Использование Npm область в Артефактах Azure
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Npm область служит средством классификации связанных пакетов в группы. Эти область позволяют создавать пакеты с идентичными именами, созданными различными пользователями без конфликтов. Используя область, вы можете разделить общедоступные и частные пакеты, область добавив префикс @область Name и настроив NPMRC-файл исключительно для использования веб-канала с этим конкретным область.
Артефакты Azure предоставляют возможность публиковать и скачивать как область, так и не область d пакеты из веб-каналов или общедоступных реестров. Npm область особенно ценны при работе с локальными серверами, не имеющих доступа к Интернету, так как настройка вышестоящий источников в таких сценариях невозможна. В сводке при использовании область:
- Нам не нужно беспокоиться о конфликтах имен.
- Чтобы установить или опубликовать наши пакеты, не нужно изменять реестр npm.
- У каждой организации или пользователя npm есть собственные область, а только владелец или члены область могут публиковать пакеты в область.
Настройка проекта
Войдите в организацию Azure DevOps и перейдите к проекту.
Выберите артефакты и выберите Подключение для канала.

Выберите npm и нажмите кнопку "Другие".
.npmrcДобавьте файл в тот же каталог, что и package.json, и вставьте следующий фрагмент кода в файл.Веб-канал область организации:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME/_packaging/<FEED_NAME>/npm/registry/ always-auth=trueВеб-канал project-область d:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true
Настройка учетных данных
Скопируйте следующий фрагмент кода в файл уровня пользователя
.npmrc(пример: C:\Users\FabrikamUser.npmrc). Убедитесь, что вы не вставьте его в NPMRC-файл в исходном репозитории.Веб-канал область организации:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:username=[ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth tokenВеб-канал project-область d:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth token
Создайте личный маркер доступа с помощью область упаковки>чтения и записи.
Выполните следующую команду, чтобы закодировать созданный личный маркер доступа. При появлении запроса вставьте личный маркер доступа и скопируйте полученное значение в кодировке Base64.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })".npmrcОткройте файл и замените заполнитель[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]вашим только что созданным личным маркером доступа.
Настройка области
В NPMRC-файле замените registry=<YOUR_SOURCE_URL> на @ScopeName:registry=<YOUR_SOURCE_URL>.
Обязательно включите имена область и пакетов в файл package.json следующим образом: { "name": "@ScopeName/PackageName" } См. приведенные ниже примеры.
Веб-канал область организации:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Веб-канал project-область d:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Пример:
@local:registry=https://pkgs.dev.azure.com/FabrikamOrg/NpmDemo/_packaging/FabrikamFeed/npm/registry/ always-auth=true{ "name": "@demo/js-e2e-express-server", "version": "2.0.0", "description": "JavaScript server written with Express.js", "main": "index.js", "directories": { "doc": "docs", "test": "test" }
Публикация пакетов область
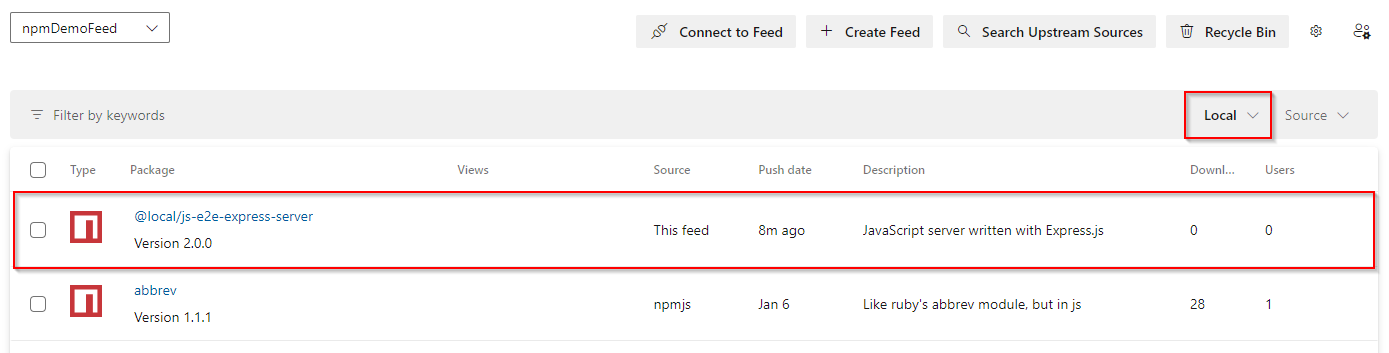
Откройте окно командной строки, перейдите в каталог проекта и выполните следующую команду, чтобы опубликовать область пакет. В нашем примере наш пакет отображается в представлении @local .
npm publish

Источники вышестоящего потока и область
Вышестоящий источник обеспечивает большую гибкость для использования сочетания область d и не область d пакетов в веб-канале, а также как область, так и не область d пакетов из общедоступных реестров, таких как npmjs.com.
Однако области накладывают ограничение именования для пакетов: каждое имя пакета должно начинаться с @<scope>. Если вы хотите опубликовать частные пакеты в общедоступных реестрах, необходимо сделать это с область нетронутыми. При удалении область пакетов при развертывании пакетов необходимо обновить все ссылки в файле package.json. Учитывая это, область могут служить жизнеспособной альтернативой вышестоящий источникам.