Изменение стилей и параметров шрифтов CSS в области Стили

Чтобы упростить работу с типографикой, в области Стили теперь доступен визуальный Редактор Шрифт. Используя Редактор шрифта, вы можете изменить параметры шрифта, и изменения отрисовываются сразу же в браузере без глубоких знаний о CSS. > На вкладке >Стили элемента Значок Редактор шрифта открывает Редактор Шрифт, состоящий из двух частей:
- Селектор семейства шрифтов .
- Редактор свойств CSS .
Типография в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют рекомендациям корпоративной фирменной символики, а содержимое отображается должным образом на различных устройствах. Текст должен быть простым для чтения с использованием размера и высоты строк. Пользователи могут изменять размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует указать резервные варианты шрифтов.
CSS обеспечивает лучшую поддержку типографии в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строк и другими типографическими функциями.
В настоящее время функция Включить новый редактор шрифтов на вкладке Стили является экспериментальной, и ее необходимо включить для средств разработчика Microsoft Edge.
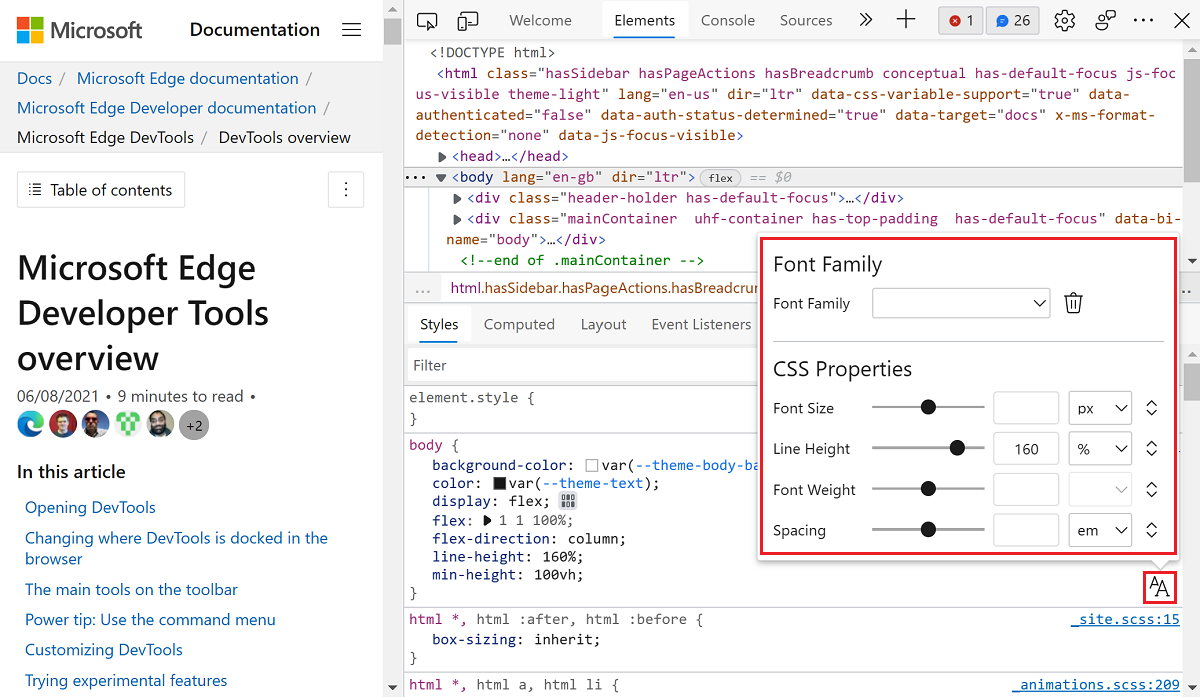
Любой CSS на панели Стили(определения шрифтов или встроенные стили) имеет значок Редактор шрифта. Чтобы открыть визуальный Редактор Шрифт, щелкните значок Редактор шрифта.
![]()
В верхней части области Стили откроется Редактор Шрифт:

Все поля в визуальном Редактор Шрифт заполняются значениями в CSS на панели Стили. Например, в области Стилиline-height для определения задано значение 160% , поэтому в текстовом поле высоты строки отображается 160значение , а в раскрывающемся списке единиц — %. Кроме того, ползунок автоматически задается в соответствии со значениями текстового поля.
Селектор семейства шрифтов
Селектор семейства шрифтов — это верхняя часть визуального Редактор шрифта. Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте селектор "Семейство шрифтов ". Вы можете выбрать main и резервные шрифты для каждого правила CSS.
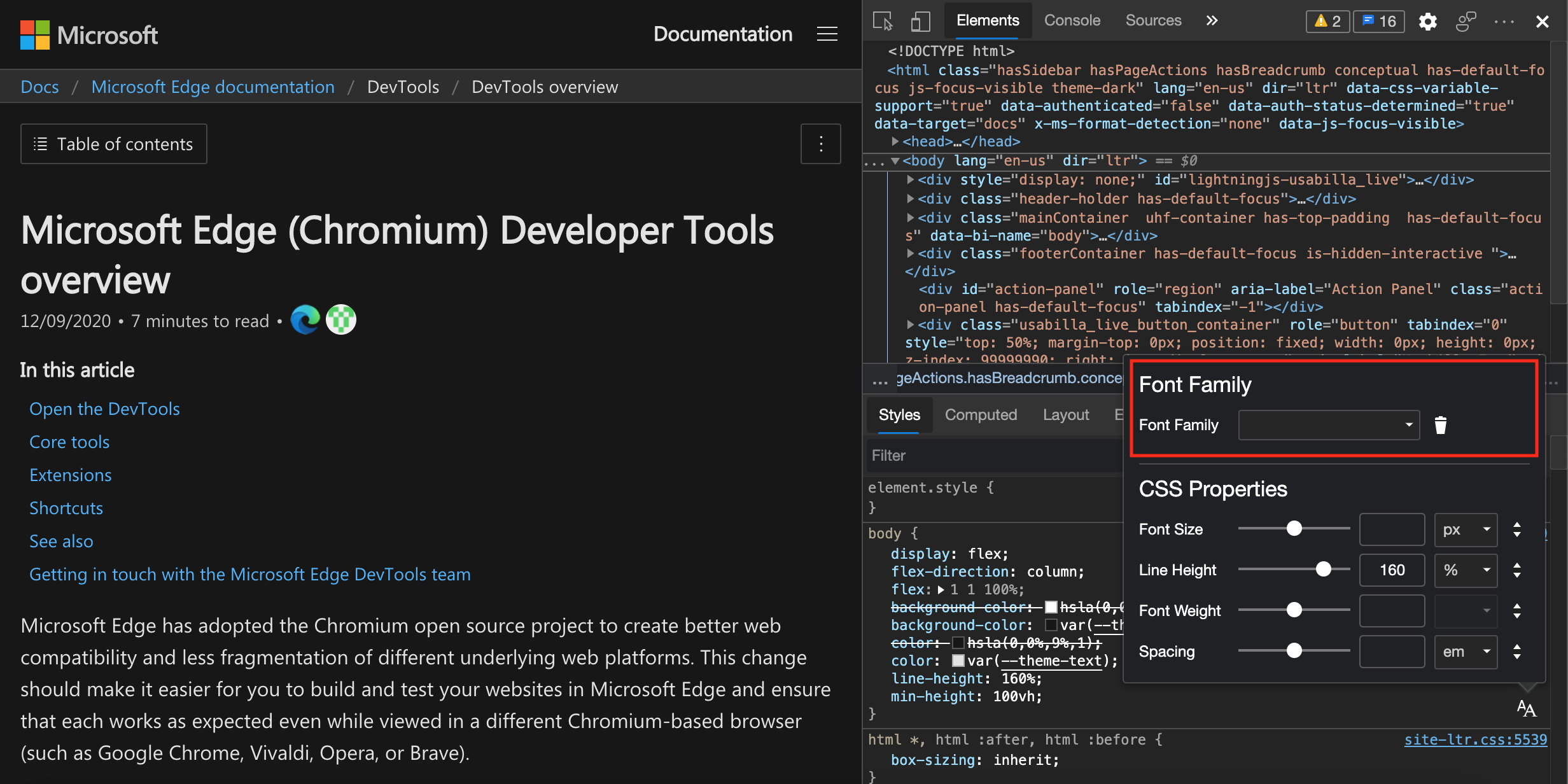
Шрифт Редактор открыть в верхней части панели Стили с выделенным селектором "Семейство шрифтов":

Выберите шрифт в раскрывающемся списке Семейство шрифтов . Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые доступны в таблице стилей на панели Стили .
- Системные шрифты, которые доступны в текущей операционной системе.
-
Универсальные семейства шрифтов, например
serifилиsans-serif. -
Глобальные значения, такие как
inherit,initialиunset.
Шрифт Редактор открыть в верхней части панели Стили с выделенным селектором "Семейство шрифтов":

После выбора шрифта отображается другое раскрывающееся меню, в котором можно выбрать резервные шрифты. Вы можете выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок Удалить семейство шрифтов .
Примечание.
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервного меню.
Редактор свойств CSS
Вы можете изменить свойства шрифта CSS в нижней части Редактор визуального шрифта. Размер шрифта, высоту строки, вес шрифта и интервал между буквами можно изменить с помощью любого элемента управления пользовательского интерфейса. Изменения применяются немедленно в браузере.
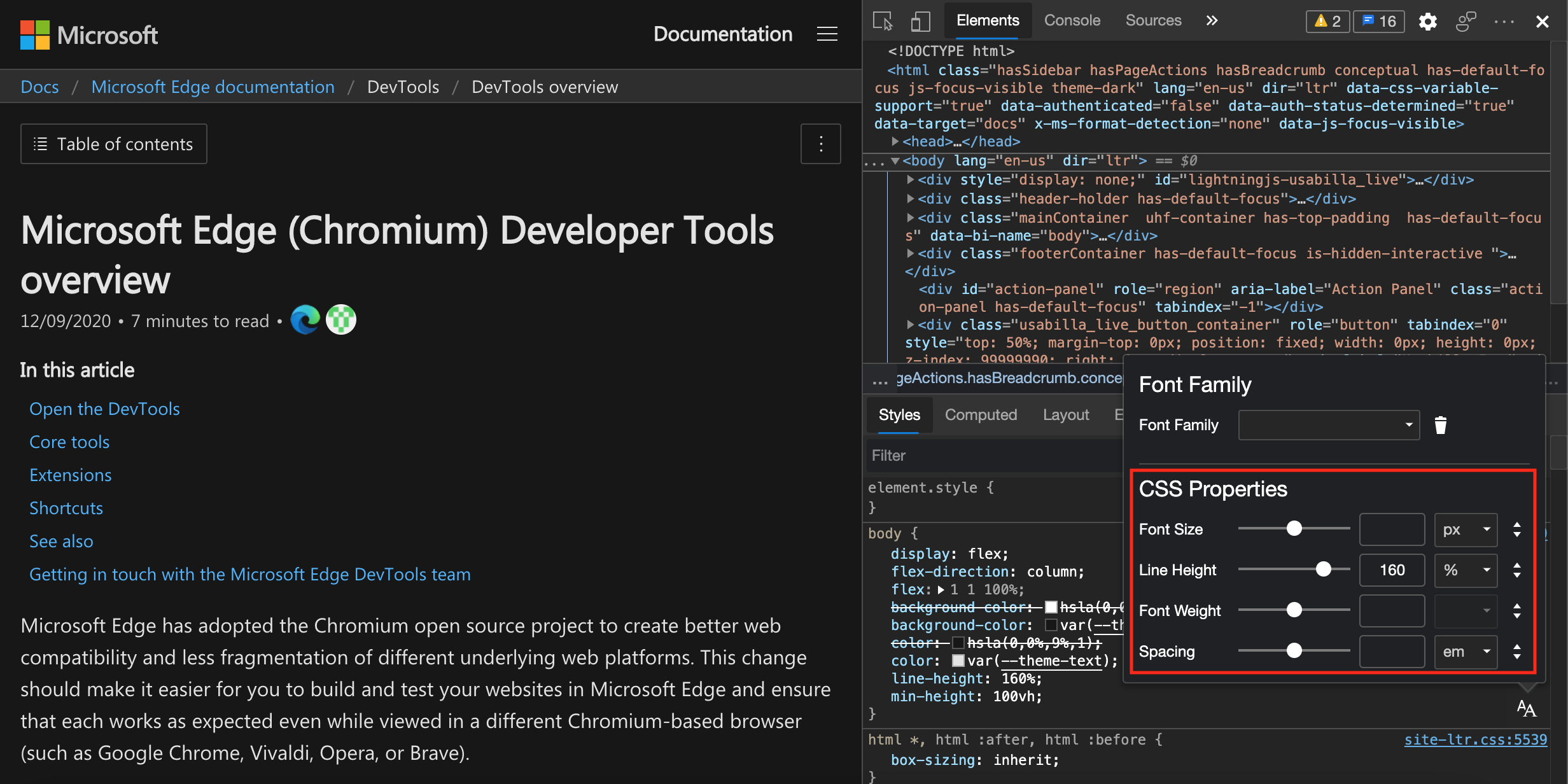
В верхней части области Стили откроется Редактор Шрифт с выделенными свойствами CSS:

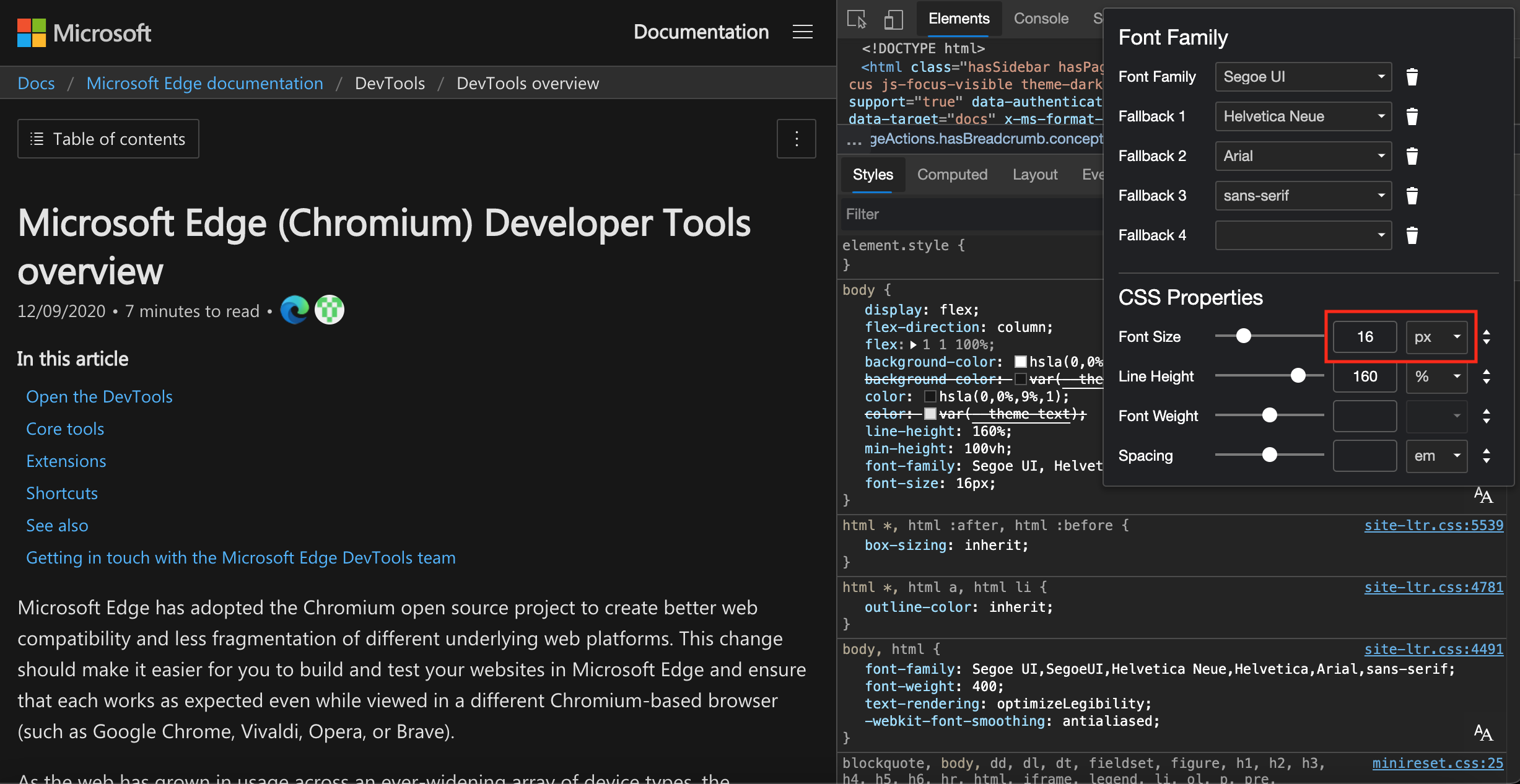
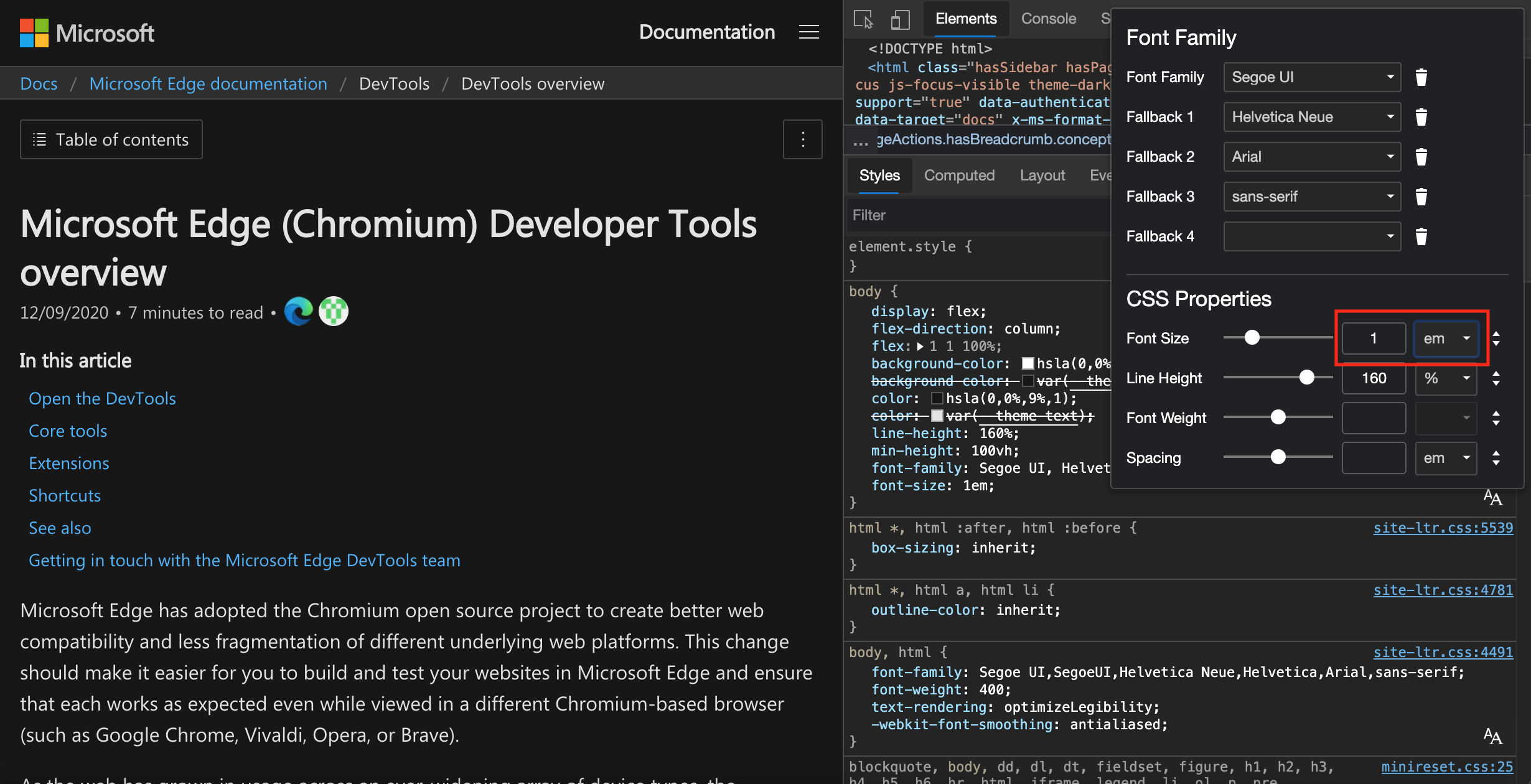
Вы также можете преобразовать единицы CSS с помощью визуального Редактор шрифта. Например, инструмент можно использовать в правиле CSS, где ползунок Размер шрифта изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц измерения и выберите значение em. Отображаемый 1 em объект равен 16 pixels.
Изменение размера шрифта на 16 pixels:

Открытие раскрывающегося списка единиц измерения для преобразования в em:

Раскрывающийся список единиц содержит все доступные числовые единицы CSS. Размер шрифта, высота строки, вес шрифта и интервалы используют разные единицы. Когда текстовые поля имеют фокус, можно нажать клавиши arrow up и , arrow down чтобы точно настроить параметры. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и arrow down .
Редактор свойств CSS также содержит предустановленные ключевые слова. Чтобы использовать предустановленные ключевые слова, щелкните Toggle Input Type значок справа. Пользовательский интерфейс изменится, и отобразится раскрывающийся список предустановленных ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с ползунком и другими элементами Toggle Input Type управления пользовательского интерфейса, щелкните значок еще раз.
Открытие предустановленного интерфейса ключевое слово:
