Добавление списка, раскрывающегося списка, поля со списком и переключателей в приложение на основе холста
Один столбец с данными (например, из таблицы, включающей несколько столбцов) в приложении на основе холста позволяет пользователям выбрать один или несколько элементов в списке.
- Список позволяет выбрать несколько элементов.
- Раскрывающийся список или поле со списком занимает меньше места на экране.
- Набор переключателей позволяет добиться определенного эффекта в дизайне.
В этой статье описываются списки и переключатели, но те же принципы применимы и к раскрывающимся спискам.
Предварительные условия
- Создайте пустое приложение на основе холста.
- Узнайте, как добавить и настроить элементы управления.
Создание простого списка
Добавьте элемент управления Список с именем MyListBox и присвойте его свойству Items следующее выражение:
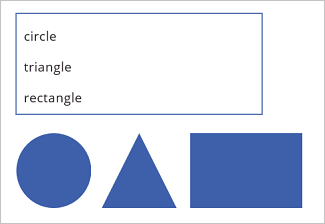
["circle","triangle","rectangle"]Содержимое конструктора будет выглядеть примерно так:

На вкладке Вставка щелкните Значки, выберите кружок и переместите его под MyListBox:

Добавьте треугольник и прямоугольник, а затем расположите фигуры в ряд под MyListBox:

Установите для свойства Visible (Видимость) фигур указанные ниже функции.
Форма Функция в свойстве Visible круг If("circle" in MyListBox.SelectedItems.Value, true)треугольник If("triangle" in MyListBox.SelectedItems.Value, true)прямоугольник If("rectangle" in MyListBox.SelectedItems.Value, true)Удерживая клавишу ALT, выберите одну или несколько фигур в MyListBox.
Вы увидите только фигуры, которые выбираете.
В этих шагах для создания списка элементов вы использовали выражение. Тот же метод можно применять и к другим элементам. Например, с помощью элемента управления Раскрывающийся список можно выводить на экран изображения товаров, их описания и т. п.
Добавление переключателей
На вкладке Главная выберите Создать экран, а затем — Пустой.
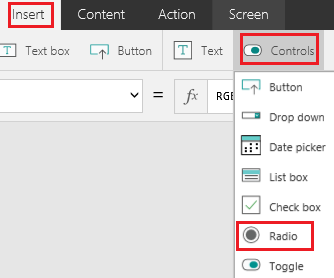
На вкладке Вставка выберите Элементы управления, а затем — Переключатель.

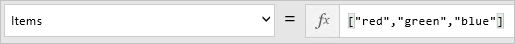
Переименуйте переключатель в Варианты выбора и установите для свойства Items следующую формулу:
["red","green","blue"]
При необходимости измените размер элемента управления таким образом, чтобы отображались все варианты.
На вкладке Вставка выберите Значки, а затем — круг.
Установите для свойства Fill (Заливка) круга следующую функцию:
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)В этой формуле цвет круга меняется в зависимости от того, какой переключатель установлен.
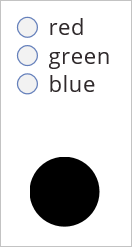
Переместите круг под элемент управления Переключатель, как в этом примере:

Удерживая клавишу ALT, выберите другой переключатель, чтобы изменить цвет кружка.
Добавить элемент в существующий список
Добавьте элемент управления Кнопка и назовите ее "btnReset".
Не знаете, как добавить, назвать и настроить элемент управления?
Задайте свойство OnSelect как btnReset для этой формулы:
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})Задайте свойство Text для btnReset как
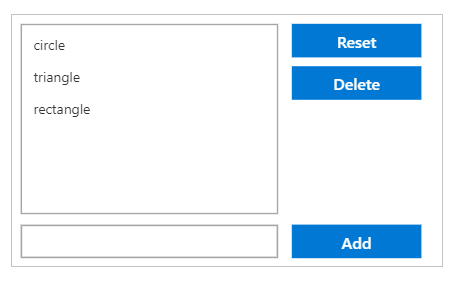
"Reset".Добавьте элемент управления Список с названием lbItems и установите его свойство Items как
MyItems.Удерживая клавишу ALT, нажмите кнопку Сброс.
Примечание
Список должен заполниться элементами из коллекции «MyItems».
Расположите список и кнопку так, чтобы они были выровнены по вертикали.

Добавьте элемент управления Текстовый ввод и назовите его "txtAdd".
Задайте свойство Text txtAdd как
"".Добавьте элемент управления Кнопка и назовите его "btnAdd".
Задайте свойство Text btnAdd как
"Add".Задайте для свойства OnSelect значение btnAdd для следующей формулы:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)Примечание
- Функция collect добавит текст из ввода текста как элемент в коллекцию.
- Функция сброса вернет введенный текст в состояние по умолчанию.
Расположите txtAdd и btnAdd по вертикали под lbItems и btnReset.

Предварительно просмотрите приложение, нажав F5.
Добавьте текстовое значение в элемент управления вводом текста txtAdd.
Нажмите кнопку Добавить.
Примечание
Список должен заполниться элементами из коллекции MyItems.
(Необязательно) Удалить элемент из существующего списка
Добавьте элемент управления Кнопка и назовите его "btnDelete".
Задайте свойство Text btnDelete как
"Delete".Задайте для свойства OnSelect значение btnDelete для следующей формулы:
Remove(MyItems, lbItems.Selected)Расположите btnDelete вертикально под btnReset

Предварительно просмотрите приложение, нажав F5.
Нажмите кнопку «Сброс», чтобы сбросить список.
Нажмите элемент в списке, чтобы выбрать его.
- Нажмите кнопку «Удалить», чтобы удалить элемент.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).