Настройте пользовательский интерфейс с помощью HTML-шаблонов в Azure Active Directory B2C
Для начала с помощью селектора Choose a policy type (Выбрать тип политики) выберите тип пользовательской политики. Azure Active Directory B2C предлагает два метода определения способа взаимодействия пользователей с вашими приложениями: с помощью предопределенных потоков пользователей или полностью настраиваемых пользовательских политик. Действия, которые необходимо выполнить, отличаются для каждого метода.
Настройка пользовательского интерфейса, который Azure Active Directory B2C (Azure AD B2C) отображает для ваших клиентов, и добавление в него фирменной символики помогают обеспечить эффективное взаимодействие с пользователем в приложении. Это взаимодействие включает регистрацию, вход, изменение профиля и сброс пароля. Эта статья описывает методы настройки пользовательского интерфейса.
Совет
Если вы хотите изменить только логотип баннера, фоновое изображение и цвет фона страниц потока пользователя, можете опробовать функцию Корпоративная фирменная символика.
Общие сведения о пользовательском коде HTML и CSS
Служба Azure AD B2C выполняет код в браузере клиента, используя общий доступ к ресурсам независимо от источника (CORS). Во время выполнения содержимое загружается с URL-адреса, указанного в потоке пользователя или настраиваемой политике. Каждая страница в пользовательском интерфейсе загружает свое содержимое с URL-адреса, указанного для этой страницы. После объединения содержимого, загруженного с URL-адреса, с HTML-фрагментом, вставленным службой Azure AD B2C, страница отображается клиенту.

Пользовательское содержимое HTML-страницы
Вы можете создать HTML-страницу с собственной фирменной символикой, используемую в качестве пользовательского содержимого страницы. Эта страница может быть статической *.html или динамической страницей, например .NET, Node.js или PHP, однако Azure B2C не поддерживает какие-либо обработчики представлений. Любая серверная отрисовка динамической страницы должна выполняться выделенным веб-приложением.
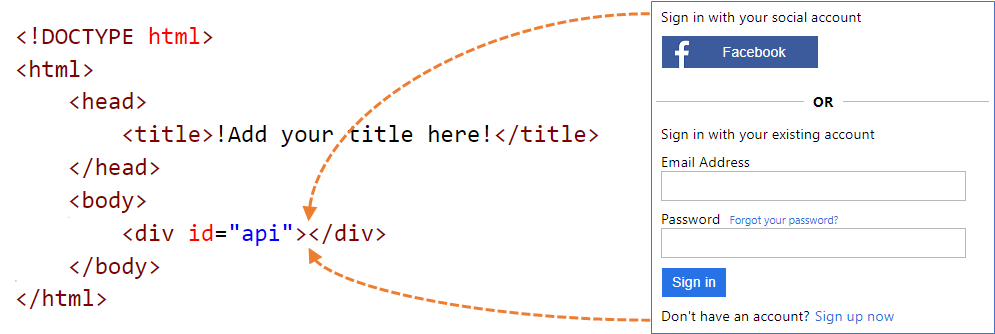
Пользовательское содержимое страницы может содержать любые ЭЛЕМЕНТЫ HTML, включая CSS и JavaScript, но не могут включать небезопасные элементы, такие как iframes. Единственным обязательным элементом является div, у которого для id задано значение api, как в <div id="api"></div> на HTML-странице.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Настройка страниц Azure AD B2C по умолчанию
Вместо создания пользовательского содержимого страницы с нуля можно настроить содержимое страницы по умолчанию для Azure AD B2C.
В следующей таблице приведено содержимое страницы по умолчанию, предоставляемое Azure AD B2C. Скачайте файлы и используйте их в качестве отправной точки для создания собственных настраиваемых страниц. Ознакомьтесь с примерами шаблонов , чтобы узнать, как скачать и использовать примеры шаблонов.
| Страница | Description | Шаблоны |
|---|---|---|
| Единая регистрация или вход | Эта страница обрабатывает регистрацию и вход пользователей. Пользователи могут использовать поставщики удостоверений организаций, социальных сетей, включая Facebook и Microsoft, или локальные учетные записи. | Классический, Океанская синеваи Серый сланец. |
| Вход (только) | Страница входа также известна как Экран выбора поставщика удостоверений. Она обрабатывает вход пользователя с использованием локальной учетной записи или федеративного поставщика удостоверений. Используйте эту страницу, чтобы разрешить вход без возможности регистрации. Например, прежде чем пользователь сможет изменять свой профиль. | Классический, Океанская синеваи Серый сланец. |
| С самостоятельным подтверждением | Большинство взаимодействий в Azure AD B2C, где пользователь должен предоставить входные данные, являются самоподтверждаемыми. Например, страница регистрации, страница входа, страница сброса пароля. Используйте этот шаблон в качестве содержимого настраиваемой страницы для страницы регистрации учетной записи социальных сетей, страницы регистрации локальной учетной записи, страницы входа в локальную учетную запись, сброса пароля, изменения профиля, блочной страницы и т. д. Страница с самоподтверждением может содержать различные элементы управления вводом, такие как поле ввода текста, поле ввода пароля, переключатели, раскрывающиеся списки с одним запросом выбора и флажки, поддерживающие несколько вариантов выбора. | Классический, Океанская синеваи Серый сланец. |
| Многофакторная проверка подлинности | Эта страница позволяет пользователю подтвердить свой номер телефона (с помощью SMS-сообщения или голосового вызова) во время регистрации или входа. | Классический, Океанская синеваи Серый сланец. |
| Ошибка | Эта страница отображается при обнаружении исключения или ошибки. | Классический, Океанская синеваи Серый сланец. |
Размещение содержимого страницы
При использовании собственных файлов HTML и CSS для настройки пользовательского интерфейса разместите содержимое пользовательского интерфейса на любой общедоступной конечной точке HTTPS, которая поддерживает CORS. Например, хранилище BLOB-объектов Azure, службы приложений Azure, веб-серверы, CDN, AWS S3 или системы общего доступа к файлам.
Рекомендации по использованию пользовательского содержимого страницы
Используйте абсолютный URL-адрес при включении внешних ресурсов, таких как файлы мультимедиа, CSS и JavaScript, в HTML-файл.
Используя макет страницы версии 1.2.0 и более поздних версий, можно добавить атрибут
data-preload="true"в теги HTML для управления порядком загрузки CSS и JavaScript. При наличииdata-preload="true"эта страница создается перед отображением пользователю. Этот атрибут помогает предотвратить мерцание страницы путем предварительной загрузки файла CSS, при этом HTML-код без стилей пользователю не отображается. В следующем фрагменте HTML-кода показано использование тегаdata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Рекомендуется начинать с содержимого страницы по умолчанию и дорабатывать его.
Вы можете включить JavaScript в свое пользовательское содержимое.
Поддерживаемые версии браузеров:
- Internet Explorer 11, 10 и Microsoft Edge
- ограниченная поддержка Internet Explorer 9 и Internet Explorer 8;
- Google Chrome 42.0 и выше
- Mozilla Firefox 38.0 и выше
- Safari для iOS и macOS, версия 12 и более поздние
Из соображений безопасности Azure AD B2C не поддерживает HTML-элементы
frame,iframeилиform.
Локализация содержимого
Локализовать содержимое HTML можно, включив настройку языка в клиенте Azure AD B2C. Включение этой функции позволяет Azure AD B2C задать атрибут языка HTML-страницы и передать параметр подключения OpenID Connect ui_locales в конечную точку.
Подход с одним шаблоном
Во время загрузки страницы Azure AD B2C задает для атрибута языка HTML-страницы текущий язык. Например, <html lang="en">. Для отображения различных стилей на текущем языке используйте селектор CSS :lang вместе с определением CSS.
В следующем примере определяются следующие классы:
imprint-en— используется, если текущий язык — английский.imprint-de— используется, если текущий язык — немецкий.imprint— Класс по умолчанию, используемый, если текущий язык не является английским или немецким.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Следующие элементы HTML будут показаны или скрыты в соответствии с языком страницы:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Подход с несколькими шаблонами
Функция настройки языка позволяет Azure AD B2C переадресовать параметр подключения OpenID Connect ui_locales в конечную точку. Сервер содержимого может использовать этот параметр для предоставления HTML-страниц на конкретном языке.
Примечание.
Azure AD B2C не передает параметры подключения OpenID Connect, такие как ui_locales, на страницы исключения.
Можно извлекать содержимое из разных расположений в зависимости от используемого языкового стандарта. В конечной точке с поддержкой CORS можно настроить структуру папок для размещения содержимого для определенных языков. Вы вызываете правильный, если вы используете дикое карта значение{Culture:RFC5646}.
Например, универсальный код ресурса (URI) пользовательской страницы может иметь следующий вид.
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Можно загрузить эту страницу на французском языке, извлекая содержимое из следующего.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Пошаговое руководство по пользовательскому содержимому страницы
Ниже представлен обзор этого процесса.
- Подготовьте расположение для размещения пользовательского содержимого страницы (общедоступная конечная точка HTTPS с поддержкой CORS).
- Скачайте и настройте файл содержимого страницы по умолчанию, например
unified.html. - Опубликуйте пользовательское содержимое страницы в общедоступной конечной точке HTTPS.
- настройка общего доступа к ресурсам независимо от источника (CORS) для своего веб-приложения;
- Укажите для политики URI пользовательского содержимого политики.
Необходимые компоненты
- Создайте поток пользователя, чтобы пользователи могли зарегистрироваться и входить в ваше приложение.
- Зарегистрируйте веб-приложение.
- Выполните шаги, описанные в статье Начало работы с настраиваемыми политиками в Azure Active Directory B2C.
- Зарегистрируйте веб-приложение.
1. Создание содержимого HTML
Создайте пользовательское содержимое страницы с названием вашей торговой марки в заголовке.
Скопируйте следующий фрагмент кода HTML. Он хорошо сформирован HTML5 с пустым элементом с именем div id="api"></div>, расположенным< в тегах текста>.< Этот элемент определяет расположение, в которое будет вставлено содержимое Azure AD B2C.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Вставьте скопированный фрагмент кода в текстовый редактор.
Измените стиль элементов пользовательского интерфейса, которые Azure AD B2C вставляет в страницу, с помощью каскадных таблиц стилей. В примере ниже показан простой CSS-файл, который также включает в себя параметры для регистрации внедренных элементов HTML.
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Сохраните этот файл как customize-ui.html.
Примечание.
При использовании login.microsoftonline.com элементы HTML-форм будут удалены из соображений безопасности. Если вы хотите использовать элементы HTML-форм в пользовательском HTML-содержимом, используйте b2clogin.com.
2. Создание учетной записи хранилища BLOB-объектов Azure
В этой статье мы используем хранилище BLOB-объектов Azure для размещения содержимого. Можно выбрать для этого веб-сервер, но тогда нужно включить для веб-сервера поддержку CORS.
Примечание.
В арендаторе Azure AD B2C нельзя подготовить хранилище BLOB-объектов. Этот ресурс необходимо создать в клиенте Microsoft Entra.
Чтобы разместить HTML-содержимое в хранилище BLOB-объектов, выполните следующие действия.
- Войдите на портал Azure.
- Если у вас есть доступ к нескольким клиентам, выберите значок Параметры в верхнем меню, чтобы переключиться на клиент Идентификатора Microsoft Entra из меню каталогов и подписок.
- На портале Azure перейдите в раздел Учетные записи хранения.
- Выберите + Создать.
- Выберите подписку для своей учетной записи хранения.
- Создайте новую группу ресурсов или выберите существующую.
- Введите уникальное имя для учетной записи хранения.
- Укажите для нее географический регион.
- Для параметра Производительность можно оставить значение Стандартная.
- Для параметра Избыточность можно оставить значение Геоизбыточное хранилище (GRS).
- Нажмите кнопку "Проверка и создание " и подождите несколько секунд, чтобы идентификатор Microsoft Entra id выполнял проверку.
- Выберите Создать, чтобы создать учетную запись хранения. После завершения развертывания страница учетной записи хранения открывается автоматически или необходимо выбрать "Перейти к ресурсу".
2.1. Создание контейнера
Чтобы создать общедоступный контейнер в хранилище BLOB-объектов, сделайте следующее.
- В разделе Хранилище данных в меню слева выберите Контейнеры.
- Выберите + Container (+ Контейнер).
- Для параметра Имя введите root. В качестве имени можно выбрать любое значение, например contoso, но для простоты мы используем в этом примере имя root.
- Для параметра Общедоступный уровень доступа выберите значение BLOB-объект. Выбрав параметр BLOB-объектов , вы разрешаете анонимный общедоступный доступ только для чтения для этого контейнера.
- Щелкните Создать, чтобы создать контейнер.
- Выберите root, чтобы открыть новый контейнер.
2.2. Отправка файлов пользовательского содержимого страницы
- Выберите Отправить.
- Выберите значок папки рядом с элементом Выбор файла.
- Перейдите к файлу customize-ui.html, созданному ранее в разделе "Настройка пользовательского интерфейса страницы", и выберите его.
- Если вы хотите отправить во вложенную папку, разверните узел Дополнительно и введите имя папки в поле Отправить в папку.
- Выберите Отправить.
- Выберите BLOB-объект customize-ui.html, который вы отправили.
- Справа от текстового поля URL-адрес выберите значок Копировать в буфер обмена, чтобы скопировать URL-адрес в буфер обмена.
- В веб-браузере перейдите по скопированному URL-адресу, чтобы убедиться, что отправленный BLOB-объект доступен. Если он недоступен, например при возникновении
ResourceNotFoundошибки, убедитесь, что для типа доступа к контейнеру задан большой двоичный объект.
3. Настройка CORS
Настройте хранилище BLOB-объектов для общего доступа к ресурсам независимо от источника (CORS), сделав следующее.
- Перейдите к учетной записи хранилища.
- В меню слева в разделе Параметры выберите Предоставление общего доступа к ресурсам (CORS).
- В поле Допустимые источники введите
https://your-tenant-name.b2clogin.com. Заменитеyour-tenant-nameименем вашего клиента Azure AD B2C. Например,https://fabrikam.b2clogin.com. Используйте только строчные буквы в имени своего клиента. - В поле Допустимые методы выберите
GETиOPTIONS. - В поле Допустимые заголовки введите звездочку (*).
- В поле Доступные заголовки введите звездочку (*).
- В поле Максимальный возраст введите 200.
- В верхней части страницы щелкните Сохранить.
3.1. Тестирование CORS
Проверьте готовность, сделав следующее.
- Повторите шаг настройки CORS. В поле Допустимые источники введите
https://www.test-cors.org. - Перейдите по адресу www.test-cors.org.
- В поле Удаленный URL-адрес вставьте URL-адрес HTML-файла. Например
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html. - Щелкните Отправить запрос.
Результат должен быть
XHR status: 200. Если произошла ошибка, проверьте правильность параметров CORS. Кроме того, вам может потребоваться очистить кэш браузера или открыть закрытый сеанс, нажав CTRL+SHIFT+P.
Узнайте больше о том, как создавать учетные записи хранения Azure и управлять ими.
4. Обновление потока пользователя
- Если у вас есть доступ к нескольким клиентам, выберите значок Параметры в верхнем меню, чтобы переключиться на клиент Azure AD B2C из меню каталогов и подписок.
- В портале Azure найдите и выберите Azure AD B2C.
- В меню слева нажмите Потоки пользователей и выберите поток пользователя B2C_1_signupsignin1.
- Выберите Макеты страниц, а затем в разделе Единая страница регистрации или входа нажмите Да для параметра Использовать пользовательское содержимое страницы.
- В поле Код URI пользовательской страницы введите универсальный код ресурса (URI) для файла custom-ui.html, записанного ранее.
- В верхней части страницы щелкните Сохранить.
5. Тестирование потока пользователя
- На странице клиента Azure AD B2C выберите Потоки пользователей, а затем выберите поток пользователя B2C_1_signupsignin1.
- В верхней части страницы выберите Выполнить поток пользователя.
- На панели справа нажмите кнопку Выполнить поток пользователя.
Вы должны увидеть страницу с элементами, выровненными по центру в соответствии CSS-файлом, который вы создали, как показано в примере ниже.

4. Изменение файла расширений
Чтобы настроить настройку пользовательского интерфейса, скопируйте ContentDefinition и его дочерние элементы из базового файла в файл расширений:
Откройте базовый файл политики. Например,
SocialAndLocalAccounts/TrustFrameworkBase.xml. Этот базовый файл является одним из файлов политики, включенных в начальный пакет настраиваемых политик, который создается на этапе подготовки Приступая к работе с настраиваемыми политиками.Найдите и скопируйте содержимое элемента ContentDefinitions.
Откройте файл расширения, Например, TrustFrameworkExtensions.xml. Найдите элемент BuildingBlocks. Если такой элемент не существует, добавьте его.
Вставьте содержимое скопированного элемента ContentDefinitions в качестве дочернего элемента BuildingBlocks.
Найдите элемент ContentDefinition, содержащий
Id="api.signuporsignin"в скопированном файле XML.Измените значение LoadUri на URL-адрес файла HTML, который был передан в хранилище. Например,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Настраиваемая политика должна выглядеть как следующий фрагмент кода.
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Сохраните файл расширений.
5. Передача и проверка обновленной настраиваемой политики
5.1. Отправка настраиваемой политики
- Если у вас есть доступ к нескольким клиентам, выберите значок Параметры в верхнем меню, чтобы переключиться на клиент Azure AD B2C из меню каталогов и подписок.
- Найдите и выберите Azure AD B2C.
- В разделе Политики выберите Identity Experience Framework.
- Выберите Отправить настраиваемую политику.
- Выполните отправку ранее измененного файла расширений.
5.2 Тестирование настраиваемой политики с помощью команды Запустить сейчас
- Выберите переданную политику и щелкните Запустить сейчас.
- Вы сможете зарегистрироваться, используя адрес электронной почты.
Настройка URI динамического пользовательского содержимого страницы
Настраиваемые политики Azure AD B2C позволяют отправлять параметр в пути URL-адреса или строке запроса. Передавая параметр в конечную точку HTML, вы можете динамически изменять содержимое страницы. Например, можно изменить фоновое изображение страницы регистрации или входа в Azure AD B2C на основе параметра, передаваемого из веб-приложения или мобильного приложения. Этот параметр может быть любым сопоставителем утверждений, таким как идентификатор приложения, идентификатор языка или параметр настраиваемой строки запроса, например campaignId.
Отправка параметров строки запроса
Чтобы отправить параметры строки запроса, в политику проверяющей стороны добавьте элемент ContentDefinitionParameters, как показано ниже.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
В определении содержимого измените значение LoadUri на https://<app_name>.azurewebsites.net/home/unified. Настраиваемая политика ContentDefinition должна выглядеть как следующий фрагмент кода.
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Когда Azure AD B2C загружает страницу, выполняется вызов к конечной точке веб-сервера.
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI динамического содержимого страницы
Содержимое может извлекаться из разных расположений в зависимости от используемых параметров. В конечной точке с поддержкой CORS настройте структуру папок для размещения содержимого. Например, можно организовать содержимое в виде следующей структуры. Корневая папка/папка конкретного языка/ваши HTML-файлы. Например, универсальный код ресурса (URI) пользовательской страницы может иметь следующий вид.
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C отправляет двухбуквенный код ISO для языка, для французского — fr.
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Шаблоны с примерами
Здесь можно найти примеры шаблонов для настройки пользовательского интерфейса:
git clone https://github.com/azure-ad-b2c/html-templates
Этот проект содержит следующие шаблоны.
Чтобы использовать пример, сделайте следующее.
Клонируйте репозиторий на локальном компьютере. Выберите папку шаблона:
/AzureBlue,/MSAили/classic.Отправьте все файлы в папке шаблона и папке
/srcв хранилище BLOB-объектов, как описано в предыдущих разделах.Откройте каждый файл
\*.htmlв папке шаблона. Затем замените все экземпляры URL-адресовhttps://login.microsoftonline.comURL-адресом, отправленным на шаге 2. Например:С:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFКому:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFСохраните файлы
\*.htmlи отправьте их в хранилище BLOB-объектов.Теперь измените политику, указав HTML-файл, как упоминалось ранее.
Если имеются отсутствующие шрифты, изображения или код CSS, проверьте ссылки в политике расширений и файлах
\*.html.
Использование ресурсов корпоративной фирменной символики в пользовательском HTML-коде
Чтобы использовать ресурсы корпоративной фирменной символики в пользовательском HTML-коде, добавьте следующие теги за пределами тега <div id="api">. Источник изображения заменяется на источник фонового изображения и логотип баннера.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Следующие шаги
Сведения о том, как включить код JavaScript на стороне клиента