Краткое руководство. Развертывание веб-приложения ASP.NET
Примечание.
Начиная с 1 июня 2024 г. только что созданные Служба приложений приложения могут создать уникальное имя узла по умолчанию, использующее соглашение <app-name>-<random-hash>.<region>.azurewebsites.netоб именовании. Существующие имена приложений остаются неизменными. Например:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Дополнительные сведения см. в разделе "Уникальное имя узла по умолчанию" для ресурса Служба приложений.
Из этого краткого руководства вы узнаете, как создать и развернуть первое веб-приложение ASP.NET в службе приложение Azure. Служба приложений поддерживает различные версии приложений .NET. Она предоставляет высокомасштабируемую веб-службу размещения исправлений. Веб-приложения ASP.NET являются кросс-платформенными, т. е. могут размещаться в Linux или Windows. По завершении у вас есть группа ресурсов Azure, которая включает план размещения Служба приложений и Служба приложений с развернутым веб-приложением.
Кроме того, вы можете развернуть ASP.NET веб-приложение в составе контейнера Windows или Linux в Служба приложений.
Совет
Найдите советы по GitHub Copilot в Visual Studio, Visual Studio Code и портал Azure шагах.
Примечание.
Создание приложений .NET 9 (STS) с помощью Windows Служба приложений с помощью MSBuild или SCM_DO_BUILD пока не поддерживается. Поддержка этих сценариев сборки планируется после начальной даты общедоступной доступности и к 4 декабря 2024 г. Развертывания, которые создаются вне Служба приложений с помощью Visual Studio, Visual Studio Code, GitHub Actions и Azure DevOps, полностью поддерживаются.
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Visual Studio 2022 с рабочей нагрузкой ASP.NET и веб-разработка.
- (Необязательно) Чтобы попробовать GitHub Copilot, учетная запись GitHub Copilot. Доступна 30-дневная бесплатная пробная версия.
Если вы уже установили Visual Studio 2022:
- Установите последние обновления для Visual Studio, выбрав Справка>Проверить обновления.
- Добавьте рабочую нагрузку, выбрав Инструменты>Получить средства и компоненты.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Visual Studio Code.
- Расширение Azure Tools.
- Последний пакет SDK для .NET 8.0.
- (Необязательно) Чтобы попробовать GitHub Copilot, учетная запись GitHub Copilot. Доступна 30-дневная бесплатная пробная версия.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Интерфейс командной строки Azure.
- Последний пакет SDK для .NET 8.0.
- (Необязательно) Чтобы попробовать GitHub Copilot, учетная запись GitHub Copilot. Доступна 30-дневная бесплатная пробная версия.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Azure PowerShell.
- Последний пакет SDK для .NET 8.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Учетная запись GitHub Создайте учетную запись бесплатно.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Интерфейс командной строки разработчика Azure.
- Последний пакет SDK для .NET 8.0.
Создание веб-приложения ASP.NET
Инициализация шаблона веб-приложения ASP.NET
Откройте Visual Studio и выберите Создать проект.
В разделе "Создание проекта" найдите и выберите ASP.NET Core Web App (Razor Pages) и нажмите кнопку "Далее".
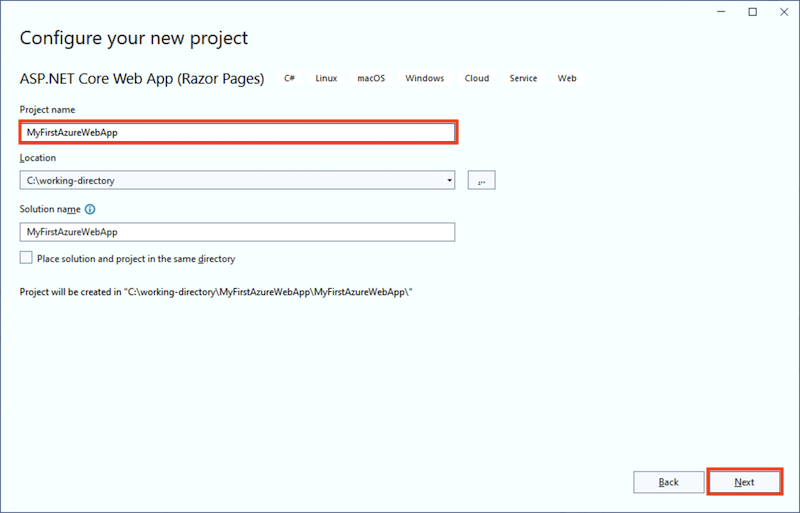
В разделе Настройка нового проекта присвойте приложению имя MyFirstAzureWebApp и щелкните Далее.
Выберите .NET 8.0 (долгосрочная поддержка).
Убедитесь, что для типа проверки подлинности задано значение None. Нажмите кнопку создания.
В меню Visual Studio выберите Отладка>Запустить без отладки, чтобы запустить приложение локально. Если появится сообщение с просьбой доверять самозаверяющем сертификату, нажмите кнопку "Да".
Совет
Если у вас есть учетная запись GitHub Copilot, попробуйте получить функции GitHub Copilot для Visual Studio.
Откройте окно терминала на компьютере и перейдите в рабочую папку. Создайте новое веб-приложение .NET с помощью команды dotnet new webapp , а затем измените каталоги в только что созданное приложение.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppВ том же сеансе терминала запустите приложение локально с помощью команды dotnet run .
dotnet run --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению в
https://localhost:5001.На странице отображается веб-приложение ASP.NET Core 8.0.
На этом шаге вы создайте демонстрационный проект для развертывания.
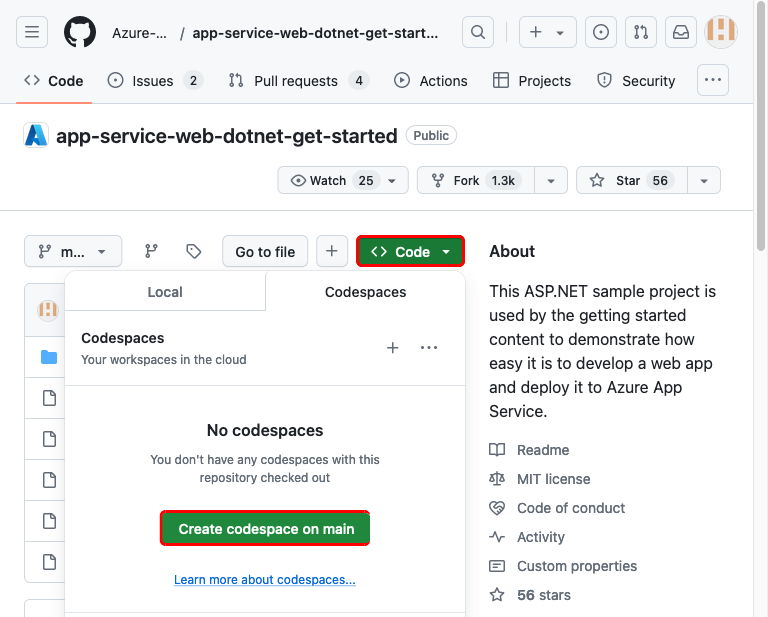
- Перейдите в пример приложения .NET 8.0.
- Нажмите кнопку Вилка в правом верхнем углу на странице GitHub.
- Нажмите Владелец и оставьте Имя репозитория по умолчанию.
- Щелкните Создать вилку.
В этом кратком руководстве используется интерфейс командной строки разработчика Azure (azd) для создания ресурсов Azure и развертывания кода в нем. Дополнительные сведения см. в статье "Установка интерфейса командной строки разработчика Azure" и "Сборка и развертывание приложений с помощью Интерфейса командной строки разработчика Azure".
Чтобы получить и инициализировать шаблон веб-приложения ASP.NET Core, выполните следующие действия.
Откройте окно терминала на компьютере в пустой рабочий каталог. Выполните следующую команду:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitПри появлении запроса на имя среды введите
dev.В том же сеансе терминала запустите приложение локально с помощью команды
dotnet run.--projectИспользуйте параметр, чтобы указатьsrcкаталогazdшаблона, который находится в коде приложения.dotnet run --project src --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению по адресу
https://localhost:5001. На странице отображается шаблон веб-приложения ASP.NET Core 8.0.
Публикация веб-приложения
Выполните следующие действия, чтобы создать Службу приложений и опубликовать свой проект:
Щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений и выберите Опубликовать.
В разделе Публикация выберите Azure и нажмите кнопку Далее.
Выберите Указанный целевой объект: Служба приложений Azure (Linux) или Служба приложений Azure (Windows). Выберите Далее.
Внимание
Если предполагается использовать ASP.NET Framework 4.8 вы используйте Службу приложений Azure (Windows).
Доступные параметры зависят от того, вошли ли вы в Azure и есть ли у вас учетная запись Visual Studio, связанная с учетной записью Azure. Выберите Добавить учетную запись или Войти, чтобы войти в подписку Azure. Если вы уже вошли, выберите нужную учетную запись.
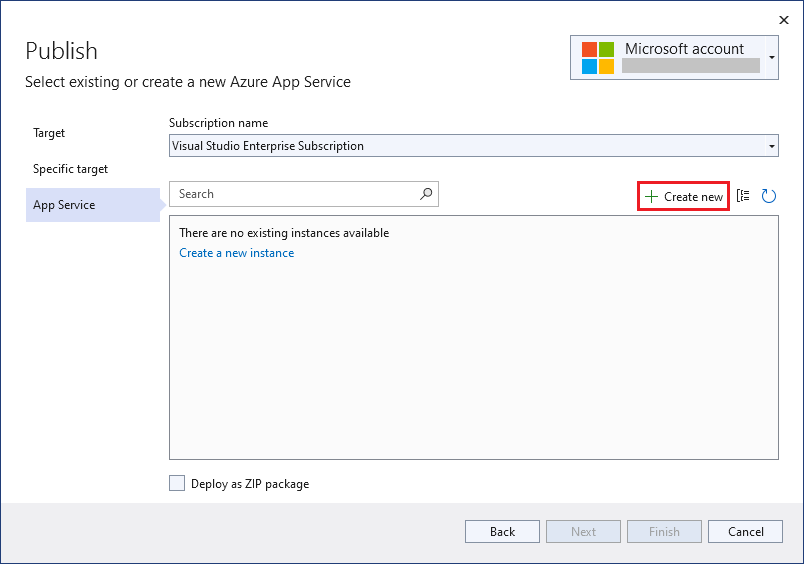
Справа от списка Экземпляры Службы приложений выберите +.
Для параметра Подписка подтвердите предложенный вариант или выберите другой из раскрывающегося списка.
В разделе Группа ресурсов выберите Создать. В разделе Новое имя группы ресурсов введите myResourceGroup и щелкните ОК.
В разделе План размещения щелкните Создать.
В плане размещения: создайте диалоговое окно, введите значения, указанные в следующей таблице:
Параметр Предлагаемое значение Description План размещения MyFirstAzureWebAppPlan Имя плана службы приложений. Местонахождение Западная Европа Центр обработки данных, где размещается веб-приложение. Размер Выберите самый низкий уровень. Ценовые категории определяют функции размещения. В поле Имя введите уникальное имя приложения. Включите только символы
a-z, а0-9A-Zтакже-. Вы можете использовать автоматически созданное уникальное имя. URL-адрес веб-приложения:http://<app-name>.azurewebsites.net, где<app-name>— имя приложения.Выберите Создать, чтобы создать ресурсы Azure.
Когда процесс завершится, ресурсы Azure создаются для вас. Вы готовы опубликовать проект ASP.NET Core.
В диалоговом окне "Публикация" убедитесь, что выбрано новое приложение Служба приложений, а затем нажмите кнопку "Готово", а затем нажмите кнопку "Закрыть". Visual Studio создаст профиль публикации для выбранного приложения Службы приложений.
На странице Публикация выберите Опубликовать. Если появилось сообщение с предупреждением нажмите кнопку Продолжить.
Visual Studio создает, упаковывает и публикует приложение в Azure, а затем запускает его в браузере по умолчанию.
На странице отображается веб-приложение ASP.NET Core 8.0.
Откройте Visual Studio Code из корневого каталога проекта.
code .Если появится запрос, выберите "Да", я доверяю авторам.
Совет
Если у вас есть учетная запись GitHub Copilot, попробуйте получить функции GitHub Copilot для Visual Studio Code.
В Visual Studio Code выберите представление>палитры команд, чтобы открыть палитру команд.
Найдите и выберите службу приложение Azure: создайте веб-приложение (дополнительно).
Ответьте на запросы следующим образом:
- Если отобразится запрос на вход в учетную запись Azure, выполните его.
- Выберите Подписка.
- Щелкните Создать веб-приложение... Дополнительно.
- Чтобы ввести глобально уникальное имя для нового веб-приложения, используйте уникальное имя для всех приложений Azure. Допустимые символы:
a-z,0-9и-. Рекомендуется использовать сочетание названия компании и идентификатора приложения. - Выберите Создать группу ресурсов и укажите имя, например
myResourceGroup. - При появлении запроса на выбор стека среды выполнения выберите .NET 8 (LTS).
- Выберите операционную систему (Windows или Linux):
- Выберите ближайшее расположение.
- Выберите "Создать новый план Служба приложений", укажите имя и выберите ценовую категорию "Бесплатный" (F1).
- Для ресурса Application Insights выберите "Пропустить" для ресурса Application Insights.
- При появлении запроса нажмите кнопку "Развернуть".
- Выберите для развертывания папку MyFirstAzureWebApp.
- При появлении запроса выберите Добавить конфигурацию.
В диалоговом окне Всегда развертывайте рабочую область MyFirstAzureWebApp в <имя> приложения, выберите "Да", чтобы Visual Studio Code развертывался в одном приложении Служба приложений каждый раз, когда вы находитесь в этой рабочей области.
Когда публикация завершится, щелкните Обзор веб-сайта в открывшемся уведомлении и нажмите кнопку Открыть при появлении запроса.
На странице отображается веб-приложение ASP.NET Core 8.0.
Войдите в учетную запись Azure с помощью команды az login и следующего запроса:
az login-
azЕсли команда не распознана, убедитесь, что у вас установлен Azure CLI, как описано в предварительных требованиях.
-
Используйте az webapp up для развертывания кода в локальном каталоге MyFirstAzureWebApp :
az webapp up --sku F1 --name <app-name> --os-type <os>- Замените
<app-name>именем, уникальным в пределах Azure. Допустимые символы:a-z,0-9и-. Рекомендуется использовать сочетание названия компании и идентификатора приложения. - Аргумент
--sku F1создает веб-приложение с ценовой категориейБесплатный. Этот аргумент можно опустить, чтобы использовать более быструю ценовую категорию "Премиум" с почасовой оплатой. - Измените
<os>наlinuxилиwindows. - При необходимости вы можете использовать аргумент
--location <location-name>, где<location-name>является доступным регионом Azure. Чтобы получить список допустимых регионов для учетной записи Azure, выполните команду az account list-locations .
Выполнение команды может занять несколько минут. Во время выполнения команда предоставляет сообщения о создании группы ресурсов, плане Служба приложений и размещении приложения, настройке ведения журнала, а затем выполнении zip-развертывания. Затем отображается сообщение с URL-адресом приложения:
You can launch the app at http://<app-name>.azurewebsites.net- Замените
Откройте веб-браузер и перейдите по URL-адресу. На странице отображается веб-приложение ASP.NET Core 8.0.
Примечание.
Мы рекомендуем Azure PowerShell для создания приложений на платформе размещения Windows. Для создания приложений в Linux используйте другое средство, например Azure CLI
Войдите в учетную запись Azure с помощью команды Connect-AzAccount и выполните следующую команду:
Connect-AzAccountСоздайте приложение с помощью команды New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Замените
<app-name>именем, уникальным в пределах Azure. Допустимые символы:a-z0-9и-сочетание имени вашей компании и идентификатора приложения является хорошим шаблоном. - При необходимости вы можете использовать параметр
-Location <location-name>, где<location-name>является доступным регионом Azure. Чтобы получить список допустимых регионов для учетной записи Azure, выполните команду Get-AzLocation .
Выполнение команды может занять несколько минут. Команда создает группу ресурсов, план Служба приложений и ресурс Служба приложений.
- Замените
В корневой папке приложения выполните команду dotnet publish , чтобы подготовить локальное приложение MyFirstAzureWebApp для развертывания:
dotnet publish --configuration ReleaseПерейдите в каталог версии и создайте ZIP-файл из содержимого:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание.
-ArchivePathнужно предоставить полный путь к ZIP-файлу.Откройте веб-браузер и перейдите по URL-адресу. На странице отображается веб-приложение ASP.NET Core 8.0.
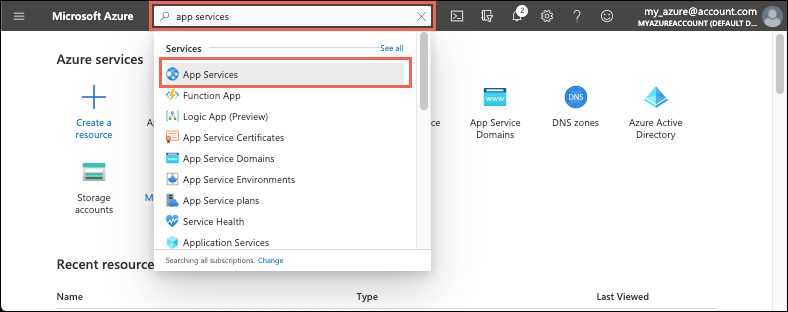
В поле поиска введите службы приложений. В разделе Службы выберите Службы приложений.
На странице Служба приложений выберите "Создать>веб-приложение".
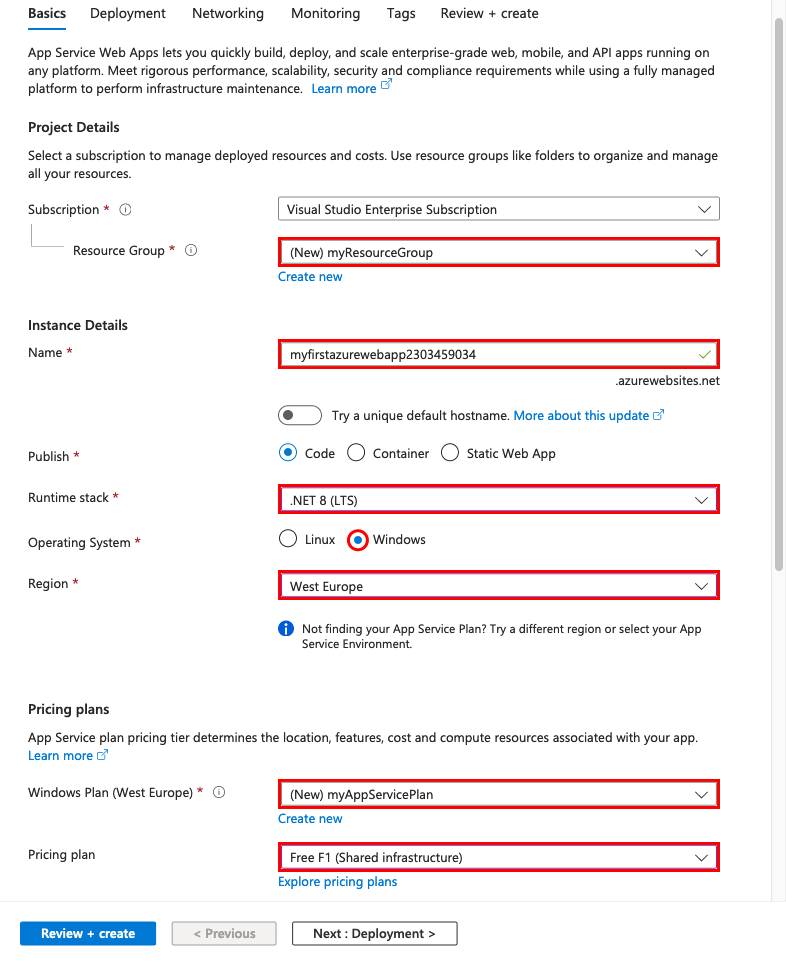
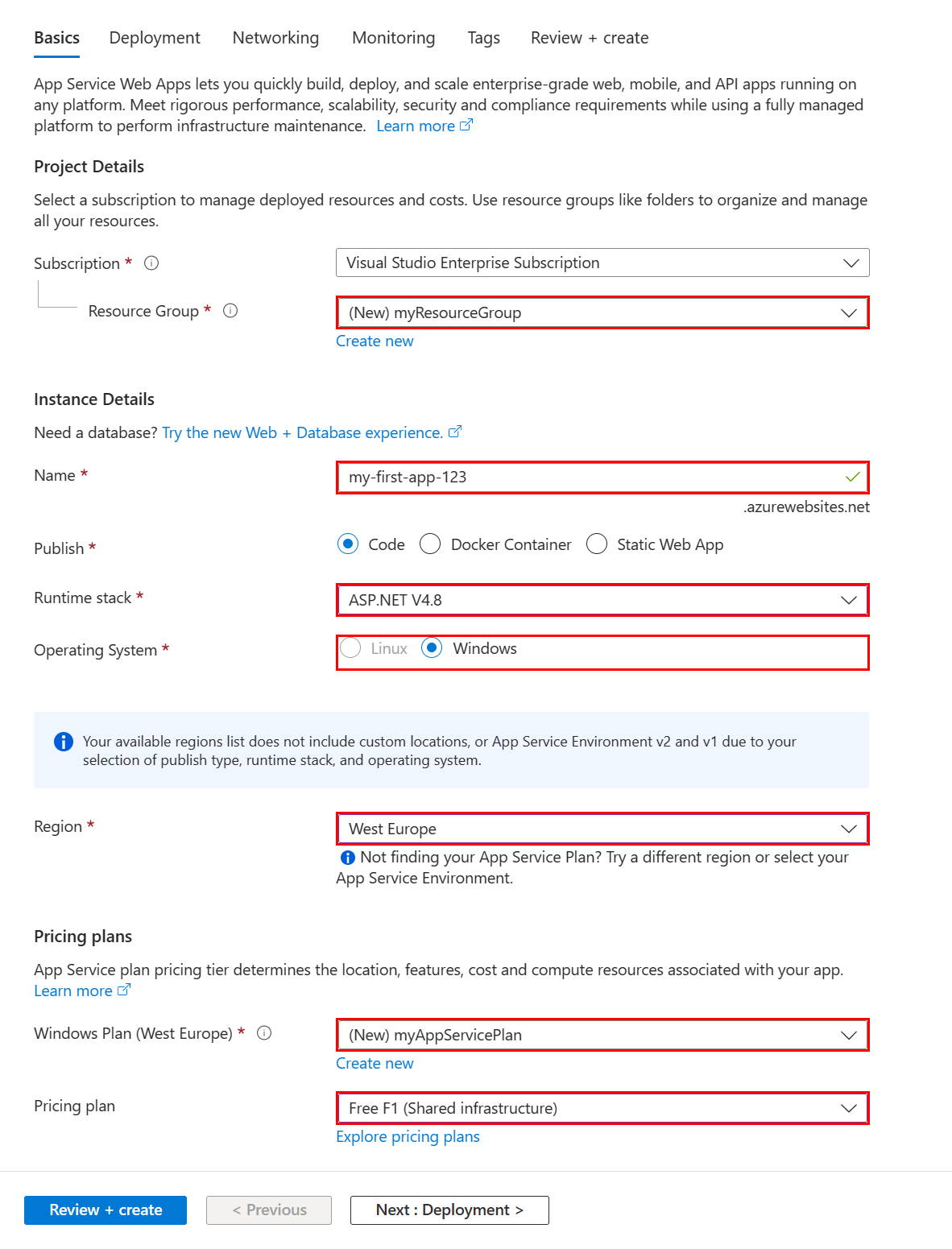
На вкладке Основные сведения задайте следующие параметры:
- Для параметра Группа ресурсов выберите Создать. В качестве имени введите myResourceGroup.
- В разделе "Имя" введите глобально уникальное имя веб-приложения.
- В разделе Опубликовать выберите Код.
- В стеке среды выполнения выберите .NET 8 (LTS).
- В разделе "Операционная система" выберите Windows. Если вы выберете Linux, вы не можете настроить развертывание GitHub на следующем шаге, но после создания приложения на странице Центра развертывания его можно сделать.
- Выберите регион для обслуживания приложения.
- В разделе Служба приложений План выберите "Создать" и введите myAppServicePlan для имени.
- В разделе "Тарифный план" выберите "Бесплатный F1".
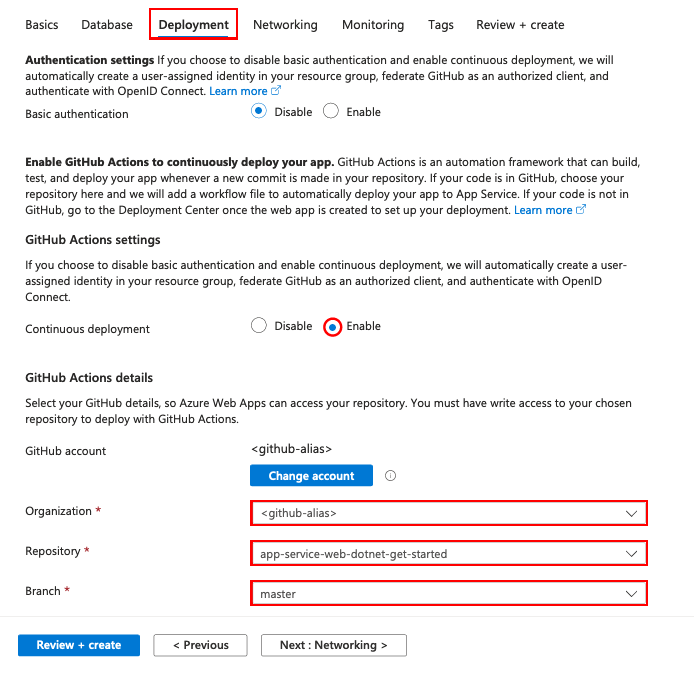
Выберите вкладку "Развертывание" в верхней части страницы
В разделе Параметров GitHub Actions установите для параметра "Включить непрерывное развертывание".
В разделе Сведения о GitHub Actions проверьте подлинность с помощью своей учетной записи GitHub и выберите следующие параметры:
- Для организации выберите организацию, в которой вы вилировали демонстрационный проект.
- В репозитории выберите проект dotnetcore-docs-hello-world .
- Для ветви выберите main.
В нижней части страницы выберите Review + create (Проверить и создать).
После выполнения проверки нажмите кнопку "Создать " в нижней части страницы.
По завершении развертывания нажмите кнопку Перейти к ресурсу.

Найдите развернутое приложение в веб-браузере по URL-адресу
http://<app-name>.azurewebsites.net. Если появится сообщение о запуске веб-приложения и ожидании содержимого, развертывание GitHub по-прежнему выполняется. Подождите несколько минут и обновите страницу.
Шаблон AZD содержит файлы, которые создают следующие необходимые ресурсы для запуска приложения в службе приложений:
- Новая группа ресурсов для всех ресурсов Azure, которые потребуются для этой службы.
- Новый план Служба приложений, указывающий расположение, размер и функции фермы веб-серверов, на котором размещено приложение.
- Новый экземпляр приложения Служба приложений для запуска развернутого приложения.
Войдите в учетную запись Azure с помощью команды
azd auth loginи выполните следующий запрос:azd auth loginСоздайте ресурсы Azure и разверните приложение с помощью
azd upкоманды:azd upВыполнение
azd upкоманды может занять несколько минут.azd upиспользует файлы Bicep в проектах для создания группы ресурсов, Служба приложений плана и размещения приложения. Он также выполняет определенные конфигурации, такие как включение ведения журнала и развертывание скомпилированного кода приложения. Во время выполнения команда предоставляет сообщения о процессе подготовки и развертывания, включая ссылку на развертывание в Azure. По завершении команда также отображает ссылку на приложение развертывания.Откройте веб-браузер и перейдите по URL-адресу. На странице отображается веб-приложение ASP.NET Core 8.0.
Обновление и повторное развертывание приложения
Внесите изменения в Index.cshtml и повторно разверните файл, чтобы просмотреть изменения. В шаблоне .NET 8.0 он находится в папке Pages . В шаблоне платформа .NET Framework 4.8 он находится в папке Views/Home. Чтобы обновить и повторно развернуть веб-приложение, сделайте следующее:
В Обозреватель решений в проекте дважды щелкните Pages>Index.cshtml, чтобы открыть файл.
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Совет
Если GitHub Copilot включен в Visual Studio, выполните следующие действия.
-
<div>Выберите элемент и введите ALT+/. - Спросите Copilot: "Перейдите на карточку начальной загрузки, которая говорит .NET 💜 Azure".
Сохранение изменений.
-
Чтобы выполнить повторное развертывание в Azure, щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений, а затем выберите Опубликовать.
На странице Публикация со сводными сведениями щелкните Опубликовать.
По завершении публикации Visual Studio открывает в браузере страницу с URL-адресом веб-приложения.
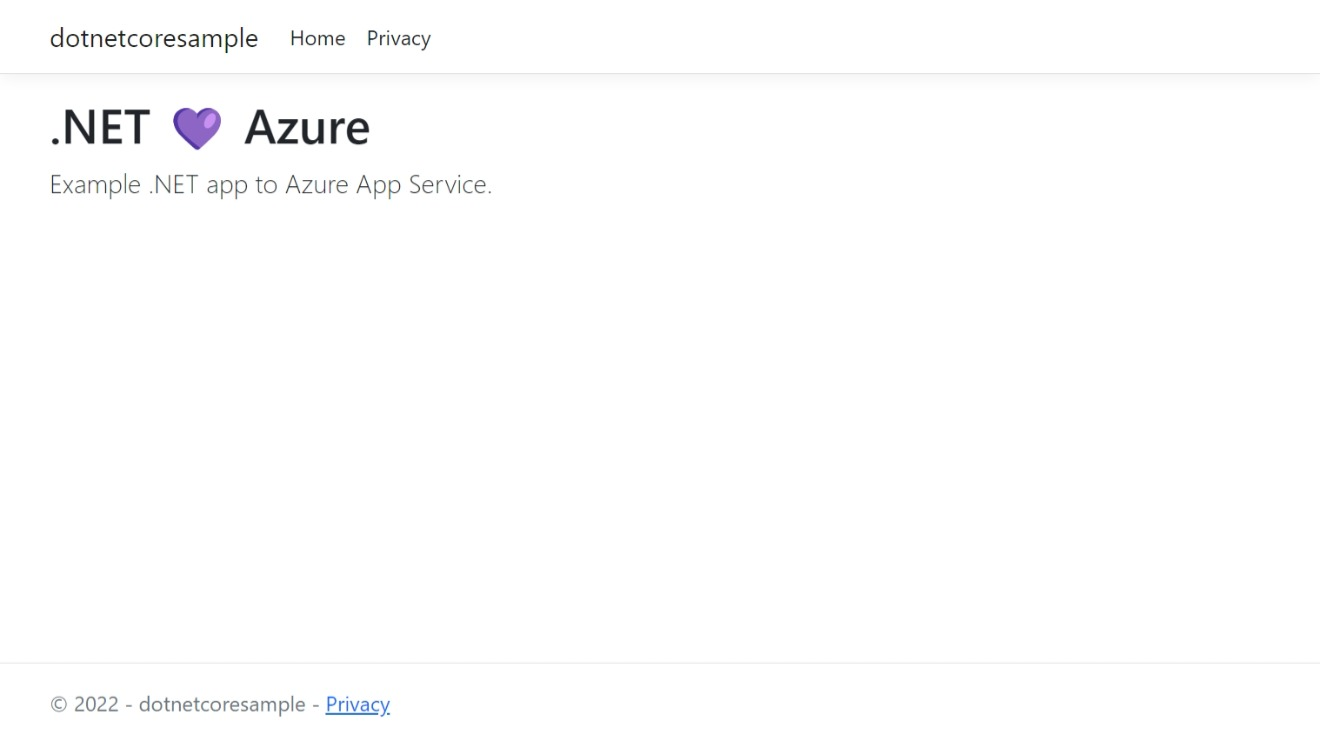
На странице отображается обновленное веб-приложение ASP.NET Core 8.0.
Откройте Pages/Index.cshtml.
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Совет
Попробуйте использовать этот подход с помощью GitHub Copilot:
- Выберите весь
<div>элемент и выберите .
. - Спросите Copilot: "Перейдите на карточку начальной загрузки, которая говорит .NET 💜 Azure".
Сохранение изменений.
- Выберите весь
В Visual Studio Code откройте палитру команд: CTRL SHIFT++P.
Найдите и выберите службу приложение Azure: развертывание в веб-приложении.
Выберите подписку и веб-приложение, которое вы использовали ранее.
При появлении запроса нажмите кнопку "Развернуть".
После завершения публикации выберите "Обзор веб-сайта " в уведомлении.
На странице отображается обновленное веб-приложение ASP.NET Core 8.0.
Совет
Сведения о том, как Visual Studio Code с помощью GitHub Copilot помогает улучшить работу веб-разработки, см. в шагах Visual Studio Code.
В локальном каталоге откройте файл Pages/Index.cshtml . Замените первый элемент <div> следующим кодом:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Сохраните изменения, а затем повторно разверните приложение с помощью az webapp up команды и замените <os> либоwindowslinux.
az webapp up --os-type <os>
Эта команда использует значения, которые кэшируются локально в файле .azure/config, включая имя приложения, группу ресурсов и план службы приложений.
После завершения развертывания вернитесь в окно браузера, которое открылось на шаге "Обзор приложения " и обновите его.
На странице отображается обновленное веб-приложение ASP.NET Core 8.0.
В локальном каталоге откройте файл Pages/Index.cshtml . Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Из корневой папки приложения подготовьте локальное приложение MyFirstAzureWebApp для развертывания с помощью команды публикацииdotnet:
dotnet publish --configuration ReleaseПерейдите в каталог версии и создайте ZIP-файл из содержимого:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание.
-ArchivePathнужно предоставить полный путь к ZIP-файлу.После завершения развертывания вернитесь в окно браузера, которое открылось на шаге "Обзор приложения " и обновите его.
На странице отображается обновленное веб-приложение ASP.NET Core 8.0.
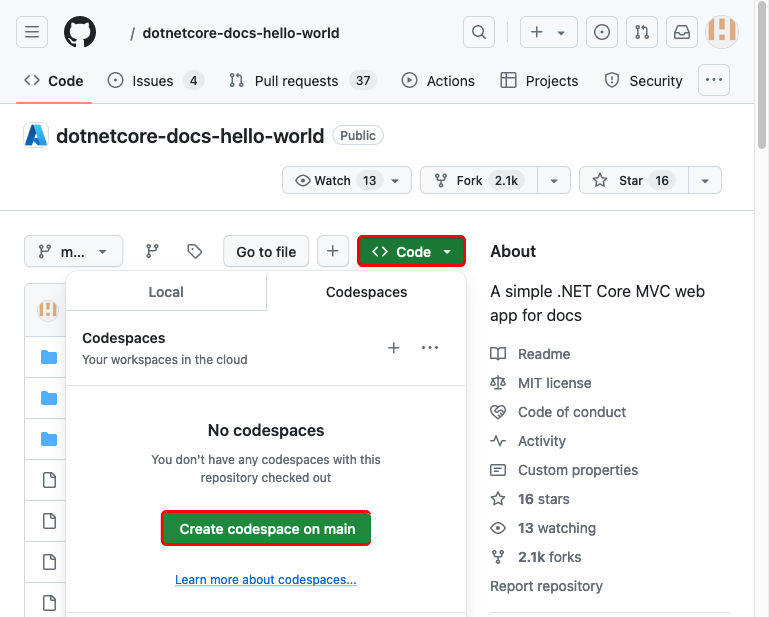
Перейдите к вилке GitHub примера кода.
На странице репозитория создайте пространство кода, выбрав "Создать код>" на главном сайте.
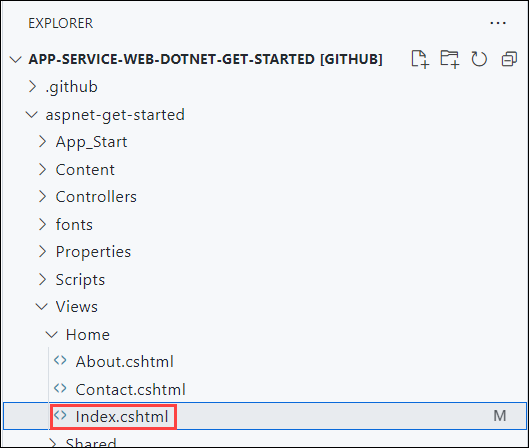
Откройте Index.cshtml.
Index.cshtml находится в папке Pages .

Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Изменения сохраняются автоматически.
Совет
Попробуйте использовать этот подход с помощью GitHub Copilot:
- Выберите весь
<div>элемент и выберите .
. - Спросите Copilot: "Перейдите на карточку начальной загрузки, которая говорит .NET 💜 Azure".
- Выберите весь
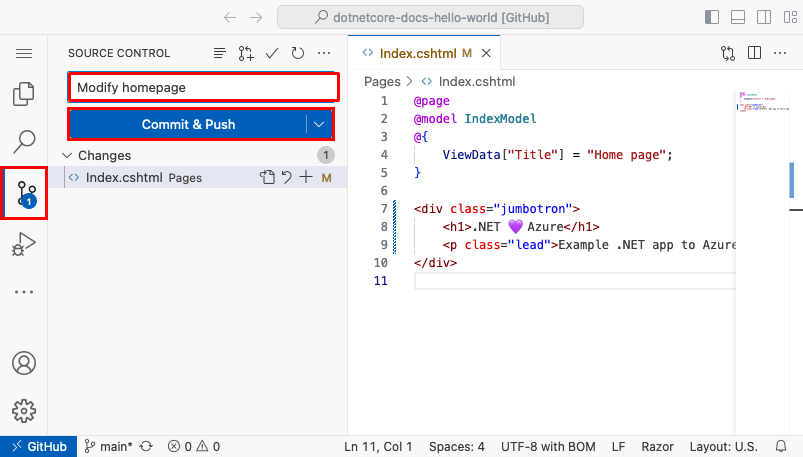
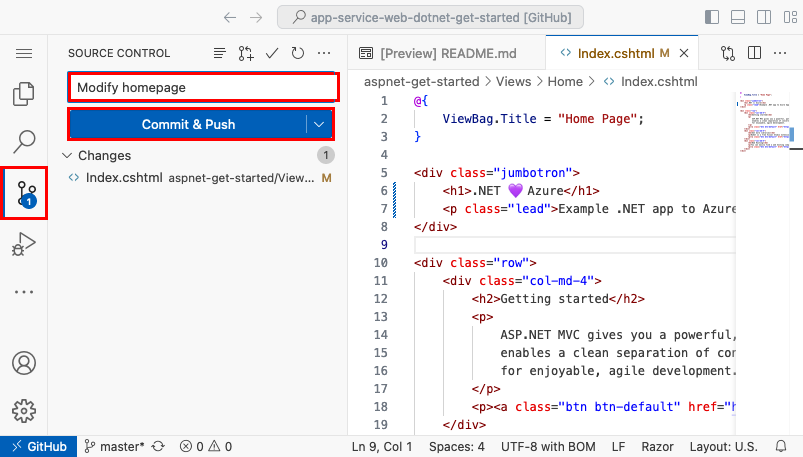
В меню "Управление версиями" введите сообщение о фиксации, например
Modify homepage. Затем нажмите кнопку "Фиксация " и подтвердите промежуточные изменения, нажав кнопку "Да".Нажмите кнопку "Синхронизировать изменения 1", а затем нажмите кнопку "ОК".
Выполнение развертывания занимает несколько минут. Чтобы просмотреть ход выполнения, перейдите в раздел
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Вернитесь к окну браузера, открывшемуся во время перехода к шагу приложения , и обновите страницу.
На странице отображается обновленное веб-приложение ASP.NET Core 8.0.
В локальном каталоге откройте файл src/Pages/Index.cshtml . Замените первый элемент <div> следующим кодом:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Сохраните изменения, а затем повторно разверните приложение с помощью команды azd up.
azd up
azd up пропускает шаг подготовки ресурсов на этот раз и повторно развертывает код, так как в файлах Bicep нет изменений.
После завершения развертывания браузер откроется обновленное веб-приложение ASP.NET Core 8.0.
Управление приложением Azure
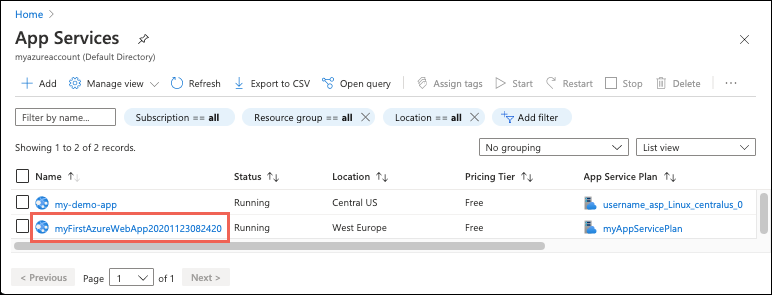
Чтобы управлять веб-приложением, перейдите на портал Azure, найдите и выберите Службы приложений.
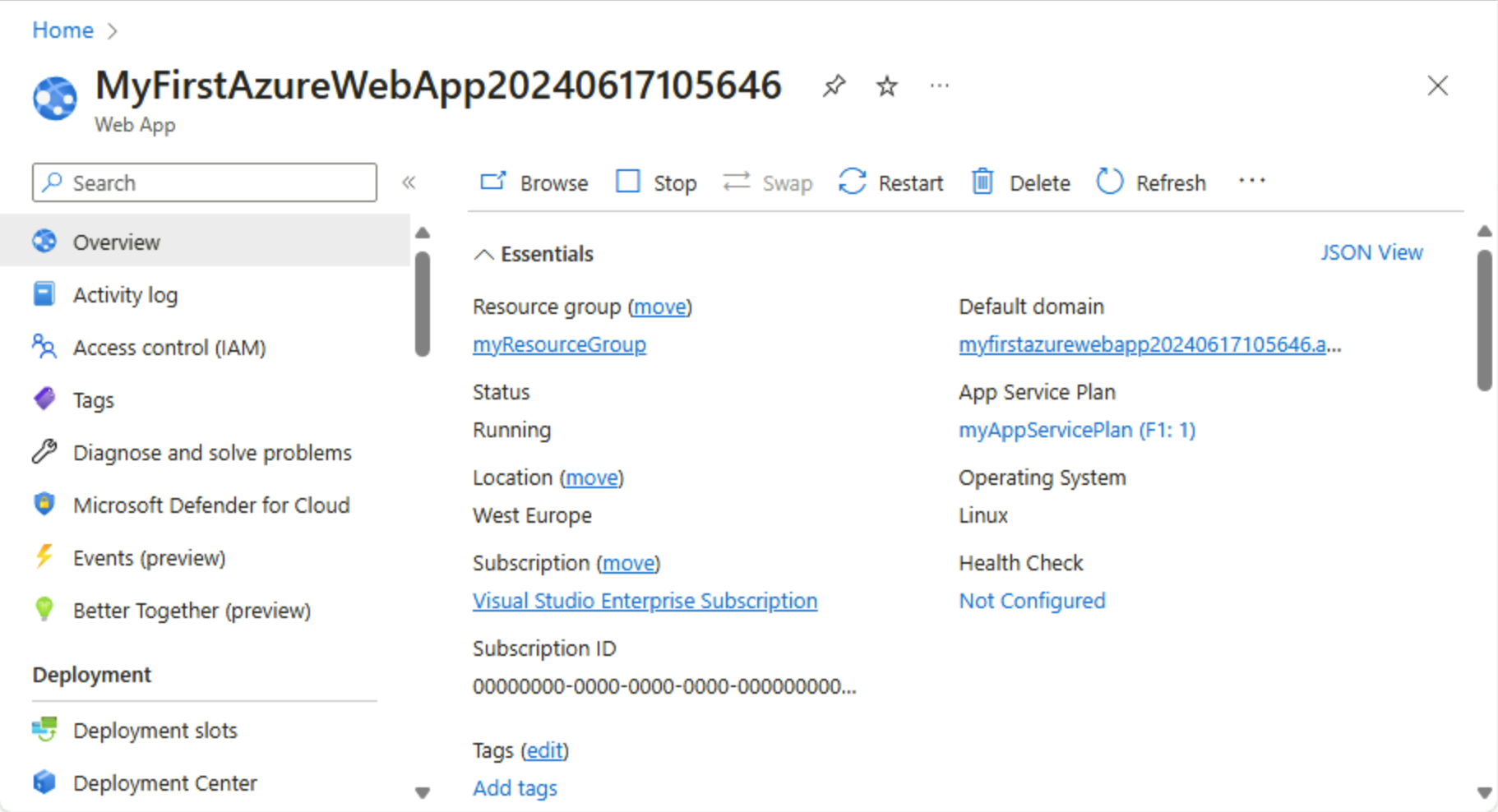
На странице Службы приложений выберите имя веб-приложения.

На странице Обзор для веб-приложения вы можете выполнять базовые задачи управления: просмотр, завершение, запуск, перезагрузку и удаление. В меню слева есть дополнительные страницы для настройки приложения.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов убедитесь, что перечислены ресурсы, которые нужно удалить.
- Выберите "Удалить группу ресурсов", введите myResourceGroup в текстовом поле и нажмите кнопку "Удалить".
- Подтвердите еще раз, нажав кнопку "Удалить".
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов убедитесь, что перечислены ресурсы, которые нужно удалить.
- Выберите "Удалить группу ресурсов", введите myResourceGroup в текстовом поле и нажмите кнопку "Удалить".
- Подтвердите еще раз, нажав кнопку "Удалить".
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, вы можете удалить группу ресурсов, выполнив следующую команду в Cloud Shell:
az group delete
Для удобства команда az webapp up, запущенная ранее в этом проекте, сохраняет имя группы ресурсов в качестве значения по умолчанию при выполнении az команд из этого проекта.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, удалите группу ресурсов, выполнив следующую команду PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
На выполнение этой команды может потребоваться около минуты времени.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов убедитесь, что перечислены ресурсы, которые нужно удалить.
- Выберите "Удалить группу ресурсов", введите myResourceGroup в текстовом поле и нажмите кнопку "Удалить".
- Подтвердите еще раз, нажав кнопку "Удалить".
Очистка ресурсов
azd down Используйте команду, чтобы удалить группу ресурсов и все связанные с ней ресурсы:
azd down
Дополнительные сведения о работе с azd шаблонами и другими функциями см. в документации по интерфейсу командной строки разработчика Azure.
Следующие шаги
Переходите к следующей статье, чтобы узнать, как создать приложение .NET Core и подключить его к Базе данных SQL.