Макеты

Классы макетов многоплатформенного пользовательского интерфейса приложений .NET (.NET MAUI) позволяют упорядочивать и группировать элементы управления пользовательского интерфейса в приложении. При выборе класса макета требуется знание того, как макет помещает дочерние элементы и как макет размеров его дочерних элементов. Кроме того, может потребоваться вложить макеты, чтобы создать нужный макет.
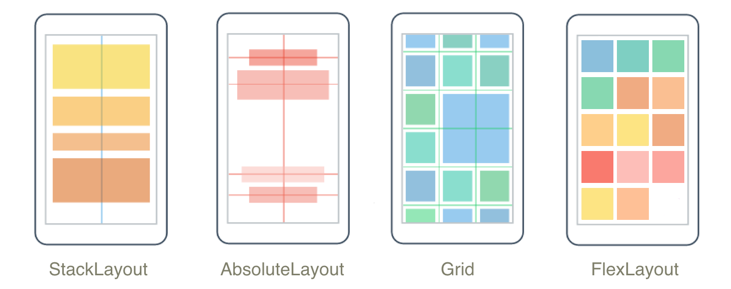
StackLayout
Элемент StackLayout упорядочивает элементы в одномерном стеке по горизонтали или по вертикали. Свойство Orientation указывает направление элементов, а ориентация по умолчанию — Vertical. StackLayout обычно используется для упорядочивания подраздела пользовательского интерфейса на странице.
В следующем XAML показано, как создать вертикальную, StackLayout содержащую три Label объекта:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
StackLayoutЕсли размер элемента не задан явным образом, он расширяется для заполнения доступной ширины или высоты, если Orientation для свойства задано Horizontalзначение .
A StackLayout часто используется в качестве родительского макета, который содержит другие дочерние макеты. StackLayout Однако не следует использовать для воспроизведения Grid макета с помощью сочетания StackLayout объектов. В следующем коде показан пример этой неправильной практики:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Такой метод неэффективен, так как выполняются ненужные вычисления макета. Вместо этого нужное макет можно лучше достичь с помощью .
Дополнительные сведения см. в статье StackLayout.
HorizontalStackLayout
Объект HorizontalStackLayout упорядочивает дочерние представления в одномерном горизонтальном стеке и является более производительной альтернативой StackLayout. HorizontalStackLayout обычно используется для упорядочивания подраздела пользовательского интерфейса на странице.
В следующем XAML показано, как создать HorizontalStackLayout содержащий различные дочерние представления:
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
HorizontalStackLayoutЕсли размер элемента не задан явным образом, он расширяется для заполнения доступной высоты.
Дополнительные сведения см. в разделе HorizontalStackLayout.
VerticalStackLayout
Дочерние VerticalStackLayout представления упорядочиваются в одномерном вертикальном стеке и является более производительной альтернативой StackLayout. VerticalStackLayout обычно используется для упорядочивания подраздела пользовательского интерфейса на странице.
В следующем XAML показано, как создать VerticalStackLayout содержащий три Label объекта:
<VerticalStackLayout Margin="20,35,20,25">
<Label Text="The VericalStackLayout has its Margin property set, to control the rendering position of the VerticalStackLayout." />
<Label Text="The Padding property can be set to specify the distance between the VerticalStackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the VerticalStackLayout." />
</VerticalStackLayout>
VerticalStackLayoutЕсли размер элемента не задан явным образом, он расширяется для заполнения доступной ширины.
Дополнительные сведения см. в разделе VerticalStackLayout.
Сетка
Используется Grid для отображения элементов в строках и столбцах, которые могут иметь пропорциональные или абсолютные размеры. Строки и столбцы сетки указываются со свойствами RowDefinitions и ColumnDefinitions свойствами.
Чтобы разместить элементы в определенных Grid ячейках, используйте Grid.Column свойства и Grid.Row присоединенные свойства. Чтобы сделать элементы диапазоном между несколькими строками и столбцами, используйте Grid.RowSpan свойства и Grid.ColumnSpan присоединенные свойства.
Примечание.
Grid Макет не следует путать с таблицами и не предназначен для представления табличных данных.
В следующем XAML показано, как создать с Grid двумя строками и двумя столбцами:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
В этом примере размер работает следующим образом:
- Каждая строка имеет явную высоту 50 независимых от устройств единиц.
- Для первого столбца задана
Autoширина первого столбца, поэтому она должна быть максимально широкой, как это требуется для дочерних элементов. В этом случае это 200 единиц, независимых от устройств, для размещения ширины первой Label.
Пространство можно распределять в столбце или строке с помощью автоматического изменения размера, что позволяет столбцам и строкам соответствовать их содержимому. Это достигается путем задания высоты RowDefinitionили ширины , равнойColumnDefinitionAuto. Пропорциональный размер также можно использовать для распределения доступного пространства между строками и столбцами сетки по взвешанным пропорциям. Это достигается путем задания высоты RowDefinitionили ширины значения ColumnDefinition, которое использует * оператор.
Внимание
Попробуйте убедиться, что для Auto размера задано максимальное количество строк и столбцов. Из-за каждой строки или столбца с автоматическим размером обработчик макета будет выполнять дополнительные вычисления макета. Если возможно, используйте строки и столбцы фиксированного размера. Кроме того, задайте для строк и столбцов пропорциональный объем пространства со GridUnitType.Star значением перечисления.
Дополнительные сведения см. в разделе "Сетка".
FlexLayout
Аналогично FlexLayout тому StackLayout , что в нем отображаются дочерние элементы по горизонтали или по вертикали в стеке. Однако дочерние FlexLayout элементы также могут упаковать дочерние элементы, если в одной строке или столбце слишком много, а также обеспечивает более детализированный контроль размера, ориентации и выравнивания дочерних элементов.
В следующем XAML показано, как создать FlexLayout представление, отображающее его представления в одном столбце:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
В этом примере макет работает следующим образом:
- Для
Directionсвойства задано значениеColumn, которое приводит к упорядочению дочерних FlexLayout элементов в одном столбце элементов. - Для
AlignItemsсвойства задано значениеCenter, которое приводит к горизонтальному центру каждого элемента. - Для
JustifyContentсвойства заданоSpaceEvenlyзначение , которое выделяет все левое вертикальное пространство между всеми элементами и выше первого элемента и ниже последнего элемента.
Дополнительные сведения см. в разделе FlexLayout.
AbsoluteLayout
Используется AbsoluteLayout для размещения и размера элементов с помощью явных значений или значений относительно размера макета. Позиция указывается верхним левым углом дочернего элемента относительно верхнего левого AbsoluteLayoutугла.
Следует AbsoluteLayout рассматривать как макет специального назначения, который следует использовать только в том случае, если можно навязать размер дочерним элементам или если размер элемента не влияет на расположение других дочерних элементов. Стандартное использование этого макета — создание наложения, которое охватывает страницу с другими элементами управления, возможно, чтобы защитить пользователя от взаимодействия с обычными элементами управления на странице.
Важно!
Свойства HorizontalOptions и VerticalOptions не влияют на дочерние элементы AbsoluteLayout.
AbsoluteLayoutВ пределах присоединенного AbsoluteLayout.LayoutBounds свойства используется для указания горизонтальной позиции, вертикальной позиции, ширины и высоты элемента. Кроме того, присоединенное AbsoluteLayout.LayoutFlags свойство указывает, как будут интерпретироваться границы макета.
В следующем коде XAML показано, как упорядочить элементы в следующем коде AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
В этом примере макет работает следующим образом:
- Каждый из них BoxView имеет явный размер 100x100 и отображается в той же позиции по горизонтали.
- Красный BoxView поворачивается 30 градусов, и зеленый BoxView поворачивается 60 градусов.
- На каждом BoxViewприсоединенном
AbsoluteLayout.LayoutFlagsсвойстве заданоPositionProportionalзначение , указывающее, что позиция пропорциональна оставшемсяу пространству после ширины и высоты.
Внимание
Избегайте использования AbsoluteLayout.AutoSize свойства по возможности, так как это приведет к выполнению дополнительных вычислений макета подсистемы макета.
Дополнительные сведения см. в разделе AbsoluteLayout.
BindableLayout
Позволяет BindableLayout любому классу макета, наследуемому из Layout класса, создавать его содержимое путем привязки к коллекции элементов, с параметром задать внешний вид каждого элемента с помощью элемента DataTemplate.
Привязываемый макет заполняется данными, задав его ItemsSource свойство любой коллекции, реализующей IEnumerableи присоединяя ее к производном классу Layout. Внешний вид каждого элемента в привязываемом макете можно определить, задав BindableLayout.ItemTemplate присоединенное свойство в значение DataTemplate.
В следующем XAML показано, как привязать StackLayout коллекцию элементов и определить их внешний вид с помощью DataTemplate:
<StackLayout BindableLayout.ItemsSource="{Binding User.TopFollowers}"
Orientation="Horizontal">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"
Aspect="AspectFill"
WidthRequest="44"
HeightRequest="44" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
Привязываемые макеты следует использовать только в том случае, если коллекция элементов для отображения невелика, а прокрутка и выделение не требуются.
Дополнительные сведения см. в разделе BindableLayout.
Пользовательские макеты
В .NET MAUI классы макета являются производными от абстрактного Layout класса. Этот класс делегирует кроссплатформенный макет и измерение классу диспетчера макетов. Каждый класс диспетчера макетов реализует ILayoutManager интерфейс, который указывает, что Measure и ArrangeChildren реализации должны быть предоставлены:
- Реализация Measure вызывает IView.Measure каждое представление в макете и возвращает общий размер макета с учетом ограничений.
- Реализация ArrangeChildren определяет, где каждое представление должно размещаться в границах макета, и вызывается Arrange для каждого представления с соответствующими границами. Возвращаемое значение — это фактический размер макета.
Макеты .NET MAUI имеют предварительно определенные диспетчеры макетов для обработки их макета. Однако иногда необходимо упорядочить содержимое страницы с помощью макета, который не предоставляется .NET MAUI. Это можно сделать, написав собственный пользовательский макет. Дополнительные сведения см. в разделе "Пользовательские макеты".
Прозрачность входных данных
Каждый визуальный InputTransparent элемент имеет привязываемое свойство, которое используется для определения того, может ли элемент получать входные данные. Его значение по умолчанию — falseэто обеспечение того, что элемент может получать входные данные. Если это свойство находится true в элементе, элемент не получит входных данных. Вместо этого входные данные будут переданы всем элементам, визуально стоящих за элементом.
Класс Layout , из которого производные все макеты, имеет CascadeInputTransparent привязываемое свойство, которое определяет, наследуют ли дочерние элементы прозрачность входных данных макета. Значением по умолчанию является trueто, что InputTransparent значение свойства true в классе макета приведет ко всем элементам в макете, не получая входных данных.
