Практическое руководство. Поворот, отражение и наклон изображений
Изображение можно поворачивать, отражать и наклонять, указывая точки назначения для верхнего левого, верхнего правого и нижнего левого углов исходного изображения. Эти три точки назначения определяют аффинное преобразование, которое отображает исходное прямоугольное изображение в параллелограмм.
Пример
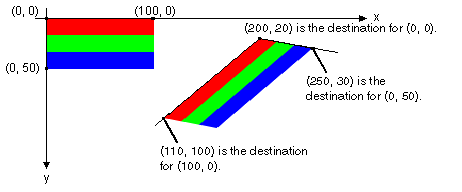
Например, предположим, что исходное изображение представляет собой прямоугольник с верхним левым углом в точке (0, 0), верхним правым углом в точке (100, 0) и нижним левым углом в точке (0, 50). Допустим, эти три точки отображаются в соответствующие точки назначения указанным ниже образом.
| Исходная точка | Точка назначения |
|---|---|
| Верхний левый угол (0, 0) | (200, 20) |
| Верхний правый угол (100, 0) | (110, 100) |
| Нижний левый угол (0, 50) | (250, 30) |
На рисунке ниже показаны как исходное изображение, так и отображение этого изображения в параллелограмм. Исходное изображение было наклонено, отражено, повернуто и сдвинуто. Ось x, расположенная вдоль верхнего края исходного изображения, отображается в линию, проходящую через точки (200, 20) и (110, 100). Ось y, расположенная вдоль левого края исходного изображения, отображается в линию, проходящую через точки (200, 20) и (250, 30).

На приведенном ниже рисунке показано такое же преобразование, примененное к фотографическому изображению.

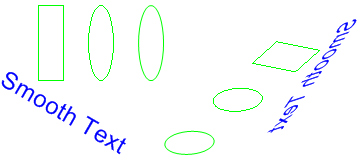
На следующем рисунке показано аналогичное преобразование, примененное к метафайлу.

В следующем примере создаются изображения, показанные на первом рисунке.
Point[] destinationPoints = {
new Point(200, 20), // destination for upper-left point of
// original
new Point(110, 100), // destination for upper-right point of
// original
new Point(250, 30)}; // destination for lower-left point of
// original
Image image = new Bitmap("Stripes.bmp");
// Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0);
// Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints);
' New Point(200, 20) = destination for upper-left point of original
' New Point(110, 100) = destination for upper-right point of original
' New Point(250, 30) = destination for lower-left point of original
Dim destinationPoints As Point() = { _
New Point(200, 20), _
New Point(110, 100), _
New Point(250, 30)}
Dim image As New Bitmap("Stripes.bmp")
' Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0)
' Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints)
Компиляция кода
Приведенный выше пример предназначен для использования с Windows Forms и требуется PaintEventArgse, что является параметром обработчика Paint событий. Замените Stripes.bmp на путь к изображению, имеющемуся в системе.
См. также
.NET Desktop feedback
