Общие сведения ASP.NET Core MVC
Автор: Стив Смит (Steve Smith)
ASP.NET MVC является многофункциональной платформой для создания веб-приложений и API-интерфейсов с помощью структуры проектирования Model-View-Controller.
Шаблон MVC
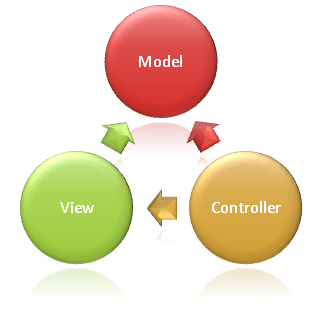
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представлении и контроллеры. Это позволяет реализовать принципы разделения задач. Согласно этой структуре запросы пользователей направляются в контроллер, который отвечает за работу с моделью для выполнения действий пользователей и (или) получение результатов запросов. Контроллер выбирает представление для отображения пользователю со всеми необходимыми данными модели.
На следующей схеме показаны три основных компонента и существующие между ними связи.

Такое распределение обязанностей позволяет масштабировать приложение в контексте сложности, так как проще писать код, выполнять отладку и тестирование компонента (модели, представления или контроллера) с одним заданием. Гораздо труднее обновлять, тестировать и отлаживать код, зависимости которого находятся в двух или трех этих областях. Например, логика пользовательского интерфейса, как правило, подвергается изменениям чаще, чем бизнес-логика. Если код представления и бизнес-логика объединены в один объект, содержащий бизнес-логику, объект необходимо изменять при каждом обновлении пользовательского интерфейса. Это часто приводит к возникновению ошибок и необходимости повторно тестировать бизнес-логику после каждого незначительного изменения пользовательского интерфейса.
Примечание.
Представление и контроллер зависят от модели. Однако сама модель не зависит ни от контроллера, ни от представления. Это является одним из ключевых преимуществ разделения. Такое разделение позволяет создавать и тестировать модели независимо от их визуального представления.
Функции модели
Модель в приложении MVC представляет состояние приложения и бизнес-логику или операций, которые должны в нем выполняться. Бизнес-логика должна быть включена в состав модели вместе с логикой реализации для сохранения состояния приложения. Как правило, строго типизированные представления используют типы ViewModel, предназначенные для хранения данных, отображаемых в этом представлении. Контроллер создает и заполняет эти экземпляры ViewModel из модели.
Функции представления
Представления отвечают за представление содержимого через пользовательский интерфейс. Они используют подсистему представления для внедрения кода .NET в разметку Razor HTML. Представления должны иметь минимальную логику, которая должна быть связана с представлением содержимого. Если есть необходимость выполнять большую часть логики в представлении для отображения данных из сложной модели, рекомендуется воспользоваться компонентом представления, ViewModel или шаблоном представления, позволяющими упростить представление.
Функции контроллера
Контроллеры — это компоненты для управления взаимодействием с пользователем, работы с моделью и выбора представления для отображения. В приложении MVC представление служит только для отображения информации. Обработку введенных данных, формирование ответа и взаимодействие с пользователем обеспечивает контроллер. В структуре MVC контроллер является начальной отправной точкой и отвечает за выбор рабочих типов моделей и отображаемых представлений (именно этим объясняется его название — он контролирует, каким образом приложение отвечает на конкретный запрос).
Примечание.
Контроллеры не должны быть чересчур сложными из-за слишком большого количества обязанностей. Чтобы не перегружать логику контроллера, перенесите бизнес-логику из контроллера в модель предметной области.
Совет
Если ваш контроллер часто выполняет одни и те же виды действий, переместите эти действия в фильтры.
ASP.NET Core MVC
ASP.NET Core MVC представляет собой упрощенную, эффективно тестируемую платформу с открытым исходным кодом, оптимизированную для использования с ASP.NET Core.
ASP.NET Core MVC предоставляет основанный на шаблонах способ создания динамических веб-сайтов с четким разделением задач. Она обеспечивает полный контроль разметки, поддерживает согласованную с TDD разработку и использует новейшие веб-стандарты.
Маршрутизация
Платформа ASP.NET Core MVC создана на основе маршрутизации ASP.NET Core — мощного компонента сопоставления URL-адресов, который позволяет создавать приложения с понятными и поддерживающими поиск URL-адресами. Вы можете определять шаблоны именования URL-адресов приложения, эффективно работающие для оптимизации для поисковых систем (SEO) и для создания ссылок, независимо от способа организации файлов на веб-сервере. Вы можете определять маршруты с помощью понятного синтаксиса шаблонов маршрутов, который поддерживает ограничения значений маршрутов, значения по умолчанию и необязательные значения.
Маршрутизация на основе соглашений позволяет глобально определять форматы URL-адресов, которые принимает приложение, и как каждый из этих форматов сопоставляется с определенным методом действий на заданном контроллере. При поступлении входящего запроса модуль маршрутизации выполняет синтаксический анализ URL-адреса и соотносит его с одним из определенных форматов URL-адресов, а затем вызывает метод действия связанного контроллера.
routes.MapRoute(name: "Default", template: "{controller=Home}/{action=Index}/{id?}");
Маршрутизация атрибутов используется для указания сведений о маршрутизации путем добавления атрибутов, определяющих маршруты приложения, к контроллерам и действиям. Это означает, что определения маршрутов помещаются рядом с контроллером и действием, с которым они связаны.
[Route("api/[controller]")]
public class ProductsController : Controller
{
[HttpGet("{id}")]
public IActionResult GetProduct(int id)
{
...
}
}
Привязка модели
Привязка модели в ASP.NET Core MVC преобразует данные запроса клиента (значения форм, данные маршрута, параметры строки запроса, заголовки HTTP) в объекты, которые может обрабатывать контроллер. В результате логике контроллера не требуется определять данные входящего запроса — данные просто доступны в виде параметров для методов действий.
public async Task<IActionResult> Login(LoginViewModel model, string returnUrl = null) { ... }
Проверка модели
ASP.NET MVC поддерживает возможность проверки, дополняя модель объекта атрибутами проверки заметок к данным. Атрибуты проверки проверяются на стороне клиента до размещения значений на сервере, а также на сервере перед выполнением действия контроллера.
using System.ComponentModel.DataAnnotations;
public class LoginViewModel
{
[Required]
[EmailAddress]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name = "Remember me?")]
public bool RememberMe { get; set; }
}
Действие контроллера:
public async Task<IActionResult> Login(LoginViewModel model, string returnUrl = null)
{
if (ModelState.IsValid)
{
// work with the model
}
// At this point, something failed, redisplay form
return View(model);
}
Платформа обрабатывает проверку данных запроса на клиенте и на сервере. Логика проверки, указанная в типах модели, добавляется в готовые для просмотра представления в виде ненавязчивых заметок и реализуется в браузере с помощью подключаемого модуля jQuery Validation.
Внедрение зависимостей
ASP.NET Core имеет встроенную поддержку внедрения зависимостей (DI). В ASP.NET MVC Core контроллеры могут запрашивать необходимые служб через свои конструкторы, предоставляя им возможность следовать принципу явных зависимостей.
Кроме того, приложение может использовать внедрение зависимостей в файлы представления с помощью директивы @inject:
@inject SomeService ServiceName
<!DOCTYPE html>
<html lang="en">
<head>
<title>@ServiceName.GetTitle</title>
</head>
<body>
<h1>@ServiceName.GetTitle</h1>
</body>
</html>
Фильтры
Фильтры помогают разработчикам решать общие задачи, такие как обработка исключений или авторизация. Фильтры активируют пользовательскую логику предварительной и завершающей обработки для методов действий и могут быть настроены для запуска в определенные моменты в конвейерном выполнении определенного запроса. Фильтры могут применяться к контроллерам или действиям в виде атрибутов (или могут выполняться глобально). В состав платформы входит несколько фильтров (например, Authorize). [Authorize] является атрибутом, который используется для создания фильтров авторизации MVC.
[Authorize]
public class AccountController : Controller
Области
Области позволяют разделить большое веб-приложение ASP.NET Core MVC на более мелкие функциональные группы. Область является структурой MVC внутри приложения. В проекте MVC логические компоненты, такие как модель, контроллер и представление, находятся в разных папках, и для создания связи между этими компонентами MVC использует соглашения об именовании. Крупное приложение может быть целесообразно разделить на отдельные высокоуровневые области функциональности. Например, приложение электронной коммерции с несколькими бизнес-единицами, такими как получение, выставление счетов и поиск и т. д. У каждого из этих блоков есть собственные представления логических компонентов, контроллеры и модели.
Веб-API
Помимо того, что ASP.NET Core MV прекрасно подходит для создания веб-сайтов, эта платформа располагает мощной поддержкой для построения веб-API. Создавайте службы, доступные для широкого круга клиентов, включая браузеры и мобильные устройства.
Платформа поддерживает согласования содержимого HTTP со встроенной поддержкой для форматирования данных в виде JSON или XML. Пишите пользовательские модули форматирования для добавления поддержки собственных форматов.
Используйте функции создания ссылок для поддержки гипермедиа. Легко включить поддержку общего доступа к ресурсам между источниками (CORS), чтобы веб-API можно совместно использовать для нескольких веб-приложений.
Возможность тестирования
Благодаря используемым интерфейсам и внедрению зависимостей платформа хорошо подходит для модульного тестирования. Кроме того, с помощью таких компонентов, как TestHost и поставщик InMemory для Entity Framework, можно быстро и просто выполнять интеграционные тесты. Узнайте больше о тестировании логики контроллеров.
Razor подсистема просмотра
ASP.NET представления Core MVC используют обработчик представлений Razor для отрисовки представлений. Razor — это компактный, экспрессивный и гибкий язык разметки шаблона для определения представлений с помощью встроенного кода C#. Razor используется для динамического создания веб-содержимого на сервере. Серверный код можно полностью комбинировать с содержимым и кодом на стороне клиента.
<ul>
@for (int i = 0; i < 5; i++) {
<li>List item @i</li>
}
</ul>
С помощью обработчика представлений Razor можно определить макеты, частичные представления и заменяемые разделы.
Строго типизированные представления
Razor Представления в MVC могут быть строго типизированы на основе модели. Контроллеры передают строго типизированную модель в представления для поддержки в них IntelliSense и проверки типов.
Например, следующее представление отображает модель типа IEnumerable<Product>:
@model IEnumerable<Product>
<ul>
@foreach (Product p in Model)
{
<li>@p.Name</li>
}
</ul>
Вспомогательные функции тегов
Вспомогательные функции тегов позволяют серверным коду участвовать в создании и отрисовке HTML-элементов в Razor файлах. Вспомогательные функции тегов используются для определения настраиваемых тегов (например, <environment>) или для изменения поведения существующих тегов (например, <label>). Вспомогательные функции тегов привязываются к определенным элементам на основе имени элемента и его атрибутов. Они предоставляют преимущества отрисовки на стороне сервера, сохраняя при этом возможности редактирования HTML.
Существует множество встроенных вспомогательных функций тегов для общих задач — например, для создания форм, ссылок, загрузки ресурсов и т. д. Кроме того, огромное количество функций доступно в общедоступных репозиториях GitHub и в качестве пакетов NuGet. Вспомогательные функции тегов разрабатываются на C# и предназначены для HTML-элементов на основе имени элемента, имени атрибута или родительского тега. Например, встроенную функцию LinkTagHelper можно использовать для создания ссылки на действие AccountsController для Login:
<p>
Thank you for confirming your email.
Please <a asp-controller="Account" asp-action="Login">Click here to Log in</a>.
</p>
С помощью EnvironmentTagHelper можно включать в приложения различные сценарии (например, необработанные или минифицированные) для конкретной среды выполнения (разработки, промежуточной или производственной):
<environment names="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
</environment>
<environment names="Staging,Production">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.js"
asp-fallback-src="~/lib/jquery/dist/jquery.js"
asp-fallback-test="window.jQuery">
</script>
</environment>
Вспомогательные функции тегов предоставляют интерфейс разработки с поддержкой HTML и богатую среду IntelliSense для создания HTML и Razor разметки. Большинство встроенных вспомогательных функций тегов работают с существующими HTML-элементами и предоставляют для них атрибуты на стороне сервера.
Компоненты представлений
Компоненты представлений позволяют упаковывать логику отрисовки и повторно использовать ее в приложении. Они аналогичны частичным представлениям, но имеют связанную логику.
Совместимая версия
Метод SetCompatibilityVersion позволяет приложению принимать или отклонять потенциально критические изменения в поведении, появившиеся в ASP.NET Core MVC 2.1 или более поздних версий.
Дополнительные сведения см. в статье Совместимая версия для ASP.NET Core MVC.
Дополнительные ресурсы
- MyTested.AspNetCore.Mvc — библиотека Fluent Testing для ASP.NET Core MVC: строго типизированная библиотека модульного тестирования, предоставляющая простой интерфейс для тестирования приложений MVC и веб-API. (Не поддерживается и не обслуживается Майкрософт.)
- Использование внедрения зависимостей в ASP.NET Core
ASP.NET Core
