Устранение неполадок с расширением DevTools
- Обязательно откройте средства разработки одним из поддерживаемых способов или сценариев. См. раздел Открытие средств разработки и браузера DevTools.
Управление редактированием CSS зеркало
По умолчанию установлен флажок css зеркало редактирования на вкладке Стили в инструменте Элементы на вкладке Средства разработки Для Edge. Если вы изменяете значения CSS с помощью средств разработки, но DevTools не находит соответствующий файл в рабочей области (папке), открытой в Visual Studio Code, появляются сообщения об ошибках о сопоставлении с исходными файлами для CSS зеркало редактирования.
Если вы изменяете CSS в средствах разработки, выполните следующие действия:
Установите флажок CSS зеркало редактирования и откройте папку с исходными файлами, которые соответствуют веб-странице, которую вы проверяете с помощью средств разработки.
Или снимите флажок CSS зеркало редактирования, чтобы предотвратить появление таких сообщений об ошибках.
См. также:
- Флажок Редактирование зеркального отображения CSS в разделе Обновление .css файлов на вкладке Стили (css зеркало редактирование)
- Сопоставление ФАЙЛОВ URL-адресов с открытой папкой в открывшейся среде DevTools и браузере DevTools.
Перезапуск средств разработки
Эффективный способ перезапуска DevTools заключается в закрытии и повторном открытии папки:
В Visual Studio Code выберите Файл>Закрыть папку.
Если вы запустили веб-сервер с помощью терминала в Visual Studio Code, перезапустите веб-сервер, например, запустив
npx http-server. Вместо этого можно запустить веб-сервер из командной строки за пределами Visual Studio Code, чтобы он работал. Дополнительные сведения см. в разделе Шаг 6. Настройка сервера localhostстатьи Установка расширения DevTools для Visual Studio Code.В Visual Studio Code выберите Файл>Открыть последние и откройте папку, содержащую исходные файлы веб-страницы.
Закрытие всех экземпляров средств разработки
Как правило, при закрытии двух вкладок DevTools закрываются все экземпляры DevTools и браузера DevTools. Если панель инструментов Отладка открыта, нажмите кнопку Остановить .
Чтобы сбросить состояние DevTools, закройте все экземпляры DevTools. Убедитесь, что кнопка Запуск экземпляра отображается на боковой>> панели действий Visual Studio Code панелиинструментов Microsoft Edge. Это означает, что экземпляр Средств разработки не запущен.
При необходимости закройте все экземпляры Visual Studio Code, затем откройте Visual Studio Code и убедитесь, что на> боковой панелиинструментов Microsoft Edge отображается кнопка Запустить экземпляр.
Сообщения об ошибках
Решение для большинства сообщений об ошибках — открыть средства разработки одним из рекомендуемых способов. Убедитесь, что открыта папка, содержащая исходные файлы веб-страницы, которые DevTools могут сопоставить с путем к файлу или URL-адресом, используемым браузером DevTools.
Браузер DevTools использует URL-адрес или путь к файлу, который можно указать любым из различных способов:
| Способ открытия средств разработки | Где указан путь к файлу или URL-адрес |
|---|---|
| Нажмите кнопку Запустить экземпляр . | URL-адрес или путь к файлу, указанный в адресной строке браузера DevTools. |
Щелкните файл правой кнопкой .html мыши. |
Путь к файлу, который вы щелкаете .html правой кнопкой мыши. |
| Нажмите кнопку Запустить проект . | URL-адрес или путь к файлу, указанный в launch.json. |
Если вы вводите другой URL-адрес или путь к файлу в адресной строке браузера DevTools, чтобы обеспечить автоматическое зеркало css редактирования локальных исходных файлов, необходимо также открыть папку, содержащую файлы, соответствующие веб-странице (путь к файлу или URL-адрес), указанный в браузере DevTools.
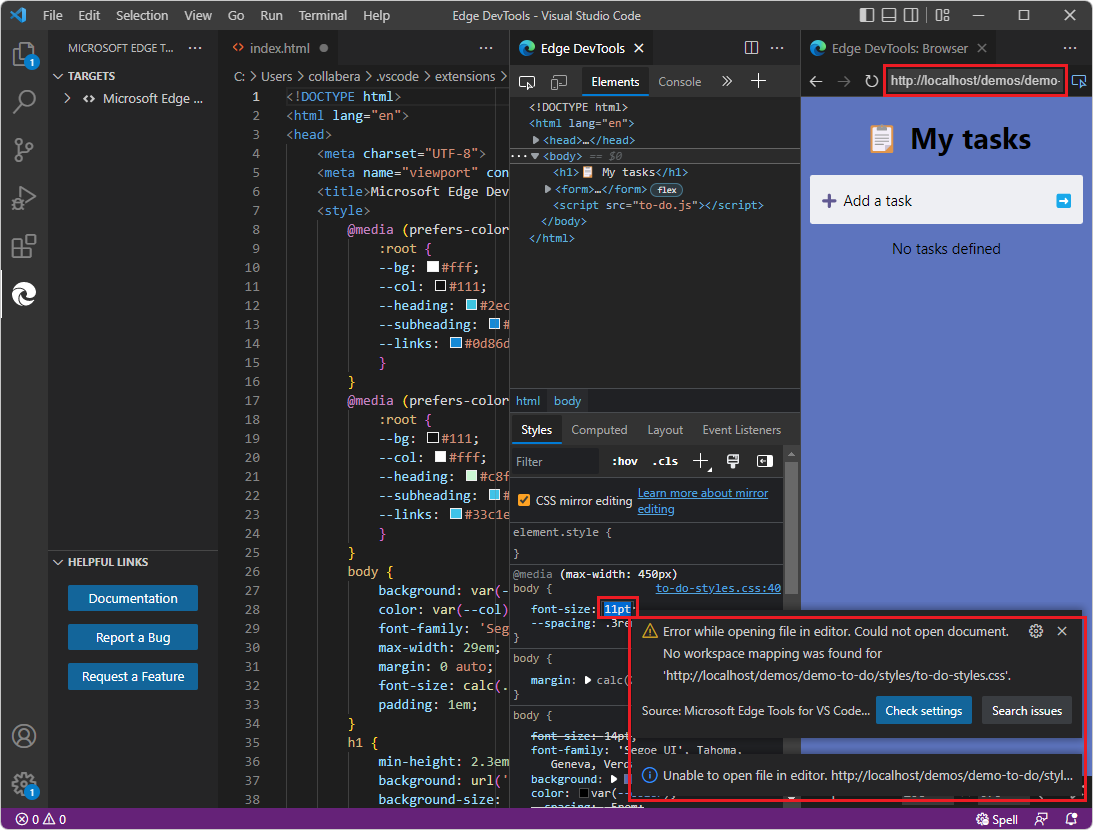
Предположим, что вы нажмите кнопку Запустить экземпляр , а затем вставьте URL-адрес localhost в адресную строку, например http://localhost:8080, но у вас не открыта папка локальных исходных файлов. Затем на вкладке Стили инструмента Элементы попробуйте изменить значение CSS. Могут появляться сообщения об ошибках, например:
Ошибка при зеркальных отображения содержимого CSS в документе. Не удалось зеркало изменения CSS в документе. Сопоставление рабочей области не найдено.
Не удается открыть файл в редакторе.
Ошибка при открытии файла в редакторе.
Ошибка при выборке.
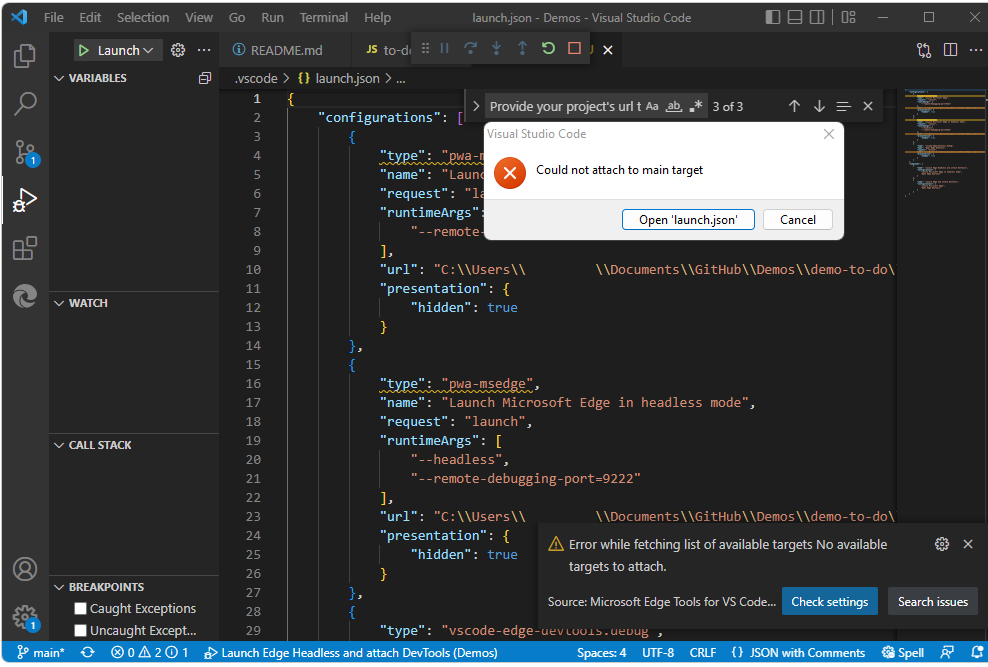
Не удалось подключить к целевому объекту main.
Ошибка при выборе списка доступных целевых объектов. Нет доступных целевых объектов для подключения.

Если при попытке указать путь к файлу возникают ошибки, вместо того чтобы использовать файл, попробуйте щелкнуть файл правой launch.json кнопкой мыши .html :

См. раздел Открытие средств разработки и браузера DevTools.
Удаление или повторное создание launch.json
Помимо закрытия повторного открытия папки, если вы хотите сбросить проект для использования с Средствами разработки, можно удалить и при необходимости повторно создать launch.json.
launch.json определяет конфигурации отладки.
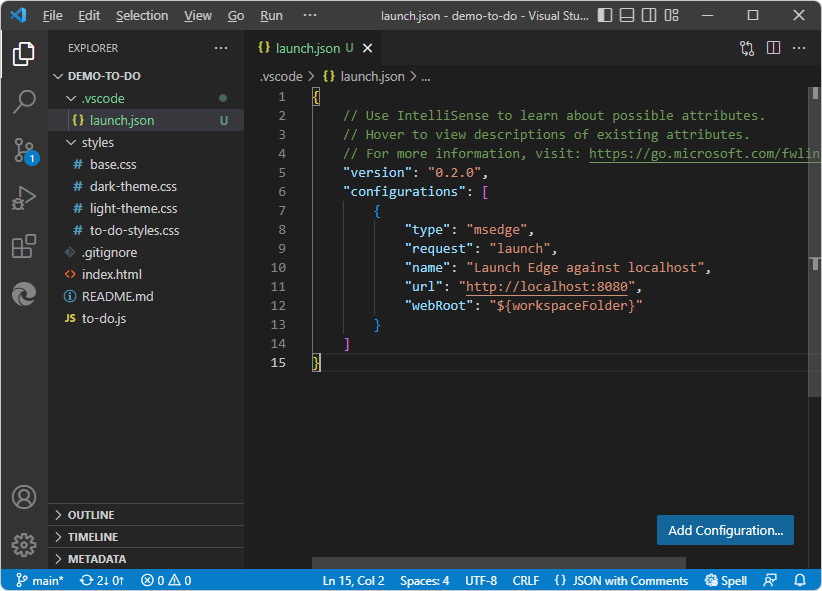
Следующий launch.json файл слишком короткий для расширения DevTools. Он был создан Visual Studio Code без использования расширения DevTools. В репозитории Demos нет launch.jsonдемонстрационной версии, поэтому вы можете удалить файл:

Чтобы повторно создать новый launch.json файл для средств разработки, выполните приведенные далее действия.
Создайте резервную копию
launch.jsonфайла.На панели> действий Visual Studio Code >Обозреватель щелкните правой кнопкой мыши команду
launch.json>Удалить.Панель> действийСредства Microsoft Edge теперь отображают кнопку Запустить экземпляр и кнопку Создать launch.json.
Если вы хотите использовать
launch.jsonфайл для средств разработки, убедитесь, что нужная папка открыта на панели> действий Visual Studio Code >Обозреватель и нажмите кнопку Создать launch.json. См . раздел Открытие инструментов разработки, нажав кнопку Запустить проект в разделе Открытие инструментов разработки и браузера DevTools.
launch.json требуется правильно сформированный JSON
Если панель действий>Microsoft Edge Tools содержит кнопку Настроить launch.json вместо ожидаемой кнопки Запустить проект , если в открытой папке существует созданный DevTools launch.json файл, это может быть вызвано добавлением строки с отсутствующими запятыми или пустыми кавычками. Убедитесь, что launch.json содержит правильно сформированный json.