Новые возможности средств разработки (Microsoft Edge 83)
В соответствии с обновленным расписанием Chromium мы корректируем расписание для предстоящих выпусков Microsoft Edge и отменяем выпуск Microsoft Edge 82. Дополнительные сведения см. в записи блога .
Чтобы проверка последние возможности Microsoft Edge DevTools и расширения Microsoft Edge DevTools для Microsoft Visual Studio Code и Visual Studio, ознакомьтесь с этими объявлениями.
Чтобы оставаться в курсе событий и получать последние возможности DevTools, скачайте предварительную версию Microsoft Edge для участников программы предварительной оценки. Независимо от того, используете ли вы Windows, Linux или macOS, рассмотрите возможность использования Canary (или другого канала предварительной версии) в качестве браузера разработки по умолчанию. Бета-версии, версии Dev и Canary Microsoft Edge выполняются как отдельные приложения, параллельно с стабильной выпущенной версией Microsoft Edge. См . статью Каналы предварительной оценки Microsoft Edge.
Чтобы узнать последние объявления, следите за новостями команды Microsoft Edge в Twitter. Чтобы сообщить о проблеме с DevTools или запросить новую функцию, отправьте сообщение о проблеме в репозиторий MicrosoftEdge/DevTools .
Объявления от команды разработчиков Microsoft Edge
Удаленная отладка Microsoft Edge на устройствах Windows 10 или более поздних версий
Приложение Remote Tools for Microsoft Edge (бета-версия) теперь доступно в Microsoft Store. Это приложение расширяет портал устройств Windows. Вы можете подключиться из Microsoft Edge, работающей на компьютере разработки, к удаленному устройству Windows 10 или более поздней версии и отобразить список целевых объектов. Этот список целевых объектов включает все вкладки в Microsoft Edge и PWA , открытые на устройстве Windows. Используйте Средства разработки на компьютере разработки для целевого объекта, работающего на удаленном устройстве Windows.

Ознакомьтесь с нашим руководством по настройке устройства Windows 10 и компьютера разработки для удаленной отладки: Удаленная отладка устройств Windows.
Сообщите нам о вашем интерфейсе удаленной отладки, нажав в твиттере или щелкнув значок Отправить отзыв .
Новые способы доступа к параметрам
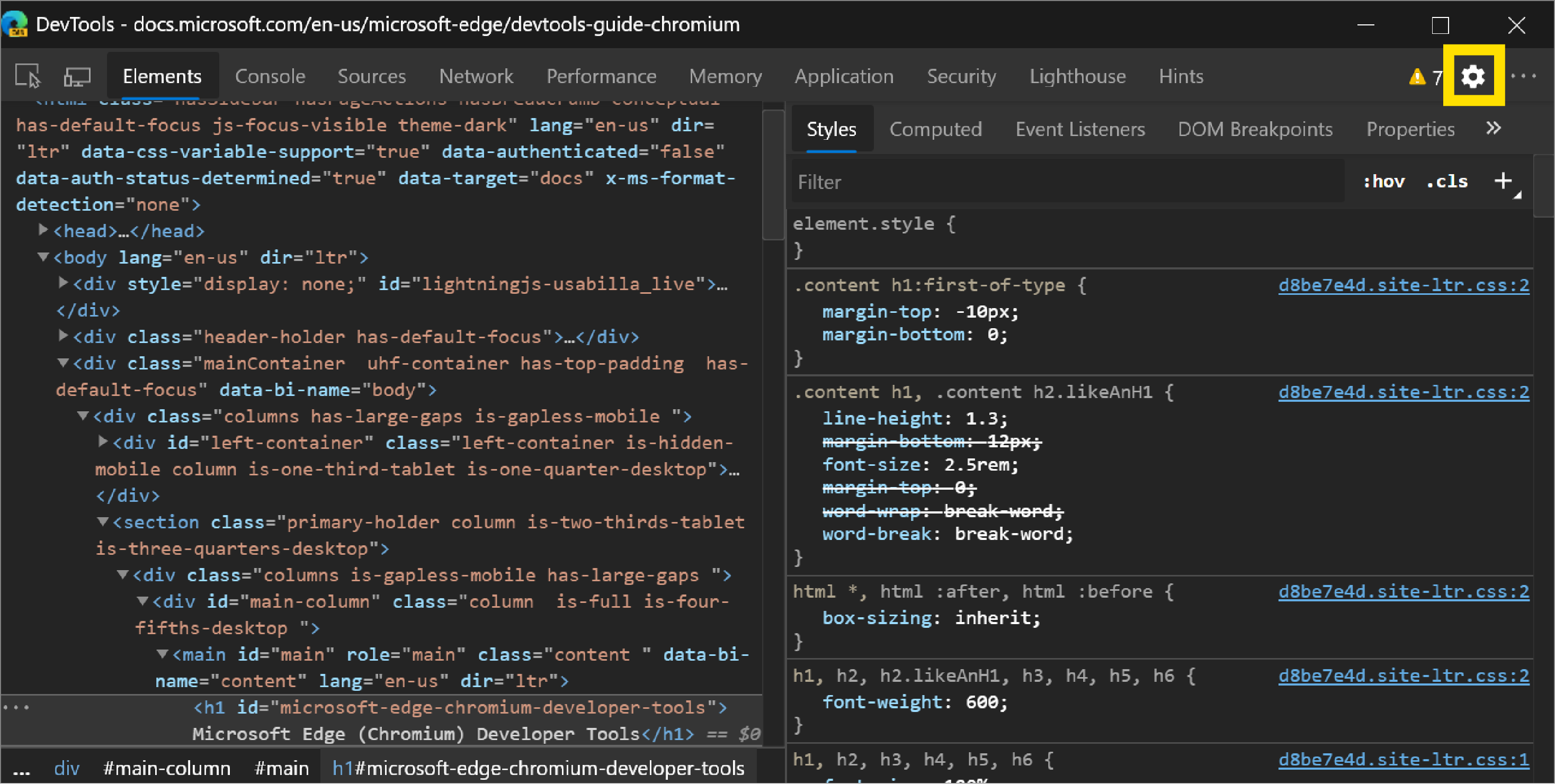
Существует множество параметров для средств разработки, которые можно настроить, чтобы devTools выглядели, чувствовали себя и работали так, как вам нужно. В Microsoft Edge 83 доступ к параметрам в средствах разработки теперь гораздо проще. Откройте параметры, щелкнув значок шестеренки рядом с пунктом Оповещения консоли и меню main.

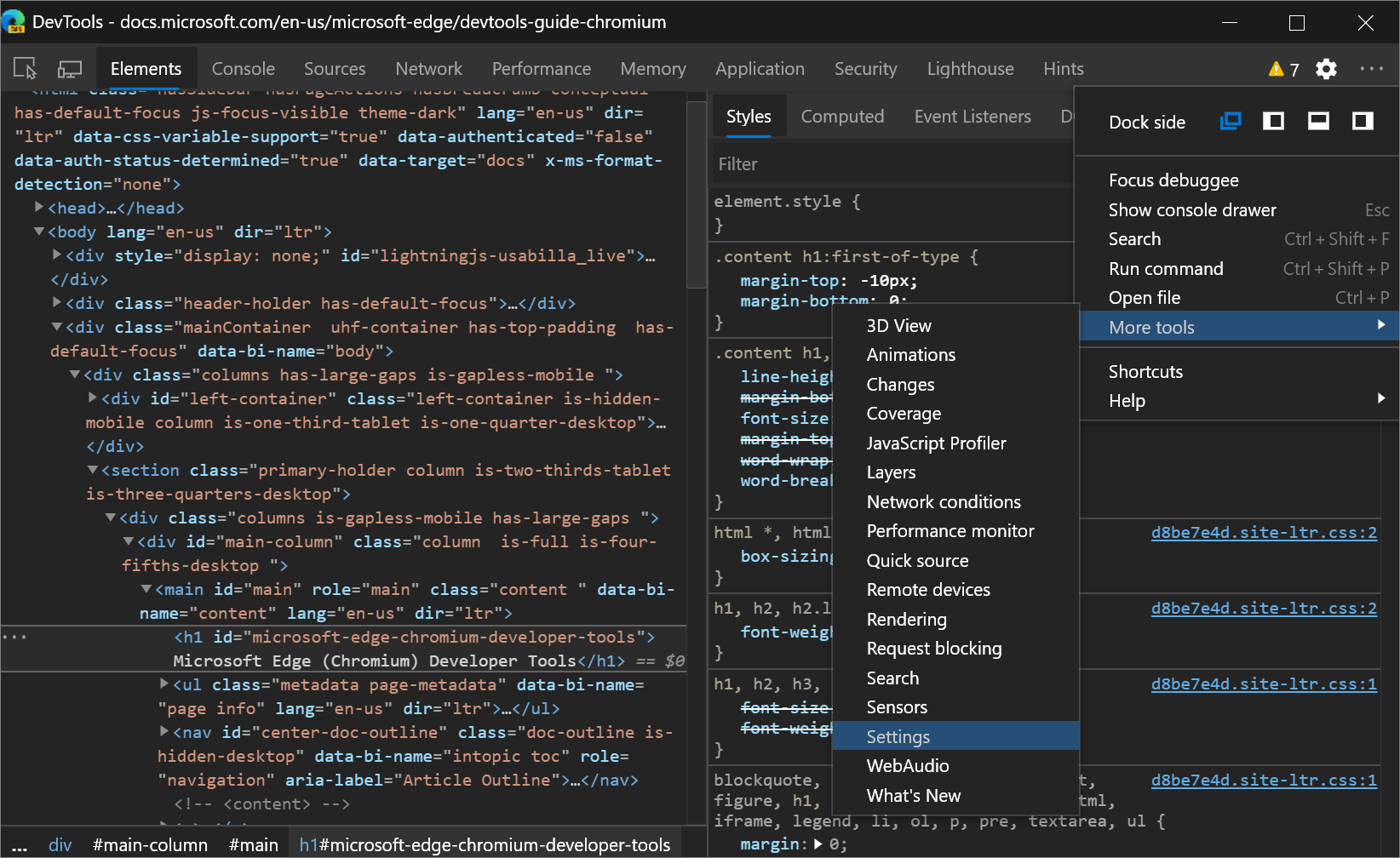
Вы также можете открыть параметры в главном меню в разделе Дополнительные инструменты.

проблема Chromium #1050855
Новые и улучшенные информационные панели
Информационные панели уведомлений (информационные панели) в средствах разработки теперь имеют улучшенный внешний вид и более функциональные возможности. В Microsoft Edge 83 информационные панели проще читать и предоставлять кнопки, чтобы вы могли сразу выполнить соответствующие действия.

проблема Chromium #1056348
Навигация по палитре с помощью клавиатуры
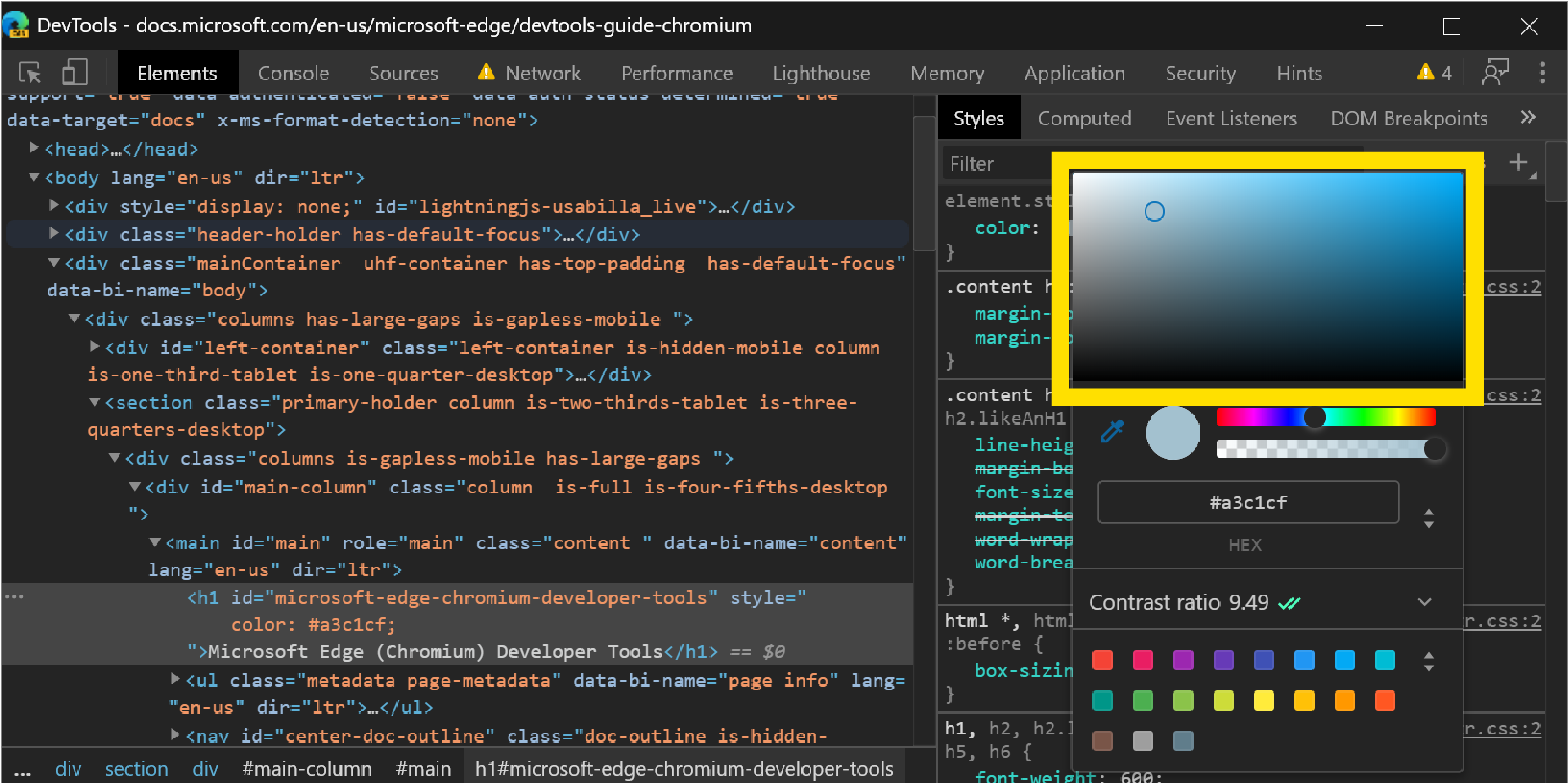
В предыдущих версиях Microsoft Edge не удавалось перейти к разделу Оттенкисредства выбора цвета с помощью клавиатуры. В Microsoft Edge 83 теперь можно использовать клавиатуру для перемещения селектора в разделе Оттенки средства выбора цвета.
Выбор цвета — это графический интерфейс на панели Элементы для изменения color и background-color объявлений:

Chromium проблема #963183
См. также:
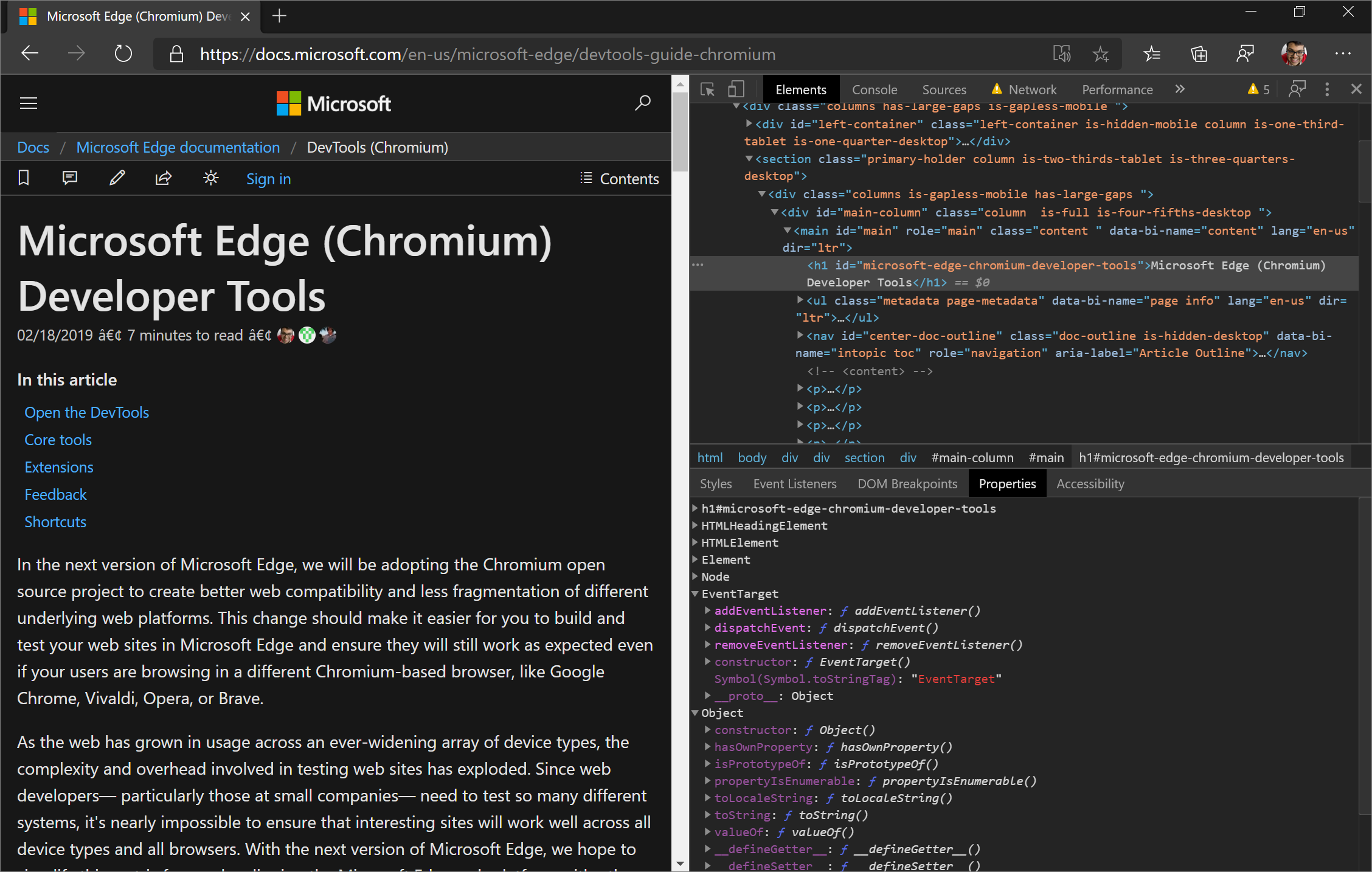
Вкладка "Свойства" теперь заполняется после обновления страницы
В Microsoft Edge 81 и более ранних версиях вкладка Свойства на панели Элементы была нарушена обновлениями страниц. При обновлении страницы вкладка Свойства не заполняла свойства текущего выбранного элемента:

В Microsoft Edge 83 теперь можно отображать свойства выбранного элемента после обновления страницы на вкладке Свойства:

Chromium проблема #1050999
См. также:
Использование клавиш со стрелками для прокрутки в инструменте "Изменения"
Средство "Изменения" отслеживает все изменения, внесенные в CSS или JavaScript в средствах разработки. С помощью средства Изменения можно быстро отобразить все изменения и вернуть их в редактор или интегрированную среду разработки.
Чтобы открыть средство Изменения , в средствах разработки нажмите клавиши CTRL+SHIFT+P (Windows/Linux) или COMMAND+SHIFT+P (macOS), чтобы открыть меню команд, а затем введите changes. Выберите команду Показать изменения и нажмите клавишу ВВОД. Средство Изменения откроется на панели Быстрого просмотра в нижней части devTools.
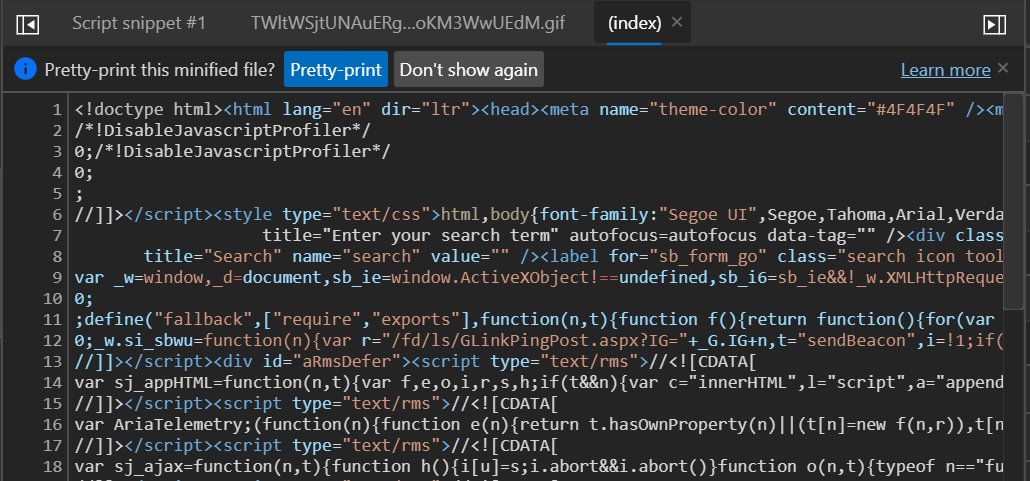
Если вы внесли изменения в минифицированный файл, средство Изменения позволяет прокручиваться по горизонтали, чтобы отобразить весь миниифицированный код. Начиная с Microsoft Edge 83, теперь можно прокручивать по горизонтали с помощью клавиш со стрелками на клавиатуре.

Если вы используете средства чтения с экрана или клавиатуру для навигации по средствам разработки, отправьте нам свой отзыв, написав нам в твиттере или щелкнув значок Отправить отзыв .
Chromium проблема #963183
См. также:
Объявления из проекта Chromium
В следующих разделах описываются дополнительные функции, доступные в Microsoft Edge 83, которые были добавлены в проект открытый код Chromium.
Эмулировать недостатки зрения
В средстве отрисовки используйте новую функцию Эмулировать дефекты зрения , чтобы получить лучшее представление о том, как люди с различными типами недостатков зрения испытывают ваш сайт:

DevTools может эмулировать нечеткое зрение и следующие типы недостатков цветового зрения:
| Дефицит цветового зрения | Сведения |
|---|---|
| Протанопия | Неспособность воспринимать любой красный свет. |
| Deuteranopia | Неспособность воспринимать любой зеленый свет. |
| Тританопия | Неспособность воспринимать любой синий свет. |
| Ахроматопсия | Невозможность воспринимать любой цвет, за исключением оттенков серого (крайне редко). |
Менее экстремальные версии этих недостатков цветового зрения существуют, и являются более распространенными. Например, протаномалия — это сниженная чувствительность к красному свету (в отличие от протанопии, которая является полной неспособностью воспринимать красный свет). Тем не менее, эти недостатки зрения omaly не так четко определены: каждый человек с таким недостатком зрения отличается, и может видеть вещи по-разному (будучи в состоянии воспринимать более или менее соответствующие цвета).
Разрабатывая более экстремальные симуляции в Средствах разработки, ваши веб-приложения гарантированно будут доступны людям с недостатками зрения.
Отправьте свой отзыв, нажав в твиттере или щелкнув значок Отправить отзыв .
проблема Chromium No 1003700
См. также:
- Эмулировать недостатки зрения
- Анализ производительности отрисовки с помощью средства отрисовки в справочнике по функциям производительности
- Типы цветовой слепоты, в Colourblindawareness.org.
Эмулировать языковые стандарты
Чтобы эмулировать языковые стандарты, в средстве Датчики выберите расположение в раскрывающемся списке Расположение . (Чтобы получить доступ к инструменту Датчики, откройте меню команд и введитеSensors.) После выбора расположения DevTools изменяет текущий языковой стандарт по умолчанию, который влияет на следующий код:
-
Intl.*API, например:new Intl.NumberFormat().resolvedOptions().locale - Другие API JavaScript с поддержкой языкового стандарта, такие как
String.prototype.localeCompareи*.prototype.toLocaleString, например:123_456..toLocaleString() - API-интерфейсы DOM, такие как
navigator.languageиnavigator.languages - Заголовок HTTP-запроса Accept-Language
Примечание.
Обновления и navigator.languages отображаются navigator.language не сразу, но только после следующей навигации или обновления страницы. Изменения в заголовке Accept-Language HTTP отражаются только для последующих запросов.

Чтобы попробовать демонстрацию, ознакомьтесь с примером кода, зависящей от локали.
Chromium проблема #1051822
См. также:
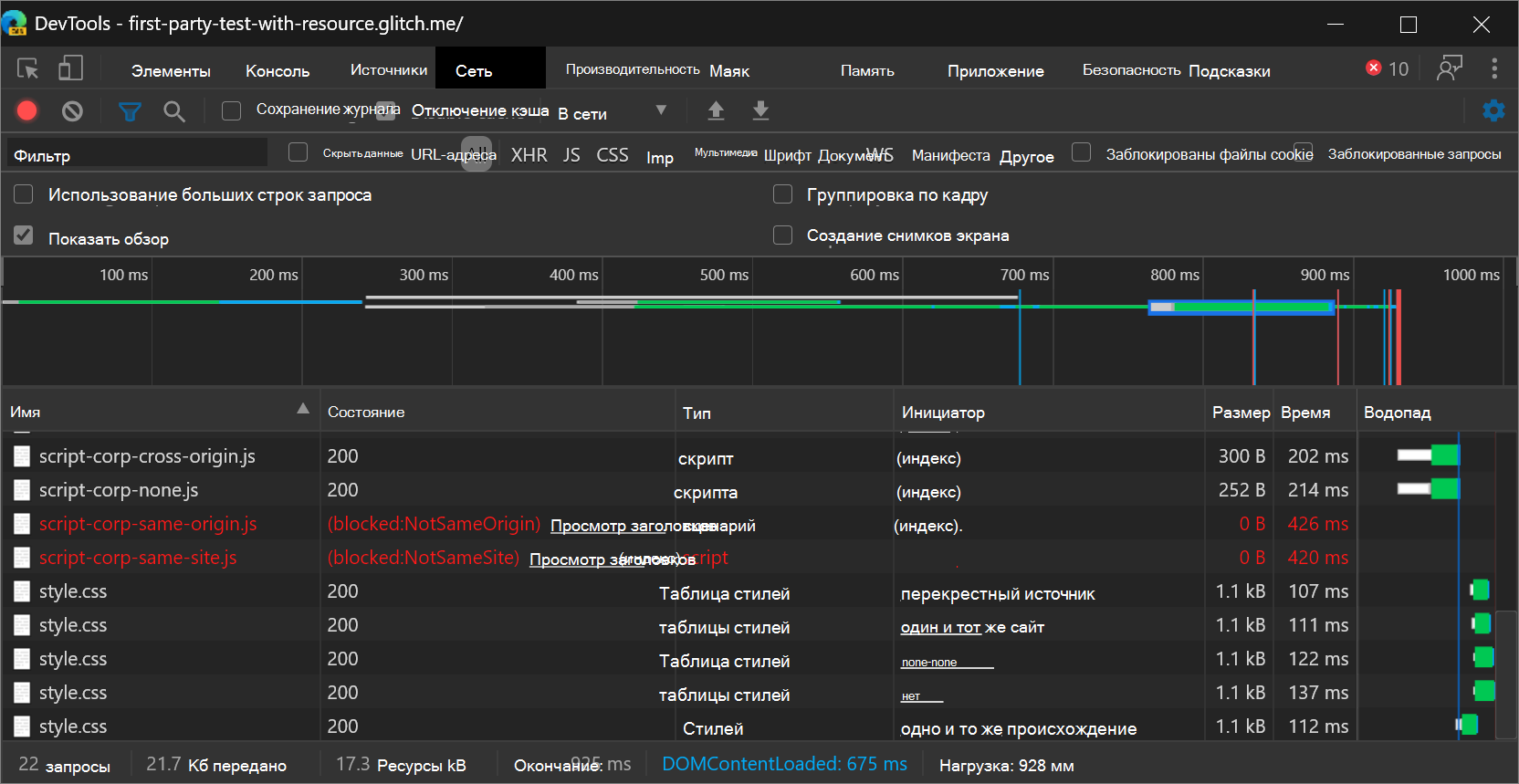
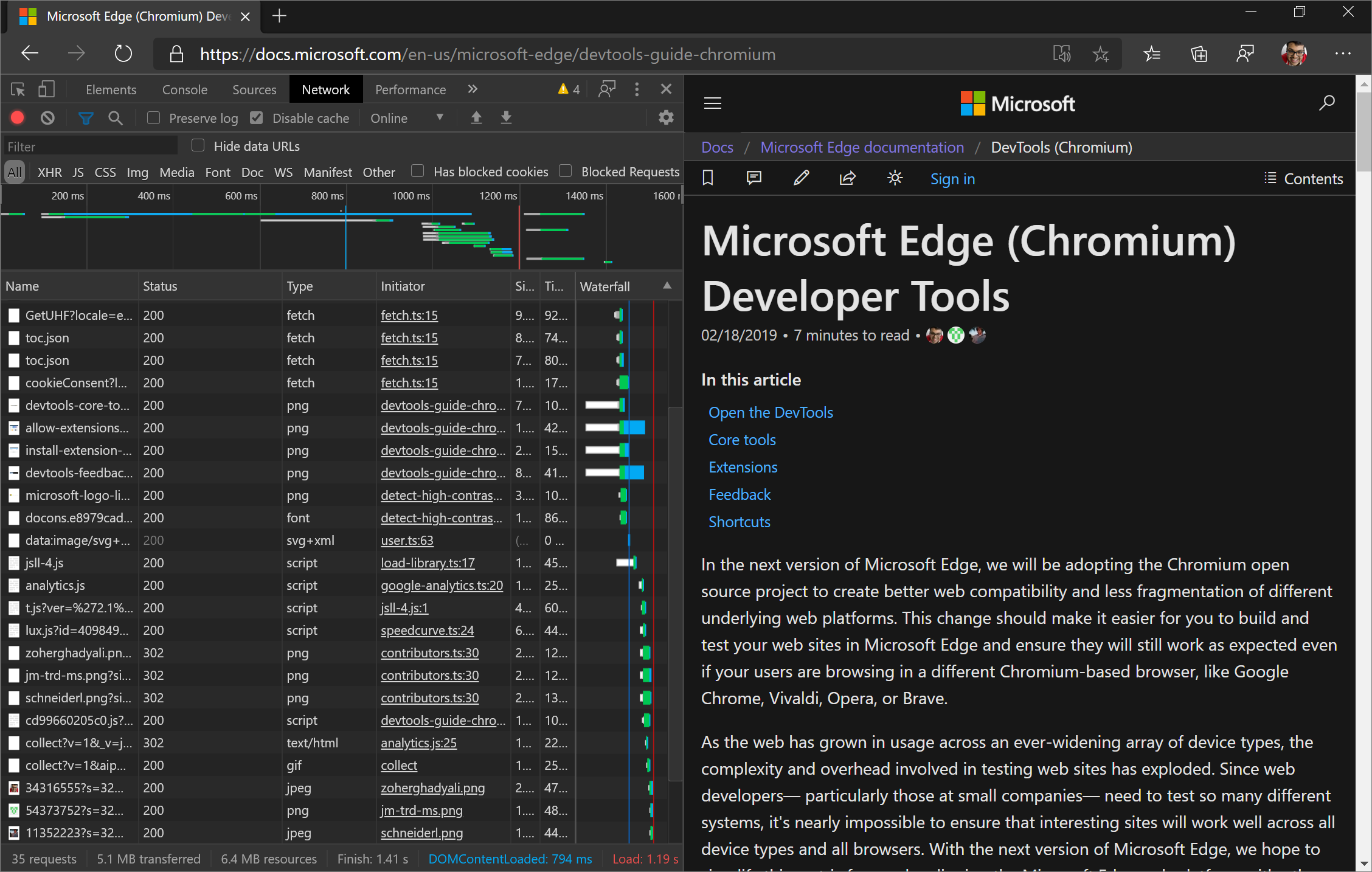
Отладка политики внедрения между источниками (COEP)
На панели "Сеть " теперь предоставляются сведения об отладке политики внедрения между источниками .
Столбец Состояние теперь содержит краткое объяснение причины блокировки запроса, а также ссылку для просмотра заголовков этого запроса для дальнейшей отладки:

В разделе Заголовки ответов на вкладке Заголовки содержатся дополнительные рекомендации по устранению проблем:

Отправьте свой отзыв, нажав в твиттере или щелкнув значок Отправить отзыв .
Chromium проблема #1051466
См. также:
- Блокировать запросы в разделе Проверка сетевой активности.
Новые значки для точек останова, условных точек останова и точек журнала
Обновление. С 2022 года точки останова теперь обозначаются синим прямоугольником, а не красным кругом.
На панели Источники отображаются новые значки для точек останова, условных точек останова и точек журнала:
- Точки останова (
 ) представлены красными кругами.
) представлены красными кругами. - Условные точки останова (
 ) представлены полу-красными полубелые круги.
) представлены полу-красными полубелые круги. - Точки журнала (
 ) представлены красными кружками со значками консоли.
) представлены красными кружками со значками консоли.
Новые значки были направлены на то, чтобы сделать пользовательский интерфейс более согласованным с другими инструментами отладки графического интерфейса (которые обычно цветят точки останова красным цветом) и упростить распознавание трех функций с первого взгляда.
Chromium проблема #1041830
См. также:
Просмотр сетевых запросов, которые задают определенный путь к файлу cookie
Используйте новый cookie-path ключевое слово фильтра в средстве "Сеть", чтобы сосредоточиться на сетевых запросах, которые задают определенный путь к файлу cookie.
Дополнительные ключевые слова, такие как cookie-path, см. в статье Фильтрация запросов по свойствам в справочнике по функциям сети.
Закрепление слева от меню "Команда"
Чтобы переместить Средства разработки влево от окна просмотра (отрисовка веб-страницы), откройте меню команд и выполните Dock to left команду . Функция "Закрепление слева" доступна с Microsoft Edge 75, но ранее она была доступна только из меню main. Теперь вы также можете получить доступ к функции Закрепление влево из меню команд.
 "
"
Отправьте свой отзыв, нажав в твиттере или щелкнув значок Отправить отзыв .
проблема Chromium #1011679
См. также:
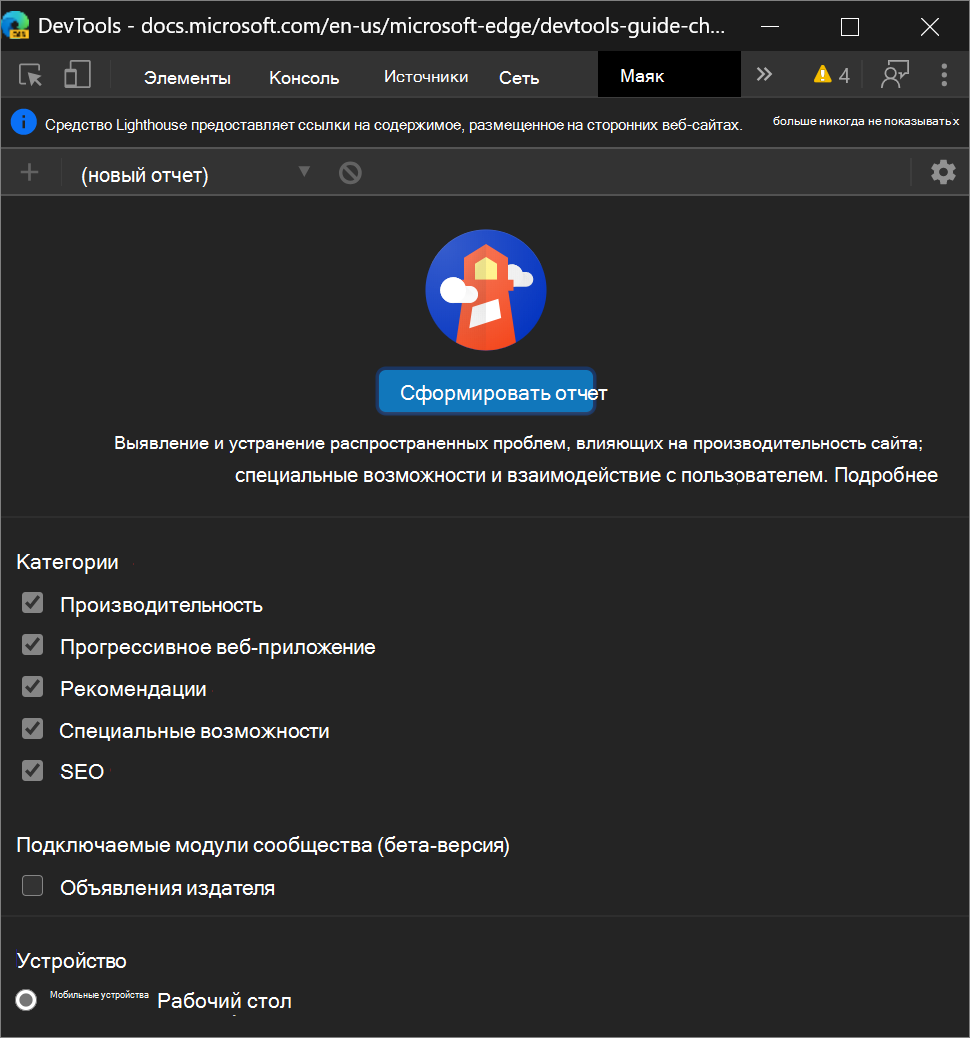
Панель аудита в настоящее время является панелью Lighthouse
Команда DevTools часто получала отзывы от веб-разработчиков о том, что, хотя было возможно запустить Lighthouse из DevTools, когда они попробовали его, они не могли найти панель Lighthouse. Таким образом, панель аудитов теперь называется панелью Lighthouse .

Примечание. Панель Lighthouse предоставляет ссылки на содержимое, размещенное на сторонних веб-сайтах. Корпорация Майкрософт не несет ответственности и не контролирует содержимое этих сайтов и любые данные, которые они могут собирать.
См. также:
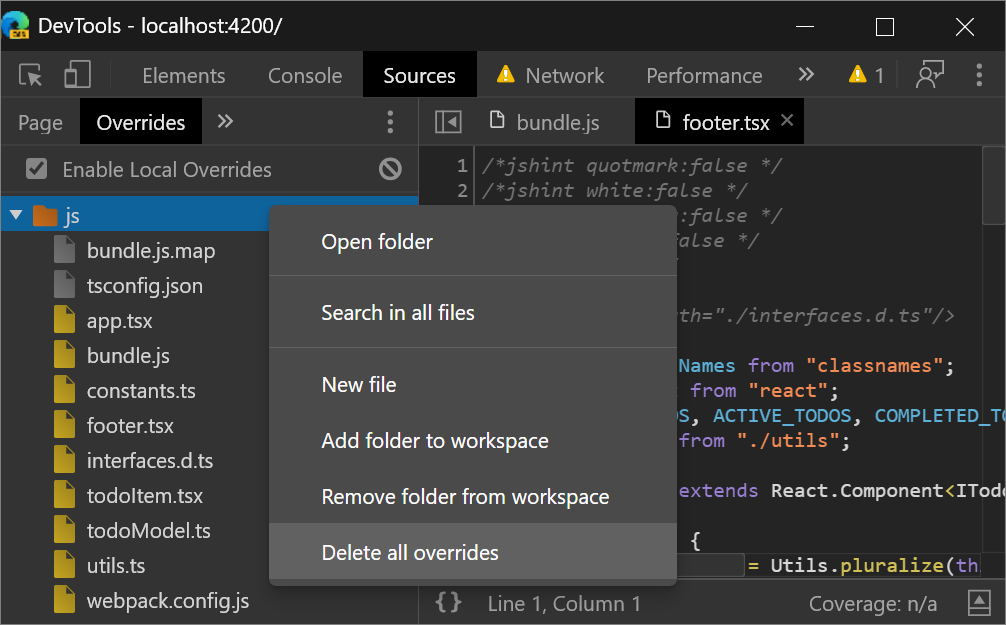
Удаление всех локальных переопределений в папке
После настройки локальных переопределений можно щелкнуть каталог правой кнопкой мыши и выбрать новый параметр Удалить все переопределения , чтобы удалить все локальные переопределения в этой папке.

Отправьте свой отзыв, нажав в твиттере или щелкнув значок Отправить отзыв .
Chromium проблема #1016501
См. также:
Обновлен пользовательский интерфейс длинных задач
Длинная задача — это код JavaScript, который монополизирует поток main в течение длительного времени, в результате чего веб-страница зависает.
Некоторое время вы можете визуализировать длинные задачи на панели Производительность , но в Microsoft Edge 83 пользовательский интерфейс визуализации длинных задач на панели Производительность был обновлен. Часть длинной задачи задачи теперь окрашена полосатым красным фоном:

Отправьте свой отзыв, нажав в твиттере или щелкнув значок Отправить отзыв .
Chromium проблема #1054447
Поддержка маскируемых значков в области манифеста
В области Манифест средства приложения установлен новый флажок Показывать только минимальную безопасную область для маскируемых значков.
Android Oreo представила адаптивные значки, которые отображают значки приложений в различных формах в разных моделях устройств. Маскируемые значки — это новый формат значков, поддерживающий адаптивные значки, которые позволяют убедиться, что значок PWA хорошо выглядит на устройствах, поддерживающих стандарт маскируемых значков.
Чтобы проверка, что маскируемый значок хорошо выглядит на устройствах Android Oreo, в области Манифест средства приложения установите флажок Показывать только минимальную безопасную область для маскируемых значков:
![]()
Эта функция запущена в Microsoft Edge 81. Обновления, описанные здесь в Microsoft Edge 83, не были рассмотрены в разделе Новые возможности в средствах разработки (Microsoft Edge 81).
См. также:
- Просмотр, изменение и удаление файлов cookie — статьи о средстве приложения .
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Кейс Баски.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.