Панели поиска в Xamarin.iOS
UiSearchBar используется для поиска по списку значений.
Он содержит три основных компонента:
- Поле, используемое для ввода текста. Пользователи могут использовать это для ввода своего поискового термина.
- Кнопка очистки, чтобы удалить любой текст из поля поиска.
- Кнопка "Отмена" для выхода из функции поиска.

Реализация панели поиска
Чтобы реализовать панель поиска, начните с создания экземпляра новой:
searchBar = new UISearchBar();
А потом поместите его. В приведенном ниже примере показано, как поместить его в панель навигации или в HeaderView таблицы:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
Задание свойств в строке поиска:
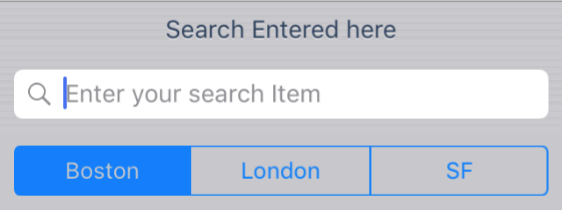
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

SearchButtonClicked Вызов события при нажатии кнопки поиска. Это вызовет логику поиска:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
Сведения об управлении представлением панели поиска и результатов поиска см. в рецепте контроллера поиска.
Использование панели поиска в конструкторе
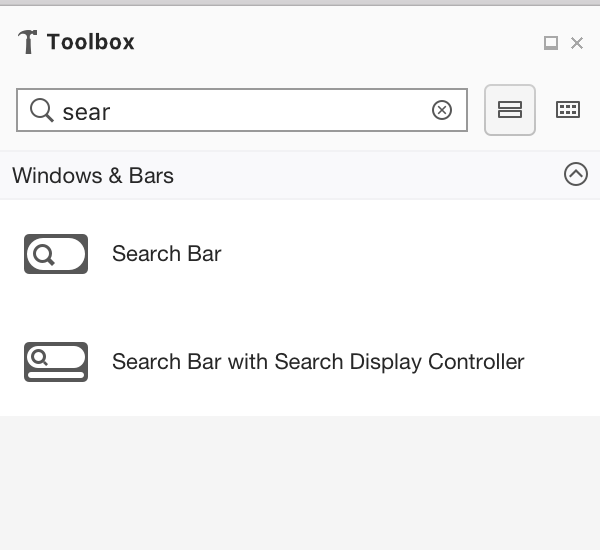
Конструктор предлагает два варианта реализации панели поиска в конструкторе
- Панель поиска
- Панель поиска с контроллером отображения поиска (не рекомендуется)

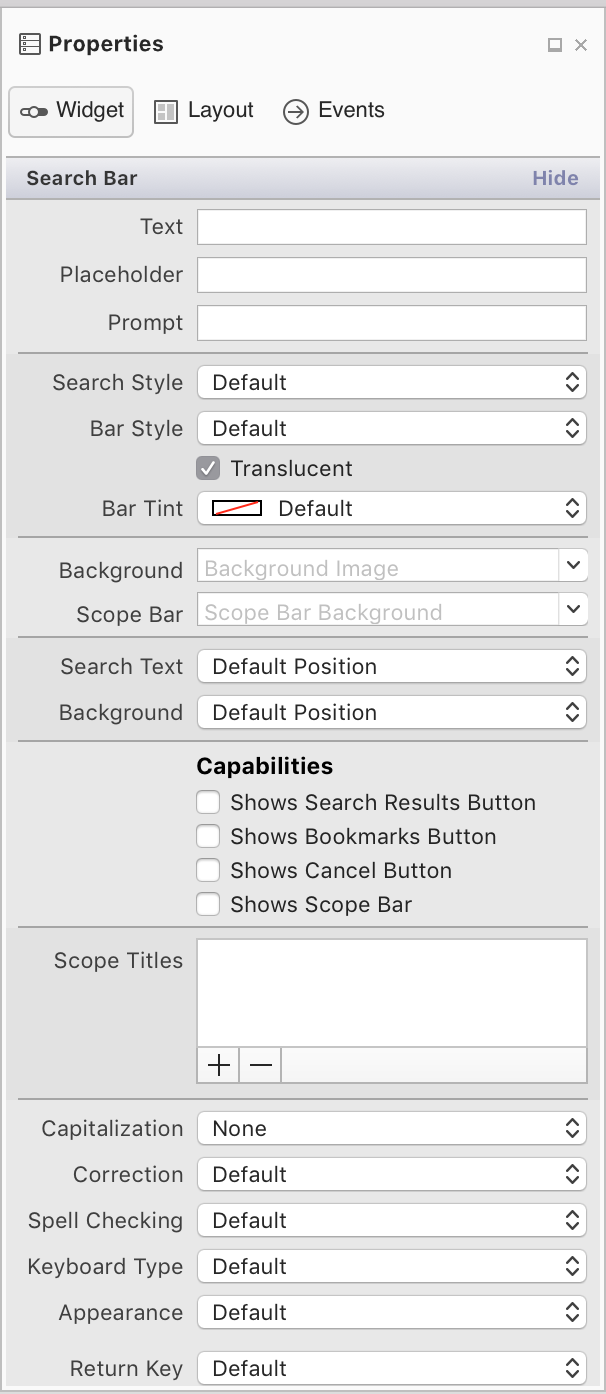
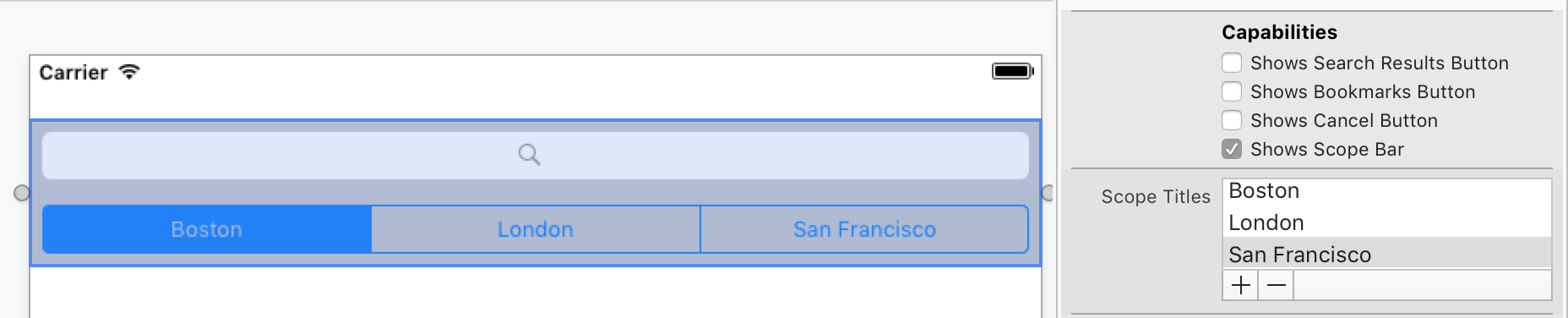
Использование панели свойств для задания свойств на панели поиска

Ниже описаны следующие свойства:
Текст, заполнитель, запрос — эти свойства используются для предложения и указания того, как пользователи должны использовать панель поиска. Например, если приложение отображалось в списке магазинов, можно использовать свойство запроса, чтобы сообщить пользователям о том, что пользователи могут "Ввести город, имя истории или почтовый индекс"
Стиль поиска— можно задать для панели поиска значение "Видная " или "Минимальная". При использовании видного элемента все остальное на экране, кроме панели поиска, фокус будет вырисовываться на панели поиска. Минимальная панель поиска стилей будет смешиваться со своим окружением.
Возможности . Включение этих свойств отображает только элемент пользовательского интерфейса. Эти функции необходимо реализовать, вызвав правильное событие, как описано в документации по API панели поиска.
- Отображение результатов поиска или кнопки "Закладки" — отображает значок "Результаты поиска" или "Закладки" на панели поиска
- Кнопка "Отмена" — позволяет пользователям выйти из функции поиска. Рекомендуется выбрать этот параметр.
- Отображает панель областей. Это позволяет пользователям ограничить область поиска. Например, при поиске в музыкальном приложении пользователь может выбрать, хотите ли они искать Apple Music или библиотеку для определенной песни или художника. Чтобы отобразить различные параметры, добавьте массив заголовков в свойство ScopeBarTitles .

Поведение текста— эти параметры используются для устранения форматирования ввода пользователем при вводе. Заглавная буква задает начало каждого слова или предложения или каждого символа в качестве верхнего регистра. Исправление и проверка орфографии с запросом пользователя с предлагаемыми орфографическими выражениями по мере их ввода.
Клавиатура — управляет стилем клавиатуры, отображаемым для ввода, и поэтому ключи доступны на клавиатуре. Это включает номерную панель, Телефон панель, электронную почту, URL-адрес вместе с другими параметрами.
Внешний вид — управляет стилем внешнего вида клавиатуры и будет либо темным, либо светлым.
Возвращаемый ключ— измените метку на ключе return, чтобы лучше отразить, какие действия будут приняты. Поддерживаемые значения: Go, Join, Next, Route, Done и Search.
Безопасный — определяет, маскируются ли входные данные (например, для ввода пароля).