Руководство по Сетке 201. Загрузка локального не общего HTML-файла в WebSlate
Теперь, когда вы все настроили и получили возможность попробовать проект, давайте перейдем к веб-содержимому скриптов в WebSlates! WebSlate — это в основном большой интерактивный экран. Его можно использовать для просмотра панелей мониторинга, веб-страниц, фотографий и видео или взаимодействия с картами, диаграммами и данными. На станции 1 мы загрузим локальный не общий HTML-файл в WebSlate.
Добавление WebSlate в сцену
Откройте сцену Начальной точки .
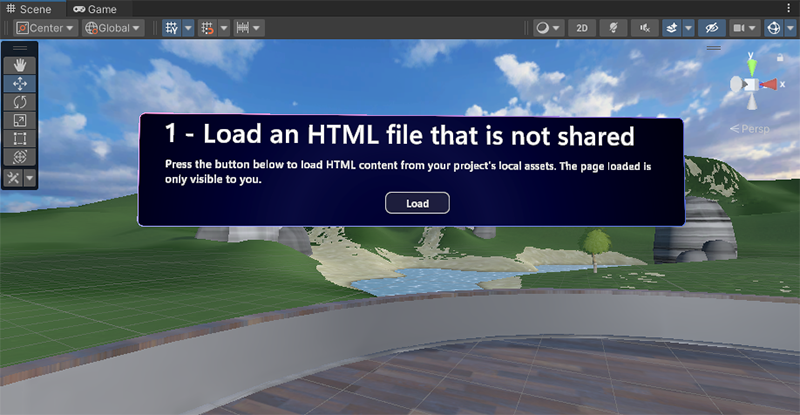
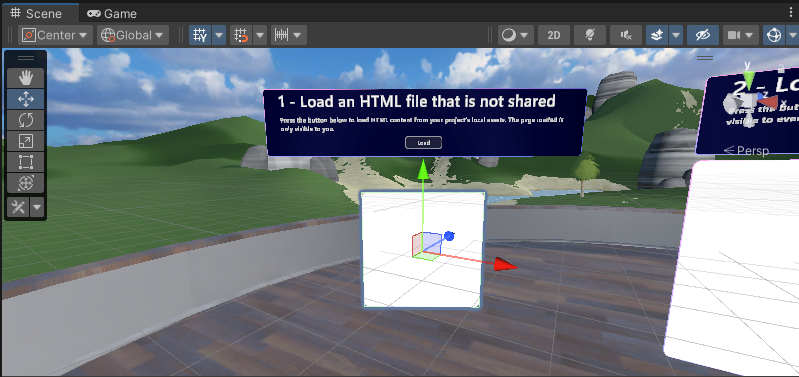
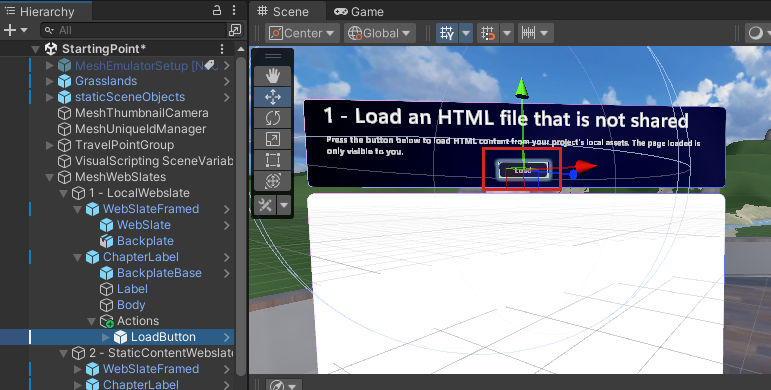
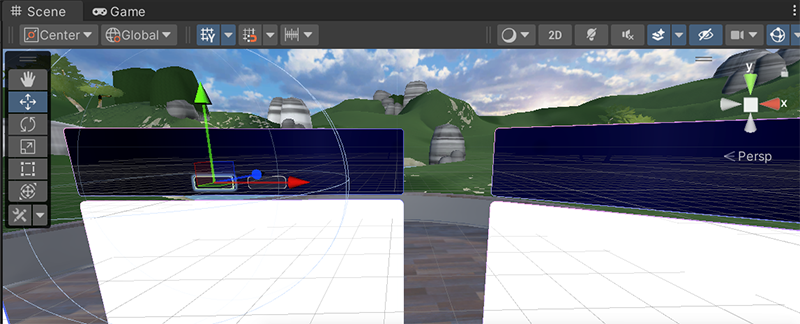
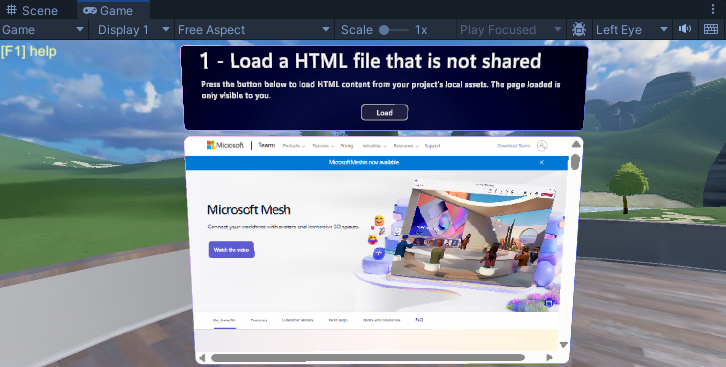
В окне сцены убедитесь, что вы размещены, чтобы вы находились перед станцией 1 и смотрели на станцию 1, на фото ниже.

На станции уже есть объект, имеющий некоторый описательный текст и кнопку Load . Мы завершим станцию, добавив webSlate под кнопкой, а затем обновим график скрипта, подключенный к кнопке "Загрузка ", чтобы когда пользователь нажимал кнопку, не общий HTML-файл загружается в WebSlate.
Все приложения WebSlates, с которыми мы добавим и /или с которыми работаем, содержатся в иерархии MeshWebSlates GameObject.

При необходимости свернуть объект staticSceneObjects в иерархии.
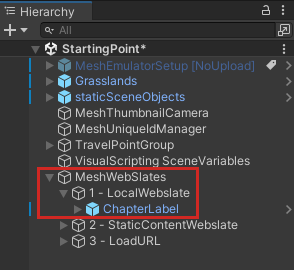
Разверните MeshWebSlates, а затем разверните дочерний объект с именем 1 — LocalWebslate.

В окне проекта найдите предварительно подготовленный объект WebSlateFramed. Убедитесь, что выбраны все или в пакетах для фильтра поиска.

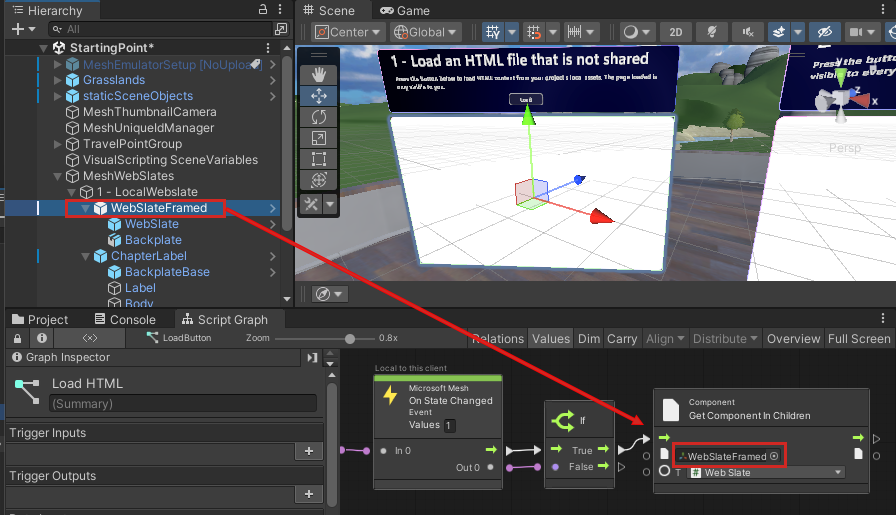
Перетащите webSlateFramed из окна проекта, а затем в иерархии удалите его в пространстве между 2 — LocalWebslate и ChapterLabel, чтобы он был первым дочерним объектом 2 — LocalWebSlate.

Примечание. У вас есть два варианта при выборе префаба WebSlate: WebSlate, который является простым дизайном без дополнительных компонентов, и WebSlateFramed, который имеет стилизованный кадр и дополнительные функции.
Наш WebSlate теперь находится на сцене, но он не имеет размера или позиции, которую мы хотим.

Давайте изменим это.
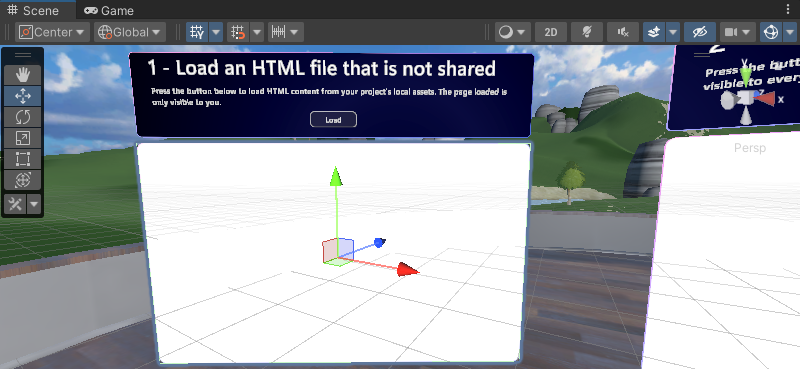
В иерархии убедитесь, что выбран webSlateFramed, а затем в инспекторе обновите значения масштабирования в компоненте преобразования следующим образом:
Масштаб: X = 2,5, Y = 1,5, Z = 1
Это гораздо лучше!

Изменение URL-адреса webSlate
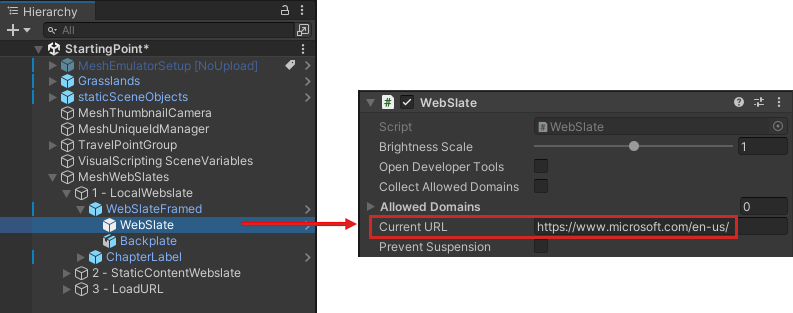
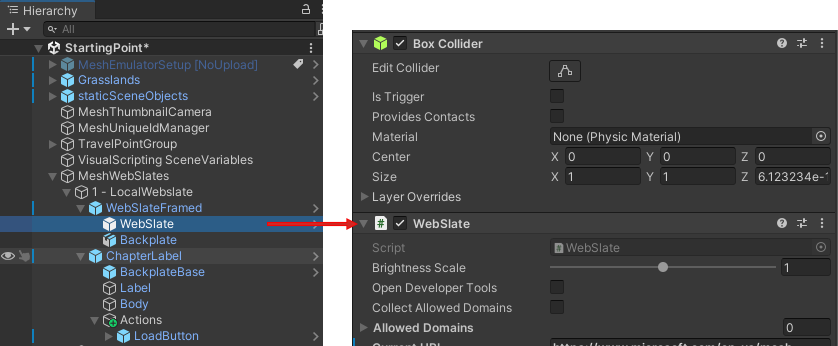
В иерархии разверните префаб webSlateFramed.
Выберите дочерний объект WebSlateFramed с именем WebSlate.
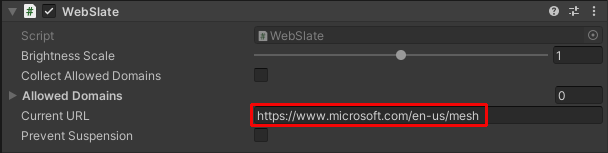
В инспекторе перейдите к компоненту WebSlate и обратите внимание, что свойство Current URL-адреса установлено на домашнюю страницу для всех корпораций Майкрософт.

Давайте изменим URL-адрес, чтобы он указывает на домашнюю страницу для Microsoft Mesh.
Добавьте "сетка" в конец URL-адреса в текстовом поле "Текущий URL-адрес ".

Открытие скрипта кнопки
В иерархии разверните раздел ChapterLabel, а затем разверните "Действия", а затем выберите LoadButton.

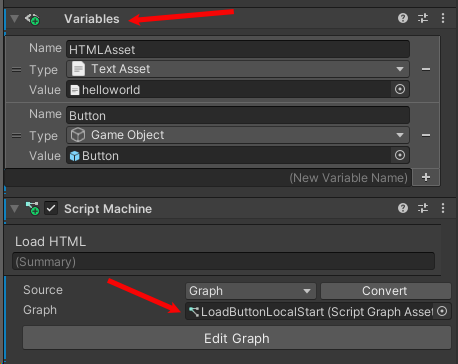
В инспекторе видно, что LoadButton имеет компонент "Компьютер скрипта", содержащий внедренный скрипт с именем Load HTML, и переменную, которую мы будем использовать в скрипте.

Совет
Свойство Source для скрипта имеет два варианта: Graph и Embed. У каждого есть преимущества и недостатки; Дополнительные сведения о них см. в статье "Компьютер сценариев Unity". Мы используем здесь параметр внедрения, так как, помимо прочего, вы можете напрямую ссылаться на узлы сцены, не делая промежуточные переменные объекта.
В компоненте "Компьютер скрипта" нажмите кнопку "Изменить граф ".
Припаркуйте окно графа скриптов рядом с вкладками "Проект" и "Консоль". Щелкните вкладку, чтобы просмотреть его содержимое.

Совет. Если требуется больше места в окне графа скриптов, можно нажать ее трехточие, а затем выбрать "Развернуть" или нажать кнопку "Полный экран " в правом верхнем углу окна.
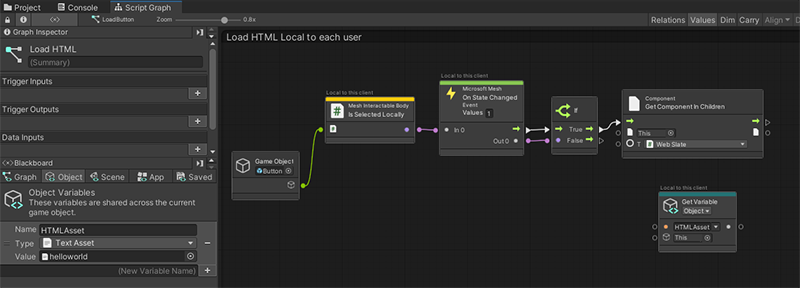
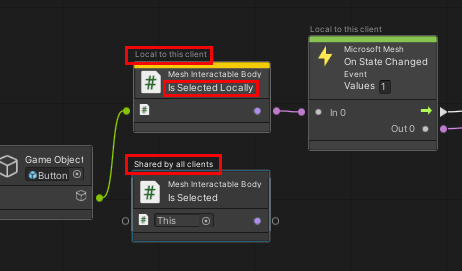
Важно. Обратите внимание, что второй узел в скрипте называется текстом, взаимодействующим с сеткой: выбран локально. Существует два доступных узла "Взаимодействуемый текст сетки"; эти узлы позволяют использовать взаимодействуемые сетки с визуальными скриптами , например с событиями взаимодействия или изменять неуловимое целевое преобразование с помощью визуального скрипта. Если вы хотите, чтобы только пользователь, активировав событие, используйте узел, который говорит "Выбран локально". Если вы хотите , чтобы все участники в событии были в нем, выберите узел, который просто говорит "Выбран". См. различия в изображении ниже. Текст над каждым узлом поможет подтвердить поведение.
 .
.
В текущем сценарии мы используем узел с параметром "Выбран локально". Это означает, что когда участник нажимает кнопку "Загрузить", только они увидят новую HTML-страницу, которая загружается в подключенный WebSlate.
Получение HTML-страницы
Граф скриптов уже запущен. Мы завершим задачи, необходимые для включения кнопки загрузки на станции 1 для загрузки HTML-страницы.
Первое, что необходимо сделать, — получить доступ к компоненту WebSlate, подключенному к объекту WebSlate.

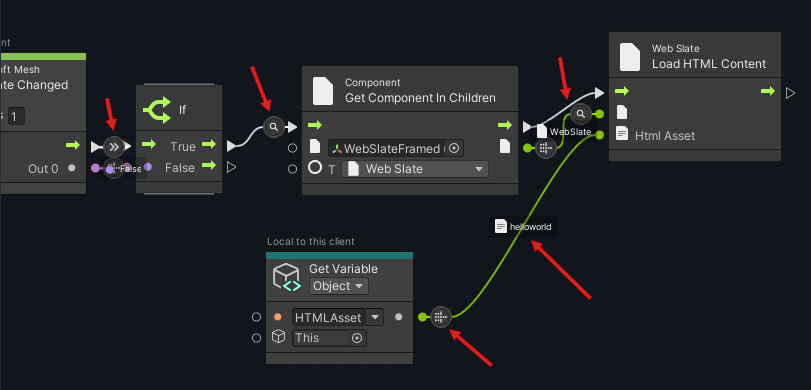
У нас есть узел в графе скриптов, настроенный для этого компонента-Get в дочерних элементах ...
Перетащите объект WebSlateFramed из иерархии , а затем удалите его в первом поле в узле Get Component in Children .

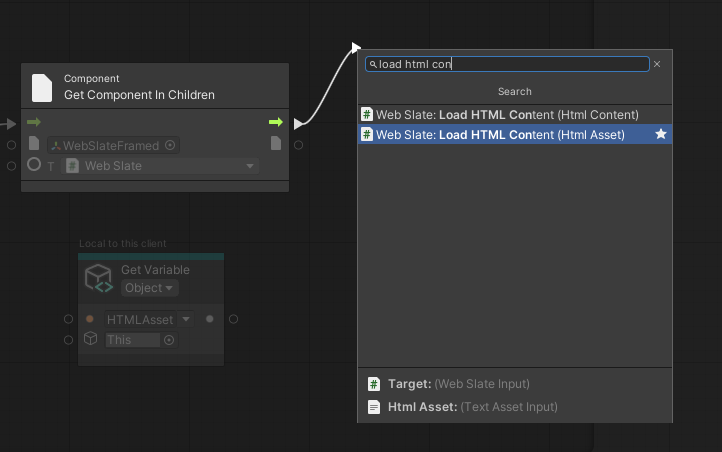
Щелкните порт вывода элемента управления для узла Get Component in Children , а затем перетащите его вправо. Откроется нечеткий поиск. ПРЕДУПРЕЖДЕНИЕ. После открытия нечеткого средства поиска не нажимайте нигде за пределами интерфейса Unity. Это закрывает нечеткий поиск и приводит к непредсказуемому поведению в графе скриптов.
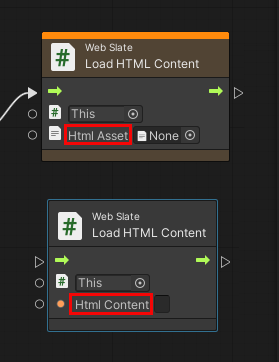
В нечетком поиске найдите "Веб-Slate: Загрузить HTML-содержимое (HTML-ресурс)", а затем выберите его. Обратите внимание , что есть два узла с очень похожими именами.

Вы хотите, чтобы он говорил html-ресурс, а не html-содержимое.

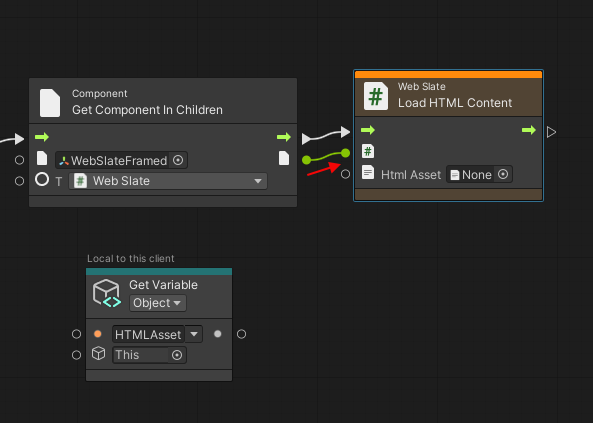
Перетащите соединитель из порта вывода данных узла Get Component in Children, а затем подключите его к порту ввода данных узла загрузки HTML-содержимого.

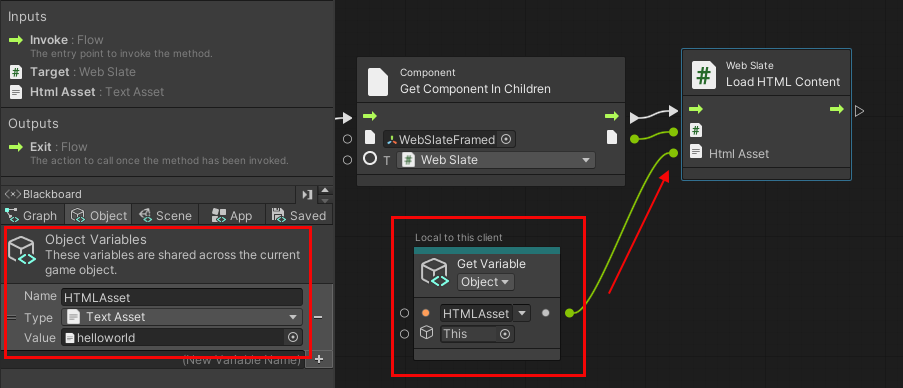
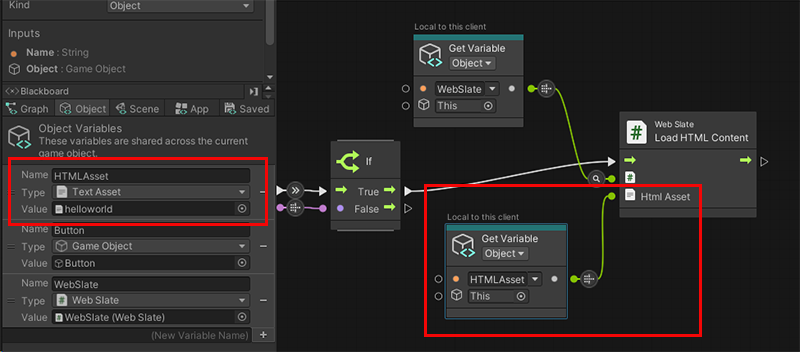
У нас уже есть веб-страница, которую мы хотим загрузить в узле get Variable в графе скрипта. Перетащите соединитель из порта вывода данных узла Get Variable , а затем подключите его к порту ввода данных узла содержимого HTML .

Проверка результатов своих действий
Сохраните проект в Unity.
ПРЕДУПРЕЖДЕНИЕ. В настоящее время в проекте возникает ошибка, при которой сохранение может привести к исчезновению текста в текстовых полях сведений.

Текст снова появится при вводе режима воспроизведения. Помните об этом, так как вы работаете через другие станции.
Нажмите кнопку "Воспроизведение редактора Unity".
Поместите себя перед станцией 1 и обратите внимание, что WebSlate отображает домашнюю страницу Microsoft Mesh.

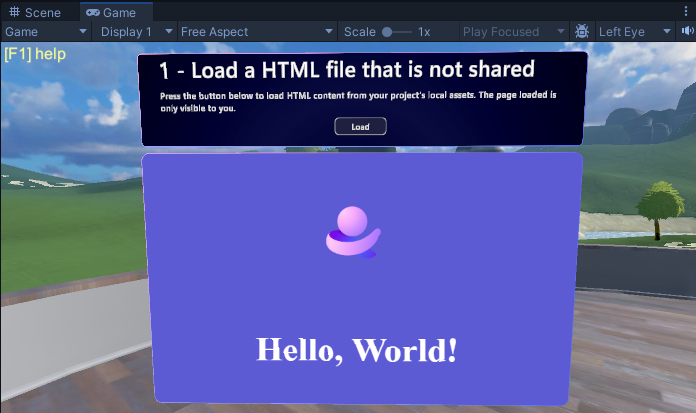
Нажмите кнопку Загрузить . WebSlate загружает и отображает страницу из переменной, подключенной на графе Scrip, которая говорит "Hello World".

Эта страница поступает из переменной HTMLAsset в графе скрипта кнопки.

СОВЕТ. Чтобы получить дополнительные сведения о том, как работает скрипт, просмотрите его в графе скриптов при нажатии кнопки "Загрузить ". Соединители между узлами отображают информационные советы и анимации.

По завершении нажмите кнопку "Редактор Unity Play", чтобы выйти из режима воспроизведения.