Диалоги
Диалоговые окна (называемые модулями задач в TeamsJS версии 1.x) позволяют создавать модальные всплывающие окна в приложении Teams. Во всплывающем окне можно:
- Выполнение собственного пользовательского кода HTML или JavaScript.
-
<iframe>Показывать мини-приложение на основе, например опросы, видео на YouTube или видео Microsoft Stream. - Отображение адаптивной карточки.
Диалоговые окна полезны для инициации и завершения задач или отображения полнофункционированных сведений, таких как видео или панели мониторинга Power Business Intelligence (BI). Всплывающие окна часто более естественны для пользователей, инициирующих и завершающих задачи, по сравнению с вкладкой или взаимодействием с ботом на основе бесед.
Диалоговые окна создаются на основе вкладок Microsoft Teams. По сути, это вкладка во всплывающем окне. Они используют одну и ту же клиентскую библиотеку JavaScript Microsoft Teams (TeamsJS), поэтому, если вы создали вкладку, вы уже знакомы с созданием диалогового окна.
Диалоговые окна можно вызывать тремя способами:
- Канал или личные вкладки. С помощью библиотеки TeamsJS можно вызывать диалоговые окна из кнопок, ссылок или меню на вкладке. Дополнительные сведения см. в статье Использование диалоговых окон на вкладках.
- Боты: использование кнопок на карточках , отправленных ботом. Это полезно, если вам не нужно, чтобы все участники канала видели, что вы делаете с ботом. Например, когда пользователи отвечают на опрос в канале, не рекомендуется просматривать запись этого опроса. Дополнительные сведения см. в статье Использование диалоговых окон ботов Teams.
- За пределами Teams по прямой ссылке. Вы также можете создавать URL-адреса для вызова диалогового окна из любого места. Дополнительные сведения см. в разделе Синтаксис прямой ссылки диалогового окна.
Компоненты диалогового окна
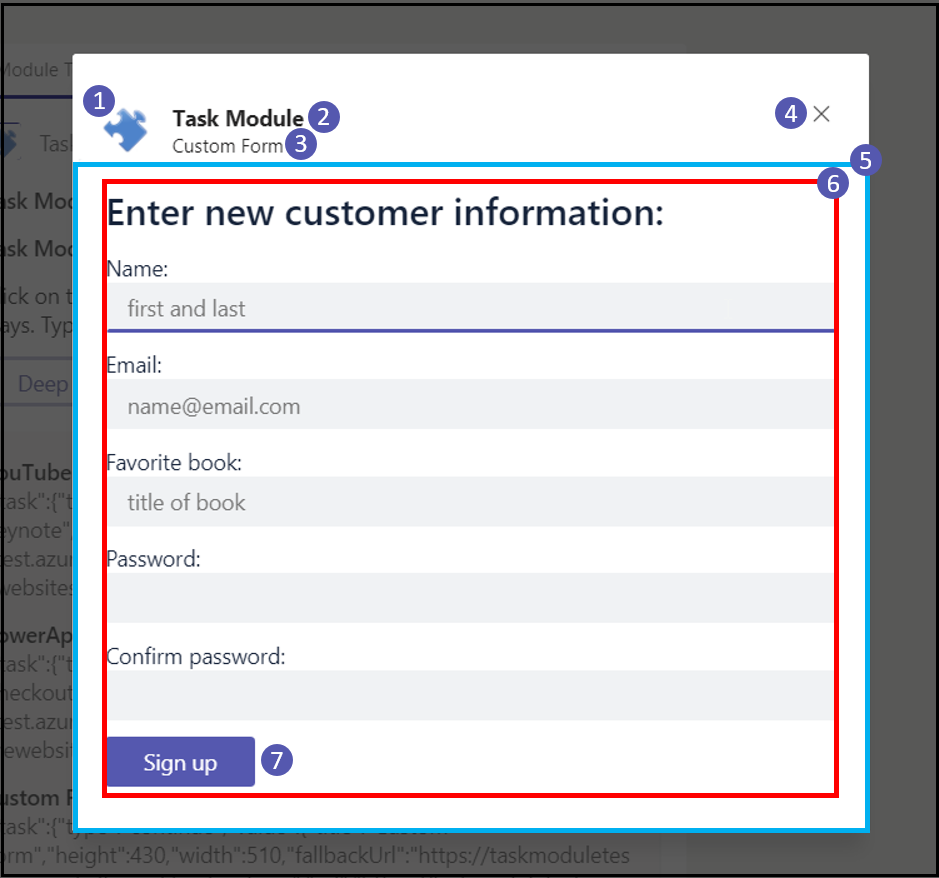
Вот как выглядит диалоговое окно при вызове из бота:

Диалоговое окно содержит следующее, как показано на предыдущем рисунке:
Имя приложения
short.Название диалогового окна, указанное в свойстве
titleобъекта DialogInfo.Кнопка закрытия или отмены диалога. Если пользователь нажимает эту кнопку, приложение получает
errсобытие. Дополнительные сведения см. в разделе Пример отправки результата диалогового окна.Примечание.
Невозможно обнаружить событие при
errвызове диалогового окна из бота.Синий прямоугольник — это место, где отображается веб-страница, если вы загружаете собственную веб-страницу с помощью
urlсвойства объекта TaskInfo. Дополнительные сведения см. в разделе Вызов и закрытие диалоговых окон.Если вы отображаете адаптивную карточку
cardс помощью свойства объекта TaskInfo, заполнение будет добавлено за вас. Дополнительные сведения см. в статье CSS для диалоговых окон HTML или JavaScript.После нажатия кнопки " Зарегистрироваться" отрисовываются кнопки адаптивной карточки. При использовании собственной страницы создайте собственные кнопки. По умолчанию основной стиль кнопки (сплошной) применяется к последнему корневому действию в адаптивной карточке. Для всех остальных действий применяется стиль кнопки по умолчанию.
Следующее действие
См. также
Platform Docs