Создание командного бота с помощью JavaScript
Microsoft Teams позволяет автоматизировать повторяющиеся задачи с помощью бота команд. Он реагирует на простые команды, отправленные в чатах с помощью адаптивных карточек.
Из этого руководства вы узнаете:
- Создание бота команд с помощью набора средств Teams.
- Сведения о структуре каталогов приложения.
Это пошаговое руководство поможет вам создать бот команд с помощью набора средств Teams. Вы увидите следующие выходные данные:
Предварительные условия
Ниже приведен список средств, необходимых для создания и развертывания приложений.
| Установка | Для использования | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript или TypeScript— среды сборки. Используйте последнюю версию. | |
| Набор средств Teams | Расширение Microsoft Visual Studio Code, которое создает шаблон проекта для вашего приложения. Используйте последнюю версию. | |
| Node.js | Серверной среды выполнения JavaScript. Дополнительные сведения см . вNode.js таблице совместимости версий для типа проекта. | |
| Microsoft Teams | Microsoft Teams позволяет взаимодействовать со всеми пользователями, с которыми вы работаете, с помощью приложений для чата, собраний и звонков в одном месте. | |
| Microsoft Edge (рекомендуется) или Google Chrome | Браузера со средствами разработчика. | |
| Учетная запись разработчика Microsoft 365 | Доступ к учетной записи Teams с соответствующими разрешениями для установки приложения. |
Примечание.
Руководство протестировано на основе Набора средств Teams последней версии и Nodejs версии 18 и 20. Действия, описанные в этом руководстве, могут работать с другими версиями, но не были протестированы.
Подготовка среды разработки
После установки необходимых средств настройте среду разработки.
Установка набора средств Teams
Microsoft Teams Toolkit помогает упростить процесс разработки с помощью средств для подготовки и развертывания облачных ресурсов для приложения и публикации в Магазине Teams.
Набор средств Teams можно использовать с Visual Studio Code или интерфейсом командной строки с именем TeamsFx CLI.
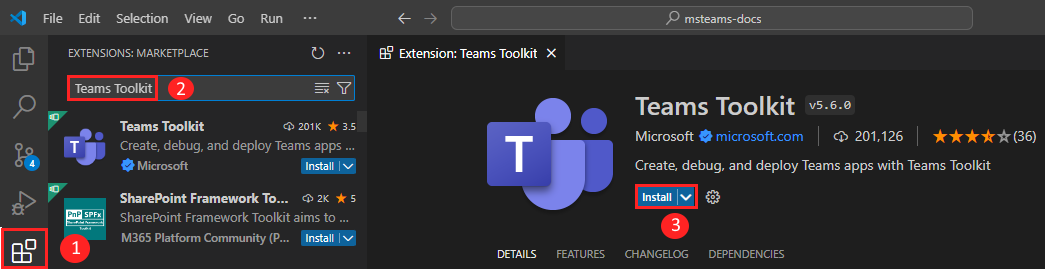
Откройте Visual Studio Code и выберите Расширения (CTRL+SHIFT+X или Просмотреть>расширения).
В поле поиска введите Набор средств Teams.
Нажмите кнопку Установить.

Значок Набора средств
 Teams отображается на панели действий Visual Studio Code.
Teams отображается на панели действий Visual Studio Code.
Вы также можете установить Набор средств Teams из Visual Studio Code Marketplace.
Настройка клиента разработки Teams
Клиент — это пространство или контейнер для вашей организации в Teams, где вы общаетесь, обмениваются файлами и выполняете собрания. В этом пространстве также можно отправить и протестировать приложение. Давайте проверим, готовы ли вы к разработке с помощью клиента.
Проверка параметра отправки приложения
После создания пользовательского приложения необходимо отправить приложение в Teams с помощью параметра Отправить пользовательское приложение . Войдите в учетную запись Microsoft 365, чтобы проверка, если этот параметр включен.
Следующие действия помогут вам проверить, можно ли отправлять приложения в Teams.
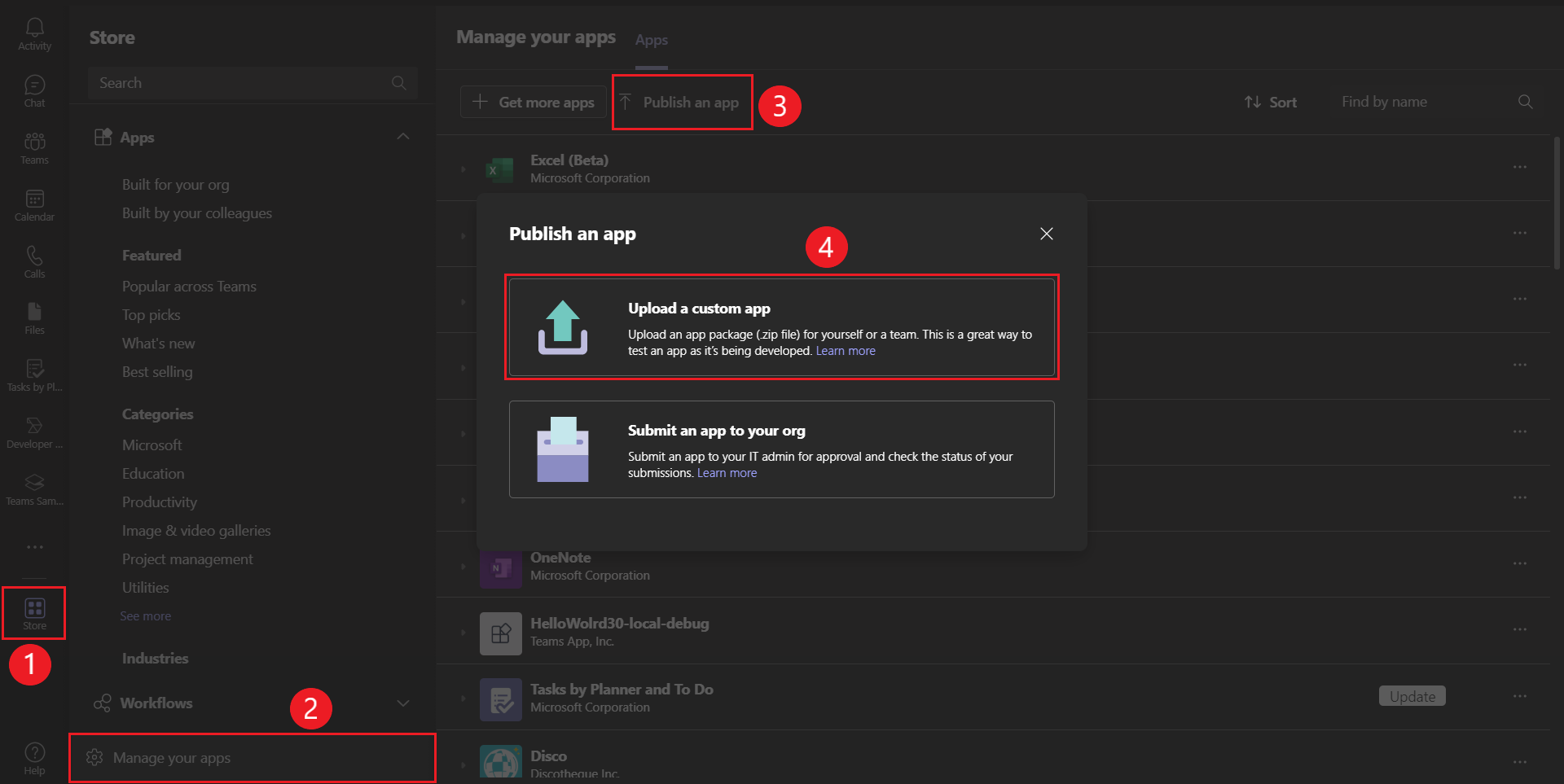
В клиенте Teams щелкните значок Приложения .
Выберите Управление приложениями
Выберите Отправить приложение.
Найдите параметр Отправить пользовательское приложение. Если параметр отображается, можно отправить пользовательские приложения.

Примечание.
Если вы не нашли параметр для отправки пользовательского приложения, обратитесь к администратору Teams.
Создание бесплатного клиента разработчика Teams (необязательно)
Если у вас нет учетной записи разработчика Teams, присоединитесь к программе разработчика Microsoft 365.
Перейдите в программу для разработчиков Microsoft 365.
Выберите Присоединиться и следуйте инструкциям на экране.
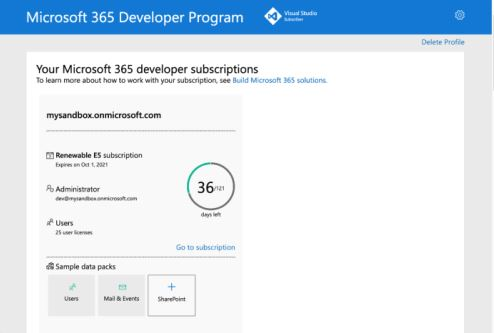
На экране приветствия выберите Настроить подписку E5.
Настройте свою учетную запись администратора. После завершения отобразится следующий экран:

Войдите в Teams с помощью только что настроенной учетной записи администратора. Убедитесь, что у вас есть параметр Отправить пользовательское приложение в Teams.
Создание бота команды
Создание командного бота с помощью Visual Studio Code
Откройте Visual Studio Code.
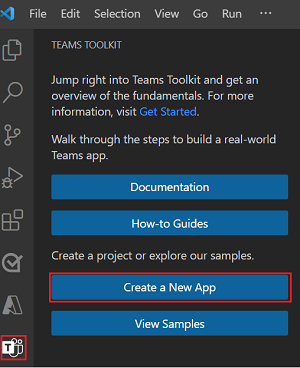
Щелкните значок Набора средств
 Teams на панели действий Visual Studio Code.
Teams на панели действий Visual Studio Code.Выберите Создать новое приложение.

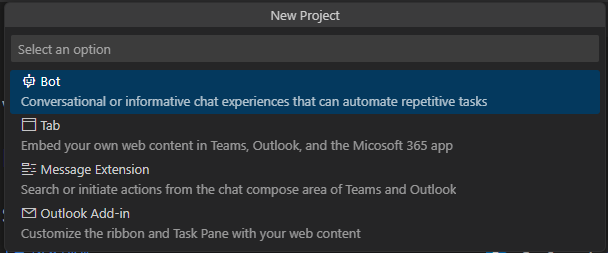
Выберите Бот , чтобы создать новый проект бота.

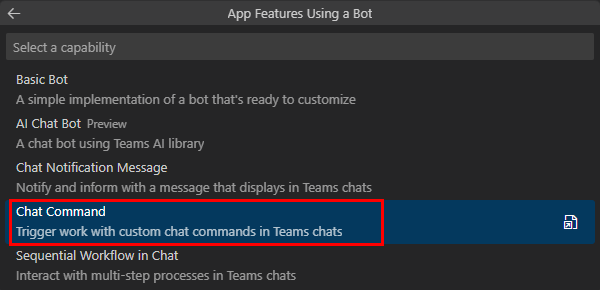
Убедитесь, что команда чата выбрана в качестве функции приложения, которую вы хотите создать в приложении.

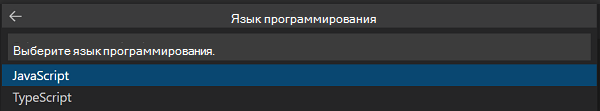
Выберите JavaScript в качестве языка.

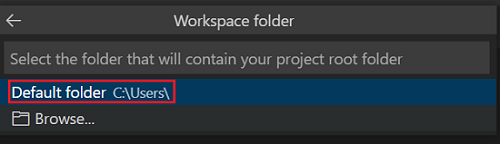
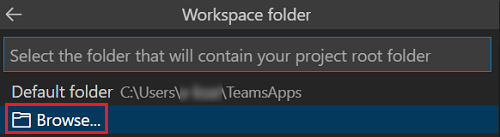
Выберите Папка по умолчанию , чтобы сохранить корневую папку проекта в расположении по умолчанию.

Вы также можете изменить расположение по умолчанию, выполнив следующие действия.
Нажмите кнопку Обзор.

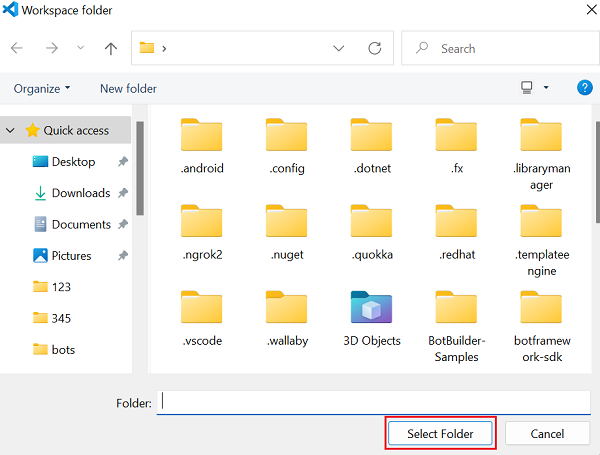
Выберите расположение рабочей области проекта.
Выберите Выбрать папку.

Введите подходящее имя для приложения.
Выберите ВВОД.

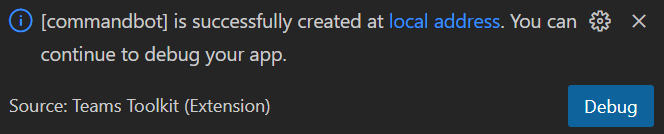
После создания приложения набор средств Teams отображает следующее сообщение:

Приложение бота команд будет создано через несколько секунд.

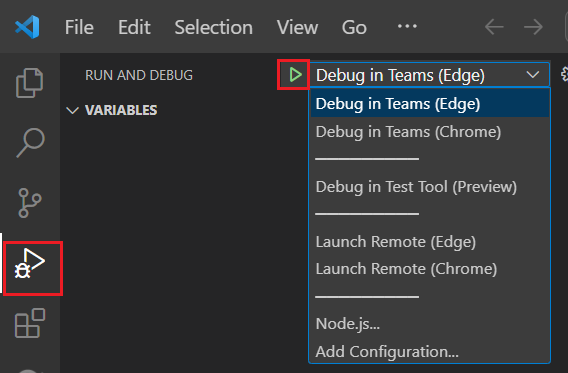
Выберите значок Запуск и отладка
 на панели действий Visual Studio Code.
на панели действий Visual Studio Code.Выберите Отладка в Teams (Edge) или Отладка в Teams (Chrome) в раскрывающемся списке.
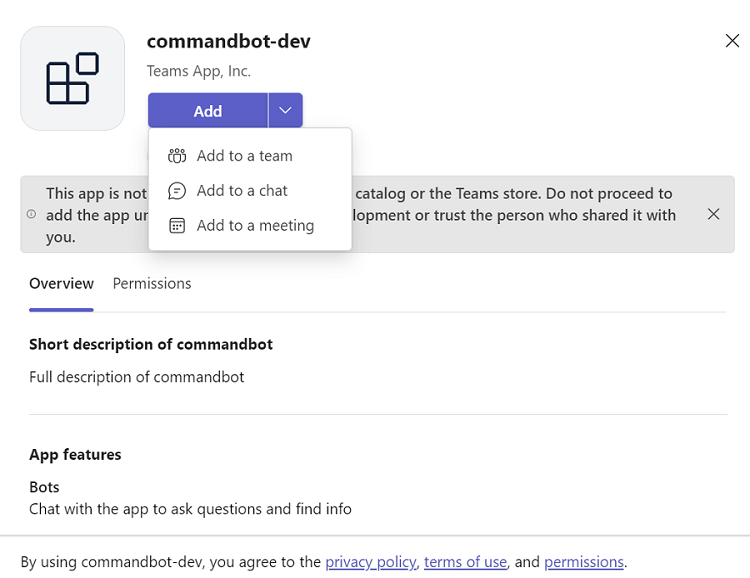
Нажмите кнопку Начать отладку . Вам будет предложено отправить приложение бота команд в Teams на локальном компьютере.

Нажмите Добавить.

Выберите Открыть, чтобы открыть приложение в личных область.
Кроме того, вы можете выполнить поиск и выбрать необходимые область либо выбрать канал, чат или собрание из списка, а затем перейти через диалоговое окно, чтобы выбрать Перейти.

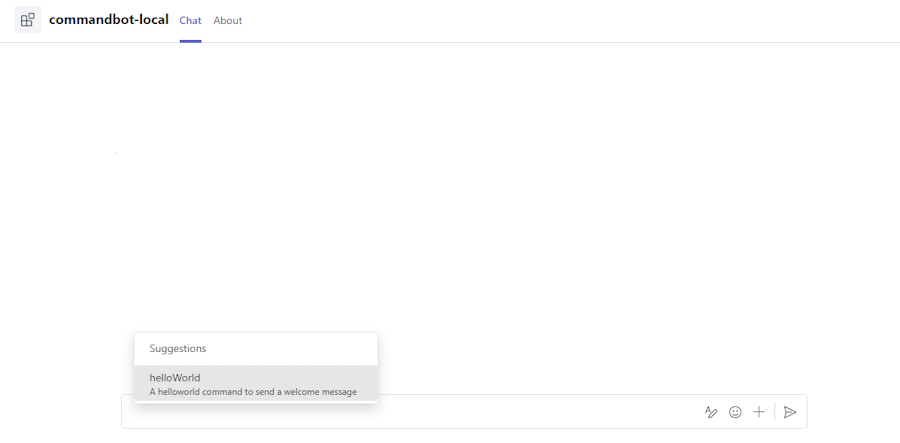
Выберите бот команды.
Выберите ВВОД.

В адаптивном карта вы получите следующий ответ команды:
Обзор исходного кода
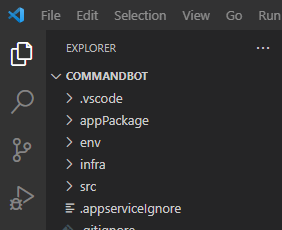
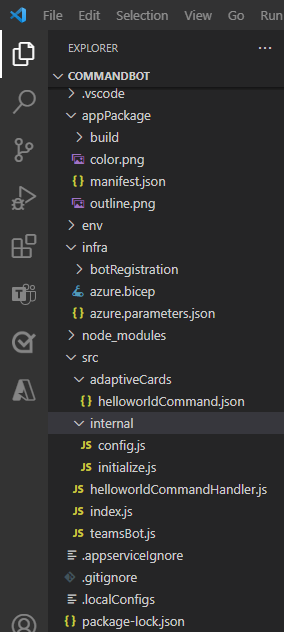
Набор средств Teams предоставляет компоненты для создания приложения. После создания проекта можно просмотреть папки и файлы проекта в Обозреватель области Visual Studio Code.

Если вы решили использовать платформу пользовательского интерфейса, следующий пример кода шаблона предоставляет шаблон с React компонентами. Он содержит следующее содержимое:
| Папка и файл | Содержание |
|---|---|
teamsapp.yml |
Основной файл проекта описывает конфигурацию приложения и определяет набор действий, выполняемых на каждом этапе жизненного цикла. |
teamsapp.local.yml |
Это переопределяет teamsapp.yml действия, которые обеспечивают локальное выполнение и отладку. |
env/ |
Пары "имя-значение" хранятся в файлах среды и используются для teamsapp.yml настройки правил подготовки и развертывания. |
.vscode/ |
Файлы VSCode для отладки. |
appPackage/ |
Шаблоны для манифеста приложения Teams. |
infra/ |
Шаблоны для подготовки ресурсов Azure. |
src/ |
Исходный код приложения. |
src/index.js |
Точка входа приложения и express обработчики для команд и ответов. |
src/teamsBot.js |
Пустой обработчик действий teams для настройки бота. |
src/adaptiveCards/helloworldCommand.json |
Созданная адаптивная карточка, которая отправляется в Teams. |
src/helloworldCommandHandler.js |
Бизнес-логика для обработки команды. |
Развертывание первого приложения Teams
Вы научились создавать и запускать приложение Teams с возможностью командного бота. Последний шаг — развертывание приложения в Azure.
Давайте развернем первое приложение с возможностью бота команд в Azure с помощью набора средств Teams.
Вход в учетную запись Azure
Используйте свою учетную запись для доступа к портал Azure Майкрософт и подготовки новых облачных ресурсов для поддержки приложения.
Откройте Visual Studio Code.
Откройте папку проекта, в которой вы создали приложение бота команд.
Щелкните значок Набора средств
 Teams на боковой панели.
Teams на боковой панели.Выберите Войти в Azure с помощью учетных данных.
Совет
Если у вас установлено расширение учетной записи AZURE и вы используете ту же учетную запись, этот шаг можно пропустить.
Откроется веб-браузер по умолчанию, чтобы позволить вам войти в учетную запись.
- Закройте браузер при появлении запроса и вернитесь к Visual Studio Code.
В разделе ACCOUNTS боковой панели отображаются две учетные записи по отдельности. В нем также отображается количество доступных для использования подписок Azure. Убедитесь, что у вас есть по крайней мере одна доступная подписка Azure. В противном случае выйдите из нее и используйте другую учетную запись.
Поздравляем, вы создали приложение Teams! Теперь давайте рассмотрим, как развернуть одно из приложений в Azure с помощью набора средств Teams.
Развертывание приложения в Azure
В разделе РАЗВЕРТЫВАНИЕ можно подготовить необходимые облачные ресурсы, и код приложения копируется в созданные облачные ресурсы.
Выберите значок Набор инструментов Teams
 на боковой панели Visual Studio Code.
на боковой панели Visual Studio Code.Выберите Подготовка в разделе ЖИЗНЕННЫЙ ЦИКЛ.

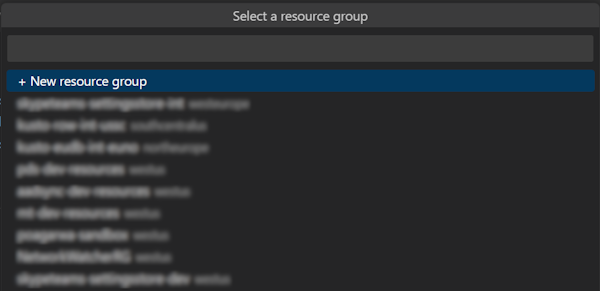
Выберите существующую группу ресурсов или создайте новую группу ресурсов. Дополнительные сведения см. в разделе Создание группы ресурсов.

Примечание.
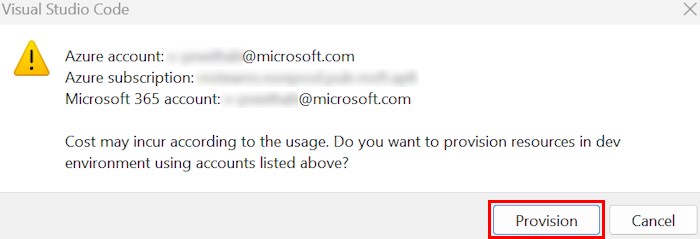
Появится диалоговое окно с указанием того, что при выполнении ресурсов в Azure могут возникнуть затраты.
Выберите Подготовка.

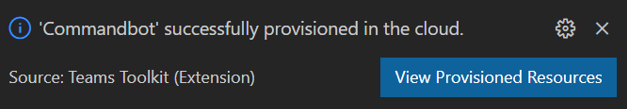
Процесс подготовки создает ресурсы в облаке Azure. Ход выполнения можно отслеживать, наблюдая за диалогами в правом нижнем углу. Через несколько минут вы увидите следующее уведомление:

Вы можете просмотреть подготовленные ресурсы. В этом руководстве вам не нужно просматривать ресурсы.
После завершения подготовки выберите Развернуть в разделе ЖИЗНЕННЫЙ цикл .

Нажмите Развернуть.

Развертывание занимает некоторое время. Ход выполнения можно отслеживать в диалоговом окне в правом нижнем углу. Через несколько минут вы увидите следующее уведомление.

Откройте панель отладки (CTRL+SHIFT+D️ / ⇧-D или Просмотр > запуска) из Visual Studio Code.
Выберите Запустить удаленное приложение в Teams (Edge) в раскрывающемся списке конфигурация запуска.
Нажмите кнопку Начать отладку . Вам будет предложено отправить приложение бота команд в Teams.

Нажмите Добавить.

Выберите Открыть, чтобы открыть приложение в личных область.
Кроме того, вы можете выполнить поиск и выбрать необходимые область либо выбрать канал, чат или собрание из списка, а затем перейти через диалоговое окно, чтобы выбрать Перейти.

Выберите бот команды.
Выберите ВВОД.

В адаптивном карта вы получите следующий ответ команды:

Выполнение задачи
Ты придумала что-то вроде этого?

Поздравляем!
Вы завершили руководство по созданию приложения для ответа на команды.
Возникла проблема с этим разделом? Если это так, отправьте нам отзыв, чтобы мы исправили этот раздел.
Platform Docs