução em seu computador de desenvolvimento para confirmar se o aplicativo é executado sem erros.
Não empacotado: criar um projeto de aplicativo da área de trabalho da WinUI 3 em C# ou C++
Importante
Do SDK do Aplicativo Windows 1.0 em diante, a abordagem padrão para carregar o SDK do Aplicativo Windows de um aplicativo empacotado com localização externa ou não empacotado é usar a inicialização automática por meio da propriedade <WindowsPackageType> do projeto (bem como fazer alterações de configuração adicionais). Para conhecer as etapas envolvidas na inicialização automática no contexto do projeto WinUI 3, continue lendo esta seção. Se você tiver um projeto existente que não seja WinUI 3, confira Usar o Windows App SDK em um projeto existente.
Para configurar o ambiente de desenvolvimento, confira Instalar ferramentas para o SDK do Aplicativo Windows.
Baixe e execute o instalador mais recente do SDK do Aplicativo Windows em Downloads para o SDK do Aplicativo Windows. Isso instalará as dependências do pacote de runtime necessárias para executar e implantar um aplicativo empacotado com localização externa ou não empacotado no dispositivo de destino (confira o Guia de implantação do SDK do Aplicativo Windows para aplicativos dependentes de estrutura empacotados com localização externa ou não empacotados).
C++. Instale o VCRedist (Pacote Redistribuível do Visual C++) da Microsoft apropriado para a arquitetura do dispositivo de destino.
- A última versão do VCRedist é compatível com a última versão do Visual Studio em GA (disponibilidade geral) (ou seja, que não é versão prévia) e também com todas as versões do Visual Studio que podem ser usadas para compilar os binários do SDK do Aplicativo Windows.
- Os builds de Insiders do Visual Studio podem ter uma versão mais recente do VCRedist instalada, o que causará falha na execução da versão pública com este erro, que pode ser ignorado: Erro 0x80070666: não é possível instalar um produto quando uma versão mais recente está instalada.
Observação
Se o VCRedist não estiver instalado no dispositivo de destino, os links dinâmicos para
c:\windows\system32\vcruntime140.dllfalharão. Essa falha poderá se manifestar para os usuários finais de várias maneiras.No Visual Studio, selecione Arquivo>Novo>Projeto.
Nos filtros suspensos do diálogo Novo Projeto, selecione C#/C++, Windows e WinUI, respectivamente.
É necessário começar com um projeto empacotado para usar o diagnóstico XAML. Então, selecione o modelo de projeto Aplicativo em Branco, Empacotado (WinUI 3 na Área de Trabalho) e clique em Avançar.
Importante
Verifique se o projeto que você acabou de criar está direcionando à versão do SDK do Aplicativo Windows que você instalou com o instalador na etapa 2. Para fazer isso, no Visual Studio, clique em Ferramentas>Gerenciador de Pacotes do NuGet>Gerenciar Pacotes do NuGet para solução...>Atualizações. E, se necessário, atualize a referência ao pacote do NuGet Microsoft.WindowsAppSDK. Você pode ver qual versão está instalada na guia Instalado.
Adicione a propriedade a seguir ao arquivo de projeto,
.csproj(C#) ou.vcxproj(C++). Coloque-a dentro do elemento PropertyGroup que já está lá (para C++, o elemento teráLabel="Globals"):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. No arquivo de projeto C++ (
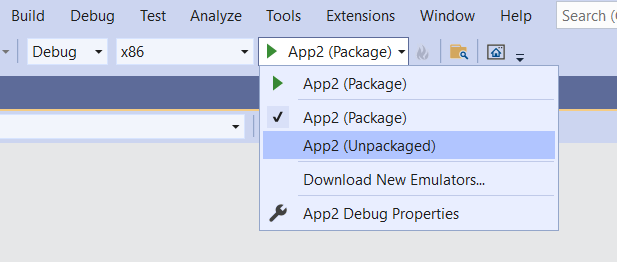
.vcxproj), dentro do elemento PropertyGroup que já está lá, defina a propriedade AppxPackage como false:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. Para iniciar um aplicativo C# usando o Visual Studio (com depuração ou sem depuração), selecione o perfil de inicialização Não empacotado na lista suspensa Iniciar. Se o perfil Pacote for selecionado, haverá um erro de implantação no Visual Studio. Isso não será necessário se você executar o aplicativo (
.exe) usando a linha de comando ou o Explorador de Arquivos do Windows.
Compilar e executar.
A API do bootstrapper
Definir a propriedade do projeto <WindowsPackageType>None</WindowsPackageType> faz com que o inicializador automático localize e carregue uma versão do SDK do Aplicativo Windows mais apropriada ao seu aplicativo.
Se você tiver necessidades avançadas (como tratamento de erro personalizado ou carregar uma versão específica do SDK do Aplicativo Windows), poderá chamar explicitamente a API do bootstrapper. Para obter mais informações, confira Usar o runtime do SDK do Aplicativo Windows para aplicativos empacotados com localização externa ou não empacotados e o Tutorial: usar a API bootstrapper em um aplicativo empacotado com localização externa ou não empacotado que usa o SDK do Aplicativo Windows.
Para obter mais informações sobre o bootstrapper, confira Arquitetura de implantação e visão geral para aplicativos dependentes de estrutura.
Informações gerais do código no modelo de projeto
Neste passo a passo, usamos o modelo de projeto Aplicativo em Branco, Empacotado (WinUI 3 na Área de Trabalho), que cria um aplicativo da área de trabalho com uma interface do usuário baseada no WinUI 3. Veja a seguir parte do código fornecido com esse modelo e o que ele faz. Para saber mais sobre os modelos de projeto e de item da WinUI 3 disponíveis, confira Modelos da WinUI 3 no Visual Studio.
O ponto de entrada do aplicativo
Quando o SO (sistema operacional) Windows executa um aplicativo, ele começa a execução no ponto de entrada do aplicativo. Esse ponto de entrada assume a forma de uma função Main (ou wWinMain para C++/WinRT). Normalmente, um novo projeto configura essa função para ser gerada automaticamente pelo processo de build do Visual Studio. Como ela é ocultada por padrão, você não precisa se preocupar com ela. No entanto, se você quiser mais informações, confira Criação de instância única em Main ou wWinMain.
A classe de aplicativo
O aplicativo, como um todo, é representado por uma classe chamada normalmente de aplicativo. Ela é definida em App.xaml e nos respectivos arquivos code-behind (App.xaml.cs ou App.xaml.h e .cpp). A classe de aplicativo é derivada da classe Microsoft.UI.Xaml.Application da WinUI 3.
O código gerado no ponto de entrada cria uma instância de aplicativo e a coloca em execução.
No construtor de aplicativo, você verá o método InitializeComponent sendo chamado. Essencialmente, esse método analisa o conteúdo de App.xaml, que é a marcação XAML. Isso é importante porque App.xaml contém recursos mesclados que precisam ser resolvidos e carregados em um dicionário para que o aplicativo em execução seja usado.
Outro método interessante de aplicativo é OnLaunched. Nele, você cria e ativa uma instância da classe MainWindow (que será tratada a seguir).
Classe MainWindow
A janela principal exibida pelo aplicativo é, naturalmente, representada pela classe MainWindow. Ela é definida em MainWindow.xaml e nos respectivos arquivos code-behind (MainWindow.xaml.cs ou MainWindow.xaml.h e .cpp). A classe MainWindow é derivada da classe Microsoft.UI.Xaml.Window da WinUI 3.
O construtor de MainWindow chama o próprio método InitializeComponent. Novamente, o trabalho dele é transformar a marcação XAML dentro de MainWindow.xaml em um grafo de objetos da IU (interface do usuário).
Em MainWindow.xaml, você verá o layout básico de MainWindow. Na raiz do layout, há um painel dinâmico chamado Microsoft.UI.Xaml.Controls.StackPanel. Para saber mais sobre painéis de layouts, confira Painéis de layouts.
Nesse StackPanel, há um Microsoft.UI.Xaml.Controls.Button. Esse Botão usa a marcação Click="myButton_Click" para conectar declarativamente um método de manipulador de eventos para o evento de Clique.
Esse método é chamado de myButton_Click e é possível encontrar a implementação dele em MainWindow.xaml.cs ou em MainWindow.xaml.cpp. Nele, o conteúdo do botão é alterado do padrão "Clique em mim" para "Clicado".
C++. Se você criou um projeto C++, verá também um arquivo MainWindow.idl. Para saber mais, confira a documentação do C++/WinRT. Controles XAML; associar a uma propriedade de C++/WinRT é um bom lugar no qual começar a aprender sobre a finalidade e o uso de arquivos .idl.
Próximas etapas
Este tópico mostrou como criar um projeto do Visual Studio para um aplicativo empacotado ou não empacotado. Para obter um exemplo de como adicionar funcionalidade a esse aplicativo, confira Tutorial: criar um visualizador de fotos simples com WinUI 3. Esse tópico percorre o processo de criação de um aplicativo simples para exibir fotos.
Depois, para continuar o percurso de desenvolvimento com o SDK do Aplicativo Windows, confira Desenvolver aplicativos da área de trabalho do Windows.
Tópicos relacionados
- WinUI 3
- Canais de lançamento do SDK do Aplicativo Windows
- Instalar ferramentas para o SDK do Aplicativo Windows
- O que é MSIX?
- Empacotar o aplicativo usando o MSIX de projeto único
- Modelos de projeto da WinUI 3 no Visual Studio
- SDK do Aplicativo Windows guia de implantação para aplicativos dependentes de estrutura empacotados com localização externa ou não empacotado
- VCRedist (Pacote Redistribuível do Visual C++) da Microsoft
- Usar o runtime do SDK do Aplicativo Windows para aplicativos empacotados com localização externa ou não empacotado
- Arquitetura de implantação do SDK do Aplicativo Windows
- Tutorial: Usar a API bootstrapper em um aplicativo empacotado com localização externa ou não empacotado que usa o SDK do Aplicativo Windows
- Desenvolver aplicativos da área de trabalho do Windows
Windows developer

