Использование расширения Visual Studio Code
Visual Studio Code — это легкий, но мощный редактор исходного кода для Windows, macOS и Linux. Он поддерживает JavaScript, TypeScript и Node.js и имеет богатую экосистему расширений для других языков, таких как C++, C#, Java, Python, PHP и Go, и сред выполнения, таких как .NET и Unity. Дополнительные сведения о Visual Studio Code см. в разделе Начало работы с VS Code.
Visual Studio Code позволяет расширить ваши возможности за счет расширений. Расширения Visual Studio Code могут добавить больше функций к общему взаимодействию. С выпуском этой функции теперь вы можете использовать расширение Visual Studio Code для работы с Power Pages.
Расширение Visual Studio Code для Power Pages
Power Platform Tools добавляет возможность настраивать веб-сайты с помощью Visual Studio Code и использовать встроенный язык Liquid IntelliSense для упрощения завершения кода, с подсказками и помощью при настройке интерфейса веб-сайтов с помощью Visual Studio Code. Используя расширение Visual Studio Code, вы также можете настраивать порталы через поддержку интерфейса командной строки Microsoft Power Platform.
Заметка
- Для работы функций Power Pages необходимо убедиться, что node.js загружен и установлен на той же рабочей станции, что и Visual Studio Code.
- Убедитесь, что установлены только Power Platform Tools, а не оба параметра: Power Platform Tools и Power Platform Tools [ПРЕДВАРИТЕЛЬНАЯ ВЕРСИЯ]. Дополнительная информация об известных проблемах.

Предварительные условия
Перед использованием расширения Visual Studio VS Code для Power Pages необходимо:
Загрузить, установить и настроить Visual Studio Code. Дополнительные сведения: Загрузка Visual Studio Code
Настройте свою среду и систему для Power Pages с поддержкой CI/CD с помощью интерфейса командной строки. Дополнительные сведения: Интерфейс командной строки Microsoft Power Platform (предварительная версия)
Установка расширения Visual Studio Code
После установки Visual Studio Code необходимо установить расширение для подключаемого модуля Power Platform Tools для Visual Studio Code.
Для установки расширения Visual Studio Code:
Откройте Visual Studio Code.
Выберите Расширения в левой области.

Выберите Значок параметров в правом верхнем углу панели расширений.
Найдите и выберите Power Platform Tools.

Выберите Установить.
Убедитесь, что расширение успешно установлено по сообщениям о состоянии.
Загрузите содержимое веб-сайта
Для аутентификации в среде Microsoft Dataverse и чтобы загрузить содержимое веб-сайта, обратитесь к руководству Использование интерфейса командной строки Microsoft Power Platform с Power Pages — загрузка содержимого веб-сайта.
Совет
Расширение Power Platform Tools автоматически позволяет использовать команды интерфейса командной строки Microsoft Power Platform из Visual Studio Code через встроенный терминал Visual Studio.
Значки файла
Расширение Visual Studio Code для Power Pages автоматически определяет и отображает значки файлов и папок внутри загруженного содержимого веб-сайта.
![]()
Visual Studio Code использует тему значка файла по умолчанию, которая не показывает значки, относящиеся к Power Pages. Чтобы просмотреть значки файлов, специфичные для ваших веб-сайтов, вам придется обновить экземпляр Visual Studio Code, чтобы использовать тему значков файлов, специфичную для Power Pages.
Для включения темы значков файлов, специфичных для порталов:
Откройте Visual Studio Code.
Перейдите Файл>Параметры>Тема>Тема значка файла
Выберите тему для значков порталов PowerApps.

Предварительная версия в реальном времени
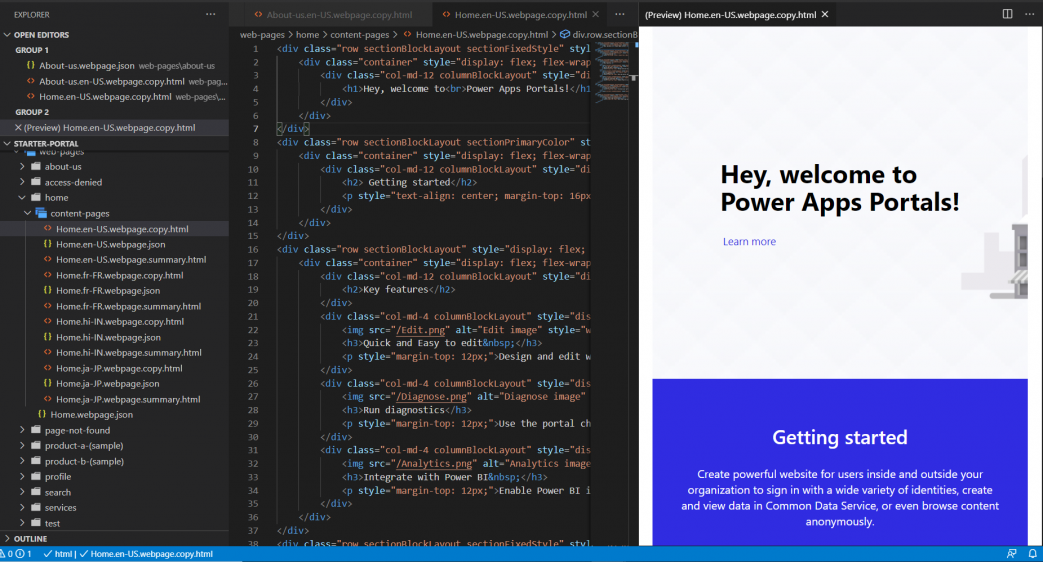
Расширение Visual Studio Code включает возможность предварительного просмотра в реальном времени для просмотра страницы с содержимым Power Pages внутри интерфейса Visual Studio Code прямо во время разработки.
Чтобы открыть предварительный просмотр, выберите  справа вверху, когда HTML-файл открыт в режиме редактирования.
справа вверху, когда HTML-файл открыт в режиме редактирования.

Область предварительного просмотра открывается с правой стороны редактируемой страницы.

Функция предварительного просмотра требует, чтобы другие файлы также были открыты в той же сессии Visual Studio Code, которые составляют HTML-разметку для отображаемого предварительного просмотра. Например, если открыт только файл HTML, а структура папок не открыта с помощью Visual Studio Code, появится следующее сообщение.

Когда эта проблема возникает, откройте папку с помощью команды Файл > Открыть папку и выберите загруженную папку содержимого веб-сайта, чтобы открыть ее, прежде чем пытаться снова открыть предварительный просмотр.
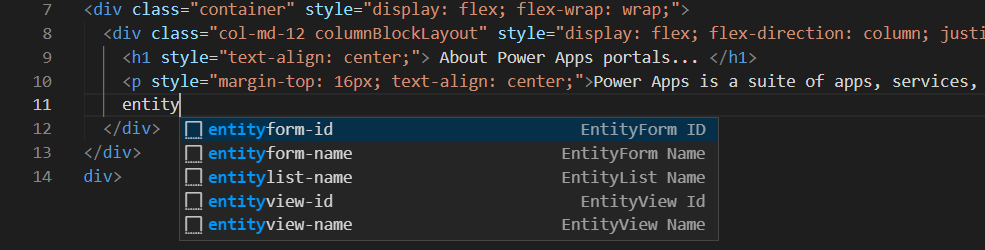
Автозавершение
Возможность автозавершения в расширении Visual Studio Code показывает текущий редактируемый контекст и соответствующие элементы авторазрешения через IntelliSense.

Теги Liquid
При настройке загруженного контента с помощью Visual Studio Code теперь вы можете использовать IntelliSense для тегов Liquid в Power Pages.
Начните печатать, чтобы увидеть список тегов Liquid. Выберите тег, чтобы правильно отформатировать его, и продолжите ввод.

Объекты Liquid
Вы можете увидеть завершения кода Объект Liquid, когда введете {{ }}. Поместив курсор между скобками, выберите <CTRL + space>, чтобы отобразить список объектов Liquid, которые вы можете выбрать. Если у объекта больше свойств, вы можете ввести ., а затем снова выбрать <CTRL + space>, чтобы увидеть определенные свойства объекта Liquid.

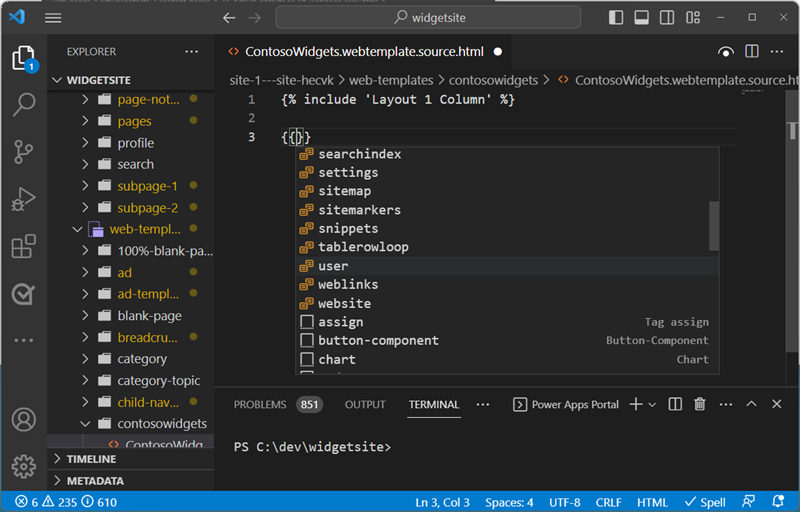
Теги шаблонов
Вы можете просмотреть предложения веб-шаблонов Power Pages, поместив курсор в оператор {include ' '} и выбрав <CTRL> - space. Появится список существующих веб-шаблонов, которые вы сможете выбрать.

Создание, удаление и переименование объектов веб-сайта
Изнутри Visual Studio Code вы можете создавать, удалять и переименовывать следующие компоненты веб-сайта:
- Веб-страницы
- Шаблоны страниц
- Веб-шаблоны
- Фрагменты содержимого
- Новые активы (веб-файлы)
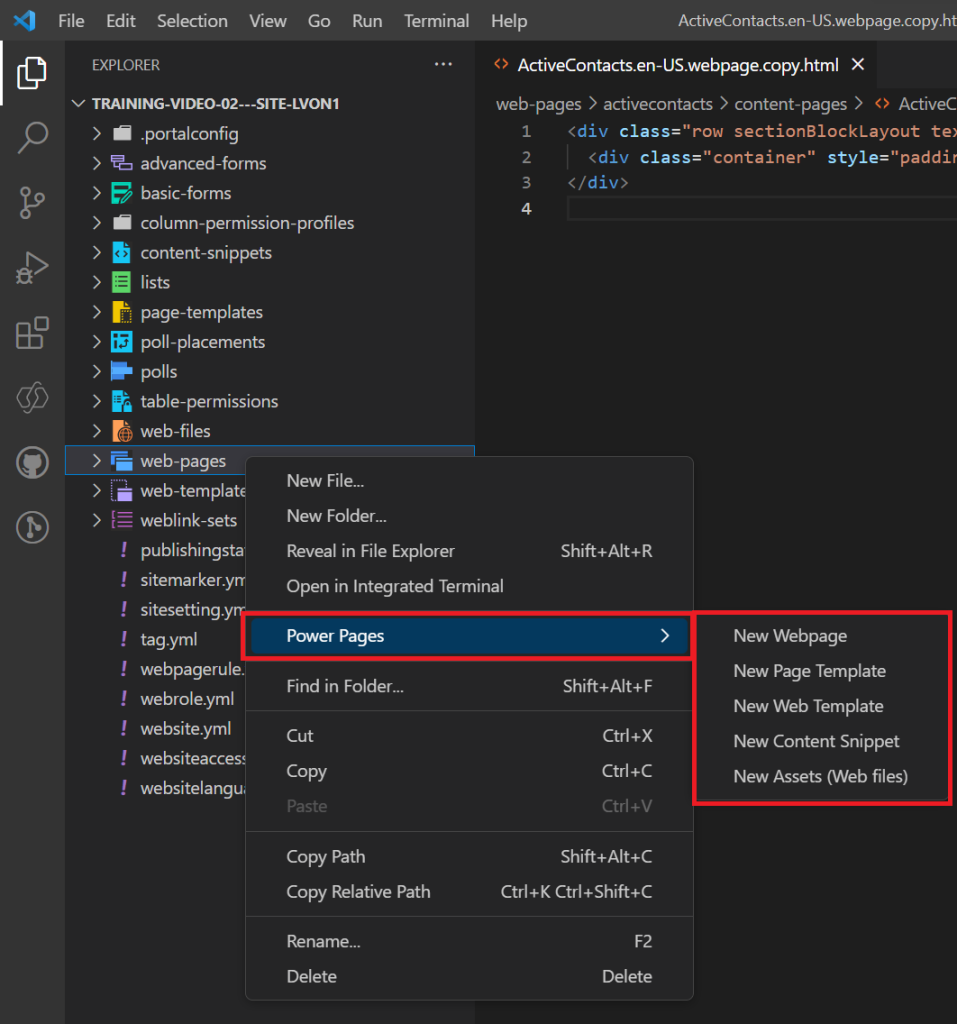
Создание операций
Вы можете использовать пункты контекстного меню для создания новых компонентов сайта. Щелкните правой кнопкой мыши один из поддерживаемых объектов, выберите Power Pages и выберите тип объекта веб-сайта, который вы хотите создать.
В качестве альтернативы вы можете использовать палитру команд Visual Studio Code, выбрав Ctrl + Shift + P.

Для создания объекта необходимо указать больше параметров.
| Object | Параметры |
|---|---|
| Веб-страницы | Имя, шаблон страницы, родительская страница |
| Шаблоны страниц | Имя, веб-шаблон |
| Веб-шаблоны | Полное имя |
| Фрагменты содержимого | Имя и будет ли фрагмент кодом HTML или текстом. |
| Новые активы (веб-файлы) | Имя, родительская страница и выберите файл для отправки. |
Удаление и переименование операций
Из навигации по файлам вы можете использовать контекстное меню для переименования или удаления компонентов Power Pages.
Заметка
Удаленные объекты можно восстановить из корзины рабочего стола.
Ограничения
Следующие ограничения в настоящее время применяются к Power Platform Tools для порталов:
- Автозавершение поддерживает только ограниченную функциональность.
- Предварительный просмотр в реальном времени не поддерживает пользовательские темы или Liquid-объекты.