Introdução ao Gatsby.js no Windows
Um guia para ajudar você a instalar a estrutura da Web Gatsby.js e colocá-la em funcionamento no Windows.
O Gatsby.js é uma estrutura de geração de site estático baseada no React.js, e não renderizada pelo servidor como o Next.js. Um gerador de site estático gera HTML estático no tempo de compilação. Ele não requer um servidor. O Next.js gera um HTML em runtime (sempre que uma nova solicitação chega), exigindo a execução de um servidor. O Gatsby também determina como os dados serão tratados no seu aplicativo (com o GraphQL), enquanto o Next.js deixa essa decisão para você.
Para saber mais sobre o React e outras estruturas JavaScript baseadas no React, confira a página de visão geral do React.
Pré-requisitos
Este guia pressupõe que você já tenha concluído as etapas para configurar o ambiente de desenvolvimento do Node.js, incluindo:
- Instalar a última versão do Windows 10 (versão 1903 e posterior, build 18362 e posterior) ou o Windows 11
- Instalar o WSL (Subsistema do Windows para Linux), incluindo uma distribuição do Linux (como o Ubuntu), e verificar se ele está sendo executado no modo WSL 2. Para verificar isso, abra o PowerShell e digite:
wsl -l -v - Instalar o Node.js no WSL 2: isso inclui um gerenciador de versões, um gerenciador de pacotes, o Visual Studio Code e a extensão de desenvolvimento remoto.
Recomendamos usar o Subsistema do Windows para Linux ao trabalhar com aplicativos NodeJS a fim de aprimorar a velocidade de desempenho, a compatibilidade de chamadas do sistema e obter paridade ao executar servidores Linux ou contêineres do Docker.
Importante
A instalação de uma distribuição do Linux com o WSL criará um diretório para armazenar os arquivos: \\wsl\Ubuntu-20.04 (substitua o Ubuntu-20.04 por qualquer distribuição do Linux que esteja usando). Para abrir esse diretório no Explorador de Arquivos do Windows, abra a linha de comando do WSL, selecione o diretório base usando cd ~ e insira o comando explorer.exe .. Tome cuidado para não instalar o NodeJS nem armazenar arquivos com os quais você trabalhará na unidade C montada (/mnt/c/Users/yourname$). Essa ação deixará a instalação e os tempos de build significativamente lentos.
Instalar o Gatsby.js
Para criar um projeto Gatsby.js:
Abra o terminal do WSL (ou seja, Ubuntu).
Crie uma pasta de projeto,
mkdir GatsbyProjects, e insira este diretório:cd GatsbyProjectsUse npm para instalar a CLI do Gatsby:
npm install -g gatsby-cli. Depois de instalado, verifique a versão comgatsby --version.Crie seu projeto Gatsby.js:
gatsby new my-gatsby-appDepois de instalar o pacote, altere os diretórios para a nova pasta de aplicativo,
cd my-gatsby-app, e usecode .para abrir o projeto Gatsby.js no VS Code. Assim, você pode examinar a estrutura do Gatsby.js criada para seu aplicativo usando o Explorador de Arquivos do VS Code. Observe que o VS Code abriu seu aplicativo em um ambiente WSL remoto (como indicado na guia verde na parte inferior esquerda da janela do VS Code). Isso significa que, enquanto você estiver usando o VS Code para editar no sistema operacional Windows, ele ainda estará executando seu aplicativo no sistema operacional Linux.
Há três comandos que você precisará saber quando o Gatsby estiver instalado:
gatsby developpara executar uma instância de desenvolvimento com recarga dinâmica.gatsby buildpara criar um build de produção.gatsby servepara iniciar seu aplicativo no modo de produção.
Abra o terminal WSL integrado no VS Code (Exibir > Terminal). Verifique se o caminho do terminal está indicando o diretório do projeto (por exemplo,
~/GatsbyProjects/my-gatsby-app$). Em seguida, tente executar uma instância de desenvolvimento do novo aplicativo usando:gatsby developAssim que seu novo projeto Gatsby terminar de compilar, seu terminal será exibido.
You can now view gatsby-starter-default in the browser. http://localhost:8000/. Selecione esse link do localhost para abrir o novo projeto criado em um navegador da Web.
Observação
Você observará que a saída do terminal também permite que você saiba que pode "Exibir GraphiQL, um IDE no navegador, para explorar os dados e o esquema do site: http://localhost:8000/___graphql". O GraphQL consolida suas APIs em um IDE (GraphiQL) autodocumento integrado ao Gatsby. Além de explorar os dados e o esquema de seu site, você pode executar operações GraphQL, como consultas, mutações e assinaturas. Confira mais informações em Introdução ao GraphiQL.
Abra o arquivo
src/pages/index.jsno editor do VS Code. Localize o título da página<h1>Welcome to <b>Gatsby!</b></h1>e altere-o para<h1>Hello <b>World!</b></h1>. Com o navegador da Web ainda aberto emhttp://localhost:8000, salve sua alteração e observe que o recurso de recarga dinâmica compila e atualiza automaticamente sua alteração no navegador.
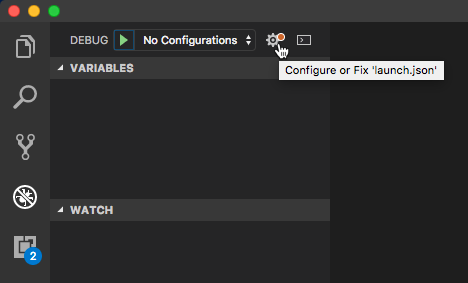
Você pode usar o depurador do VS Code com o aplicativo Gatsby clicando na tecla F5 ou acessando Exibir > Depurar (Ctrl+Shift+D) e Exibir > Console de Depuração (Ctrl+Shift+Y) na barra de menus. Se você selecionar o ícone de engrenagem na janela de Depuração, um arquivo de configuração de inicialização (launch.json) será criado para que você salve os detalhes da configuração de depuração. Confira mais informações em Depuração do VS Code.

Confira mais informações sobre o Gatsby em Documentos do Gatsby.js.
Windows developer
