Веб-средство проверки подлинности
В этой статье описывается, как использовать интерфейс многоплатформенного приложения .NET (.NET MAUI).IWebAuthenticator Этот интерфейс позволяет запускать потоки проверки подлинности на основе браузера, которые прослушивают обратный вызов на определенный URL-адрес, зарегистрированный в приложении.
Реализация интерфейса по умолчанию IWebAuthenticator доступна через WebAuthenticator.Default свойство. Интерфейс IWebAuthenticator и WebAuthenticator класс содержатся в Microsoft.Maui.Authentication пространстве имен.
Обзор
Многие приложения требуют добавления проверки подлинности пользователей, и это часто означает, что пользователи могут войти в существующую учетную запись Майкрософт, Facebook, Google или Apple Sign In.
Совет
Библиотека проверки подлинности Майкрософт (MSAL) содержит удобное готовое решение для добавления функции проверки подлинности в приложение.
Если вы хотите использовать собственную веб-службу для проверки подлинности, можно использовать WebAuthenticator для реализации функций на стороне клиента.
Зачем использовать серверную часть сервера
Многие поставщики проверки подлинности теперь предлагают только потоки явной или двусторонней проверки подлинности для обеспечения безопасности. Это означает, что для завершения потока проверки подлинности потребуется секрет клиента от поставщика. К сожалению, мобильные приложения не являются отличным местом для хранения секретов и ничего, хранящегося в коде мобильного приложения, двоичных файлах или в противном случае, считается небезопасным.
Рекомендуется использовать веб-серверную часть в качестве среднего уровня между мобильным приложением и поставщиком проверки подлинности.
Внимание
Настоятельно рекомендуется использовать старые библиотеки проверки подлинности только для мобильных устройств и шаблоны, которые не используют веб-серверную часть в потоке проверки подлинности из-за отсутствия безопасности для хранения секретов клиента.
Начать
Для доступа к WebAuthenticator функциям требуется следующая настройка для конкретной платформы.
Android требует настройки фильтра намерений для обработки URI обратного вызова. Это достигается путем наследования от WebAuthenticatorCallbackActivity класса:
using Android.App;
using Android.Content.PM;
namespace YourNameSpace;
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Microsoft.Maui.Authentication.WebAuthenticatorCallbackActivity
{
const string CALLBACK_SCHEME = "myapp";
}
Если для целевой версии Android проекта задано значение Android 11 (R API 30) или более поздней, необходимо обновить манифест Android с запросами, используюющими требования к видимости пакета Android.
В файле Platform/Android/AndroidManifest.xml добавьте следующие queries/intent узлы в manifest узел:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Использование WebAuthenticator
API состоит главным образом из одного метода, AuthenticateAsyncкоторый принимает два параметра:
- URL-адрес, используемый для запуска потока веб-браузера.
- URI потока, к которому, как ожидается, в конечном итоге будет возвращен обратный вызов, зарегистрированный в приложении.
Результатом является "WebAuthenticatorResult, который включает все параметры запроса, проанализированные из URI обратного вызова:
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
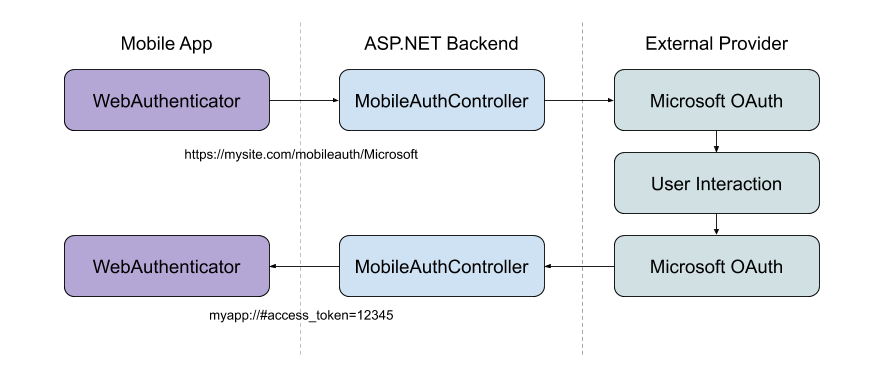
API WebAuthenticator обращается по URL-адресу в браузере и ожидает получения обратного вызова:

Если пользователь отменяет поток в любой точке, возвращается исключение TaskCanceledException.
Закрытый сеанс проверки подлинности
В iOS 13 представлен временный API веб-браузера, позволяющий разработчикам запускать сеанс проверки подлинности как закрытый. В этом случае разработчики могут требовать, чтобы между сеансами проверки подлинности были недоступны общие файлы cookie или данные обзора и каждый раз устанавливался новый сеанс входа. Это доступно через параметр, переданный WebAuthenticatorOptions методу AuthenticateAsync :
try
{
WebAuthenticatorResult authResult = await WebAuthenticator.Default.AuthenticateAsync(
new WebAuthenticatorOptions()
{
Url = new Uri("https://mysite.com/mobileauth/Microsoft"),
CallbackUrl = new Uri("myapp://"),
PrefersEphemeralWebBrowserSession = true
});
string accessToken = authResult?.AccessToken;
// Do something with the token
}
catch (TaskCanceledException e)
{
// Use stopped auth
}
Различия между платформами
В этом разделе описываются различия платформы с API веб-проверки подлинности.
Пользовательские вкладки используются всякий раз, когда они доступны, в противном случае системный браузер используется в качестве резервной копии.
Вход с помощью Apple ID
Согласно рекомендациям по обзору Apple, если ваше приложение Apple использует любую службу входа в социальные сети для проверки подлинности, она также должна предложить Apple Sign In в качестве варианта. Чтобы добавить Apple Sign In в свои приложения, необходимо добавить вход с правами Apple на приложение. Это право определяется с помощью com.apple.developer.applesignin ключа типа Array String:
<key>com.apple.developer.applesignin</key>
<array>
<string>Default</string>
</array>
Дополнительные сведения см. в разделе "Вход с помощью прав Apple" на developer.apple.com.
Для iOS 13 и более поздних версий AppleSignInAuthenticator.AuthenticateAsync вызовите метод. Это использует собственные API входа Apple, чтобы пользователи получили лучший интерфейс на этих устройствах. Например, вы можете написать общий код, чтобы использовать правильный API во время выполнения:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
var authUrlRoot = "https://mysite.com/mobileauth/";
WebAuthenticatorResult result = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
result = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri($"{authUrlRoot}{scheme}");
var callbackUrl = new Uri("myapp://");
result = await WebAuthenticator.Default.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (result.Properties.TryGetValue("name", out string name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (result.Properties.TryGetValue("email", out string email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += result?.AccessToken ?? result?.IdToken;
Совет
Для устройств, отличных от iOS 13, это запустит поток веб-проверки подлинности, который также можно использовать для включения входа Apple на устройствах Android и Windows. Вы можете войти в свою учетную запись iCloud в симуляторе iOS, чтобы проверить вход в Apple.
Серверный компонент ASP.NET Core
Api можно использовать WebAuthenticator с любой веб-серверной службой. Чтобы использовать его с ASP.NET основным приложением, настройте веб-приложение следующим образом:
- Настройте внешних поставщиков проверки подлинности социальных сетей в веб-приложении ASP.NET Core.
- Задайте схему CookieAuthenticationDefaults.AuthenticationScheme проверки подлинности по умолчанию в вызове.
.AddAuthentication() - Используйте
.AddCookie()в вызове Startup.cs.AddAuthentication(). - Для настройки всех поставщиков обязательно используйте
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Совет
Чтобы включить вход с помощью Apple ID, можно использовать пакет NuGet AspNet.Security.OAuth.Apple. Полный пример Startup.cs можно просмотреть.
Добавление пользовательского контроллера для проверки подлинности на мобильных устройствах
При использовании потока проверки подлинности на мобильных устройствах обычно запускается поток непосредственно поставщику, выбранному пользователем. Например, нажмите кнопку "Майкрософт" на экране входа в приложение. Кроме того, важно вернуть соответствующие сведения приложению по определенному URI обратного вызова, чтобы завершить поток проверки подлинности.
Для таких задач используйте контроллер API:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
Целью этого контроллера является вывод схемы (поставщика), запрашиваемой приложением, и запуск потока проверки подлинности с помощью поставщика социальных сетей. Когда поставщик отправляет обратный вызов во внутреннюю веб-службу, контроллер анализирует результат и перенаправляет его в URI обратного вызова приложения с параметрами.
Иногда может потребоваться вернуть данные, такие как возврат поставщика access_token в приложение, которое можно сделать с помощью параметров запроса обратного вызова URI. Вы также можете создать свое удостоверение на сервере и передать собственный маркер в приложение. Этот процесс вы можете настроить на свое усмотрение.
Ознакомьтесь с полным примером контроллера.
Примечание.
В приведенном выше примере показано, как вернуть маркер доступа от поставщика 3-й сторонней проверки подлинности (ie: OAuth). Чтобы получить маркер, который можно использовать для авторизации веб-запросов к самой внутренней веб-службе, вам потребуется создать собственный маркер в веб-приложении и реализовать его возврат. Дополнительные сведения о расширенных сценариях проверки подлинности в ASP.NET Core см. в статье Общие сведения о проверке подлинности в ASP.NET Core.
 Обзор примера
Обзор примера