Изменение стиля карты
Элемент управления картой поддерживает несколько разных параметров стиля отображения и базовых стилей карт. Все стили можно задать при инициализации элемента управления картой. Также вы можете задать стили с помощью функции setStyle элемента управления картой. В этой статье показано, как использовать эти параметры стиля для настройки внешнего вида карты и реализации элемента управления выбора стилей на карте. Элемент управления для выбора стиля позволяет пользователю переключаться между разными базовыми стилями.
Установка параметров стиля карты
Параметры стиля можно задать в процессе инициализации веб-элемента управления. Также эти параметры стиля можно обновить, вызвав функцию setStyle элемента управления картой. Чтобы просмотреть все доступные параметры стиля, см . параметры стиля.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Полный функциональный пример, показывающий, как различные стили влияют на отрисовку карты, см. в разделе "Параметры стиля карты" в примерах Azure Maps. Исходный код для этого примера см. в разделе "Параметры стиля карты".
Задание базового стиля карты
Вы также можете инициализировать элемент управления картой с одним из базовых стилей карты, которые предоставляются в веб-пакете SDK. Затем вы сможете с помощью функции setStyle изменить базовый стиль на другой стиль карты.
Настройка базового стиля карты при инициализации
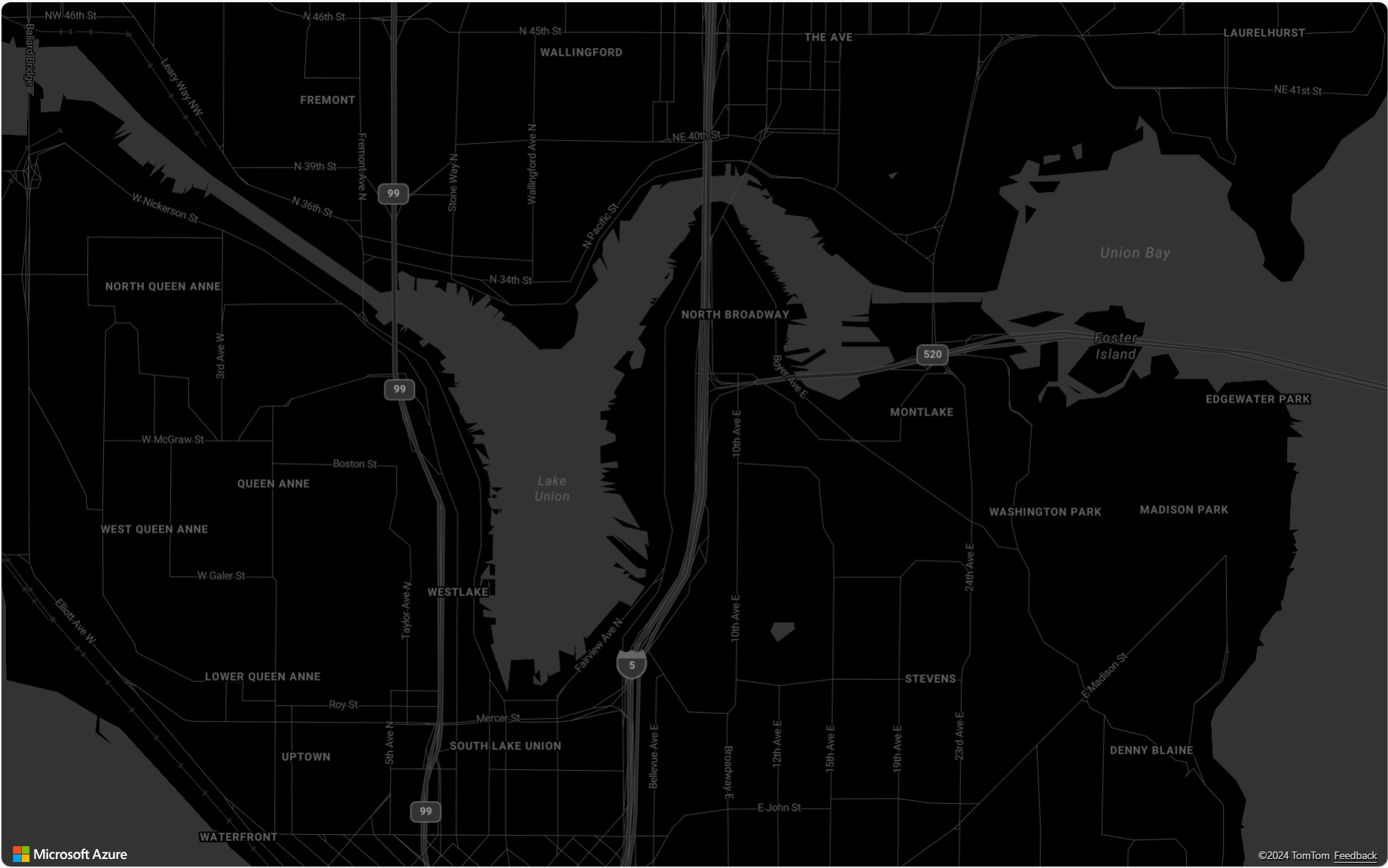
Базовые стили элемента управления картой можно задать во время инициализации. В следующем коде style параметр элемента управления картой устанавливается в grayscale_dark стиле базовой карты.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Обновление базового стиля карты
Стиль базовой карты можно обновить с помощью setStyle функции и задать style параметр для изменения другого стиля базовой карты или добавления дополнительных параметров стиля.
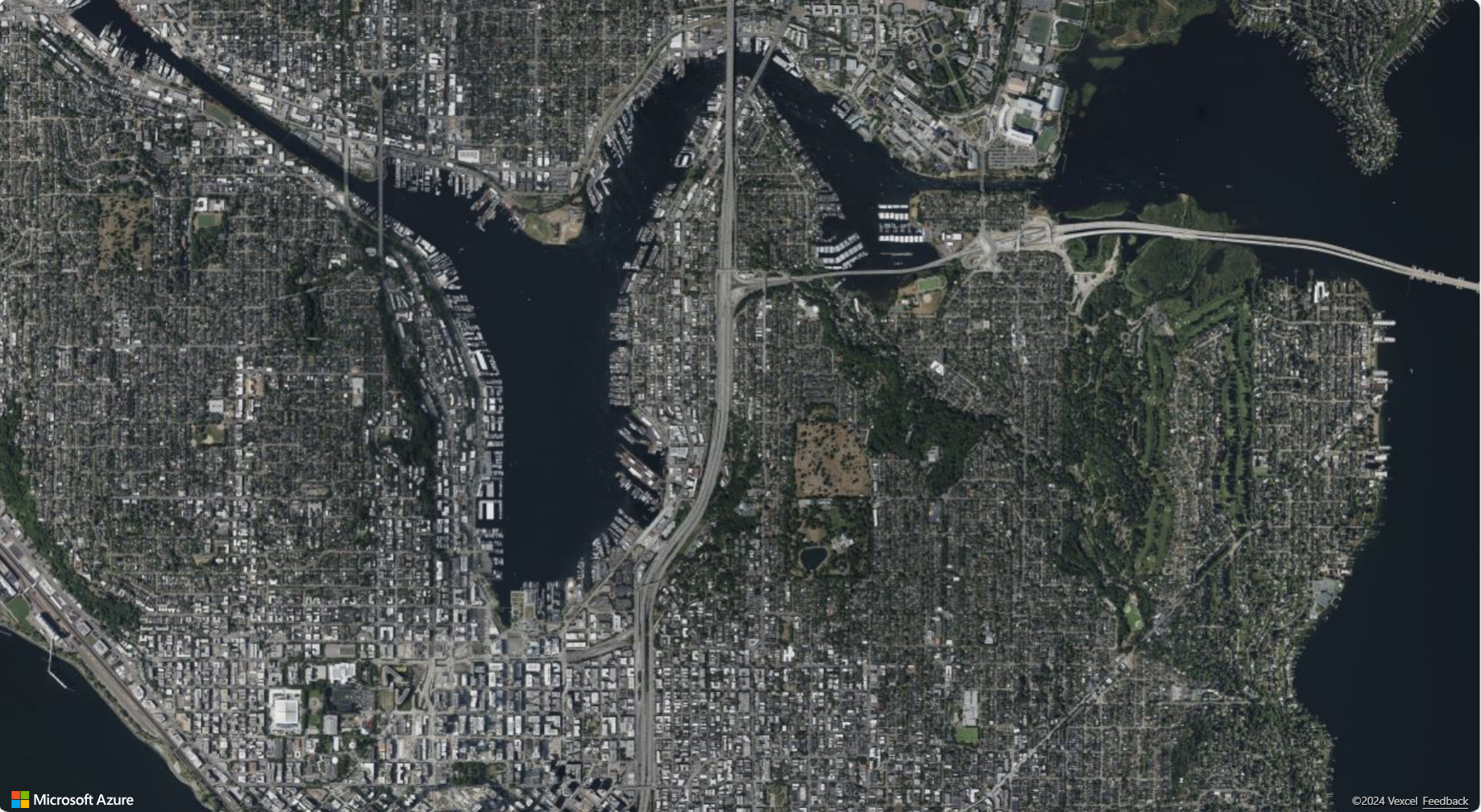
В следующем коде после загрузки экземпляра карты изменяется стиль карты с grayscale_dark на satellite с помощью функции SetStyle.
map.setStyle({ style: 'satellite' });

Добавление элемента управления для выбора стиля
Элемент управления для выбора стиля позволяет использовать удобную кнопку с раскрывающейся панелью, которая позволяет пользователю переключаться между базовыми стилями.
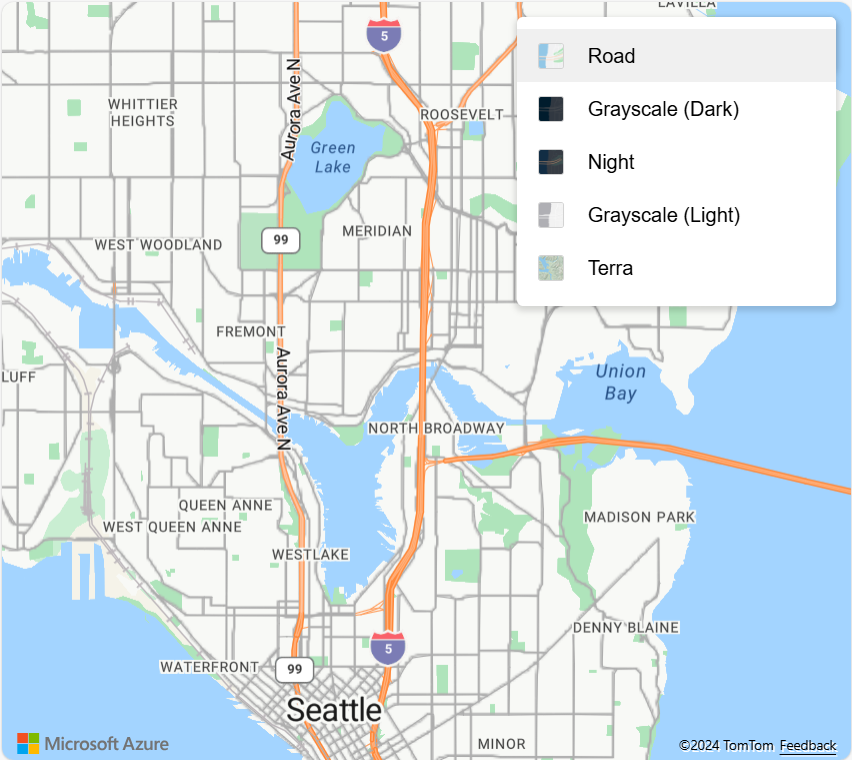
Это средство выбора стиля имеет два варианта макета: icon и list. Кроме того, средство выбора стиля позволяет выбрать два разных варианта для style: light и dark. В нашем примере средство выбора стиля использует макет iconи отображает список для выбора базовых стилей карты в виде значков. Элемент управления для выбора стиля содержит следующий базовый набор стилей: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Дополнительные сведения о параметрах элемента управления для выбора стиля см. в разделе Параметры элемента управления стилями.
На следующем рисунке показан элемент управления выбора стилей, отображаемый в icon макете.
![]()
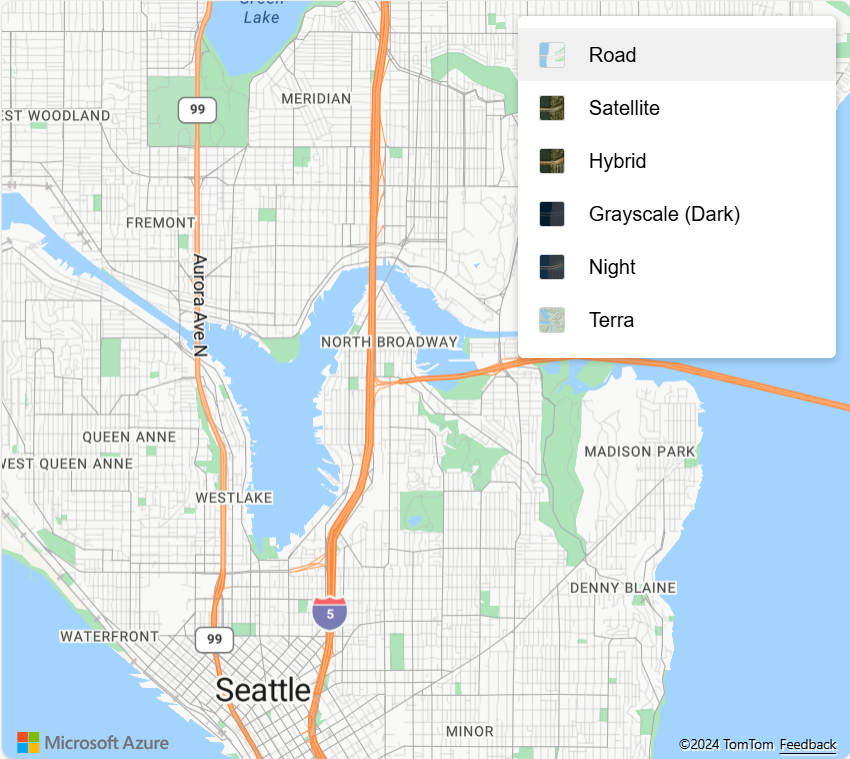
На следующем рисунке показан элемент управления выбора стилей, отображаемый в list макете.

Внимание
По умолчанию элемент управления выбора стилей перечисляет все стили, доступные в ценовой категории 1-го поколения Azure Maps. Если вы хотите сократить число стилей в этом списке, передайте в параметре mapStyle массив стилей, которые должны отображаться в списке средства выбора стиля. Если вы используете ценовую категорию 1-го поколения (S1) или 2-го поколения и хотите отобразить все доступные стили, задайте mapStyles для параметра средства выбора "all"стилей значение .
Выход на пенсию ценовой категории Azure Maps 1-го поколения
Ценовая категория 1-го поколения устарела и будет прекращена на 9.15.26. Ценовая категория 2-го поколения заменяет ценовую категорию 1-го поколения (как S0, так и S1). Если ваша учетная запись Azure Maps выбрана ценовая категория 1-го поколения, вы можете перейти на ценовую категорию 2-го поколения, прежде чем она будет прекращена, в противном случае она будет автоматически обновлена. Дополнительные сведения см. в статье "Управление ценовой категорией учетной записи Azure Maps".
В следующем коде показано, как переопределить стандартный список базовых стилей mapStyles. В этом примере мы устанавливаем mapStyles параметр для перечисления базовых стилей для отображения в элементе управления выбора стилей.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Следующие шаги
Дополнительные сведения о классах и методах, используемых в этой статье.
Дополнительные примеры кода для добавления в карты см. в следующих статьях: