Настройка шаблона электронной почты с помощью редактора шаблонов
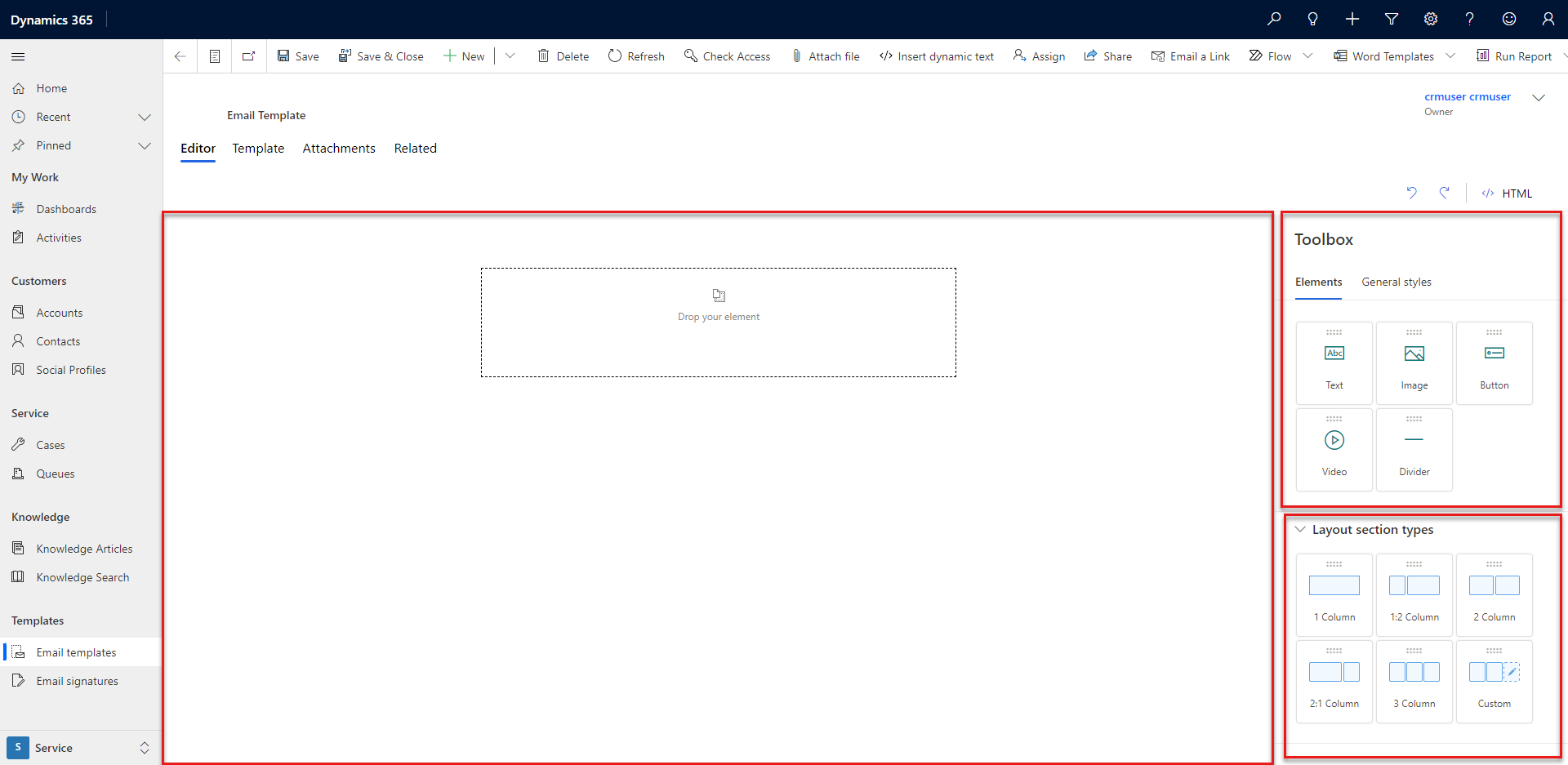
Используйте вкладке Редактор в форме Шаблон электронной почты для создания настраиваемых шаблонов электронной почты. Вкладка Редактор состоит из трех разделов:
- Холст разработки
- Панель инструментов
- Типы разделов макета

Управление шаблоном сообщения электронной почты
На холсте разработки вы можете перетаскивать, упорядочивать, вводить и удалять содержимое. По умолчанию холст содержит пустой раздел макета с одним столбцом.
У вас есть несколько различных способов добавления элементов в шаблон.
Перетащите элемент с панели инструментов на холст. Синий оттенок указывает на то, что элемент находится в подходящем месте и его можно отпустить.
Выберите элемент на Панели элементов или в Типах разделов макета. На холсте появится значок добавить. Выберите значок, чтобы добавить элемент.
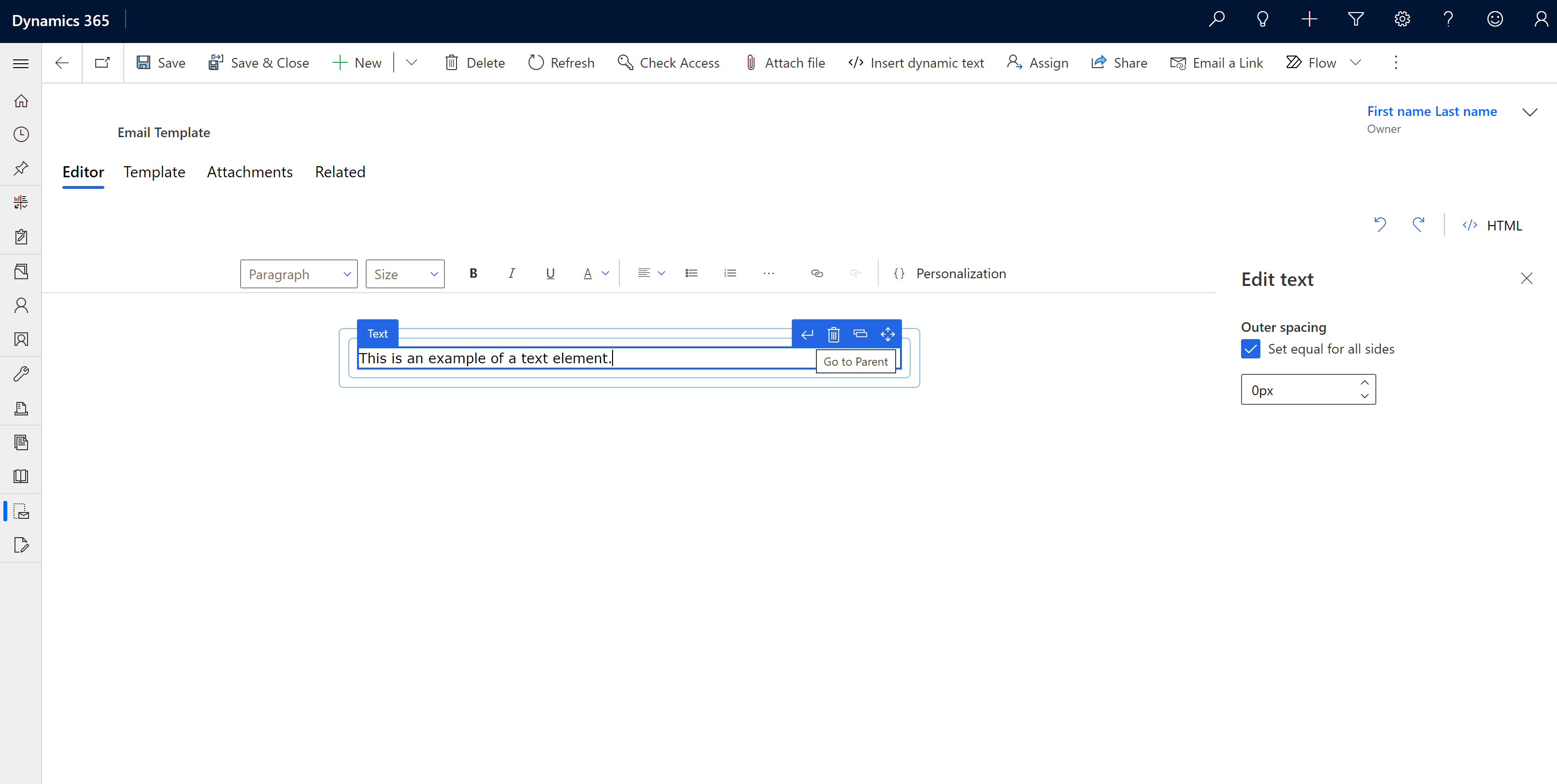
Можно выбрать Перейти к родительскому, чтобы определить раздел или столбец, в который встроен элемент.

Выберите HTML, чтобы персонализировать шаблон сообщения электронной почты. Рекомендуем придерживаться следующих правил:
- Следите за тем, чтобы не удалить существующие метатеги.
- Вы можете добавлять CSS внутри тегов style и HTML-контент внутри тегов body.
Добавление раздела макета в шаблон
Перетащите раздел макета из поля Типы разделов макета на холст.
Чтобы изменить макет, выберите его, а затем выберите Изменить макет. Вы можете изменить интервал макета, стиль, цвет фона и изображение. Вы также можете изменить количество столбцов в макете и ширину каждого столбца.
Чтобы изменить внешний вид столбца, выберите его, а затем выберите Изменить столбец. Вы можете изменить интервал столбца, стиль, цвет фона и изображение.
Добавление элемента в шаблон
Вы можете использовать элементы дизайна на вкладке Элементы на панели инструментов, чтобы настроить шаблон электронной почты:
Текст: добавьте текстовое содержимое в свой шаблон. Замените текст-заполнитель своим содержимым. Используйте плавающую панель инструментов для вставки динамического текста или форматирования содержимого.
Примечание
При выборе текстового элемента следующие возможности панели инструментов редактора форматированного текста не поддерживаются:
- Персонализация. Используйте редактор динамического текста Вставка для персонализации содержимого.
- Вставить изображение. Используйте элемент изображения, чтобы добавить изображение в столбец.
- Отслеживание ссылок
- Вставка таблиц
- Стиль шрифта и размер текста не определяются, если вы вставляете форматированный контент из других источников.
Изображение: добавление изображения в шаблон. Выберите заполнитель изображения, а затем выберите Редактировать изображение и отправьте изображение или укажите URL-адрес изображения. Вы также можете изменить размер и выравнивание изображения.
Кнопка: добавьте кнопку в свой шаблон. Нажмите кнопку, а затем выберите Редактировать кнопку и введите URL-адрес, который будет открываться, когда пользователь нажимает кнопку. Вы также можете изменить метку, шрифт метки, цвет и внешний вид кнопки.
Разделитель: разделите шаблон на части с границами. Выберите разделитель, а затем выберите Редактировать разделитель и измените внешний вид разделителя, цвет, ширину, выравнивание и интервал.
Используйте вкладку Общие стили, чтобы изменить ширину макета, шрифт, размер шрифта, фон и цвет текста.
См. также
Персонализация содержимого путем вставки динамического текста
Как создать шаблон электронной почты в приложениях на основе моделей
Включение страницы редактора шаблонов улучшенной электронной почты
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).