Обработка файлов в прогрессивных веб-приложениях
Прогрессивные веб-приложения, которые могут обрабатывать файлы, чувствуют себя более собственными для пользователей и лучше интегрированы в операционную систему.
Веб-сайты уже могут позволить пользователям отправлять файлы с помощью <input type="file"> или перетаскивания, но PWA пойти еще дальше и зарегистрироваться в качестве обработчиков файлов в операционной системе.
Если PWA зарегистрирован в качестве обработчика файлов определенных типов, операционная система может автоматически запускать приложение, когда эти файлы открываются пользователем, аналогично тому, как Microsoft Word обрабатывает .docx файлы.
Определите, какие файлы обрабатываются приложением
Первое, что нужно сделать, — объявить, какие типы файлов обрабатываются приложением. Это делается в файле манифеста приложения с помощью элемента массива file_handlers . Каждая запись в массиве file_handlers должна иметь два свойства:
-
action: URL-адрес, по который должна перейти операционная система при запуске PWA. -
accept: объект допустимых типов файлов. Ключи — это MIME-типы (частичные типы, использующие подстановочный знак*, принимаются), а значения — это массивы допустимых расширений файлов.
Рассмотрим следующий пример.
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
В этом примере приложение регистрирует один обработчик файлов, который принимает текстовые файлы.
.txt Если пользователь открывает файл, например, дважды щелкнув его значок на рабочем столе, операционная система запускает приложение, используя /openFile URL-адрес.
См. также:
- Свяжите приложение с файлами в разделе Использование манифеста веб-приложения для интеграции PWA в ОС.
Определение доступности API обработки файлов
Перед обработкой файлов приложение должно проверить, доступен ли API обработки файлов на устройстве и в браузере.
Чтобы проверить, доступен ли API обработки файлов, проверьте, существует ли launchQueue объект, как показано ниже.
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
Обработка файлов при запуске
Когда приложение запускается ОС после открытия файла, вы можете использовать launchQueue объект для доступа к содержимому файла.
Для обработки текстового содержимого используйте следующий код JavaScript:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
Объект launchQueue помещает в очередь все запущенные файлы, пока потребитель не задается с setConsumerпомощью . Дополнительные сведения об объектах launchQueue и launchParams см. в описании обработки файлов.
Демонстрация
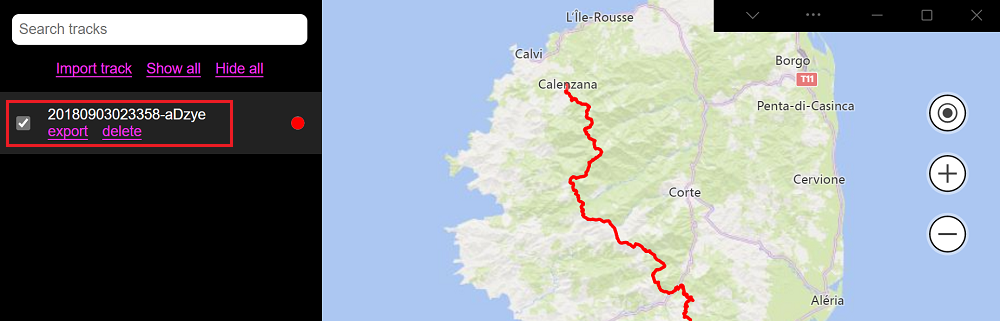
My Tracks — это демонстрационное приложение PWA, в котором для обработки .gpx файлов используется функция обработки файлов. Чтобы попробовать эту функцию в этом демонстрационном приложении, выполните следующие действия:
- Перейдите на страницу Мои треки и установите приложение.
- Скачайте GPX-файл на свой компьютер. Этот тестовый файл GPX можно использовать.
- Откройте скачанный файл GPX.
Обратите внимание, что приложение запускается автоматически и Microsoft Edge запрашивает разрешение на обработку этого файла.

Если разрешить приложению обрабатывать файл, на боковой панели приложения появится новая запись, и вы можете нажать флажок рядом с ним, чтобы визуализировать соответствующую дорожку GPS.

Исходный код этого приложения можно получить в репозитории My Tracks GitHub.
- Исходный файл manifest.json использует
file_handlersмассив для обработки.gpxфайлов. - Исходный файл file.js использует
launchQueueобъект для обработки входящих файлов.