Руководство по Сетке 201. Загрузка URL-адреса из трехмерного ресурса
В этой главе мы переместимся на станцию 3 и рассмотрим способ загрузки данных из Интернета в WebSlate. В сцене, представляющей планету Земля, есть трехмерный gameObject; Мы будем называть его "глобусом". Мы обновим скрипт, чтобы, когда участник в вашем интерфейсе щелкает земной шар, широта и долгота выбранного расположения фиксируются, и эти координаты включаются в URL-адрес Карты Bing в качестве параметров. HTTP-запрос выполняется с помощью этого URL-адреса; Карты Bing предоставляют карту выбранной области и отправляет ее в близлежащий WebSlate.

Попробуйте проект
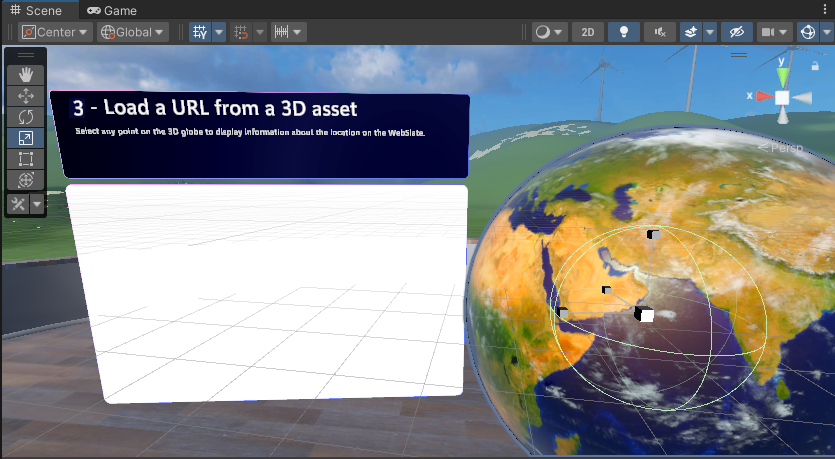
Настройте свое представление, чтобы вы находились непосредственно перед станцией 3 и смотрели на станцию 3.

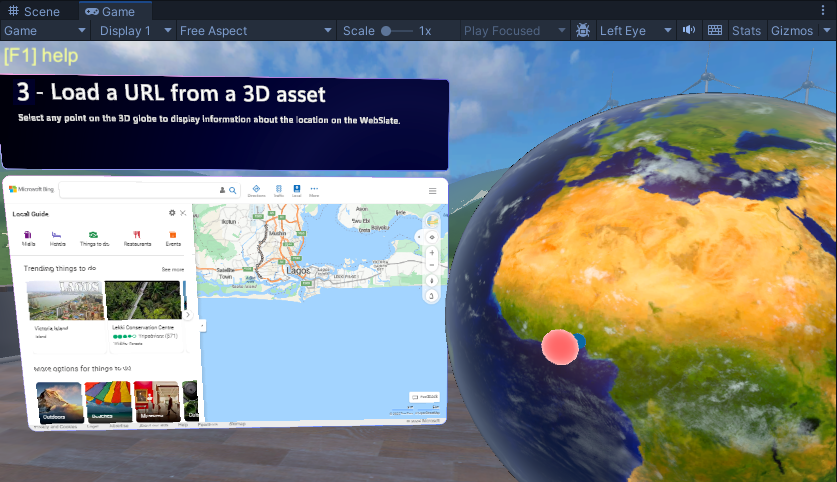
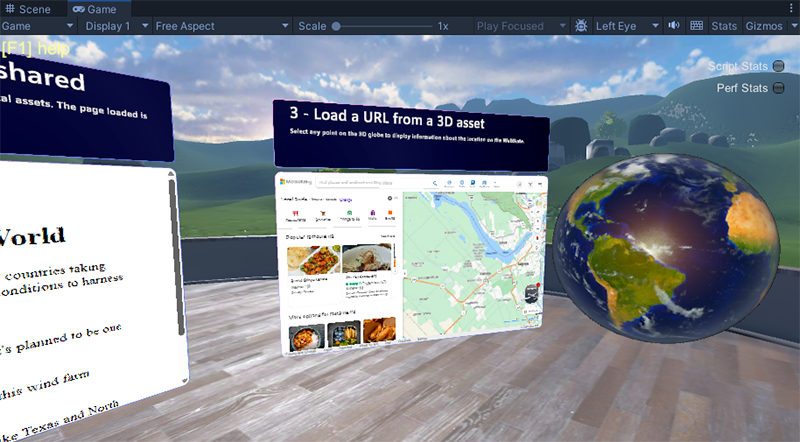
Как видите, в сцене уже есть WebSlate с некоторым информационным текстом над ним, а также земной шар. Давайте запустите проект и посмотрим, что произойдет.
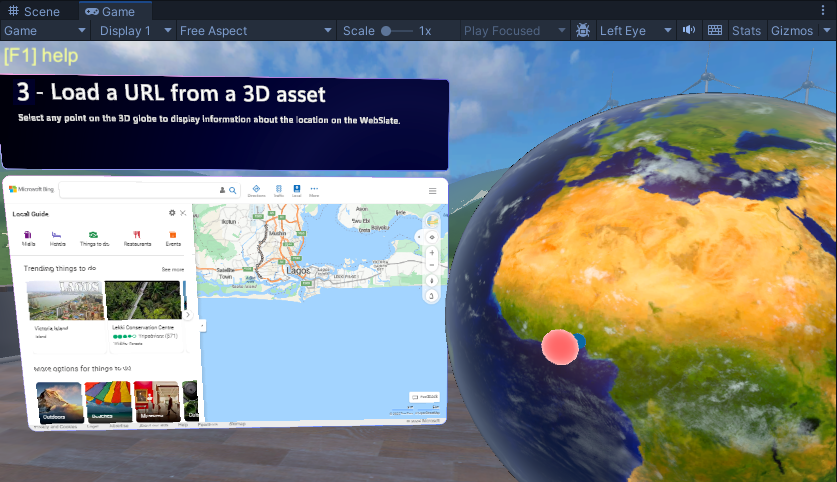
Нажмите кнопку воспроизведения редактора Unity. WebSlate отображает веб-сайт "Карты Bing".

Щелкните несколько разных мест на объекте Земли . Обратите внимание, что независимо от того, где вы щелкаете, WebSlate продолжает отображать ту же страницу "Карты Bing". Мы хотим изменить это так, чтобы при щелчке объекта Земли географические области, которую вы щелкнули в WebSlate. Мы добавим узел в скрипт, который выполняет это за несколько минут, но до этого мы рассмотрим сценарии.
Нажмите кнопку "Воспроизвести" редактора Unity, чтобы выйти из режима воспроизведения.
Изучение скрипта Земли
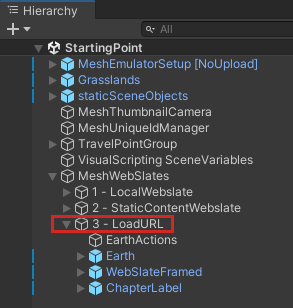
В иерархии свернуть GameObject с именем 2 — StaticContentWebslate.
Разверните 3 — LoadURL и обратите внимание, что у него есть дочерние объекты с именем EarthActions и Earth.

Каждый из этих объектов имеет компьютер скрипта, подключенный к источнику, равный Graph.

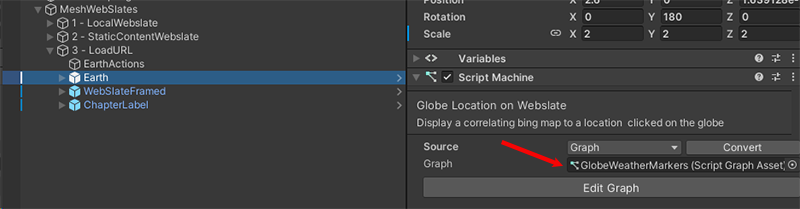
Выберите Объект GameObject Земли. Его граф скриптов отображается в окне "Граф скриптов ".
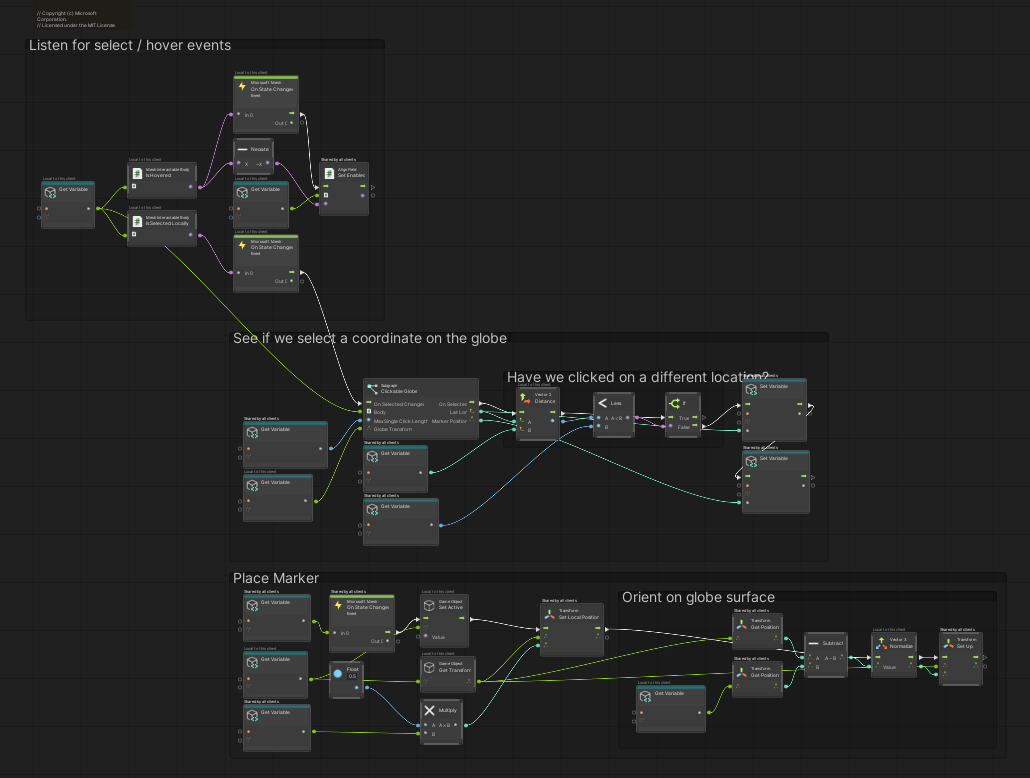
Граф скриптов с именем "Глобус" в Webslate предназначен для обнаружения щелчка по всему миру и точного географического расположения этого щелчка (широты и долготы), чтобы карта этой области отображалась в WebSlate.

Как видите, в этом графе скрипта происходит многое. Нам не нужно вносить в него какие-либо изменения, но если вы любопытны, вы можете занять некоторое время здесь, чтобы изучить граф и получить лучшее представление о том, как работает объект Земли .
Изучение скрипта EarthActions
Этот сценарий предназначен для обновления.
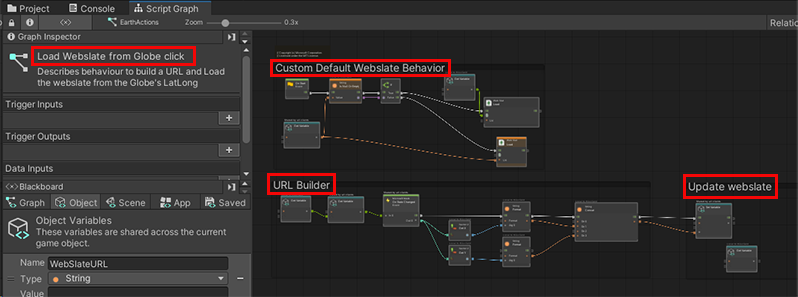
В иерархии выберите объект EarthActions GameObject. Его граф скриптов отображается в окне "Граф скриптов ".
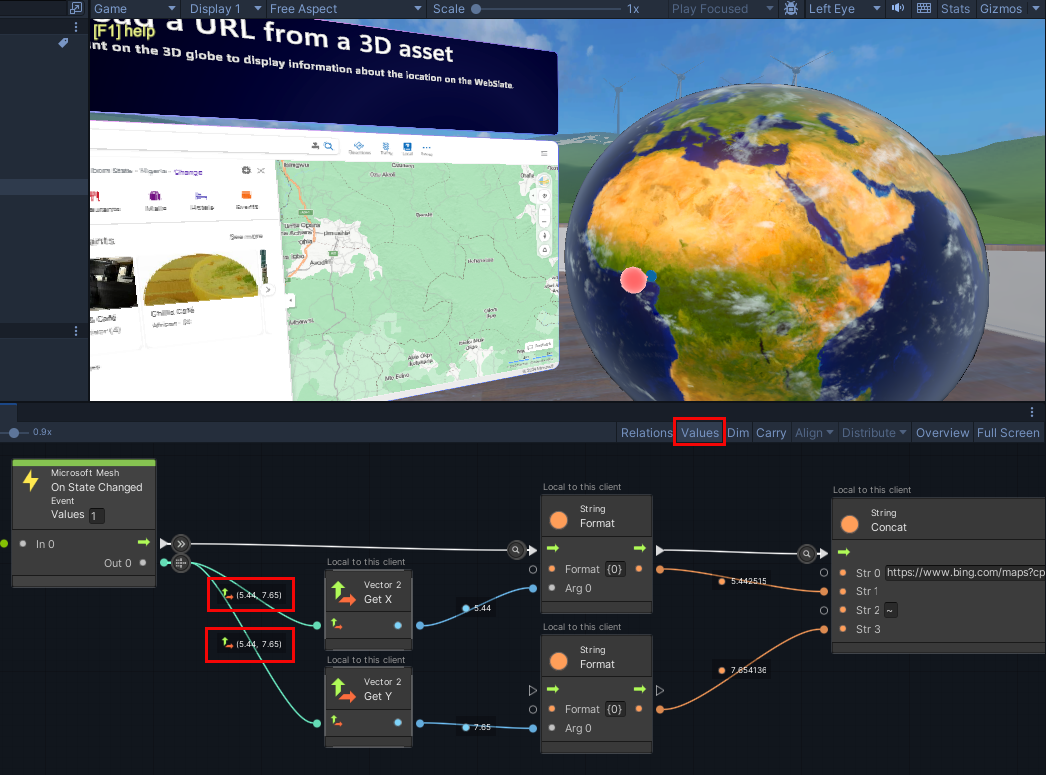
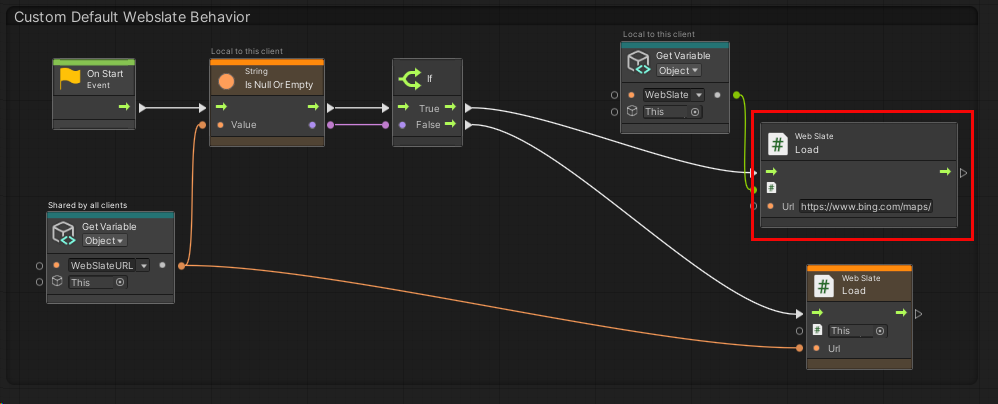
Этот граф скрипта называется Load Webslate from Globe click и содержит три группы: Custom Default Webslate Behavior and URL Builder и Update Webslate.

Первая группа содержит узел с именем Web Slate: загружается со значением URL-адреса карт Bing.

Сейчас все настраивается так, чтобы каждый раз, когда вы щелкаете объект Earth , этот URL-адрес загружается в WebSlate.
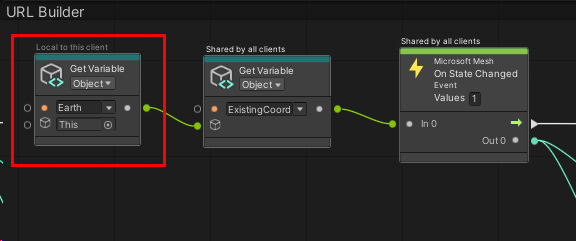
В группе построитель URL-адресов первый узел Get Variable: Object загружает переменную, содержащую координату, щелкнув объект Earth.

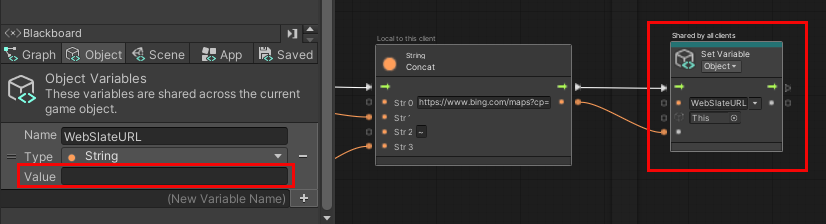
Следующие несколько узлов после Microsoft Mesh: на узле "Изменено состояние" принимается эта координата, преобразуется в строку и присоединяет его в качестве параметра к концу URL-адреса карт Bing в строке : узел Concat .

Узел set Variable инициализирует переменную WebSlateURL с URL-адресом.

Теперь мы просто должны убедиться, что этот URL-адрес (естественно, изменяется каждый раз, когда Земля щелкается) загружается в WebSlate.
Обновление скрипта EarthActions
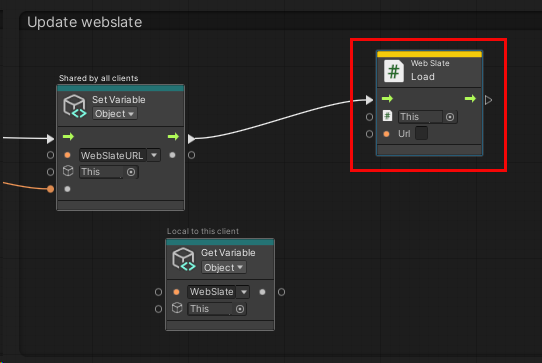
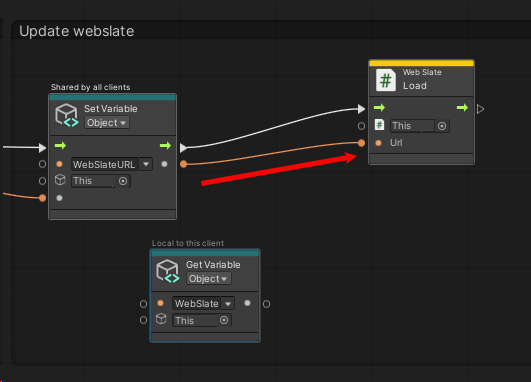
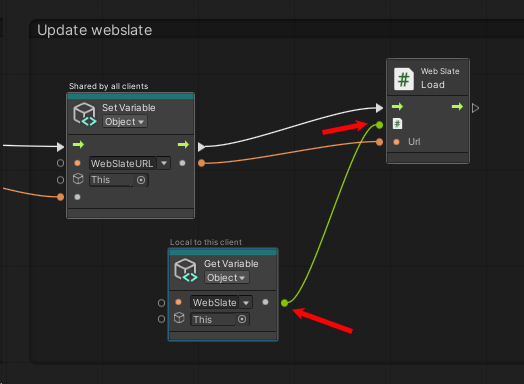
Перетащите соединитель из порта вывода элемента управления в узле Set Variable: Object node, а затем создайте новый веб-slate: load node. (В нечетком поиске выполните поиск Веб-лист: загрузка (URL-адрес)).)

Перетащите соединитель из порта вывода данных узла Set Variable: узел объекта с переменной WebSlateURL, а затем подключите его к порту ввода данных URL-адреса веб-Slate: Load node.

Перетащите соединитель из порта вывода данных узла Set Variable: узел объекта с переменной WebSlate, а затем подключите его к первому порту ввода данных веб-Slate: load node.

Проверка результатов своих действий
Сохраните проект, а затем нажмите кнопку редактора Unity Play.
Убедитесь, что вы находитесь перед станцией 3.
Щелкните различные места в объекте Земли . Как отмечалось ранее, при каждом щелчке по широте и долготе выбранного расположения фиксируются, и эти координаты включаются в URL-адрес карт Bing в качестве параметров. HTTP-запрос выполняется с помощью этого URL-адреса; Карты Bing предоставляют карту выбранной области и отправляет ее в близлежащий WebSlate.

Примечания
WebSlate является интерактивным внутри события. Участник может щелкнуть кнопки +/-, чтобы увеличить или уменьшить масштаб, или перетащить карту, чтобы изменить ее положение или щелкнуть ссылки. Обратите внимание, что другие участники в интерфейсе не увидят этих изменений; Они увидят обновление только при повторном щелчке земного шара.
Если включить функцию "Значения " в окне "Граф скриптов", а затем просмотреть сценарий по мере щелчка по всему миру, можно увидеть широту и долготу выбранного расположения, вытекающего из соединителей из Сетки Майкрософт: на узле "Изменено состояние".