Краткое руководство. Управление большими двоичными объектами с помощью пакета SDK для JavaScript версии 12 в браузере
Хранилище BLOB-объектов Azure оптимизировано для хранения больших объемов неструктурированных данных. Большие двоичные объекты могут содержать текстовые или двоичные данные, включая изображения, документы, потоковое мультимедиа и архивные данные. Из этого краткого руководства вы узнаете, как управлять большими двоичными объектами с использованием JavaScript в браузере. Вы научитесь отправлять большие двоичные объекты, получать список таких объектов, а также создавать и удалять контейнеры.
В этих примерах кода показано, как с помощью клиентской библиотеки хранилища BLOB-объектов Azure для JavaScript выполнять следующие задачи:
- объявление полей для элементов пользовательского интерфейса;
- добавление данных учетной записи хранения;
- создание клиентских объектов;
- создание и удаление контейнера хранилища;
- Перечисление больших двоичных объектов
- отправка больших двоичных объектов;
- удаление больших двоичных объектов.
Дополнительные ресурсы:
Справочник по APIИсходный код библиотекиПакет (npm)Примеры
Предварительные требования
- Учетная запись Azure с активной подпиской
- Учетная запись хранения Azure
- LTS Node.js
- Microsoft Visual Studio Code
Объектная модель
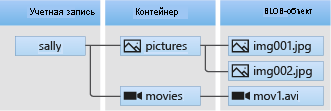
В хранилище BLOB-объектов предлагается три типа ресурсов:
- учетная запись хранения;
- контейнер в учетной записи хранения;
- большой двоичный объект в контейнере.
На следующей схеме показана связь между этими ресурсами.

В рамках этого краткого руководства вы примените следующие классы JavaScript для взаимодействия с этими ресурсами:
-
BlobServiceClient. Класс
BlobServiceClientпозволяет управлять ресурсами службы хранилища Azure и контейнерами больших двоичных объектов. - ContainerClient: класс позволяет управлять контейнерами службы хранилища Azure и содержащимися в них большими двоичными объектами.
- BlockBlobClient: класс позволяет управлять большими двоичными объектами службы хранилища Azure.
Настройка учетной записи хранения для доступа через браузер
Для программного доступа к учетной записи хранения из веб-браузера необходимо настроить доступ CORS и создать строку подключения SAS.
Создание правила CORS
Прежде чем веб-приложение сможет получить доступ к хранилищу BLOB-объектов из клиента, следует включить в учетной записи предоставление общего доступа к ресурсам между разными источниками (CORS).
На портале Azure выберите учетную запись хранения. Чтобы определить новое правило CORS, перейдите к разделу Параметры и выберите CORS. В этом руководстве создается полностью открытое правило CORS:

В следующей таблице описывается каждый параметр CORS и объясняются значения, используемые для определения правила.
| Параметр | Значение | Описание |
|---|---|---|
| ALLOWED ORIGINS | * | Принимает список доменов, разделенных запятыми, как допустимые источники. При установке значения * разрешает всем доменам получать доступ к учетной записи хранения. |
| ALLOWED METHODS | DELETE, GET, HEAD, MERGE, POST, OPTIONS и PUT | Список HTTP-команд, которые можно выполнять в учетной записи хранения. В этом руководстве установите все доступные параметры. |
| ALLOWED HEADERS | * | Определяет список заголовков запросов (включая заголовки с префиксами), разрешенные учетной записью хранения. При установке значения * допустимы все заголовки. |
| EXPOSED HEADERS | * | Список допустимых заголовков в учетной записи. При установке значения * позволяет учетной записи отправлять любой заголовок. |
| MAX AGE | 86400 | Максимальное количество времени, в течение которого обозреватель кэширует предварительный запрос OPTIONS (в секундах). Значение 86400 позволяет ему оставаться в кэше целый день. |
Заполнив поля значениями из этой таблицы, нажмите кнопку Сохранить.
Важно!
Убедитесь, что все параметры, которые вы используете в рабочей среде, предоставляют минимальные права доступа, необходимые для вашей учетной записи хранения, для обеспечения безопасного доступа. Описанные здесь параметры CORS подходят для краткого руководства, так как задается мягкая политика безопасности. Тем не менее эти параметры не рекомендуются для реального контекста.
Создайте строку подключения SAS.
Подписанный URL-адрес (SAS) используется в коде, который выполняется в браузере, для авторизации запросов к хранилищу BLOB-объектов. Используя SAS, клиент может авторизовать доступ к ресурсам хранилища без ключа доступа к учетной записи или строки подключения. Дополнительные сведения см. в статье Использование подписанных URL-адресов (SAS).
Выполните следующие действия, чтобы получить подписанный URL-адрес службы BLOB-объектов:
- На портале Azure выберите учетную запись хранения.
- Перейдите в раздел Безопасность + сеть и выберите Подписанный URL-адрес.
- Проверьте Разрешенные службы, чтобы понять, что маркер SAS будет иметь доступ ко всем службам вашей учетной записи хранения:
- BLOB-объект
- Файл
- Очередь
- Таблица
- Выберите Разрешенные типы ресурсов для включения:
- Служба
- Контейнер
- Объект
- Проверьте значение Дата и время начала и окончания срока действия, чтобы понять, что маркер SAS имеет ограниченное время существования по умолчанию.
- Прокрутите вниз и нажмите кнопку Создать SAS и строку подключения.
- Прокрутите дальше вниз и найдите поле URL-адрес SAS службы BLOB-объектов.
- Нажмите кнопку Копировать в буфер обмена в справа крайней части поля Подписанный URL-адрес службы BLOB-объектов.
- Сохраните скопированный URL-адрес в любом расположении, откуда вы сможете извлечь его на следующем шаге.
Примечание
Маркер SAS, возвращаемый порталом, не содержит символ разделителя ("?") для строки запроса URL-адреса. Если вы добавляете маркер SAS к URL-адресу ресурса, не забудьте добавить символ разделителя к URL-адресу ресурса, прежде чем добавлять маркер SAS.
Создание проекта JavaScript
Создайте приложение JavaScript с именем blob-quickstart-v12.
В окне консоли (командная строка, PowerShell или Bash) создайте каталог для проекта.
mkdir blob-quickstart-v12Перейдите в только что созданный каталог blob-quickstart-v12.
cd blob-quickstart-v12Создайте файл package.json.
npm init -yОткройте проект в Visual Studio Code:
code .
Установка пакета npm для хранилища BLOB-объектов
В терминале Visual Studio Code установите пакет npm службы хранилища Azure:
npm install @azure/storage-blobУстановите пакет средства объединения для объединения файлов и пакетов для браузера:
npm install parcelЕсли вы планируете использовать другое средство объединения, узнайте больше об объединении пакета Azure SDK.
Настройка объединения для браузера
В Visual Studio Code откройте файл package.json и добавьте
browserlist.browserlistпредназначен для последних версий популярных браузеров. Полный файл package.json будет выглядеть следующим образом:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Добавьте скрипт запуска для объединения веб-сайта:
"scripts": { "start": "parcel ./index.html" },
Создание HTML-файла
Создайте файл
index.htmlи добавьте следующий HTML-код:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Создание файла JavaScript
Из каталога проекта:
Создайте файл с именем
index.js.Добавьте пакет npm для службы хранилища Azure.
const { BlobServiceClient } = require("@azure/storage-blob");
Объявление полей для элементов пользовательского интерфейса
Добавьте элементы DOM для взаимодействия с пользователем.
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Этот код позволяет объявить поля для каждого элемента HTML и реализовать функцию reportStatus для вывода данных.
Добавление данных учетной записи хранения
Добавьте следующий код в конец файла index.js, чтобы получить доступ к своей учетной записи хранения. Замените <placeholder> подписанным URL-адресом службы BLOB-объектов, который вы создали ранее. Добавьте приведенный ниже код в конец файла index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Создание клиентских объектов
Создайте объекты BlobServiceClient и ContainerClient для связи с учетной записью хранения. Добавьте приведенный ниже код в конец файла index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Создание и удаление контейнера хранилища
Создавайте и удаляйте контейнер хранилища по нажатию соответствующей кнопки на веб-странице. Добавьте приведенный ниже код в конец файла index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Отображение списка больших двоичных объектов
Выводите список содержимого контейнера хранилища по нажатию кнопки List files (Список файлов). Добавьте приведенный ниже код в конец файла index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Этот код позволяет вызвать функцию ContainerClient.listBlobsFlat, а затем применить итератор для получения имен всех полученных элементов BlobItem. После каждого BlobItem список BlobItem обновляется с добавлением значения свойства Name.
Отправка больших двоичных объектов в контейнер
Передавайте файлы в контейнер хранилища по нажатию кнопки Select and upload files (Выбрать и передать файлы). Добавьте приведенный ниже код в конец файла index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Этот код связывает кнопку Select and upload files (Выбрать и передать файлы) со скрытым элементом . Событие кнопки click активирует событие ввода файла click. Также отображается средство выбора файлов. После выбора файлов и закрытия диалогового окна происходит событие input и вызывается функция uploadFiles. Эта функция позволяет создать объект BlockBlobClient и вызвать браузерную функцию uploadBrowserData для каждого выбранного файла. Каждый такой вызов возвращает Promise. Каждый Promise добавляется в единый список ожидания. Это позволяет передавать файлы в параллельном режиме.
Удаление blob-объектов
Удаляйте файлы из контейнера хранилища по нажатию кнопки Delete selected files (Удалить выбранные файлы). Добавьте приведенный ниже код в конец файла index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Этот код позволяет вызвать функцию ContainerClient.deleteBlob для удаления каждого файла, выбранного из списка. Затем он вызывает функцию listFiles, показанную ранее, чтобы обновить содержимое списка listFiles.
Выполнение кода
В терминале Visual Studio Code запустите приложение.
npm startЭтот процесс объединяет файлы и запускает веб-сервер.
Перейдите на веб-сайт с помощью браузера, используя следующий URL-адрес:
http://localhost:1234
Шаг 1. Создание контейнера
- В веб-приложении выберите элемент Создать контейнер. Это состояние указывает, что контейнер успешно создан.
- На портале Azure убедитесь, что контейнер был создан. Затем выберите учетную запись хранения. В колонке Служба BLOB-объектов щелкните элемент Контейнеры. Убедитесь, что здесь появился новый контейнер (возможно, потребуется обновить страницу).
Шаг 2. Отправка большого двоичного объекта в контейнер
- На локальном компьютере создайте и сохраните тестовый файл, например test.txt.
- В веб-приложении выберите элемент Select and upload files (Выбрать и отправить файлы).
- Перейдите к тестовому файлу и щелкните элемент Open (открыть). В строке состояния будет указано, что файл успешно отправлен. Список файлов обновится.
- На портале Azure выберите имя контейнера, который был создан ранее. Убедитесь, что здесь появился тестовый файл.
Шаг 3. Удаление большого двоичного объекта
- В веб-приложении в разделе Files (Файлы) выберите тестовый файл.
- Щелкните элемент Delete selected files (Удалить выбранные файлы). В строке состояния будет указано, что файл успешно удален и в контейнере нет файлов.
- На портале Azure щелкните элемент Обновить. Убедитесь, что здесь указано значение Большие двоичные объекты не найдены.
Шаг 4. Удаление контейнера
- В веб-приложении выберите элемент Delete container (Удалить контейнер). В строке состояния будет указано, что контейнер успешно удален.
- На портале Azure выберите ссылку имя_учетной_записи> | Контейнеры слева в верхней части области портала.
- Выберите Обновить. Новый контейнер исчезнет.
- Закройте веб-приложение.
Использование эмулятора хранилища
В рамках этого краткого руководства вы создали контейнер и большой двоичный объект в облаке Azure. Вы также можете использовать пакет npm Хранилища BLOB-объектов Azure для создания этих ресурсов локально в эмуляторе службы хранилища Azure для разработки и тестирования.
Очистка ресурсов
- По завершении работы с этим руководством удалите каталог
blob-quickstart-v12. - Когда закончите использовать ресурс службы хранилища Azure, удалите группу ресурсов с помощью любого из следующих методов:
- Используйте Azure CLI для удаления ресурса службы хранилища.
- Используйте портал Azure для удаления ресурса.
Дальнейшие действия
Из этого краткого руководства вы узнали, как передавать, перечислять и удалять большие двоичные объекты с помощью JavaScript. Кроме того, вы научились создавать и удалять контейнер хранилища BLOB-объектов.
Учебники, примеры, краткие руководства и другую документацию можно найти по следующим ссылкам:
- Дополнительные сведения см в документации по клиентской библиотеке Хранилища Blob-объектов Azure для JavaScript.
- Дополнительные примеры приложений для хранилища Blob-объектов Azure версии 12 для JavaScript собраны здесь.