Material Theme
Тема материала — это стиль пользовательского интерфейса, определяющий внешний вид и действия, начиная с Android 5.0 (Lollipop). Материалная тема встроена в Android 5.0, поэтому она используется системным пользовательским интерфейсом, а также приложениями. Материалная тема не является "темой" в смысле системного внешнего вида, который пользователь может динамически выбирать из меню параметров. Скорее, материалная тема может рассматриваться как набор связанных встроенных базовых стилей, которые можно использовать для настройки внешнего вида и внешнего вида приложения.
Android предоставляет три варианта темы материалов:
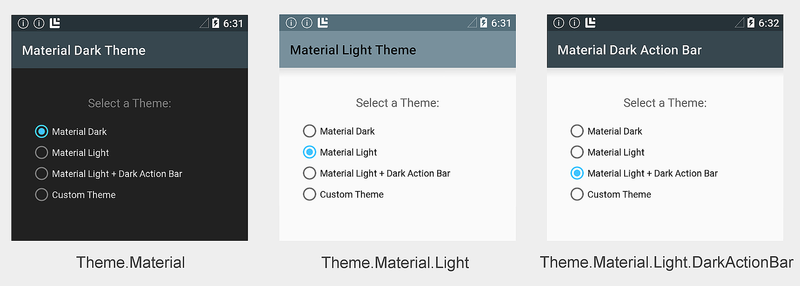
Theme.Material— темная версия темы материалов; это вариант по умолчанию в Android 5.0.Theme.Material.Light— Светлая версия темы материала.Theme.Material.Light.DarkActionBar— Светлая версия материалной темы, но с темной панелью действий.
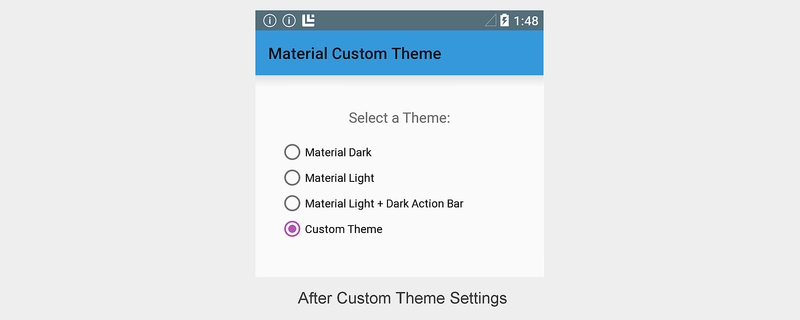
Ниже приведены примеры этих вкусов темы материалов:
Вы можете получить производный от темы материал, чтобы создать собственную тему, переопределяя некоторые или все атрибуты цвета. Например, можно создать тему, которая является производным от Theme.Material.Light, но переопределяет цвет панели приложения, чтобы соответствовать цвету бренда. Вы также можете стиль отдельных представлений; Например, можно создать стиль для CardView с более округленными углами и использовать темный цвет фона.
Вы можете использовать одну тему для всего приложения или использовать разные темы для различных экранов (действий) в приложении. Например, на снимках экрана выше один приложение использует другую тему для каждого действия для демонстрации встроенных цветовых схем. Переключатели переключают приложение на различные действия, и, в результате, отображаются различные темы.
Так как тема материалов поддерживается только в Android 5.0 и более поздних версиях, ее нельзя использовать (или пользовательскую тему, полученную из темы материалов), для темы приложения для запуска в более ранних версиях Android. Однако вы можете настроить приложение для использования темы материалов на устройствах Android 5.0 и корректно вернуться к более ранней теме при запуске в более ранних версиях Android (дополнительные сведения см . в разделе совместимости этой статьи).
Требования
Для использования новых функций темы материалов Android 5.0 в приложениях на основе Xamarin требуется следующее:
Xamarin.Android — Xamarin.Android 4.20 или более поздней версии необходимо установить и настроить с помощью Visual Studio или Visual Studio для Mac.
Пакет SDK для Android — Android 5.0 (API 21) или более поздней версии должен быть установлен с помощью диспетчера пакетов SDK для Android.
Java JDK 1.8 — JDK 1.7 можно использовать, если вы специально ориентированы на уровень API 23 и более ранних версий. JDK 1.8 доступен из Oracle.
Сведения о настройке проекта приложения Android 5.0 см. в статье "Настройка проекта Android 5.0".
Использование встроенных тем
Самый простой способ использовать тему материалов — настроить приложение для использования встроенной темы без настройки. Если вы не хотите явно настраивать тему, ваше приложение по умолчанию Theme.Material будет иметь (темную тему). Если приложение имеет только одно действие, можно настроить тему на уровне действия. Если приложение имеет несколько действий, можно настроить тему на уровне приложения, чтобы она использовала одну и ту же тему для всех действий или назначить разные темы разным действиям. В следующих разделах объясняется, как настроить темы на уровне приложения и на уровне действия.
Создание тем приложения
Чтобы настроить все приложение для использования вкуса темы материала, задайте android:theme атрибут узла приложения в AndroidManifest.xml одному из следующих вариантов:
@android:style/Theme.Material— темная тема.@android:style/Theme.Material.Light— светлая тема.@android:style/Theme.Material.Light.DarkActionBar— светлая тема с темной панелью действий.
В следующем примере приложение MyApp настраивается для использования светлой темы:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
Кроме того, можно задать атрибут приложения Theme в AssemblyInfo.cs (или Properties.cs). Например:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
Если задана @android:style/Theme.Material.Lightтема приложения, все действия в MyApp будут отображаться с помощью Theme.Material.Light.
Создание тем действия
Чтобы тема действия, добавьте Theme параметр в [Activity] атрибут над объявлением действия и назначьте Theme вкус темы материала, который вы хотите использовать. В следующем примере темы действия с Theme.Material.Light:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
Другие действия в этом приложении будут использовать темную цветовую схему по умолчанию Theme.Material (или, если она настроена, параметр темы приложения).
Использование пользовательских тем
Вы можете улучшить свой бренд, создав настраиваемую тему, которая стили вашего приложения с помощью цветов вашего бренда. Чтобы создать пользовательскую тему, вы определяете новый стиль, производный от встроенного вкуса темы материала, переопределяя атрибуты цвета, которые необходимо изменить. Например, можно определить пользовательскую тему, наследуемую от Theme.Material.Light.DarkActionBar и изменяющую цвет фона экрана, а не белый.
Тема материалов предоставляет следующие атрибуты макета для настройки:
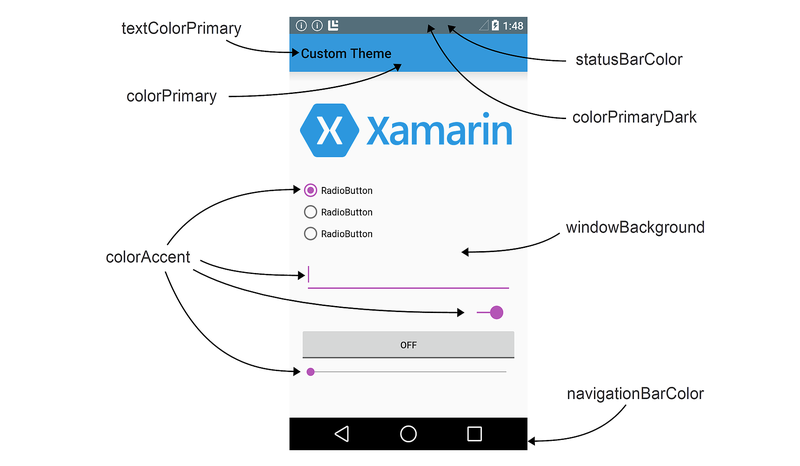
colorPrimary— цвет панели приложения.colorPrimaryDark— цвет строки состояния и контекстных строк приложений; обычно это темная версияcolorPrimary.colorAccent— цвет элементов управления пользовательского интерфейса, таких как проверка поля, переключатели и изменение текстовых полей.windowBackground— цвет фона экрана.textColorPrimary— цвет текста пользовательского интерфейса в строке приложения.statusBarColor— цвет строки состояния.navigationBarColor— цвет панели навигации.
Эти области экрана помечены на следующей схеме:
По умолчанию statusBarColor для параметра задано значение colorPrimaryDark. Вы можете задать statusBarColor для сплошного цвета или настроить его, чтобы @android:color/transparent сделать строку состояния прозрачной. Панель навигации также можно сделать прозрачной, установив для нее значение navigationBarColor @android:color/transparent.
Создание пользовательской темы приложения
Вы можете создать настраиваемую тему приложения, создав и изменив файлы в папке "Ресурсы " проекта приложения. Чтобы стиль приложения с помощью пользовательской темы, выполните следующие действия.
- Создайте файл colors.xml в ресурсах и значениях— используйте этот файл для определения цветов пользовательской темы. Например, можно вставить следующий код в colors.xml , чтобы помочь приступить к работе:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
Измените этот пример файла, чтобы определить имена и коды цветов для ресурсов цвета, которые будут использоваться в пользовательской теме.
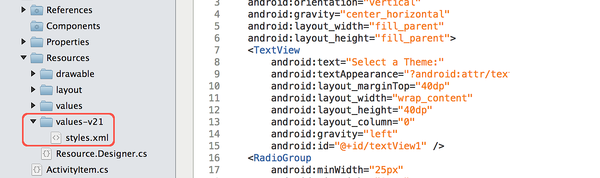
Создайте папку Resources/values-v21 . В этой папке создайте файл styles.xml :
Обратите внимание, что ресурсы и значения версии 21 относятся к Android 5.0. Старые версии Android не будут считывать файлы в этой папке.
resourcesДобавьте узел для styles.xml и определитеstyleузел с именем пользовательской темы. Например, вот файл styles.xml , который определяет MyCustomTheme (производный от встроенногоTheme.Material.Lightстиля темы):
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
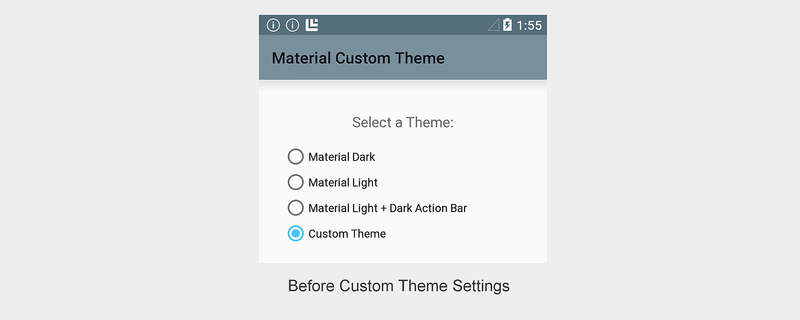
На этом этапе приложение, использующее MyCustomTheme , будет отображать тему акций
Theme.Material.Lightбез настроек:Добавьте настройки цвета для styles.xml , определив цвета атрибутов макета, которые требуется изменить. Например, чтобы изменить цвет
my_blueпанели приложения и изменить цвет элементов управленияmy_purpleпользовательским интерфейсом, добавьте переопределения цвета в styles.xml , которые ссылаются на цветные ресурсы, настроенные в colors.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
При таких изменениях приложение, использующее MyCustomTheme , будет отображать цвет панели приложений и my_blue элементы управления пользовательского интерфейса, my_purpleно используйте цветовую схему Theme.Material.Light везде, где угодно:
В этом примере MyCustomTheme заимствует цвета фона Theme.Material.Light , строки состояния и текстовых цветов, но он изменяет цвет панели my_blue приложения на и задает цвет переключателя my_purple.
Создание пользовательского стиля представления
Android 5.0 также позволяет вам стиль индивидуального представления. После создания colors.xml и styles.xml (как описано в предыдущем разделе), можно добавить стиль представления для styles.xml. Чтобы стиль отдельного представления, выполните следующие действия.
- Измените ресурсы и значения версии 21/styles.xml и добавьте
styleузел с именем пользовательского стиля представления. Задайте настраиваемые атрибуты цвета для представления в этомstyleузле. Например, чтобы создать пользовательский стиль CardView с более округленными углами и использоватьmy_blueв качестве цвета фона карта, добавьтеstyleузел в styles.xml (внутриresourcesузла) и настройте цвет фона и радиус угла:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- В макете
styleзадайте атрибут для этого представления, чтобы соответствовать имени пользовательского стиля, выбранного на предыдущем шаге. Например:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
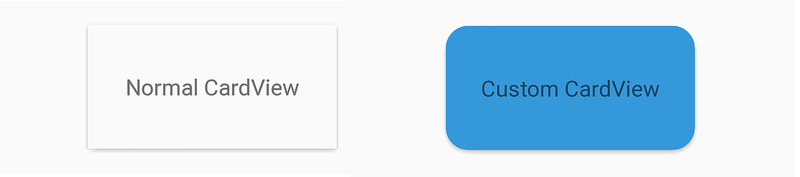
На следующем снимок экрана показан пример по умолчанию CardView (показан слева) по сравнению CardView CardView.MyBlue с стилем пользовательской темы (показана справа):
В этом примере пользователь CardView отображается с цветом my_blue фона и радиусом угла 18dp.
Совместимость
Чтобы создать стиль приложения таким образом, чтобы он использовал материалную тему в Android 5.0, но автоматически отменить изменения в нисходящий стиль в более старых версиях Android, выполните следующие действия.
- Определите настраиваемую тему в Resources/values-v21/styles.xml , которая является производным от стиля темы материалов. Например:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- Определите пользовательскую тему в resources/values/styles.xml , которая является производным от старой темы, но использует то же имя темы, что и выше. Например:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- В AndroidManifest.xml настройте приложение с помощью пользовательского имени темы. Например:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- Кроме того, можно стиль конкретного действия с помощью пользовательской темы:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
Если тема использует цвета, определенные в файле colors.xml, обязательно поместите этот файл в resources/values (а не Resources/values-v21), чтобы обе версии пользовательской темы могли получить доступ к определениям цветов.
Когда приложение работает на устройстве Android 5.0, оно будет использовать определение темы, указанное в resources/values-v21/styles.xml. Когда это приложение работает на старых устройствах Android, оно автоматически возвращается к определению темы, указанному в resources/values/styles.xml.
Дополнительные сведения о совместимости тем с более старыми версиями Android см. в разделе "Альтернативные ресурсы".
Итоги
В этой статье представлен новый стиль пользовательского интерфейса "Тема материала", включенный в Android 5.0 (Lollipop). В нем описаны три встроенных варианта темы материалов, которые можно использовать для стиля приложения, он объяснил, как создать настраиваемую тему для фирменной символики приложения, и он предоставил пример того, как темы отдельного представления. Наконец, в этой статье объясняется, как использовать материальную тему в приложении при сохранении нисходящей совместимости с более старыми версиями Android.