Добавление представления в приложение MVC
Примечание
Обновленная версия этого руководства доступна здесь , используя последнюю версию Visual Studio. В новом руководстве используется ASP.NET Core MVC, который предоставляет множество улучшений по сравнению с этим руководством.
В этом руководстве описывается модель MVC ASP.NET Core с контроллерами и представлениями. Razor Pages — это новая альтернатива в ASP.NET Core, модель программирования на основе страниц, которая упрощает и повышает эффективность создания пользовательского веб-интерфейса. Мы рекомендуем ознакомиться с руководством по Razor Pages до версии MVC. Руководство по Razor Pages:
- проще для выполнения;
- охватывает дополнительные возможности;
- Предпочтительный подход к разработке новых приложений.
В этом разделе вы измените HelloWorldController класс, чтобы использовать файлы шаблонов представления для чистой инкапсуляции процесса создания HTML-ответов клиенту.
Вы создадите файл шаблона представления с помощью обработчика представлений Razor. Шаблоны представлений на основе Razor имеют расширение ФАЙЛА CSHTML и предоставляют элегантный способ создания выходных данных HTML с помощью C#. Razor минимизирует количество символов и нажатий клавиш, необходимых при написании шаблона представления, и обеспечивает быстрый и гибкий рабочий процесс программирования.
На данный момент метод Index возвращает строку с сообщением, которое жестко задано в классе контроллера. Измените Index метод для вызова метода View контроллеров, как показано в следующем коде:
public ActionResult Index()
{
return View();
}
Приведенный Index выше метод использует шаблон представления для создания HTML-ответа в браузере. Методы контроллера (также известные как методы действий), такие как Index метод выше, обычно возвращают ActionResult (или класс, производный от ActionResult), а не примитивные типы, такие как string.
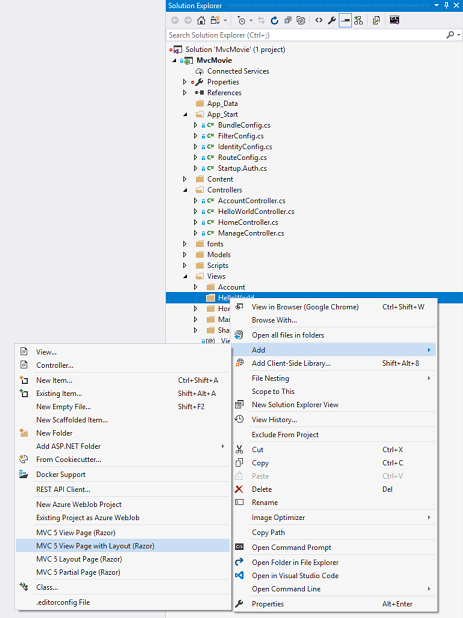
Щелкните правой кнопкой мыши папку Views\HelloWorld и выберите добавить, а затем выберите MVC 5 View Page with Layout (Razor) (Страница представления MVC 5 с макетом (Razor)).

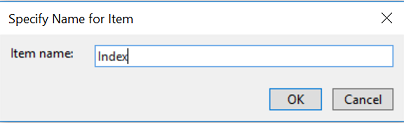
В диалоговом окне Укажите имя элемента введите Индекс и нажмите кнопку ОК.

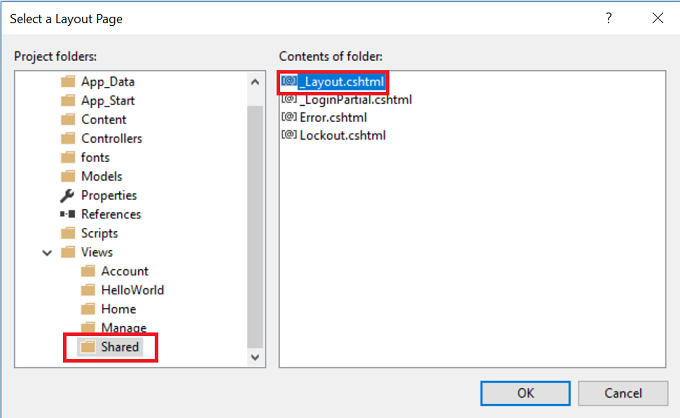
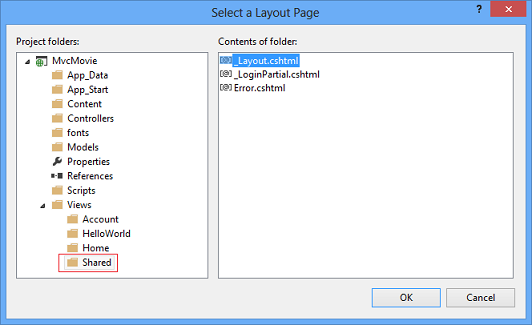
В диалоговом окне Выбор страницы макета примите значение по умолчанию _Layout.cshtml и нажмите кнопку ОК.

В приведенном выше диалоговом окне в левой области выбрана папка Views\Shared . Если у вас есть пользовательский файл макета в другой папке, его можно выбрать. Мы поговорим о файле макета далее в этом руководстве.
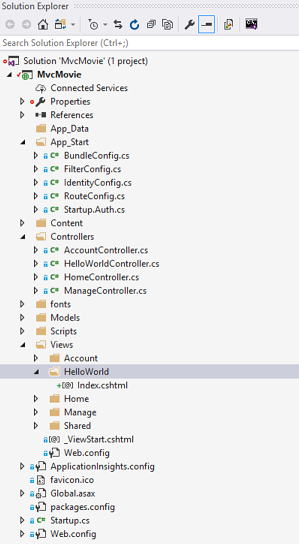
Создается файл MvcMovie\Views\HelloWorld\Index.cshtml .

Добавьте следующий выделенный фрагмент с разметкой.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
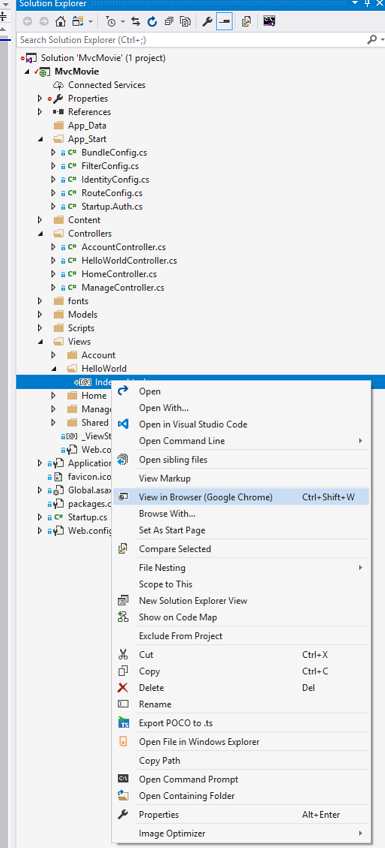
Щелкните правой кнопкой мыши файл Index.cshtml и выберите Просмотр в браузере.

Вы также можете щелкнуть правой кнопкой мыши файл Index.cshtml и выбрать Вид в Инспектор страниц. Дополнительные сведения см. в руководстве по Инспектор страниц.
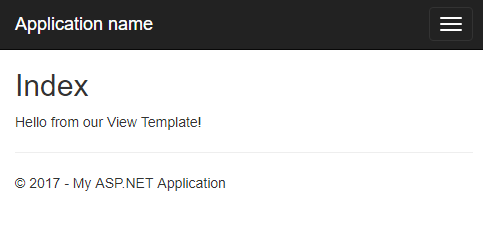
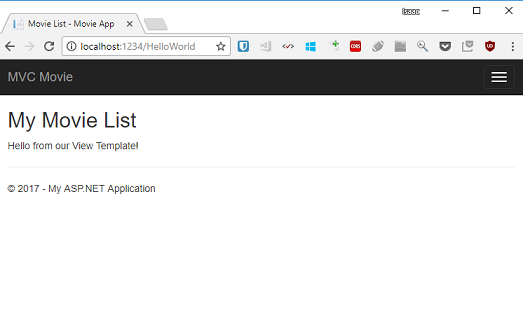
Кроме того, запустите приложение и перейдите к контроллеру HelloWorld (http://localhost:xxxx/HelloWorld). Метод Index в контроллере не выполнял много работы; он просто выполнил инструкцию return View(), которая указала, что метод должен использовать файл шаблона представления для отображения ответа в браузере. Так как вы явно не указали имя файла шаблона представления, ASP.NET MVC по умолчанию использует файл представления Index.cshtml в папке \Views\HelloWorld . На рисунке ниже показана строка "Hello from our View Template!", жестко закодированная в представлении.

Выглядит довольно хорошо. Однако обратите внимание, что в заголовке окна браузера отображается сообщение "Индекс — мое ASP.NET приложение", а в верхней части страницы отображается большая ссылка "Имя приложения". В зависимости от размера окна браузера может потребоваться щелкнуть три полосы в правом верхнем углу, чтобы просмотреть ссылки Главная, О программе, Контакт, Регистрация и Вход .
Изменение представлений и страниц макета
Сначала нужно изменить ссылку "Имя приложения" в верхней части страницы. Этот текст является общим для каждой страницы. Фактически она реализована только в одном месте проекта, даже если она отображается на каждой странице приложения. Перейдите в папку /Views/Shared в Обозреватель решений и откройте файл _Layout.cshtml. Этот файл называется страницей макета и находится в общей папке, которую используют все остальные страницы.

С помощью шаблонов макета можно в одном месте задать макет контейнера HTML для всего сайта и затем использовать его на разных страницах сайта. Найдите строку @RenderBody(). RenderBody — это заполнитель, в котором все создаваемые страницы представления отображаются в "оболочке" на странице макета. Например, если щелкнуть ссылку О программе , представление Views\Home\About.cshtml отрисовывается внутри RenderBody метода .
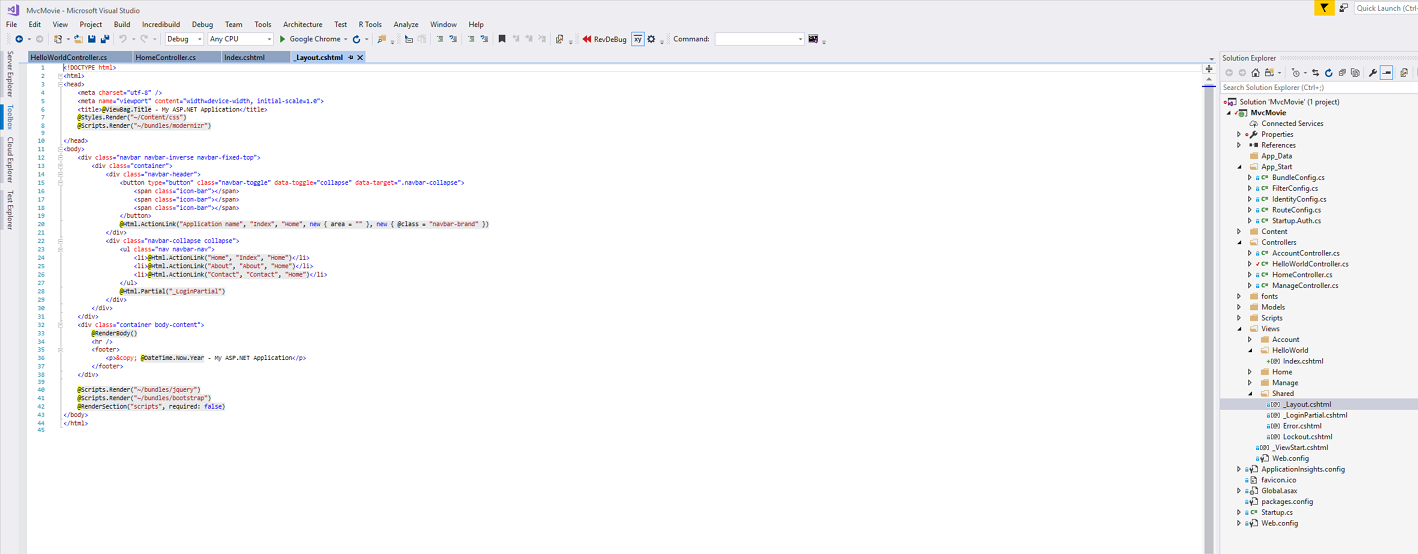
Измените содержимое элемента title. Измените actionLink в шаблоне макета с "Имя приложения" на "MVC Movie" и контроллер с Home на Movies. Полный файл макета показан ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
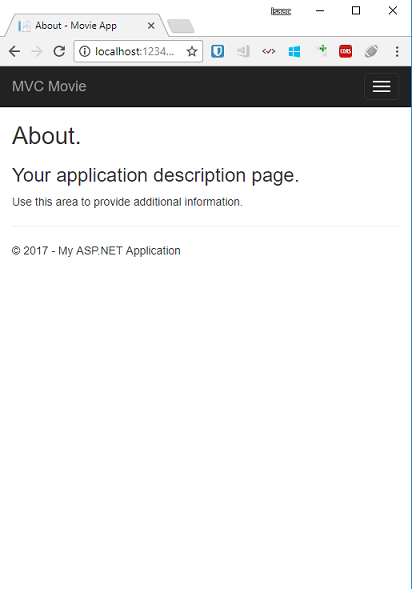
Запустите приложение и обратите внимание, что теперь в нем отображается сообщение "MVC Movie". Щелкните ссылку О программе , и вы увидите, как на этой странице также отображается "Фильм MVC". Мы смогли внести изменения один раз в шаблон макета, чтобы все страницы на сайте отражали новое название.

При создании файла Views\HelloWorld\Index.cshtml он содержал следующий код:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Приведенный выше код Razor явно задает страницу макета. Изучите файл Views\_ViewStart.cshtml , который содержит точно такую же разметку Razor. Файл Views\_ViewStart.cshtml определяет общий макет, который будут использовать все представления, поэтому вы можете закомментировать или удалить этот код из файла Views\HelloWorld\Index.cshtml .
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Свойство Layout может задавать другое представление макета или иметь значение null, при котором макет не используется.
Теперь изменим заголовок представления Индекс.
Откройте MvcMovie\Views\HelloWorld\Index.cshtml. Существует два места для внесения изменений: сначала текст, который отображается в заголовке браузера, а затем во вторичном заголовке <h2> (элементе). Сделайте их немного разными, чтобы видеть, какой именно фрагмент кода изменяет соответствующую часть приложения.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Чтобы указать отображаемый заголовок HTML, приведенный Title выше код задает свойство ViewBag объекта (который находится в шаблоне представления Index.cshtml ). Обратите внимание, что шаблон макета ( Views\Shared\_Layout.cshtml ) использует это значение в <title> элементе как часть <head> раздела HTML- кода, который мы изменили ранее.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
С помощью этого ViewBag подхода можно легко передавать другие параметры между шаблоном представления и файлом макета.
Запустите приложение. Обратите внимание, что основной и дополнительный заголовки браузера изменились. (Если вы не видите изменения в браузере, возможно, вы просматриваете кэшированное содержимое. Нажмите клавиши CTRL+F5 в браузере, чтобы принудительно загрузить ответ с сервера.) Заголовок браузера создается с помощью , заданного ViewBag.Title в шаблоне представления Index.cshtml , и дополнительного приложения Movie App, добавленного в файл макета.
Кроме того, обратите внимание, что содержимое шаблона представления Index.cshtml было объединено с шаблоном представления _Layout.cshtml , а в браузер был отправлен один ответ HTML. С помощью шаблонов макета можно легко вносить изменения, которые применяются ко всем страницам приложения.

Однако наш маленький фрагмент "данные" (в данном случае сообщение "Hello from our View Template!") жестко запрограммирован. Приложение MVC предоставляет представление, вы реализуете контроллер, однако модели на данный момент еще нет. Вскоре мы рассмотрим, как создать базу данных и извлечь из нее данные модели.
Передача данных из контроллера в представление
Но прежде чем перейти к базе данных и обсудить модели, давайте поговорим о передаче информации из контроллера в представление. Классы контроллера вызываются в ответ на входящий ЗАПРОС URL-адреса. Класс контроллера — это код, который обрабатывает входящие запросы браузера, извлекает данные из базы данных и в конечном итоге решает, какой тип ответа следует отправить обратно в браузер. Затем шаблоны представлений можно использовать из контроллера для создания и форматирования HTML-ответа в браузере.
Контроллеры отвечают за предоставление любых данных или объектов, необходимых для того, чтобы шаблон представления отображал ответ в браузере. Рекомендация. Шаблон представления никогда не должен выполнять бизнес-логику или напрямую взаимодействовать с базой данных. Вместо этого шаблон представления должен работать только с данными, предоставленными ему контроллером. Сохранение этого "разделения задач" помогает обеспечить чистоту, тестирование и удобство обслуживания кода.
В настоящее Welcome время метод действия в HelloWorldController классе принимает name и параметр , numTimes а затем выводит значения непосредственно в браузер. Вместо того, чтобы контроллер отображал этот ответ в виде строки, давайте изменим контроллер, чтобы вместо него использовался шаблон представления. Шаблон представления создаст динамический ответ, для получения которого необходимо передать соответствующие фрагменты данных из контроллера в представление. Это можно сделать, заставив контроллер поместить динамические данные (параметры), необходимые шаблону представления, в ViewBag объект, к которому шаблон представления сможет получить доступ.
Вернитесь к файлу HelloWorldController.cs и измените Welcome метод, добавив Message в объект значение ViewBag и NumTimes . ViewBag является динамическим объектом, что означает, что вы можете поместить в него все, что хотите; ViewBag Объект не имеет определенных свойств, пока вы не поместите в него что-либо. Система привязки модели ASP.NET MVC автоматически сопоставляет именованные параметры (name и numTimes) из строки запроса в адресной строке с параметрами в методе . Полный файл HelloWorldController.cs выглядит следующим образом:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
ViewBag Теперь объект содержит данные, которые будут автоматически переданы в представление. Теперь вам нужен шаблон представления приветствия! В меню Сборка выберите Сборка решения (или CTRL+SHIFT+B), чтобы убедиться, что проект скомпилирован. Щелкните правой кнопкой мыши папку Views\HelloWorld и нажмите кнопку Добавить, а затем выберите пункт MVC 5 View Page with Layout (Razor) (Страница представления MVC 5 с макетом (Razor)).

В диалоговом окне Укажите имя элемента введите Добро пожаловать и нажмите кнопку ОК.
В диалоговом окне Выбор страницы макета примите значение по умолчанию _Layout.cshtml и нажмите кнопку ОК.

Создается файл MvcMovie\Views\HelloWorld\Welcome.cshtml .
Замените разметку в файле Welcome.cshtml . Вы создадите цикл с надписью "Hello" столько раз, сколько пользователь помещает. Ниже показан полный файл Welcome.cshtml .
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
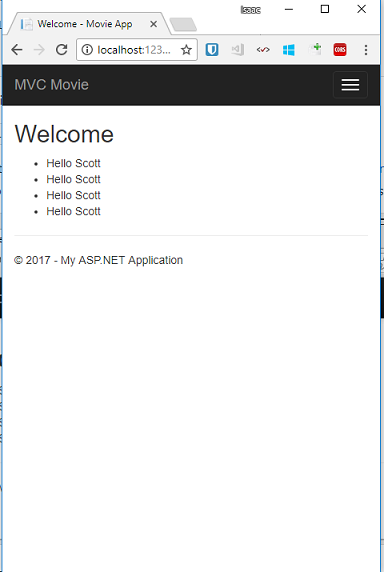
Запустите приложение и перейдите по следующему URL-адресу:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Теперь данные берутся из URL-адреса и передаются контроллеру с помощью средства привязки модели. Контроллер упаковывает данные в ViewBag объект и передает этот объект в представление. Затем представление отображает данные в формате HTML для пользователя.

В приведенном выше примере мы использовали объект для ViewBag передачи данных из контроллера в представление. Далее в этом руководстве для передачи данных из контроллера в представление мы будем использовать модель представления. Подход модели представления к передаче данных, как правило, гораздо предпочтительнее, чем подход к контейнеру представлений. Дополнительные сведения см. в записи блога Dynamic V Строго типизированные представления .
Этот подход характерен для модели, а не для базы данных. Итак, обобщим все полученные данные и попробуем создать базу данных фильмов.