Руководство. Разработка визуального элемента карточки круга Power BI
В этом руководстве вы разрабатываете визуальную карточку с именем круга Power BI, которая отображает форматируемое значение меры внутри круга. Визуальный элемент карточки круга поддерживает настройку цвета заливки и толщины контура.
В этом руководстве описано следующее:
- [x] Создайте проект разработки для визуального элемента.
- [x] Разработайте ваш визуальный элемент, используя D3 визуальные элементы.
- [x] Настройте визуальный элемент для обработки данных.
- [x] Настройте визуальный элемент для адаптации к изменениям размера.
- [x] Настройте адаптивные параметры цвета и границы для визуального элемента.
Полный исходный код этого визуального элемента см . в визуальном элементе Power BI для карточки круга.
Если у вас нет учетной записи Power BI, вы можете зарегистрироваться для получения бесплатной пробной версии на веб-сайте Power BI.
Необходимые компоненты
Прежде чем приступить к разработке визуального элемента Power BI, убедитесь, что у вас есть все, что указано в этом разделе.
Учетная запись Power BI Pro или Premium на пользователя (PPU). Если у вас ее нет, зарегистрируйтесь, чтобы воспользоваться бесплатной пробной версией.
Visual Studio Code (VS Code); VS Code — это идеальная интегрированная среда разработки (IDE) для разработки приложений JavaScript и TypeScript.
Windows PowerShell версии 4 или более поздней версии (для Windows). Или терминал (для Mac).
Среда, готовая к разработке визуального элемента Power BI. Настройте среду для разработки визуального элемента Power BI.
В этом руководстве используется отчет по анализу продаж США. Вы можете скачать этот отчет и отправить его в служба Power BI или использовать собственный отчет. Если вам нужна дополнительная информация о служба Power BI и отправке файлов, ознакомьтесь с руководством по созданию служба Power BI.
Создание проекта разработки
В этом разделе вы создадите проект для визуального элемента карточки круга.
Примечание.
В этом руководстве visual Studio Code (VS Code ) используется для разработки визуального элемента Power BI.
Откройте новый терминал в VS Code и перейдите к папке, в которой вы хотите создать проект.
Введите следующую команду в терминале PowerShell:
pbiviz new CircleCardОткройте папку CircleCard в обозревателе VS Code . (Открытая папка>).

Подробное описание функции каждого из этих файлов см . в структуре визуального проекта Power BI.
Проверьте окно терминала и убедитесь, что вы находитесь в каталоге circleCard. Установите зависимости визуальных средств Power BI.
npm installСовет
Чтобы узнать, какие зависимости были установлены в визуальном элементе, проверьте файл package.json .
Запустите визуальный элемент карточки круга.
pbiviz startТеперь визуальный элемент запущен во время размещения на компьютере.
Внимание
Не закрывайте окно PowerShell до конца руководства. Чтобы остановить выполнение визуального элемента, введите ctrl+ и, если появится запрос на завершение пакетного задания, введите Y и введите ввод.
Просмотр визуального элемента в служба Power BI
Чтобы протестировать визуальный элемент в служба Power BI, мы будем использовать отчет по анализу продаж в США. Вы можете скачать этот отчет и отправить его в служба Power BI.
Вы также можете использовать собственный отчет для тестирования визуального элемента.
Примечание.
Прежде чем продолжить, убедитесь, что вы включили режим разработчика визуальных элементов.
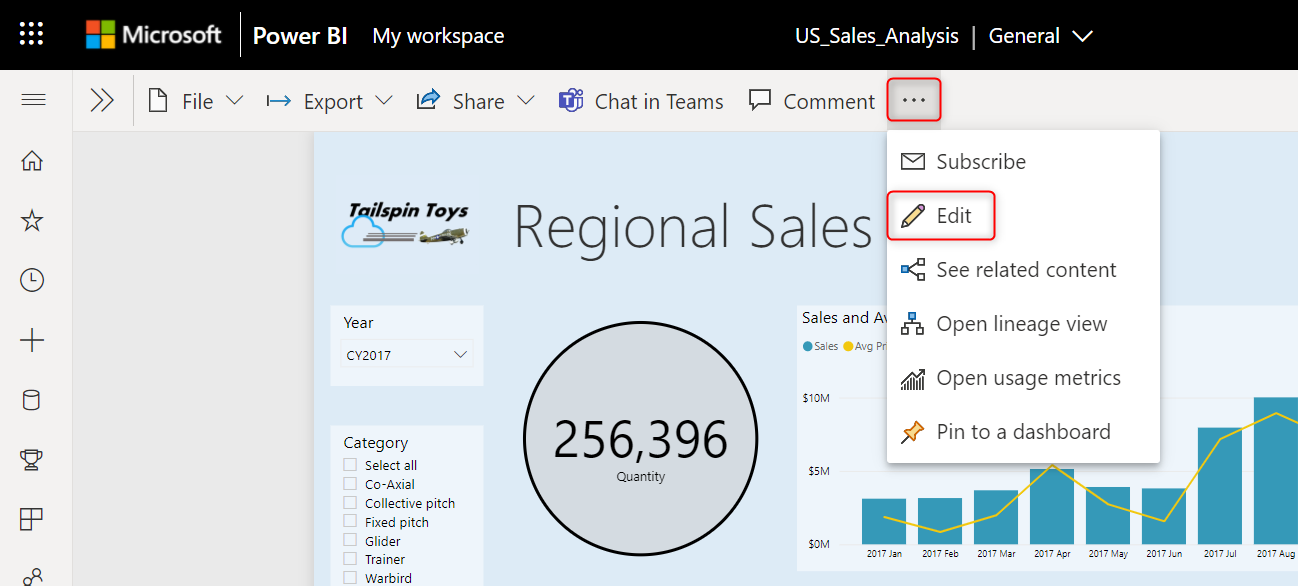
Войдите в PowerBI.com и откройте отчет по анализу продаж США.
Выберите Изменить.

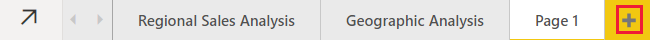
Создайте новую страницу для тестирования, нажав кнопку "Создать страницу" в нижней части интерфейса служба Power BI.

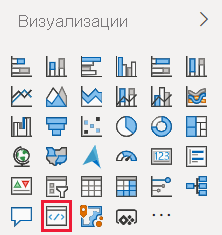
В области "Визуализации" выберите визуальный элемент разработчика.

Этот визуальный элемент представляет пользовательский визуальный элемент, запущенный на компьютере. Он доступен только в том случае, если включен пользовательский параметр визуальной отладки .
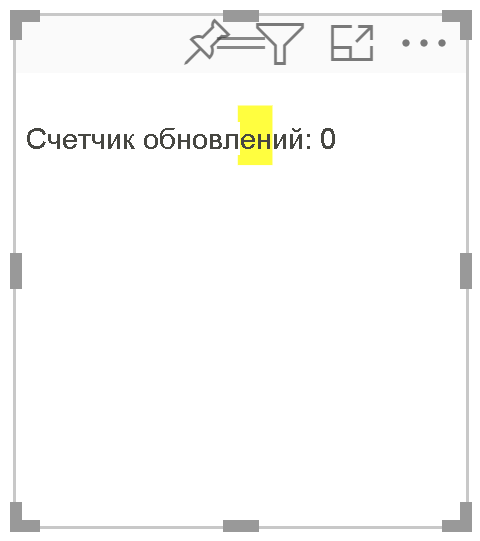
Убедитесь, что визуальный элемент добавлен на холст отчета.

Это простой визуальный элемент, отображающий количество вызовов метода обновления. На этом этапе визуальный элемент не получает никаких данных.
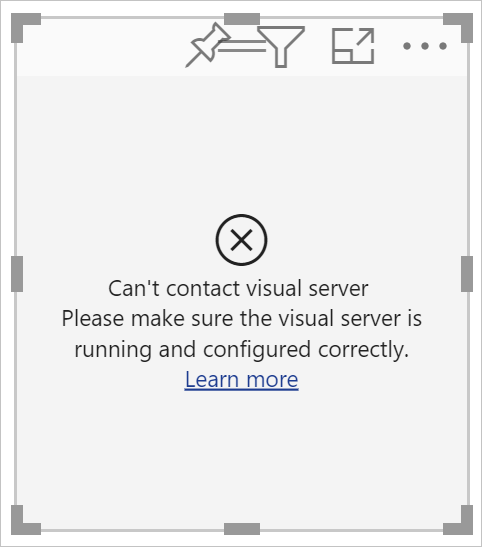
Примечание.
Если визуальный элемент отображает сообщение об ошибке подключения, откройте новую вкладку в браузере, перейдите
https://localhost:8080/assetsк браузеру и авторизации браузера для использования этого адреса.
Пока выбран новый визуальный элемент, перейдите в область данных , разверните узел "Продажи" и выберите "Количество".

Чтобы проверить, как визуальный элемент отвечает, измените его размер и обратите внимание, что значение счетчика обновлений увеличивается при каждом изменении размера визуального элемента.

Добавление визуальных элементов и текста
В этом разделе вы узнаете, как превратить визуальный элемент в круг и сделать его отображаемым текстом.
Изменение файла визуальных элементов
Настройте файл visual.ts.
Совет
Чтобы повысить удобочитаемость, рекомендуется форматировать документ при каждом копировании фрагментов кода в проект. Щелкните правой кнопкой мыши в любом месте кода VS и выберите формат документа (или введите ALT+SHIFT+F).
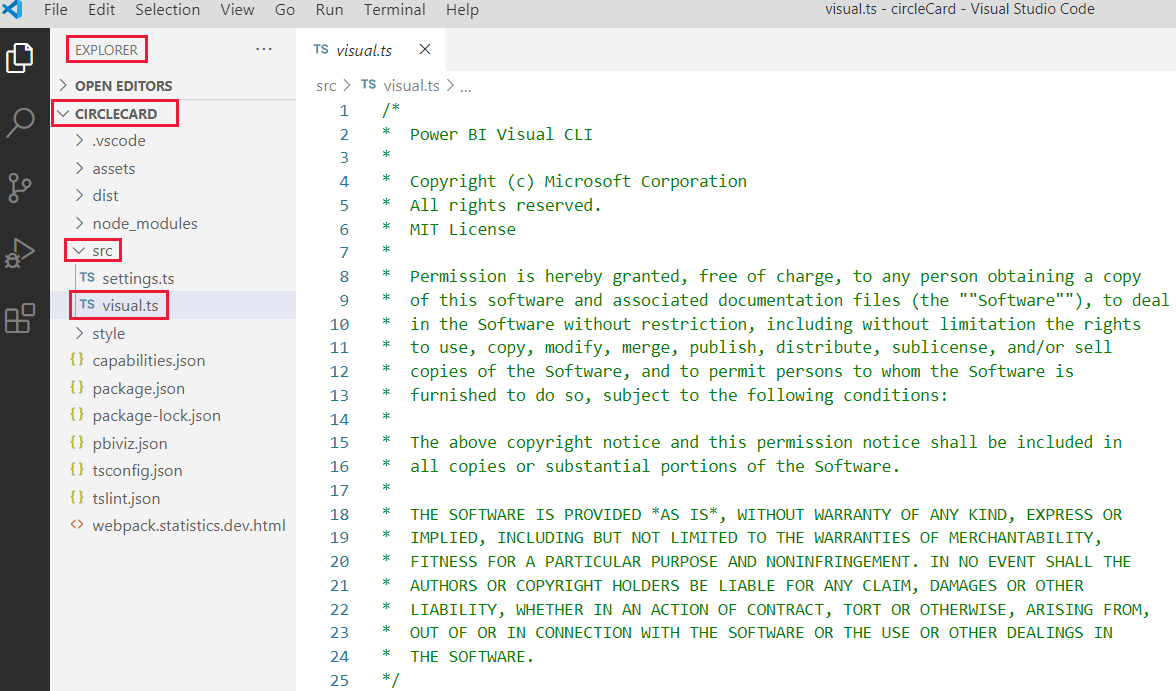
В VS Code в области обозревателя разверните папку src и выберите файл visual.ts.

Удалите весь код в примечании лицензии MIT.
Внимание
Обратите внимание на комментарии в верхней части файла visual.ts . Разрешение на использование визуальных пакетов Power BI предоставляется бесплатно в соответствии с условиями лицензии Массачусетского института технологий (MIT). В рамках соглашения необходимо оставить комментарии в верхней части файла.
Импортируйте необходимые библиотеки и модули и определите выбор типа для библиотеки d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Примечание.
Если библиотека JavaScript D3 не была установлена в процессе установки, установите ее сейчас. В PowerShell запустите
npm i d3@latest --saveОбратите внимание, что среди импортированных элементов:
- IVisualHost — коллекция свойств и служб, используемых для взаимодействия с визуальным узлом (Power BI).
- Библиотека D3 — библиотека JavaScript для создания документов на основе данных.
Под импортом создайте пустой визуальный класс. Визуальный класс реализует интерфейс IVisual, где начинаются все визуальные элементы:
export class Visual implements IVisual { }Сведения о том, что идет в визуальный класс, см. в разделе Visual API. В следующих трех шагах мы определим этот класс.
Добавьте частные методы уровня класса в начале визуального класса:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Обратите внимание, что некоторые из этих частных методов используют тип выбора.
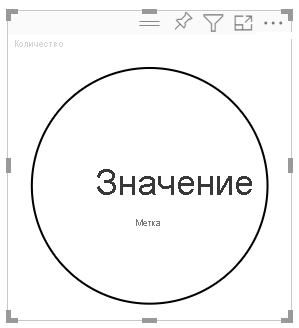
Определите круг и текстовые элементы в методе конструктора. Этот метод вызывается при создании экземпляра визуального элемента. Масштабируемая векторная графика D3 (SVG) позволяет создавать три фигуры: круг и два текстовых элемента:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Определите ширину и высоту в методе обновления. Этот метод вызывается каждый раз, когда в среде данных или узла изменяется изменение, например новое значение или изменение размера.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Сохраните файл visual.ts .
(Необязательно) Просмотр кода в файле визуальных элементов
Убедитесь, что окончательный код в файле visual.ts выглядит следующим образом:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Изменение файла возможностей
Визуальный элемент карточки круга — это простой визуальный элемент, который не создает объекты в области "Формат". Поэтому можно безопасно удалить раздел объектов файла.
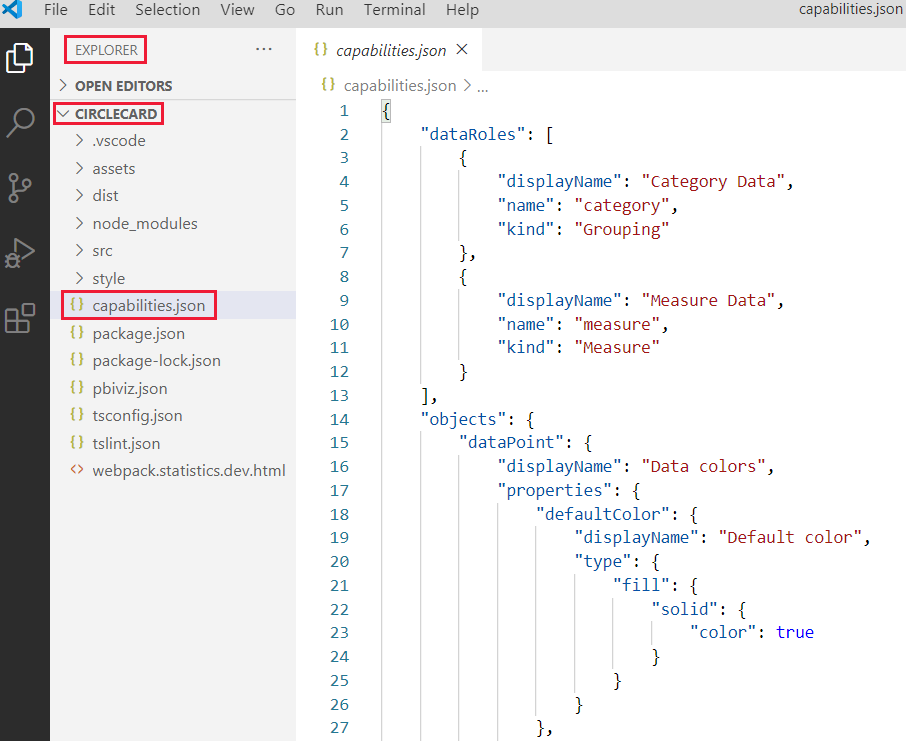
Откройте проект в VS Code (открытая папка>).
Выберите файл capabilities.json.

Удалите весь массив объектов .
Не оставляйте пустые строки между dataRoles и dataViewMappings.Сохраните файл capabilities.json .
Перезапустите визуальный элемент карточки круга
Остановите запуск визуального элемента и перезапустите его.
В окне PowerShell, где вы запустили визуальный элемент, введите CTRL+C. Если появится запрос на завершение пакетного задания, введите Y и введите ввод.
В PowerShell снова запустите визуальный элемент.
pbiviz start
Тестирование визуального элемента с помощью добавленных элементов
Убедитесь, что визуальный элемент отображает только что добавленные элементы.
В служба Power BI откройте отчет по анализу продаж в США Power BI. Если вы используете другой отчет для разработки визуального элемента карточки круга, перейдите к отчету.
Перетащите значение в поле мер и убедитесь, что визуальный элемент формируется как круг.

Если визуальный элемент не отображает ничего, в области полей перетащите поле "Количество " в визуальный элемент разработчика.
Изменение размера визуального элемента.
Обратите внимание, что масштаб круга и текста для соответствия измерениям визуального элемента. Метод обновления вызывается при изменении размера визуального элемента, и в результате визуальные элементы будут перемасштабироваться.
Включение автоматической перезагрузки
Используйте этот параметр, чтобы убедиться, что визуальный элемент автоматически перезагружается при сохранении изменений проекта.
Перейдите к отчету по анализу продаж Power BI в США (или в проект с визуальным элементом карточки круга).
Выберите визуальный элемент карточки круга.
На плавающей панели инструментов выберите переключатель автозагрузки.

Получение визуального элемента для обработки данных
В этом разделе описаны сопоставления ролей данных и представлений данных. Вы также изменяете визуальный элемент, чтобы отобразить имя отображаемого значения.
Настройка файла возможностей
Измените файл capabilities.json , чтобы определить роль данных, объекты и сопоставления представлений данных.
Определение роли данных
Определите массив dataRoles с одной ролью данных меры типа. Эта роль данных называется мерой и отображается как мера. Он позволяет передавать либо поле меры, либо подведенное поле.
Откройте файл capabilities.json в VS Code.
Удалите все содержимое в массиве dataRoles .
Вставьте следующий код в массив dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Сохраните файл capabilities.json .
Определение сопоставления представления данных
Определите поле, называемое мерой в массиве dataViewMappings . Это поле можно передать в роль данных.
Откройте файл capabilities.json в VS Code.
Удалите все содержимое в массиве dataViewMappings .
Вставьте следующий код в массив dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Сохраните файл capabilities.json .
Убедитесь, что файл capabilities.json выглядит следующим образом:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Необязательно) Просмотрите изменения кода файла возможностей
Убедитесь, что визуальный элемент карточки круга отображает поле меры и просмотрите изменения, внесенные с помощью параметра Show Dataview .
В служба Power BI откройте отчет по анализу продаж в США Power BI. Если вы используете другой отчет для разработки визуального элемента карточки круга, перейдите к отчету.
Обратите внимание, что визуальный элемент карточки круга теперь можно настроить с полем "Мера". Элементы можно перетаскивать из области данных в поле "Мера ".

Примечание.
Визуальный проект пока не включает логику привязки данных.
На панели инструментов с плавающей запятой выберите "Показать представление данных".

Выберите три точки, чтобы развернуть отображение, и выберите один, чтобы просмотреть значение.

Разверните метаданные, а затем массив столбцов и просмотрите значения формата и displayName .

Чтобы вернуться к визуальному элементу, на панели инструментов, плавающей над визуальным элементом, выберите "Показать представление данных".
Настройка визуального элемента для использования данных
До сих пор визуальный элемент отрисовывается, но не отображает никаких данных. В этом разделе вы вносите изменения в файл visual.ts, чтобы визуальный элемент карточки круга может использовать данные.
Откройте файл visual.ts в VS Code.
В методе обновления :
Добавьте следующую инструкцию в качестве первой инструкции. Инструкция назначает dataView переменной для простого доступа и объявляет переменную для ссылки на объект DataView .
let dataView: DataView = options.dataViews[0];Замените .text("Value") этой строкой кода:
.text(<string>dataView.single.value)Замените .text("Label") этой строкой кода:
.text(dataView.metadata.columns[0].displayName)
Сохраните файл visual.ts .
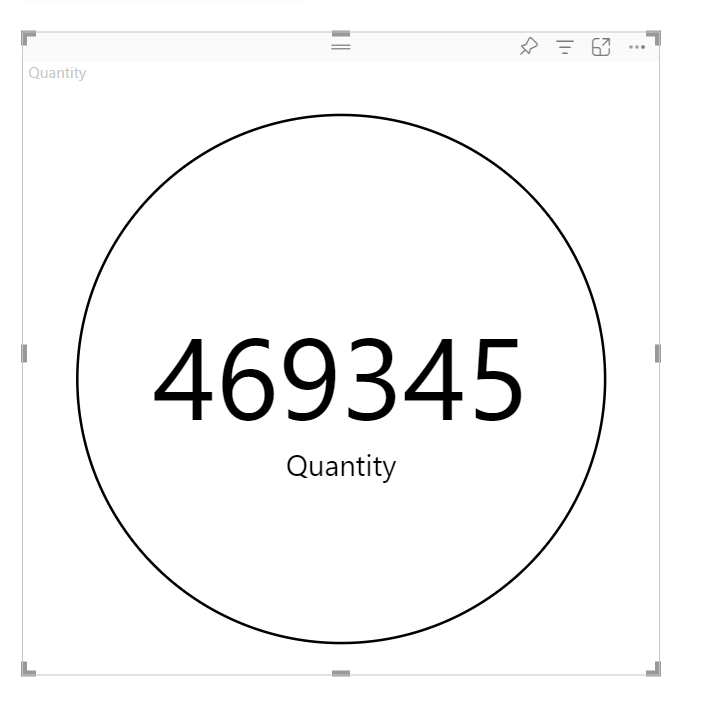
Просмотрите визуальный элемент в служба Power BI.
Теперь визуальный элемент отображает имя и значение выбранного поля данных.

Вы создали рабочий визуальный элемент Power BI. Вы можете добавить в него параметры форматирования или упаковать его так же, как и для немедленного использования.