Установка и использование watchOS в Xamarin
watchOS 4 требует macOS Sierra (10.12) с Xcode 9.
watchOS 1 изначально требуется OS X Yosemite (10.10) с Xcode 7.
Предупреждение
Обновления watchOS 1 не будут приниматься после 1 апреля 2018 г. Будущие обновления должны использовать пакет SDK для watchOS 2 или более поздней версии; Рекомендуется создавать сборку с помощью пакета SDK для watchOS 4.
Структура проекта
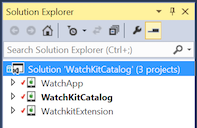
Приложение для просмотра состоит из трех проектов:
Проект приложения Xamarin.iOS i Телефон — это обычный проект i Телефон, он может быть любым из шаблонов Xamarin.iOS. Приложение Watch и его расширение будут вложены в этот основной проект.
Проект расширения watch— содержит код (например, классы контроллера) для приложения "Наблюдатель".
Проект "Смотреть приложение" — это файл раскадровки пользовательского интерфейса со всеми ресурсами пользовательского интерфейса для приложения "Просмотр".
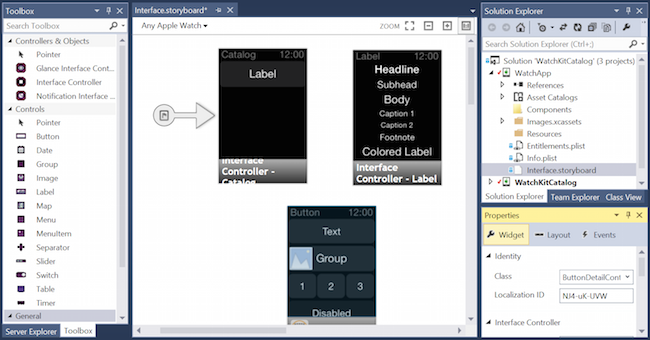
Пример решения выглядит следующим образом в Xamarin.Studio:
Экраны из примера можно найти на странице "Элементы управления ".
Создание проекта
Невозможно создать новое решение "Контрольное решение"... вместо этого можно добавить приложение watch в существующее приложение iOS. Выполните следующие действия, чтобы создать приложение для просмотра:
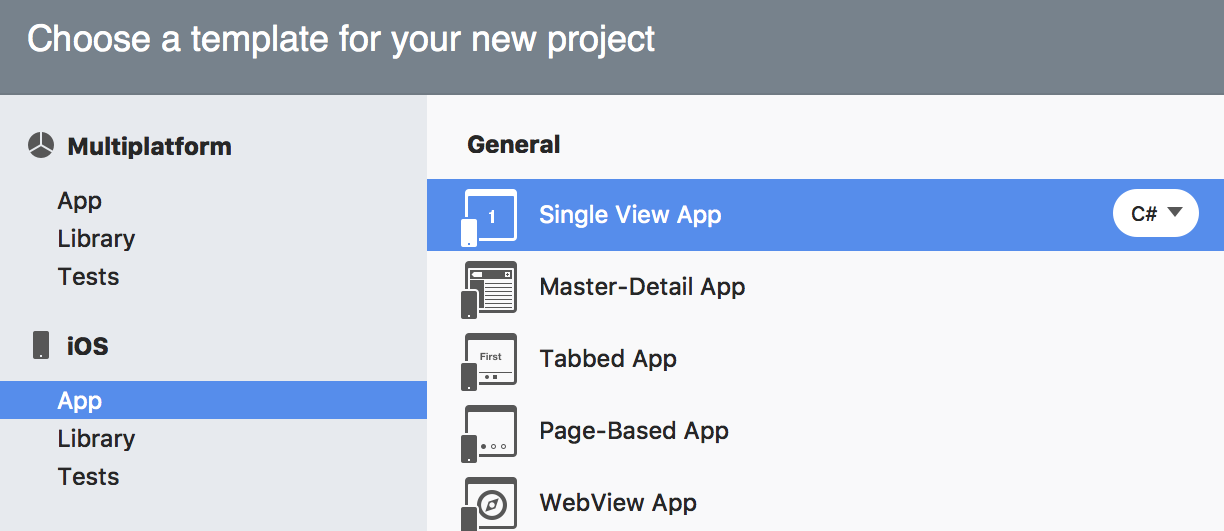
Если у вас нет существующего проекта, сначала выберите "Файл > нового решения " и создайте приложение iOS (например, одно представление приложения):
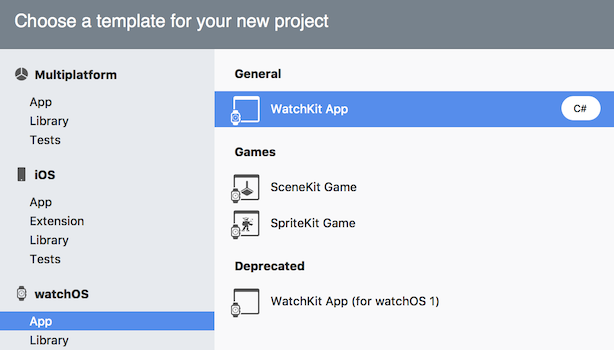
После создания приложения iOS (или вы планируете использовать существующее приложение iOS), щелкните решение правой кнопкой мыши и нажмите кнопку "Добавить > новый проект"... В окне "Новый проект " выберите приложение watchOS > App > WatchKit:
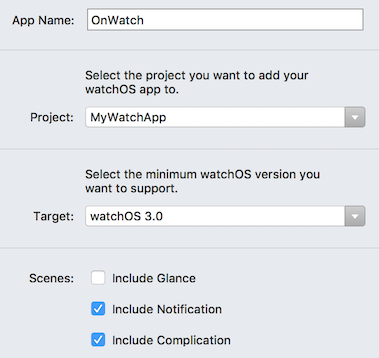
На следующем экране можно выбрать проект приложения iOS, который должен включать в себя приложение для просмотра:
Наконец, выберите расположение для сохранения проекта (и при необходимости включено управление версиями):
Visual Studio для Mac автоматически настраивает ссылки на проекты и параметры Info.plist для вас.
Создание пользовательского интерфейса watch
Использование конструктора Xamarin iOS
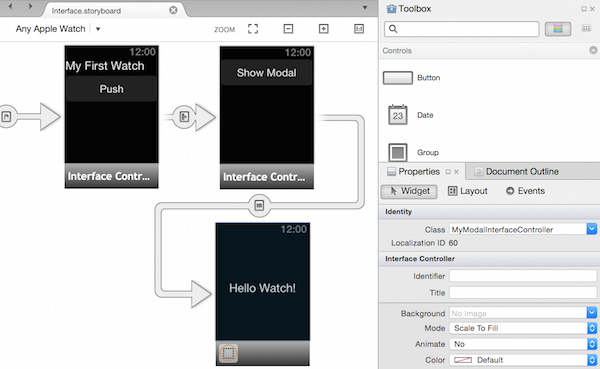
Дважды щелкните интерфейс.раскадровку приложения для просмотра, чтобы изменить его с помощью конструктора iOS. Вы можете перетащить контроллеры интерфейса и элементы управления пользовательского интерфейса в раскадровку из панели элементов и настроить их с помощью панели свойств :
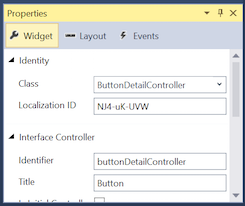
Вы должны предоставить каждому новому контроллеру интерфейса класс , выбрав его, а затем введя имя на панели свойств (это создаст необходимые файлы кода C# автоматически):
Создайте последовательности с помощью ctrl+ перетаскивания из кнопки, таблицы или контроллера интерфейса на другой контроллер интерфейса.
Использование Xcode в Mac
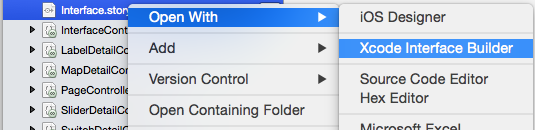
Вы можете продолжать использовать Xcode для создания пользовательского интерфейса, щелкнув правой кнопкой мыши файл Interface.storyboard и выбрав Open With > Xcode Interface Builder:

При использовании Xcode следует выполнить те же действия, что и для обычных раскадровки приложений iOS (например, для создания точек и действий с помощью CTRL+перетаскивания в файл заголовка .h ).
При сохранении раскадровки в конструкторе интерфейсов Xcode он автоматически добавит точки и действия, созданные в файлы C# .designer.cs в проекте расширения часов.
Добавление дополнительных экранов в Xcode
При добавлении дополнительных экранов (помимо того, что входит в шаблон по умолчанию) в раскадровку с помощью конструктора интерфейсов Xcode необходимо вручную добавить файлы кода C# для каждого нового контроллера интерфейса.
Дополнительные инструкции по добавлению новых контроллеров интерфейса в раскадровку см. в статье "Дополнительные инструкции".
Конструктор Xamarin iOS выполняет это автоматически, никаких действий вручную не требуется.
Здание
Проект, который включает в себя сборки приложения наблюдения, такие как другие проекты iOS. Процесс сборки приведет к приложению i Телефон (.app), которое содержит расширение часов (.appex), которое, в свою очередь, содержит приложение для просмотра без кода (.app).
Запуск
Вы можете запускать приложения в симуляторе с помощью Visual Studio для Mac или Visual Studio (запускается на узле сборки Mac).
Существует два режима запуска приложения WatchKit:
- обычный режим приложения (по умолчанию) и
- Уведомления (которые требуют полезных данных тестового уведомления в формате JSON).
Поддержка Xcode 8
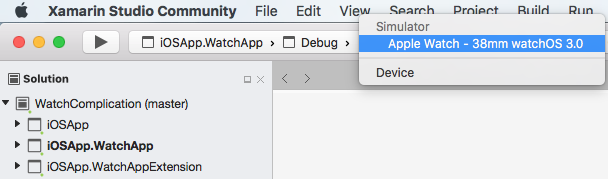
После установки Xcode 8 (или более поздней версии) симуляторы Apple Watch отделены от симуляторов iOS (в отличие от Xcode 6, где они появились как внешний дисплей). При выборе проекта "Просмотр приложений" и его запускаемого проекта в списке симуляторов будут отображаться симуляторы iOS для выбора (как показано ниже).
При запуске отладки следует запустить два симулятора — симулятор iOS и симулятор Apple Watch. Используйте команду+SHIFT+H, чтобы перейти к меню часов и часового лица; используйте меню "Оборудование", чтобы задать давление принудительного касания. Прокрутка на трекпаде или мыши будет имитироваться с помощью цифровой короны.
Устранение неполадок
Следующая ошибка появится в выходных данных приложения, если вы попытаетесь запустить симулятор, у которых нет парных часов:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Ознакомьтесь с форумами Apple по настройке симуляторов, если значения по умолчанию не работают.
Xcode 6 и watchOS 1
Перед запуском или отладкой приложения необходимо сделать проект расширения контрольных значений запускаемым проектом. Вы не можете "запустить" само приложение для просмотра, и если вы выберете приложение iOS, оно начнется как обычное в симуляторе iOS.
По умолчанию приложение наблюдения запускается в обычном режиме приложения (а не в режиме "Просмотр" или "Уведомления") из команд запуска или отладки Visual Studio для Mac.
При использовании Xcode 6 только i Телефон 5, i Телефон 5S, i Телефон 6 и i Телефон 6 Plus может активировать внешний дисплей для Apple Watch - 38mm или Apple Watch - 42mm, где будут отображаться приложения часов.
Примечание.
Помните, что экран просмотра не отображается автоматически в симуляторе iOS при использовании Xcode 6. Используйте меню "Внешние экраны оборудования>", чтобы отобразить экран просмотра.
Запуск режима уведомлений
Сведения об обработке уведомлений в коде см. на странице уведомлений.
Visual Studio для Mac может запустить приложение-наблюдатель с режимами запуска уведомлений для уведомлений:
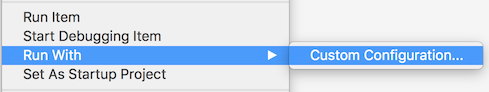
Щелкните правой кнопкой мыши проект приложения "Просмотр" и выберите "Запустить с > помощью пользовательской конфигурации..."
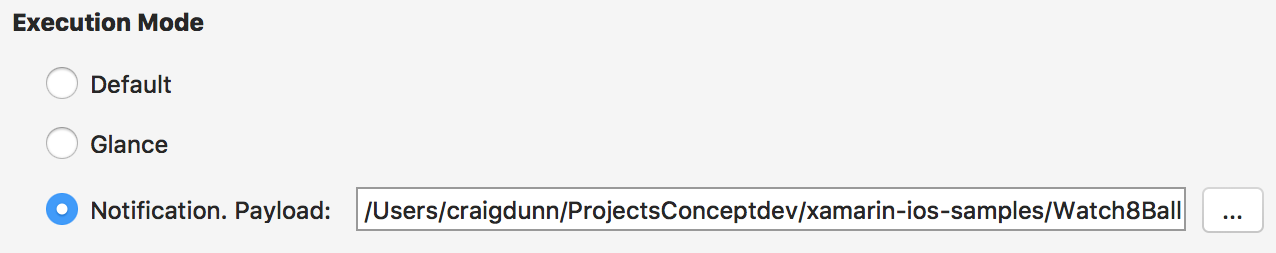
Откроется окно настраиваемых параметров , в котором можно выбрать уведомление (и предоставить полезные данные JSON), а затем нажмите клавишу Run , чтобы запустить приложение наблюдения в симуляторе:
Отладка
Отладка поддерживается как в Visual Studio для Mac, так и в Visual Studio. Не забудьте указать JSON-файл уведомления при отладке в режиме уведомлений. На этом снимке экрана показана точка останова отладки в приложении наблюдения:

После выполнения инструкций по запуску вы в конечном итоге будете работать с приложением watch на симуляторе iOS (Watch).
В режиме уведомлений можно выбрать отладку > открытого системного журнала (CMD + /) и использовать Console.WriteLine в коде.
Отладка обработчиков событий жизненного цикла
Файлы шаблонов watchOS (например InterfaceController, ExtensionDelegate, NotificationControllerи ComplicationController) приходят с необходимыми методами жизненного цикла, которые уже реализованы. Добавьте вызовы и считывайте Console.WriteLine выходные данные приложения, чтобы лучше понять жизненный цикл событий.