Как развертывать приложения Fluid с помощью статических веб-приложений Azure
В этой статье показано, как развернуть приложения Fluid с помощью Статические веб-приложения Azure. Репозиторий FluidHelloWorld содержит приложение Fluid под названием DiceRoller , которое позволяет всем подключенным клиентам свернуть смерть и просмотреть результат. В этом руководстве вы развернете приложение DiceRoller для Статические веб-приложения Azure с помощью расширения Visual Studio Code.
Если у вас еще нет подписки Azure, создайте бесплатную пробную учетную запись.
Необходимые компоненты
- Учетная запись GitHub
- Учетная запись Azure
- Visual Studio Code
- Расширение "Статические веб-приложения Azure" для Visual Studio Code
- установите Git;
Вилку и клонирование репозитория
Перейдите к https://github.com/microsoft/FluidHelloWorld кнопке "Вилку", чтобы создать собственный вилку репозитория FluidHelloWorld.
Затем клонируйте вилку на локальный компьютер с помощью следующей команды.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Замените <YOUR_GITHUB_ACCOUNT_NAME> именем своей учетной записи GitHub.
Затем откройте Visual Studio Code и перейдите в папку "Открыть файл>", чтобы открыть клонированные репозитории в редакторе.
Подключение в Ретранслятор Azure Fluid
Вы можете подключиться к Ретранслятору Жидкости Azure, указав идентификатор клиента и ключ, который уникально создается при создании ресурса Azure. Вы можете создать собственную реализацию поставщика маркеров или использовать две реализации поставщика маркеров, которые предоставляет AzureFunctionTokenProviderFluid Framework.
Дополнительные сведения об использовании InsecureTokenProvider для локальной разработки см. в Подключение использовании службы и проверки подлинности и авторизации в приложении.
Использование AzureFunctionTokenProvider
AzureFunctionTokenProvider — это поставщик маркеров, который не предоставляет секретный ключ в клиентском коде и может использоваться в рабочих сценариях. Эту реализацию поставщика маркеров можно использовать для получения маркера из конечной точки HTTPS, ответственной за подписывание маркеров доступа с помощью ключа клиента. Это обеспечивает безопасный способ создания маркера и передачи его обратно клиентскому приложению.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Чтобы использовать этот поставщик маркеров, необходимо развернуть конечную точку HTTPS, которая будет подписывать маркеры и передавать URL-адрес конечной точке в AzureFunctionTokenProvider.
Развертывание функции Azure с помощью статических веб-приложений Azure
Статические веб-приложения Azure позволяет разрабатывать веб-сайт с полным стеком без необходимости работать с конфигурацией на стороне сервера всей среды размещения веб-сайтов. Вы можете развернуть Функции Azure вместе со статическим веб-сайтом. С помощью этой возможности можно развернуть функцию Azure с триггером HTTP, которая будет подписывать маркеры.
Дополнительные сведения о развертывании API на основе функций Azure в статичном веб-приложении см. в статье "Добавление API для Статические веб-приложения Azure с помощью Функции Azure".
Примечание.
Пример кода функции Azure можно использовать в реализации функции Azure для подписывания маркеров для реализации функции.
После развертывания функции Azure необходимо обновить URL-адрес, переданный в AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
npm run build Выполните команду из корневого каталога, чтобы перестроить приложение. Это создаст папку dist с кодом приложения, который следует развернуть в статическом веб-приложении.
Вход в Azure
Если вы уже используете расширения служб Azure, вы уже вошли в систему и можете пропустить этот шаг.
После установки расширения в Visual Studio Code вам потребуется войти в свою учетную запись Azure.
В Visual Studio Code выберите значок Azure Explorer, а затем выберите Войти в Azure и следуйте инструкциям на экране.

Выполнив вход, убедитесь, что адрес электронной почты вашей учетной записи Azure отображается в строке состояния, а ваши подписки — в Azure Explorer:

Создание Статического веб-приложения
В Visual Studio Code на панели действий выберите логотип Azure, чтобы открыть окно расширений Azure.

Примечание.
Чтобы продолжить вход, необходимо войти в Azure и GitHub в Visual Studio Code. Если проверка подлинности не выполнялась, при создании приложения в расширении появится запрос на выполнение входа в обе службы.
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите "Создать статическое веб-приложение " в командной строке.
Выберите Статические веб-приложения Azure: Создание статического веб-приложения... и нажмите клавишу ВВОД.
Параметр Значение Имя. Введите my-first-static-web-app Регион Выберите ближайший к вам регион. Предустановка сборки Выберите Пользовательский. Введите значения параметров, которые соответствуют выбранному варианту платформы.
Параметр Значение Расположение кода приложения Ввод /src Расположение кода функции Azure api После создания приложения в Visual Studio Code отобразится уведомление с подтверждением.

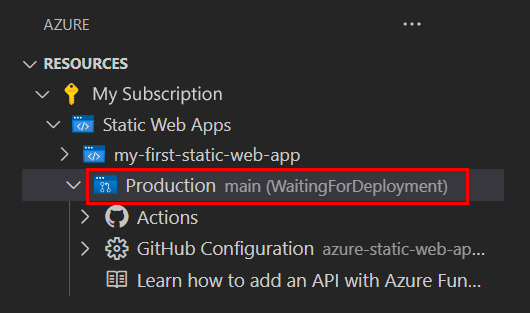
Во время выполнения развертывания расширение Visual Studio Code сообщает вам о состоянии сборки.

После завершения развертывания можно перейти напрямую на веб-сайт.
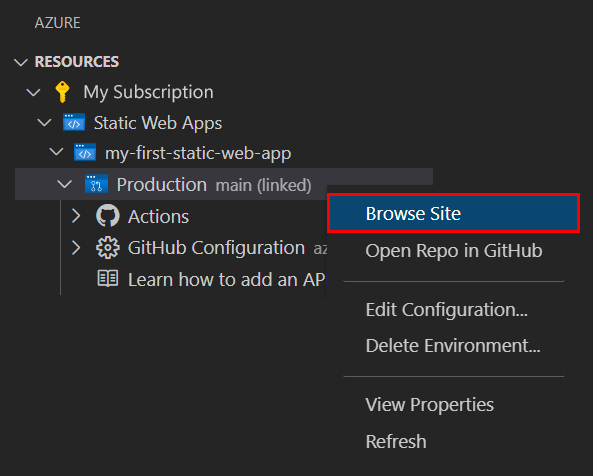
Чтобы просмотреть веб-сайт в браузере, щелкните правой кнопкой мыши проект в расширении "Статические веб-приложения" и выберите Просмотр сайта.

Расположение кода приложения, функции Azure и выходных данных сборки является частью
azure-static-web-apps-xxx-xxx-xxx.ymlфайла рабочего процесса, расположенного в каталоге/.github/workflows. Этот файл создается автоматически при создании статического веб-приложения. Он определяет действия GitHub для создания и развертывания статического веб-приложения.
Очистка ресурсов
Если вы не собираетесь использовать это приложение в дальнейшем, вы можете удалить экземпляр службы "Статические веб-приложения Azure" с помощью расширения.
В окне обозревателя Visual Studio Code вернитесь в раздел Статические веб-приложения, щелкните правой кнопкой мыши my-first-static-web-app и выберите Удалить.