Изменение команд меню для визуального элемента отчета
Визуальные элементы в Power BI имеют меню, позволяющие пользователям приложения изменять способ их просмотра. Например, используя меню контекста
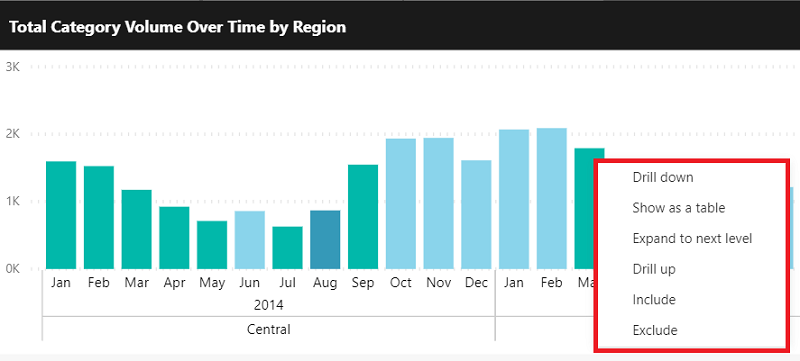
Откройте контекстное меню, щелкнув правой кнопкой мыши визуальный элемент или определенную точку данных в визуальном элементе.

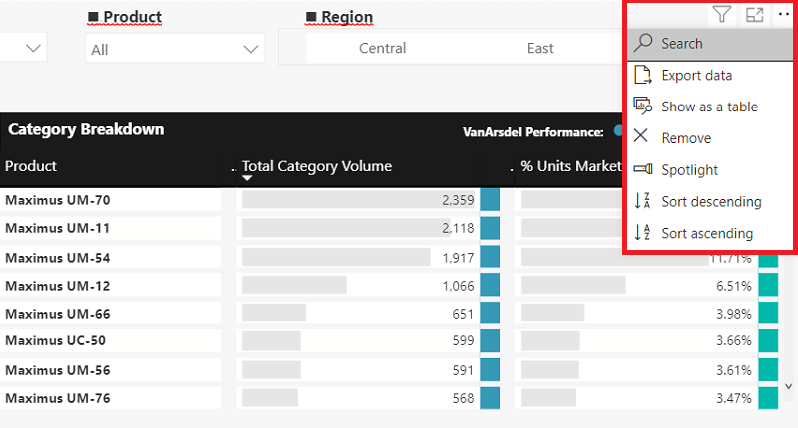
Откройте меню параметры, выбрав многоточие в правом верхнем углу визуального элемента.
Заметка
Если заголовок визуального элемента скрыт, многоточие не отображается.

Этот API позволяет расширить эти меню, чтобы добавить команды для пользователей и улучшить взаимодействие с приложением. Вы можете дополнительно настроить меню, скрывая или отключая действия. Например, можно скрыть встроенную команду Spotlight для меню параметров.
Изменение команд меню
Измените меню с помощью extensions для добавления команд и commands, чтобы изменить отображение встроенных команд.
Вы можете настроить API для работы с нагрузкой отчета (конфигурацией внедрения) или вызвать метод updateSettings отчета, чтобы обновить добавленные элементы после загрузки отчета. Дополнительные сведения см. в статье Настройка параметров отчета и скрытие или отображение визуальных заголовков.
Новые параметры меню применяются ко всем визуальным элементам отчета. Чтобы применить параметр к определенному визуальному элементу, используйте селекторов.
Расширение команд меню
Используйте следующие параметры для создания определения команды:
- имя — имя команды.
-
заголовок — заголовок команды. Это используется в качестве значения по умолчанию, если в
visualContextMenuиvisualOptionsMenuнет переопределения. - значок(необязательно) — изображение, которое вы хотите отобразить как значок. Значки поддерживаются только в меню параметров.
- расширения. Определите меню, которое расширяет команда. Команду можно добавить в визуальное контекстное меню, меню визуальных параметровили обоих. Также можно настроить свойства в каждом меню, например название меню или расположение значка.
Добавьте определение команды в массив команд в объект расширения, который передается в параметры отчета. Команды — это массив ICommandExtension внутри расширений, который имеет тип IExtensions.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
Для новой команды также следует обрабатывать событие commandTriggered. Это событие активируется специально для commandName.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Дополнительные сведения об обработке событий см. в разделе Обработка событий.
Значки являются необязательными. Если вы решили использовать его, его необходимо преобразовать в Base 64. Пример допустимого значка Base 64 см. в следующем коде.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
Следующий код является полным примером кода для добавления расширения команды меню.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
Установка расположения элемента меню
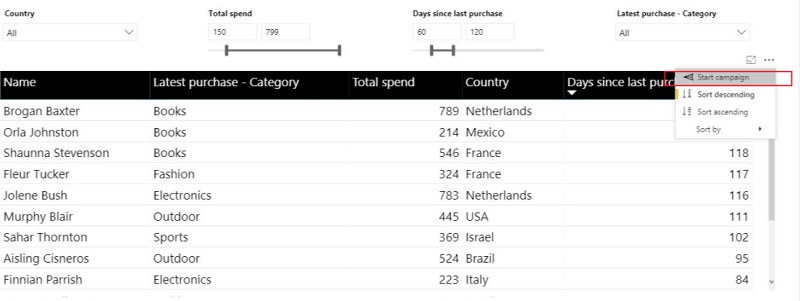
Команды добавляются в нижней части меню по умолчанию. Для негруппированных команд можно использовать свойство menuLocation, чтобы выбрать, помещается ли команда в верхней или нижней части меню.
Заметка
При добавлении нескольких расширений в верхней части меню в верхней части меню будет добавлено последнее расширение.

Например, следующий код позволяет задать расширение команды меню параметров в верхней части меню и команду контекстного меню в нижней части меню.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
Групповые команды в подменю
Вы можете создать подменю для группирования команд со следующими параметрами:
- имя — имя группы. Это уникальный идентификатор группы.
- заголовок — название, отображаемого в меню.
- menuLocation(необязательно) — выберите, размещается ли группа в верхней или нижней части меню.
Определение группы должно быть добавлено в массив групп, который является массивом IMenuGroupExtensionвнутри объекта extensions.

Если вы решили использовать значение расположения меню, Top разместит группу в верхней части меню во время добавления первой команды группы. Если оно не используется или при использовании значения Bottom, группа будет добавлена в нижней части меню во время добавления первой команды группы.
Чтобы добавить команду в группу, определенную в массиве групп, добавьте свойство groupName в команду.
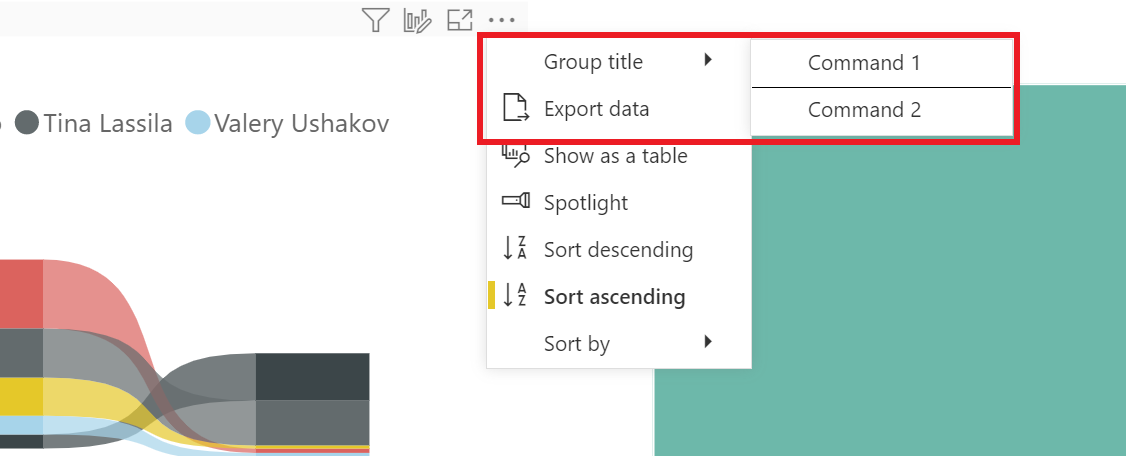
Приведенный ниже код представляет собой полный пример кода добавления подменю в меню параметров с двумя командами внутри него.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Настройка команд меню
Отображение встроенных команд имеет три режима отображения.
- включено . Команда отображается, если она доступна для визуального элемента.
- отключенные . Команда отображается, если она доступна для визуального элемента, но неактивна (пользователь не может выбрать команду).
- Скрытые — команда не отображается.
Доступные в настоящее время встроенные команды:
- копирования — копирование значений, выделения или визуального элемента. Доступно только в контекстном меню (визуальный элемент доступен только в режиме редактирования).
детализации . Используйтережим детализации. Доступно только в контекстном меню. - детализации. Используйте функцию детализации . Доступно только в контекстном меню.
- expandCollapse — развернуть или свернуть выбор, весь уровень или всю иерархию. Доступно только в контекстном меню.
- exportData — экспортируйте данные, используемые для создания визуализации. Доступно только в меню параметров.
- includeExclude — включить или исключить точки данных. Доступно только в контекстном меню.
- removeVisual — удаление визуального элемента. Доступно только в меню параметров в режиме редактирования.
- поиск — переключите параметр поиска для среза. Доступно только в режиме редактирования.
- seeData — отображение данных, которые использовались для создания визуализации (также называется Отображать как таблицу).
- сортировки — сортировка и выбор порядка сортировки значений по выбранному полю данных. Доступно только в меню параметров.
- в центре внимания — в центре внимания визуальный элемент. Доступно только в меню параметров.
- insightsAnalysis — отображение аналитических сведений о визуальном элементе. Доступно только в меню параметров.
- addComment — добавьте комментарий в визуальный элемент. Доступно только в меню параметров.
- groupVisualContainers — доступно только в контекстном меню в режиме редактирования.
- суммирование — отображение сводки визуализации. Доступно только в контекстном меню.
- clearSelection — доступно только в контекстном меню.
Чтобы настроить встроенные команды, определите и передайте объект команды в параметрах конфигурации внедрения. Команды — это массив ICommandsSettings.
let embedConfig = {
...
settings: {
commands: [...]
}
};
Приведенный ниже код является полным примером кода для добавления встроенных команд.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);