Пример приложения WPF
Этот пример , WebView2WpfBrowser, представляет собой приложение WPF .NET, которое демонстрирует внедрение элемента управления WebView2 и использование API WebView2 для реализации веб-браузера.
- Имя примера: WebView2WpfBrowser
- Каталог репозитория: WebView2WpfBrowser
- Файл решения:
WebView2WpfBrowser.sln
Этот пример создан как проект WPF Visual Studio 2019. Он использует C# и HTML,CSS/JavaScript в среде WebView2.
В этом примере представлен ряд обработчиков событий WebView2 и методов API, которые позволяют приложению WPF напрямую взаимодействовать с WebView и наоборот.

Пример приложения WebView2WpfBrowser содержит следующие меню, содержащие множество полезных элементов меню:
- Файл
- Просмотр
- Параметры
- Сценарий
Если вы впервые используете WebView2, рекомендуется сначала ознакомиться с руководством по начало работы, в котором описывается создание WebView2 и рассматриваются некоторые основные функции WebView2. См . статью Начало работы с WebView2 в приложениях WPF.
Дополнительные сведения о событиях и обработчиках API в WebView2 см. в справочнике по API WebView2.
Шаг 1. Установка Visual Studio 2019 с поддержкой .NET
Требуется Microsoft Visual Studio. Microsoft Visual Studio Code не поддерживается в этом примере.
- Если Visual Studio 2019 (минимальная требуемая версия) с поддержкой .NET еще не установлена, в отдельном окне или на вкладке см . статью Установка Visual Studioстатьи Настройка среды разработки для WebView2. Выполните действия, описанные в этом разделе, чтобы установить Visual Studio 2019 с поддержкой .NET, а затем вернитесь на эту страницу и выполните следующие действия.
Шаг 2. Клонирование или скачивание репозитория WebView2Samples
- Если это еще не сделано, клонируйте или скачайте репозиторий
WebView2Samplesна локальный диск. В отдельном окне или на вкладке см . раздел Скачивание репозитория WebView2Samplesстатьи Настройка среды разработки для WebView2. Выполните действия, описанные в этом разделе, а затем вернитесь на эту страницу и продолжите работу ниже.
Шаг 3. Открытие решения в Visual Studio
На локальном
.slnдиске откройте файл в Visual Studio в каталоге :<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
или
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
Шаг 4. Установка рабочих нагрузок при появлении запроса
При появлении запроса установите все запрошенные рабочие нагрузки Visual Studio. В отдельном окне или вкладке см . статью Установка рабочих нагрузок Visual Studioстатьи Настройка среды разработки для WebView2. Выполните действия, описанные в этом разделе, а затем вернитесь на эту страницу и продолжите работу ниже.
В Visual Studio откроется проект WebView2WpfBrowser :

Шаг 5. Сборка и запуск проекта
В верхней части Visual Studio задайте целевой объект сборки следующим образом:
В раскрывающемся списке Конфигурации решений выберите Отладка или Выпуск.
В раскрывающемся списке Платформы решений выберите Любой ЦП.
В Обозреватель решений щелкните правой кнопкой мыши проект WebView2WpfBrowser и выберите Сборка.
При этом создается файл
WebView2WpfBrowser.csprojпроекта .В Visual Studio выберите Отладка>Начать отладку (F5).
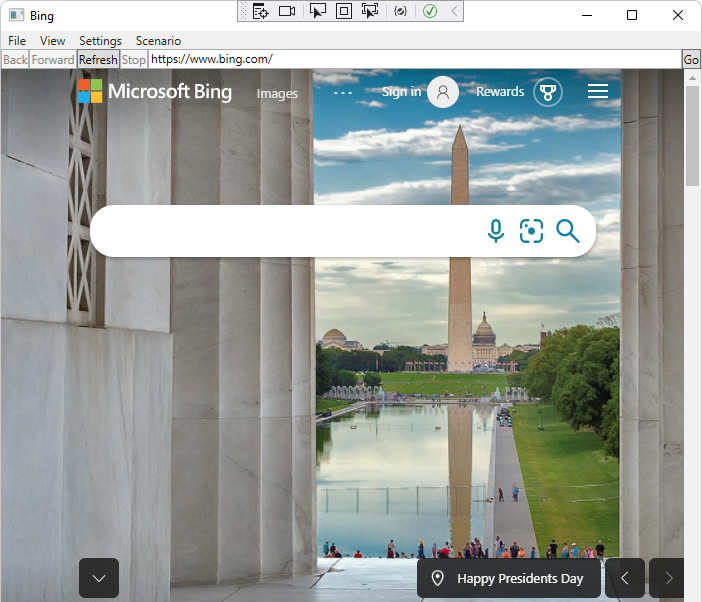
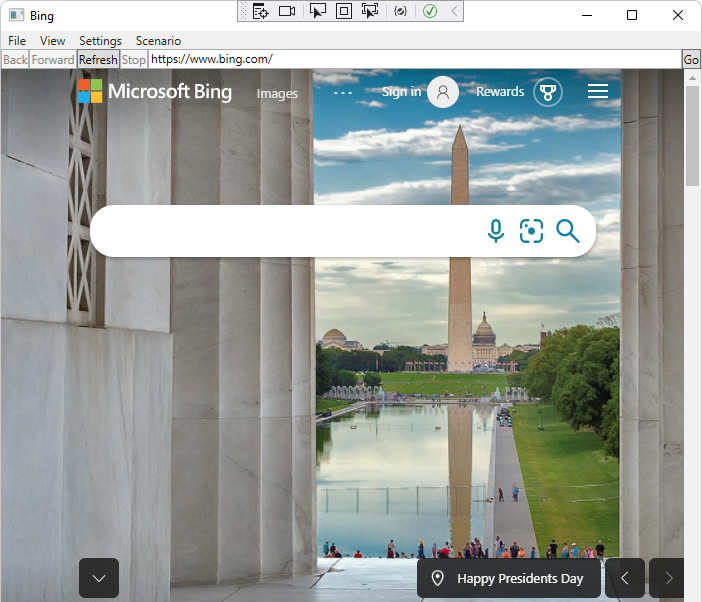
Откроется окно примера приложения:

В Visual Studio выберите Отладка>Остановить отладку. Visual Studio закрывает приложение.
Шаг 6. Обновление пакета SDK для WebView2
Обновите предварительный пакет SDK Для WebView2 на узле проекта (а не на узле решения) в Обозреватель решений. Установите последнюю предварительную версию пакета SDK для WebView2, чтобы вы могли опробовать последние функции. В отдельном окне или вкладке см. статью Установка или обновление пакета SDK для WebView2статьи Настройка среды разработки для WebView2. Выполните действия, описанные в этом разделе, а затем вернитесь на эту страницу и продолжите работу ниже.
Выполните сборку и снова запустите проект.
Шаг 7. Просмотр меню и проверка кода
Ознакомьтесь с примерами меню приложения WebView2WpfBrowser , содержащими множество полезных элементов меню:
- Файл
- Просмотр
- Параметры
- Сценарий
В редакторе кода Visual Studio проверьте код:
