Создание доступного приложения
Более 20 % пользователей Интернета нуждаются в веб-приложениях с поддержкой специальных возможностей. Поэтому важно разработать приложение таким образом, что любой пользователь мог легко работать с ним. Вместо того, чтобы думать о специальных возможностях как о наборе задач, подумайте о них как о части общего процесса взаимодействия с пользователем. Чем больше в приложении специальных возможностей, тем больше пользователей сможет его использовать.
Некоторые общие рекомендации по специальным возможностям в отношении многофункционального интерактивного содержимого, например карт:
- поддержка средства чтения с экрана для пользователей, которые испытывают трудности при просмотре веб-приложения;
- наличие нескольких методов для взаимодействия с веб-приложением и навигации по нему, например с помощью мыши, сенсорного экрана и клавиатуры;
- достаточная цветовая контрастность, чтобы элементы не сливались визуально друг с другом и не были трудноразличимыми.
Веб-пакет SDK azure Maps поставляется с предварительно созданными функциями специальных возможностей, такими как:
- описание, воспроизводимое средством чтения с экрана при перемещении карты и переносе фокуса на элемент управления или всплывающее окно;
- поддержка мыши, сенсорного ввода и клавиатуры.
- поддержка контрастности в стиле карты дорог;
- поддержка высокой контрастности.
Сведения о соответствии специальных возможностей для всех продуктов Майкрософт см. в отчетах о соответствии специальных возможностей. Выполните поиск по фразе "Azure Maps web", чтобы найти документ для веб-пакета SDK Azure Maps.
Перемещение по карте
Существует несколько способов, с помощью которых можно увеличить, сдвинуть, повернуть и наклонить карту. Ниже описаны различные способы перемещения по карте.
Изменение масштаба карты
- Дважды щелкните карту левой кнопкой мыши, чтобы увеличить масштаб на один уровень.
- Прокрутите колесико мыши, чтобы изменить масштаб.
- При использовании сенсорного экрана коснитесь карты двумя пальцами и сведите их, чтобы уменьшить карту, или разведите пальцы, чтобы увеличить ее.
- При использовании сенсорного экрана дважды коснитесь карты, чтобы увеличить масштаб на один уровень.
- Установив фокус на карте, нажмите клавишу со знаком плюса (
+) или знаком равенства (=), чтобы увеличить масштаб на один уровень. - Установив фокус на карте, нажмите клавишу со знаком минуса, дефиса (
-) или символом подчеркивания (_), чтобы уменьшить масштаб на один уровень. - Используйте элементы управления масштабом с помощью мыши, касания, клавиши TAB или ВВОД на клавиатуре.
- Нажмите и удерживайте клавишу
Shift, нажмите левую кнопку мыши на карте и перетащите указатель, чтобы очертить область, до которой нужно увеличить карту. - На некоторых мультисенсорных панелях можно уменьшать и увеличивать масштаб, перетаскивая карту двумя пальцами вверх и вниз соответственно.
Сдвиг карты
- Нажмите левую кнопку мыши на карте и перетащите в любом направлении.
- При использовании сенсорного экрана коснитесь карты и проведите в любом направлении.
- Установив фокус на карте, используйте клавиши со стрелками для ее перемещения.
Поворот карты
- Нажмите на карту правой кнопкой мыши и перетащите влево или вправо.
- При использовании сенсорного экрана коснитесь карты двумя пальцами и вращайте ее.
- Установив фокус на карте, нажмите и удерживайте клавишу SHIFT и используйте клавиши со стрелкой влево или вправо.
- Используйте элементы управления вращением с помощью мыши, касания, клавиши TAB или ВВОД на клавиатуре.
Наклон карты
- Нажмите на карту правой кнопкой мыши и перетащите вверх или вниз.
- При использовании сенсорного экрана коснитесь карты двумя пальцами и проведите ими вверх или вниз вместе.
- Установив фокус на карте, нажмите и удерживайте клавишу SHIFT и используйте клавиши со стрелкой вверх или вниз.
- Используйте элементы управления наклоном с помощью мыши, касания, клавиши TAB или ВВОД на клавиатуре.
Изменение стиля карты
Не все разработчики хотят, чтобы в приложении были доступны все возможные стили карт. Если разработчик отображает элемент управления для выбора стиля карты, пользователь может изменить стиль с помощью мыши, касания или клавиатуры, используя клавишу TAB или ВВОД. Разработчик может указать, какие стили карт нужно сделать доступными в элементе управления для выбора стиля карты. Кроме того, разработчик может программно задавать и изменять стиль карты.
Высокая контрастность
- При загрузке элемента управления картой проверяется, включен ли режим высокой контрастности и поддерживает ли его браузер.
- Элемент управления картой не отслеживает режим высокой контрастности устройства. Если режим устройства изменяется, карта не будет. Таким образом, пользователю необходимо перезагрузить карту, обновив страницу.
- При обнаружении высокой контрастности стиль карты автоматически переключается на высокую контрастность, а все встроенные элементы управления используют стиль высокой контрастности. Например, ZoomControl, PitchControl, CompassControl, StyleControl и другие встроенные элементы управления используют стиль высокой контрастности.
- Существует два типа высокой контрастности, светлой и темной. Если тип высокой контрастности можно обнаружить элементами управления картой, поведение карты корректируется соответствующим образом. Если свет, то загружается стиль карты grayscale_light. Если тип не удается обнаружить или быть темным, загружается стиль high_contrast_dark.
- При создании пользовательских элементов управления полезно знать, используются ли встроенные элементы управления с высокой контрастностью. Разработчики могут добавить класс CSS в содержащий карту элемент div для проверки. Нужно добавить классы CSS
high-contrast-darkиhigh-contrast-light. Чтобы выполнить проверку с помощью JavaScript, используйте:
map.getMapContainer().classList.contains("high-contrast-dark")
или:
map.getMapContainer().classList.contains("high-contrast-light")
Сочетания клавиш
Карта имеет сочетания клавиш, которые упрощают использование карты. Эти сочетания клавиш работают, когда на карте установлен фокус.
| Ключ | Действие |
|---|---|
Tab |
Навигация по элементам управления и всплывающим окнам на карте. |
ESC |
Перемещение фокуса с любого элемента на карте на элемент карты верхнего уровня. |
Ctrl + Shift + D |
Переключение уровня детализации средства чтения с экрана. |
| Клавиша со стрелкой влево | Сдвиг карты влево на 100 пикселей. |
| Клавиша со стрелкой вправо | Сдвиг карты вправо на 100 пикселей. |
| Клавиша со стрелкой вниз | Сдвиг карты вниз на 100 пикселей. |
| Клавиша со стрелкой вверх | Сдвиг карты вверх на 100 пикселей. |
Shift + СТРЕЛКА ВВЕРХ |
Увеличение наклона карты на 10 градусов. |
Shift + СТРЕЛКА ВНИЗ |
Уменьшение наклона карты на 10 градусов. |
Shift + СТРЕЛКА ВПРАВО |
Поворот карты на 15 градусов по часовой стрелке. |
Shift + СТРЕЛКА ВЛЕВО |
Поворот карты на 15 градусов против часовой стрелки. |
Знак плюса (+) или *знак равенства (=) |
Увеличить |
Знак минуса, дефис (-) или *символ подчеркивания (_) |
Уменьшить |
Shift + перетаскивание мышью на карте для выбора области |
Увеличение масштаба до очерченной области |
* В этих сочетаниях клавиш, как правило, используется одна и та же клавиша на клавиатуре. Эти сочетания клавиш были добавлены для удобства пользователей. При использовании этих сочетаний клавиш не имеет значения, будет ли пользователь нажимать клавишу SHIFT или нет.
Поддержка средства чтения с экрана
Пользователи могут перемещаться по карте с помощью клавиатуры. Если средство чтения с экрана запущено, карта уведомляет пользователя об изменениях состояния. Например, пользователи получают уведомления об изменениях карты при панорамировании или изменении масштаба. По умолчанию карта предоставляет упрощенные описания, не указывая уровня масштабирования и координаты центра карты. Пользователь может переключить уровень детализации для этих описаний с помощью сочетания клавиш Ctrl + Shift + D.
Дополнительные сведения, размещаемые на базовой карте, должны содержать соответствующую текстовую информацию для пользователей устройства чтения с экрана. Не забудьте в соответствующих случаях добавить атрибуты доступных многофункциональных интернет-приложений (ARIA), alt и title.
Возможность использования клавиатуры для работы со всплывающими окнами
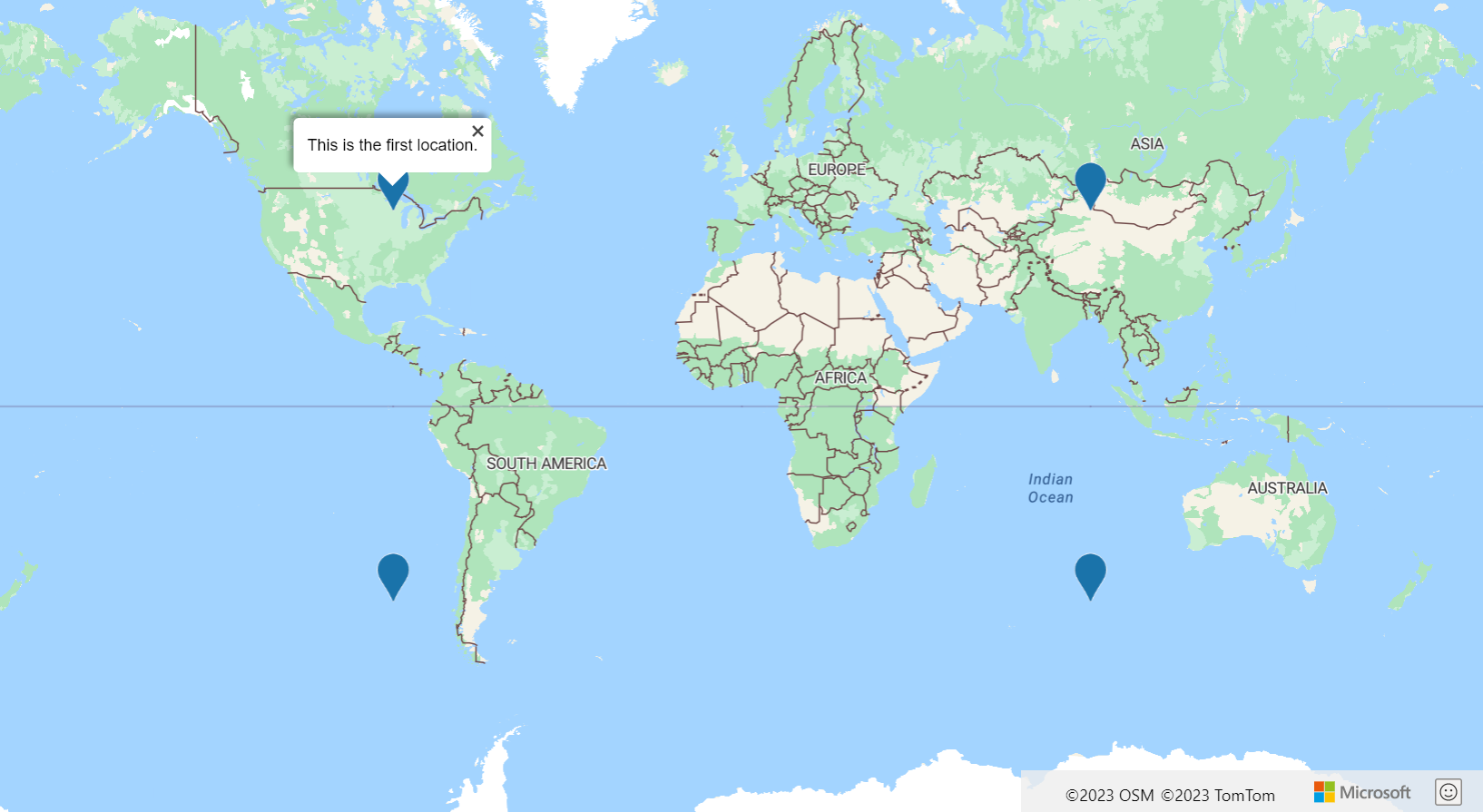
Часто для представления расположения на карте используется маркер или символ. Когда пользователь взаимодействует с маркером, обычно появляется всплывающее окно с дополнительными сведениями о расположении. В большинстве приложений всплывающие окна отображаются при выборе маркера пользователем. Но для нажатия и касания пользователю нужно использовать мышь и сенсорный экран соответственно. Рекомендуется сделать всплывающие окна доступными при использовании клавиатуры. Для этого можно создать всплывающее окно для каждой точки данных и добавить его на карту.
Пример всплывающих окон со специальными возможностями загружает точки интересов на карте с помощью слоя символов и добавляет всплывающее окно на карту для каждой точки интереса. Ссылка на каждое всплывающее окно хранится в свойствах каждой точки данных. Его также можно получить для маркера, например при выборе маркера. При фокусе на карте нажатие клавиши tab позволяет пользователю выполнять шаги по каждому всплывающему действию на карте. Исходный код для этого примера см. в разделе "Доступные" исходный код.

Дополнительные советы по специальным возможностям
Ниже приведены дополнительные советы по повышению доступности приложения веб-сопоставления.
- При отображении множества интерактивных точек данных на карте рекомендуется упорядочить их и использовать кластеризацию.
- Убедитесь, что коэффициент контрастности между цветом текста и символов и цветом фона равен 4.5:1 или более.
- Предоставьте короткие, описательные и информативные сообщения для средства чтения с экрана (атрибуты ARIA, alt и title). Избегайте использования жаргона и сокращений.
- Постарайтесь оптимизировать сообщения, отправляемые средству чтения с экрана, чтобы предоставлять короткие и информативные сведения, которые пользователю будет легко понять. Например, если вы хотите обновить средство чтения с экрана с высокой частотой, например при перемещении карты, рассмотрите следующие моменты:
- дождитесь завершения перемещения карты, прежде чем обновлять сведения для средства чтения с экрана;
- ограничьте частоту обновлений до одного раза каждые несколько секунд;
- объединяйте сообщения логичным образом.
- Избегайте использования цвета в качестве единственного средства передачи информации. Используйте текст, значки или узоры, чтобы дополнить или заменить цвета. Некоторые рекомендации.
- При использовании пузырькового слоя для отображения относительного значения точек данных рекомендуется масштабировать радиус каждого пузырька и/или раскрашивать пузырьки.
- Кроме того, рекомендуется использовать слой символов с разными значками для различных категорий метрик, например треугольников, звезд и квадратов. Слой символов также поддерживает масштабирование размера значка. Также можно отображать текстовую метку.
- При отображении данных в виде линий с помощью ширины можно обозначить вес или размер. Для представления разных категорий линий можно использовать различные пунктирные линии. В сочетании с линией можно использовать слой символов для наложения значков вдоль линии. Значок со стрелкой удобно использовать для отображения потока или направления линии.
- При отображении данных многоугольника в качестве альтернативы цвету можно использовать узор, например полосы.
- Некоторые визуализации, такие как тепловые карты, слои фрагментов и слои изображений, недоступны для пользователей с нарушениями зрения. Некоторые рекомендации.
- Сделайте так, чтобы средство чтения с экрана описывало то, что отображает слой при добавлении на карту. Например, если отображается слой фрагментов погодного радара, то пусть средство чтения с экрана скажет: "На карту наложены данные погодного радара".
- Ограничьте количество функций, требующих наведения указателя мыши. Эти функции недоступны пользователям, использующим клавиатуру или сенсорное устройство для взаимодействия с приложением. Обратите внимание, что по-прежнему рекомендуется использовать стиль наведения для интерактивного содержимого, такого как значки, ссылки и кнопки.
- Попробуйте перемещаться по приложению с помощью клавиатуры. Убедитесь, что порядок вкладок логичен.
- При создании сочетаний клавиш старайтесь использовать не более двух клавиш.
Следующие шаги
Сведения о специальных возможностях в модулях веб-пакета SDK.
Разработка доступных приложений:
Ознакомьтесь с этими полезными средствами, связанными со специальными возможностями: