Подключение бота к веб-чату
ОБЛАСТЬ ПРИМЕНЕНИЯ: ПАКЕТ SDK версии 4
При создании бота с помощью Azure канал Веб-чат автоматически настраивается для вас. Канал Веб-чат включает элемент управления Веб-чат, который предоставляет пользователям возможность взаимодействовать с ботом непосредственно на веб-странице.
Канал Веб-чат содержит все, что необходимо для внедрения элемента управления Веб-чат на веб-странице. Для этого вы получите секретный ключ бота и встраиваете элемент управления на веб-страницу.
Необходимые компоненты
- Учетная запись Azure. Если у вас еще нет подписки Azure, создайте бесплатную учетную запись, прежде чем начать работу.
- Существующий бот, опубликованный в Azure.
вопросы безопасности Веб-чат
При использовании проверки подлинности azure AI Служба Bot с Веб-чат необходимо учитывать некоторые важные аспекты безопасности. Дополнительные сведения см. в разделе "Вопросы безопасности".
Внедрение элемента управления Веб-чат на веб-странице
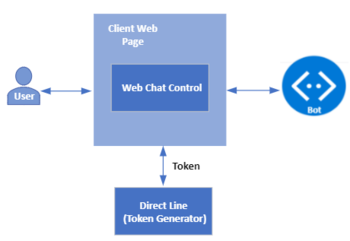
На следующем рисунке показаны компоненты, участвующие при внедрении элемента управления Веб-чат на веб-странице.

Внимание
Используйте Direct Line (с расширенной проверкой подлинности), чтобы снизить риски безопасности при подключении к боту с помощью элемента управления Веб-чат. Дополнительные сведения см. в разделе "Расширенная проверка подлинности Direct Line".
Получение секретного ключа бота
- Перейдите к портал Azure и откройте бота.
- В разделе Параметры выберите каналы. Затем выберите Веб-чат.
- Откроется страница Веб-чат. Выберите сайт по умолчанию из списка сайтов.
- Скопируйте первый секретный ключ и код внедрения.
Параметры внедрения разработки
Вариант 1. Обмен секретом для токена и создание внедрения
Это хороший вариант, если:
- вы можете выполнить запрос между серверами для обмена секретом веб-чата на временный маркер.
- Вы хотите затруднить внедрение бота в свои веб-сайты для других разработчиков.
Использование этого параметра не будет полностью препятствовать внедрению бота другими разработчиками на своих веб-сайтах, но это делает его трудным для них сделать это.
Для обмена секрета на токен и создания внедрения сделайте следующее:
Отправьте запрос GET на URL-адрес обмена маркерами и передайте секрет веб-чата
Authorizationчерез заголовок. ЗаголовокAuthorizationиспользует схемуBotConnectorи включает секрет.- Для глобального бота URL-адрес обмена маркерами имеется
https://webchat.botframework.com/api/tokens. - Для регионального бота введите следующий URL-адрес в соответствии с выбранным регионом:
Область/регион URL-адрес обмена токенами Европа https://europe.webchat.botframework.com/api/tokens Индия https://india.webchat.botframework.com/api/tokens - Для глобального бота URL-адрес обмена маркерами имеется
Ответ на запрос GET будет содержать маркер (окруженный кавычками), который можно использовать для запуска беседы путем отрисовки элемента управления Веб-чат. Маркер действителен только для одной беседы; чтобы начать другую беседу, необходимо создать новый маркер.
В коде Embedded, скопированного из канала Веб-чат, измените
s=параметр наt=и замените "YOUR_SECRET_HERE" маркером.
Примечание.
Токены будут автоматически продлены до истечения срока действия.
Например, запросы
Для глобального бота:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Для регионального бота:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Примечание.
Для Azure для государственных организаций URL-адрес обмена маркерами отличается.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Пример отклика
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Пример HTML-кода
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Вариант 2. Внедрение элемента управления веб-чатом на веб-сайте с помощью секрета
Используйте этот вариант, если вы хотите разрешить другим разработчикам с легкостью внедрять бот на их веб-сайтах.
Предупреждение
С помощью этого параметра ключ секрета канала Веб-чат предоставляется на клиентской веб-странице. Используйте этот параметр только для целей разработки, а не в рабочей среде.
Чтобы внедрить бота на веб-страницу, укажите секрет в внедренном коде:
Скопируйте внедренный код из канала Веб-чат в портал Azure (описано в разделе "Получить секретный ключ бота выше").
В этом встроенном коде замените "YOUR_SECRET_HERE" значением ключа секрета, скопированным на той же странице.
Вариант внедрения рабочей среды
Сохранение секрета, обмен секретом на токен и создание внедрения
Этот параметр не предоставляет секретный ключ канала Веб-чат на веб-странице клиента.
Клиент должен предоставить маркер для взаимодействия с ботом. Сведения о различиях между секретами и токенами и о рисках, связанных с использованием секретов, см. в статье Direct Line authentication.
На следующей веб-странице клиента показано, как использовать маркер с Веб-чат. Если у вас есть региональный или бот Azure Gov, настройте URL-адреса от общественности к правительству.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Примеры создания маркера см. в следующих примерах: