Краткое руководство. Вход пользователей в одностраничное приложение (SPA) и вызов API Microsoft Graph с помощью JavaScript
В этом кратком руководстве используется пример одностраничного приложения JavaScript (JS) для отображения способа входа пользователей с помощью потока кода авторизации с помощью ключа проверки подлинности для Exchange (PKCE) и вызова API Microsoft Graph. В примере используется библиотека проверки подлинности Майкрософт для JavaScript для обработки проверки подлинности.
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Если у вас еще нет учетной записи, создайте ее бесплатно.
- Node.js
- Visual Studio 2022 или Visual Studio Code
Регистрация идентификаторов приложения и записей
Чтобы завершить регистрацию, укажите имя приложения, укажите поддерживаемые типы учетных записей и добавьте URI перенаправления. После регистрации в области обзора приложения отображаются идентификаторы, необходимые в исходном коде приложения.
Войдите в центр администрирования Microsoft Entra.
Если у вас есть доступ к нескольким клиентам, используйте значок
 "Параметры" в верхнем меню, чтобы переключиться на клиент, в котором вы хотите зарегистрировать приложение из меню каталогов и подписок.
"Параметры" в верхнем меню, чтобы переключиться на клиент, в котором вы хотите зарегистрировать приложение из меню каталогов и подписок.Перейдите к приложениям> удостоверений>Регистрация приложений выберите "Создать регистрацию".
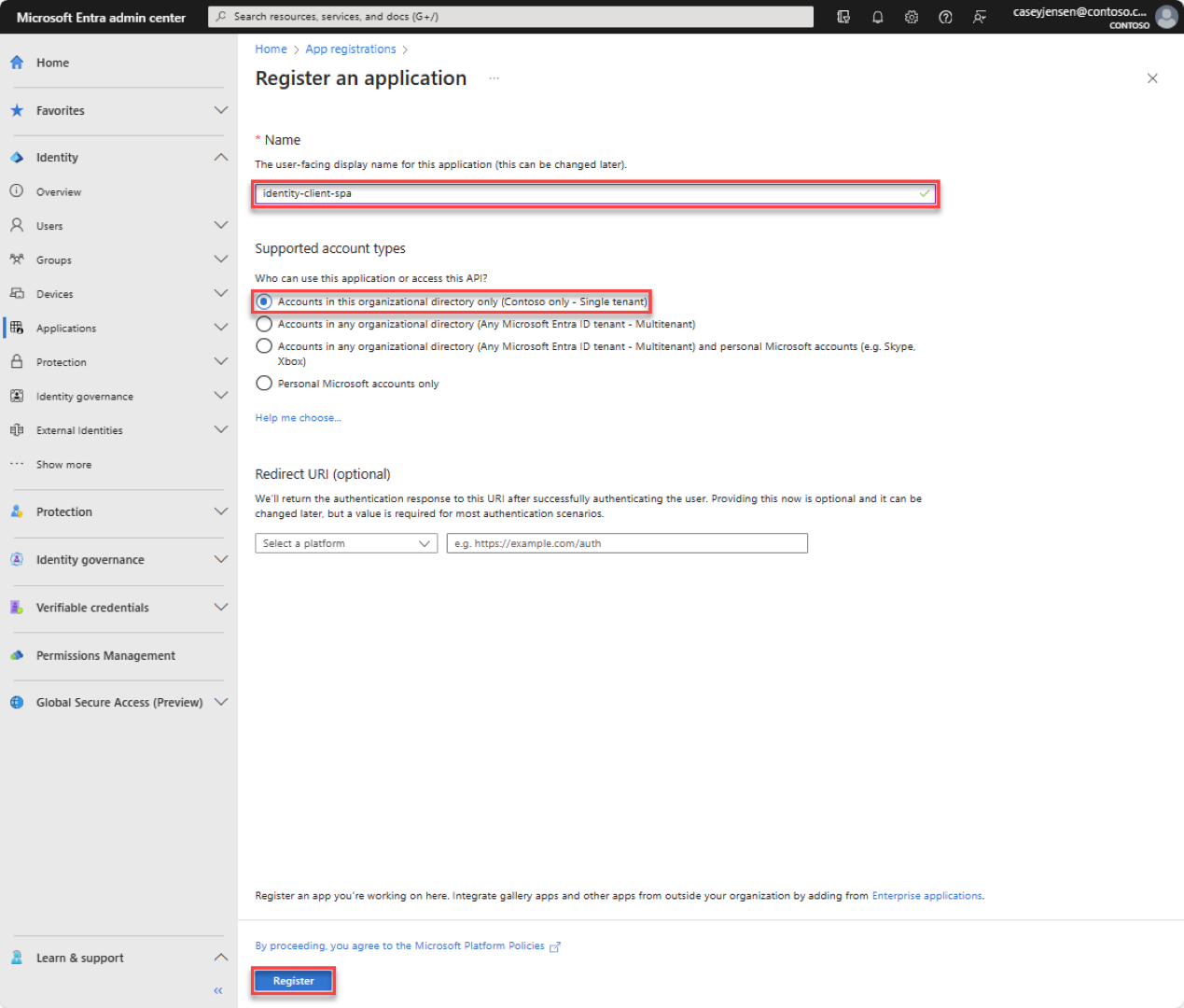
Введите имя приложения, например identity-client-spa.
Для параметра Поддерживаемые типы учетных записей выберите Учетные записи только в этом каталоге организации. Для получения сведений о различных типах учетных записей выберите параметр "Справка ".
Выберите Зарегистрировать.
Панель обзора приложения отображается при завершении регистрации. Запишите идентификатор каталога (клиента) и идентификатор приложения (клиента), которые будут использоваться в исходном коде приложения.
Примечание.
Поддерживаемые типы учетных записей можно изменить, ссылаясь на изменение учетных записей, поддерживаемых приложением.
Добавление URI перенаправления платформы
Чтобы указать тип приложения для регистрации приложения, выполните следующие действия.
- В разделе Управление выберите Проверка подлинности.
- На странице конфигураций платформы выберите "Добавить платформу" и выберите параметр SPA.
- Введите
http://localhost:3000URI перенаправления. - Нажмите кнопку "Настроить", чтобы сохранить изменения.
Клонирование или скачивание примера приложения
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitСкачайте файл .zip. Извлеките его в путь к файлу, где длина имени меньше 260 символов.
Настройка проекта
В интегрированной среде разработки откройте папку проекта ms-identity-docs-code-javascript, содержащую пример.
Откройте vanillajs-spa/App/public/authConfig.js и обновите следующие значения с информацией, записанной ранее в Центре администрирования.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://video2.skills-academy.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId— идентификатор приложения, который также называется клиентом. Замените текст в кавычках значением идентификатора приложения (клиента), записанного ранее.authority— центр — это URL-адрес, указывающий каталог, из который MSAL может запрашивать маркеры. Замените Enter_the_Tenant_Info_Here значением идентификатора каталога (клиента), записанного ранее.redirectUri— URI перенаправления приложения. При необходимости замените текст в кавычках URI перенаправления, записанный ранее.
Запуск приложения и вход
Запустите проект на веб-сервере с помощью Node.js:
Чтобы запустить сервер, выполните в каталоге проекта следующую команду.
npm install npm startСкопируйте URL-адрес, отображаемый
httpsв терминале, например,https://localhost:3000и вставьте его в браузер. Рекомендуется использовать частный или инкогнито браузерный сеанс.Выполните действия и введите необходимые сведения для входа с помощью учетной записи Майкрософт. Вы будете запрашивать адрес электронной почты, чтобы один раз секретный код можно отправить вам. Введите код при появлении запроса.
Приложение запрашивает разрешение на обслуживание доступа к данным, к ним предоставлен доступ, а также для входа и чтения профиля. Выберите Принять. На следующем снимке экрана показано, что вы вошли в приложение и получили доступ к сведениям о профиле из API Microsoft Graph.
Выход из приложения
- Найдите кнопку выхода в правом верхнем углу страницы и выберите ее.
- Вам будет предложено выбрать учетную запись для выхода. Выберите учетную запись, используемую для входа.
Появится сообщение, указывающее, что вы выполнили выход. Теперь вы можете закрыть окно браузера.
Связанный контент
Краткое руководство. Защита веб-API ASP.NET Core с помощью платформа удостоверений Майкрософт.
Узнайте больше, создав spa React, который входит в систему пользователей в следующей серии учебников с несколькими частью.