Автоматическое определение темы нового сообщения или встречи
Необходимо добавить обязательное заявление об отказе от ответственности во все сообщения? При использовании надстройки на основе событий содержимое автоматически добавляется в новые сообщения или встречи. Пользователи могут сосредоточиться на написании, а не на соответствии требованиям.
В следующих разделах описано, как разработать надстройку, обрабатывающую OnNewMessageCompose события и OnNewAppointmentOrganizer . К концу этого пошагового руководства у вас будет надстройка, которая автоматически задает тему новых сообщений и встреч.
Примечание.
События OnNewMessageCompose и OnNewAppointmentOrganizer были введены в наборе требований 1.10. Чтобы убедиться, что клиент Outlook поддерживает эти события, см . раздел Наборы требований, поддерживаемые серверами Exchange и клиентами Outlook.
Настройка среды
Завершите краткое руководство По созданию проекта надстройки с помощью генератора Yeoman для надстроек Office.
Настройка манифеста
Чтобы настроить манифест, выберите вкладку с типом манифеста, который вы используете.
Откройте файл manifest.json .
Перейдите к массиву authorization.permissions.resourceSpecific. В объекте массива замените значение свойства name на MailboxItem.ReadWrite.User. Это необходимо надстройке, чтобы задать тему почтового элемента.
... "authorization": { "permissions": { "resourceSpecific": [ { "name": "MailboxItem.ReadWrite.User", "type": "Delegated" } ] } }, ...Добавьте следующий объект в массив extensions.runtimes. Обратите внимание на указанные ниже особенности этой разметки.
Для параметра minVersion набора требований почтового ящика настроено значение "1.10", так как это самая низкая версия набора требований, поддерживающая
OnNewMessageComposeсобытия иOnNewAppointmentOrganizer.Для идентификатора среды выполнения задается описательное имя "autorun_runtime".
Свойство "code" имеет дочернее свойство page, для которого задано значение HTML-файла, и дочернее свойство script, для которого задается файл JavaScript. Вы создадите или измените эти файлы на последующих шагах. Office использует одно из этих значений в зависимости от платформы.
- Office в Windows выполняет обработчики событий в среде выполнения, доступной только для JavaScript, которая загружает файл JavaScript напрямую.
- Office на Mac и в Интернете, а также новый Outlook в Windows выполняют обработчики в среде выполнения браузера, которая загружает HTML-файл. Этот файл, в свою очередь, содержит
<script>тег, который загружает файл JavaScript.
Дополнительные сведения см. в разделе Среды выполнения в надстройках Office.
Свойство "время существования" имеет значение "short", что означает, что среда выполнения запускается при активации одного из событий и завершает работу по завершении обработчика. (В некоторых редких случаях среда выполнения завершает работу до завершения обработчика. См . раздел Среды выполнения в надстройках Office.)
Существует два типа "действий", которые могут выполняться в среде выполнения. Вы создадите функции, соответствующие этим действиям, на следующем шаге.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onNewMessageComposeHandler", "type": "executeFunction", "displayName": "onNewMessageComposeHandler" }, { "id": "onNewAppointmentComposeHandler", "type": "executeFunction", "displayName": "onNewAppointmentComposeHandler" } ] }Добавьте следующий массив autoRunEvents в качестве свойства объекта в массиве extensions.
"autoRunEvents": [ ]Добавьте следующий объект в массив autoRunEvents. Свойство events сопоставляет обработчики с событиями, как описано в таблице ранее в этой статье. Имена обработчиков должны совпадать с именами, используемыми в свойствах id объектов в массиве actions на предыдущем шаге.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, { "type": "newAppointmentOrganizerCreated", "actionId": "onNewAppointmentComposeHandler" } ] }
Совет
- Сведения о средах выполнения в надстройках см. в статье Среды выполнения в надстройках Office.
- Дополнительные сведения о манифестах надстроек Outlook см. в статье Манифесты надстроек Office.
Реализация обработки событий
В том же проекте быстрого запуска создайте папку launchevent в каталоге ./src .
В папке ./src/launchevent создайте файл с именемlaunchevent.js.
Откройте файл ./src/launchevent/launchevent.js в редакторе кода и добавьте следующий код JavaScript.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onNewMessageComposeHandler(event) { setSubject(event); } function onNewAppointmentComposeHandler(event) { setSubject(event); } function setSubject(event) { Office.context.mailbox.item.subject.setAsync( "Set by an event-based add-in!", { "asyncContext": event }, function (asyncResult) { // Handle success or error. if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) { console.error("Failed to set subject: " + JSON.stringify(asyncResult.error)); } // Call event.completed() to signal to the Outlook client that the add-in has completed processing the event. asyncResult.asyncContext.completed(); }); } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler); Office.actions.associate("onNewAppointmentComposeHandler", onNewAppointmentComposeHandler);Сохраните изменения.
Примечание.
При разработке надстройки на основе событий для классической версии Outlook в Windows необходимо учитывать некоторые ограничения. Дополнительные сведения см. в статье Поведение активации на основе событий и ограничения.
Обновление HTML-файла команд
В папке ./src/commands откройте commands.html.
Непосредственно перед закрывающим тегом head (
</head>) добавьте запись скрипта, чтобы включить код JavaScript для обработки событий.<script type="text/javascript" src="../launchevent/launchevent.js"></script>Сохраните изменения.
Обновление настроек конфигурации webpack
Откройте файлwebpack.config.js , который находится в корневом каталоге проекта, и выполните следующие действия.
pluginsНайдите массив в объектеconfigи добавьте этот новый объект в начале массива.new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),Сохраните изменения.
Проверка
Выполните следующие команды в корневом каталоге проекта. При запуске
npm startлокальный веб-сервер запустится (если он еще не запущен), и надстройка будет загружена неопубликованно.npm run buildnpm startПримечание.
Если надстройка не была автоматически загружена неопубликованным приложением, следуйте инструкциям в разделе Загрузка неопубликованных надстроек Outlook для тестирования, чтобы вручную загрузить надстройку неопубликованного приложения в Outlook.
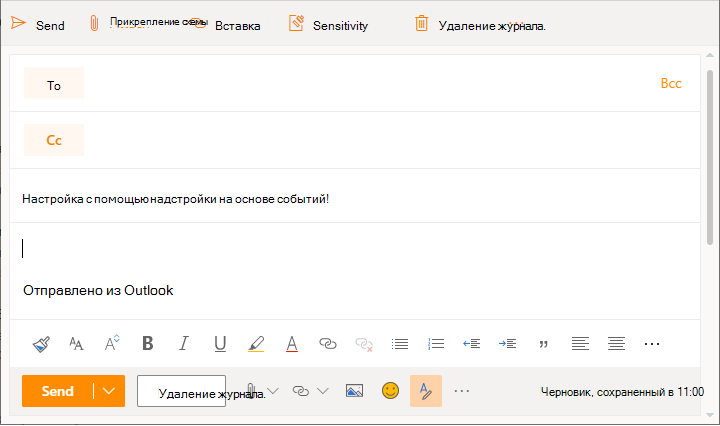
В Outlook в Интернете или в новом Outlook в Windows создайте новое сообщение.

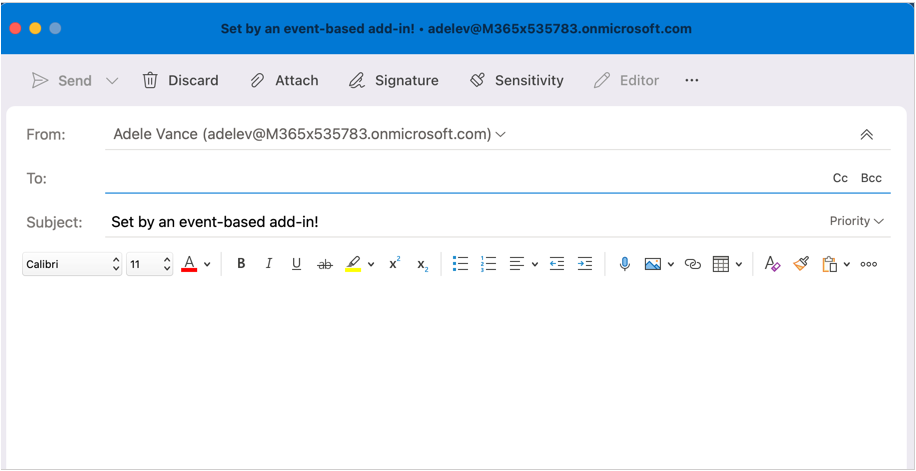
В Outlook в новом пользовательском интерфейсе Mac создайте новое сообщение.

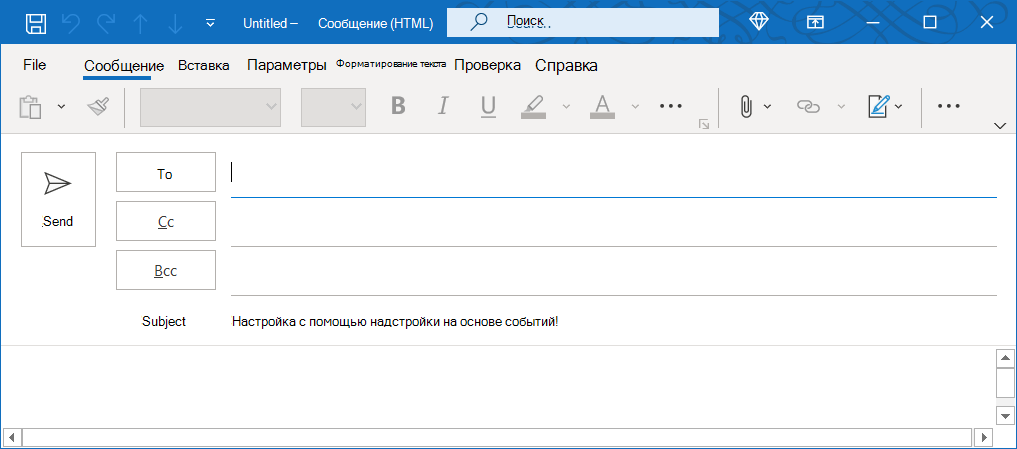
В классической версии Outlook в Windows создайте новое сообщение.

Если вы хотите остановить локальный веб-сервер и удалить надстройку, следуйте применимым инструкциям:
Чтобы остановить сервер, выполните следующую команду. Если вы использовали
npm start, следующая команда также должна удалить надстройку.npm stopЕсли вы вручную загрузили неопубликованную надстройку, см. статью Удаление неопубликоченной надстройки.
Дальнейшие действия
Дополнительные сведения об активации на основе событий и других событиях, которые можно реализовать в надстройке, см. в статье Настройка надстройки Outlook для активации на основе событий.
См. также
Office Add-ins