Пошаговое руководство по приложению "Привет, Mac"
Xamarin.Mac позволяет разрабатывать приложения с полной поддержкой платформы Mac на C# и .NET, используя те же API-интерфейсы macOS, что и при разработке на Objective-C или Swift. Поскольку Xamarin.Mac напрямую интегрируется с Xcode, можно использовать конструктор Interface Builder для Xcode, чтобы создавать пользовательские интерфейсы приложений (или при необходимости создать их непосредственно в коде C#).
Кроме того, поскольку приложения Xamarin.Mac пишутся на C# и .NET, их код можно использовать для мобильных приложений Xamarin.iOS и Xamarin.Android, при этом на каждой платформе формируется собственная среда взаимодействия.
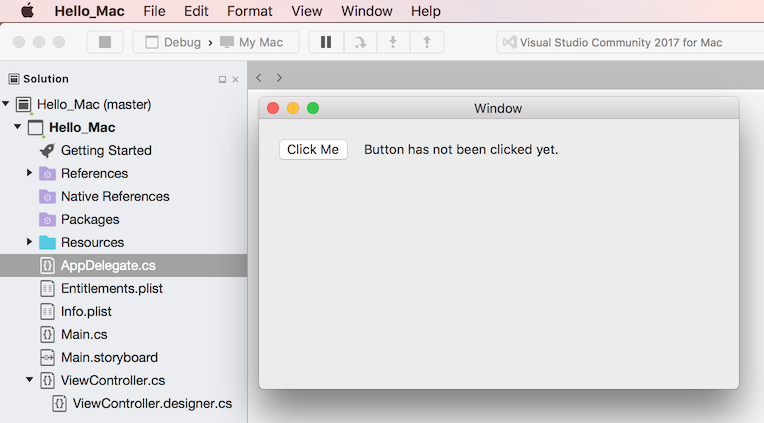
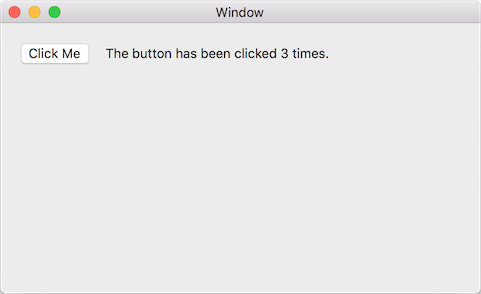
В этой статье будут представлены основные понятия, необходимые для создания приложения Mac с помощью Xamarin.Mac, Visual Studio для Mac и конструктора Interface Builder Xcode. Они рассматриваются в ходе процесса построения простого приложения Привет, Mac, которое подсчитывает количество раз нажатия кнопки:
В статье затрагиваются следующие темы:
- Visual Studio для Mac . Общие сведения о Visual Studio для Mac и создании приложений Xamarin.Mac с ним.
- Компоненты приложения Xamarin.Mac. Описание частей приложения Xamarin.Mac.
- Конструктор Interface Builder в Xcode. Сведения об использовании конструктора Interface Builder в Xcode для определения пользовательского интерфейса приложения.
- Переменные экземпляров и действия. Сведения об использовании переменных экземпляров и действий для привязывания элементов управления в пользовательском интерфейсе.
- Развертывание и тестирование. Сведения о запуске и тестировании приложения Xamarin.Mac.
Требования
Для разработки приложений с помощью Xamarin.Mac вам потребуются:
- компьютер Mac под управлением macOS High Sierra (10.13) или более поздней версии;
- Xcode 10 или более поздней версии;
- последняя версия Xamarin.Mac и Visual Studio для Mac.
Чтобы запустить приложение, созданное с помощью Xamarin.Mac, вам потребуется:
- компьютер Mac под управлением macOS начиная с версии 10.7.
Предупреждение
Будущий выпуск Xamarin.Mac 4.8 будет поддерживать только macOS 10.9 или более поздней версии. Предыдущие версии Xamarin.Mac поддерживали macOS 10.7 или более поздней версии, но в этих версиях macOS нет достаточной инфраструктуры TLS для поддержки TLS 1.2. Для macOS 10.7 или macOS 10.8 используйте Xamarin.Mac 4.6 или более ранней версии.
Создание приложения Xamarin.Mac в Visual Studio для Mac
Как уже говорилось выше, в этом руководстве описываются действия по созданию приложения Mac Hello_Mac, которое добавляет одну кнопку и метку в главное окно. При нажатии кнопки метка будет отображать количество раз нажатия.
Чтобы начать работу, сделайте следующее:
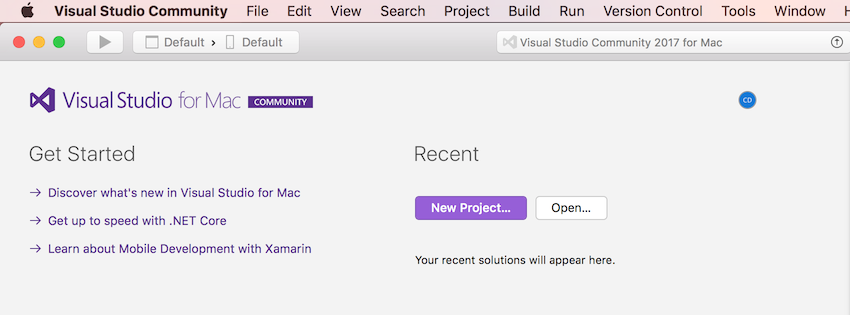
Запустите Visual Studio для Mac:
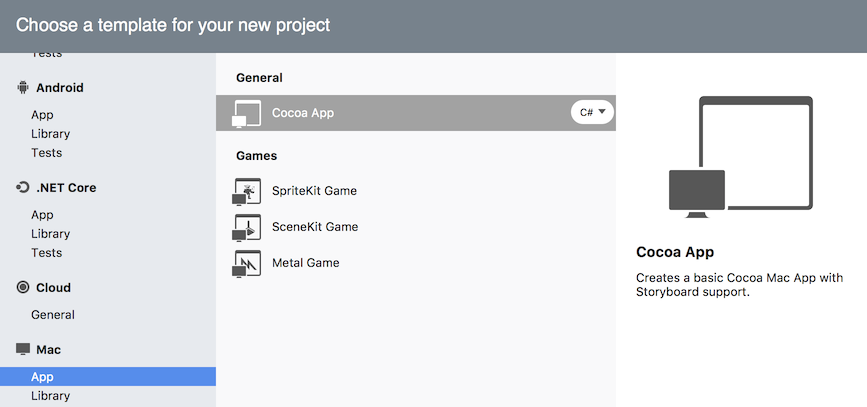
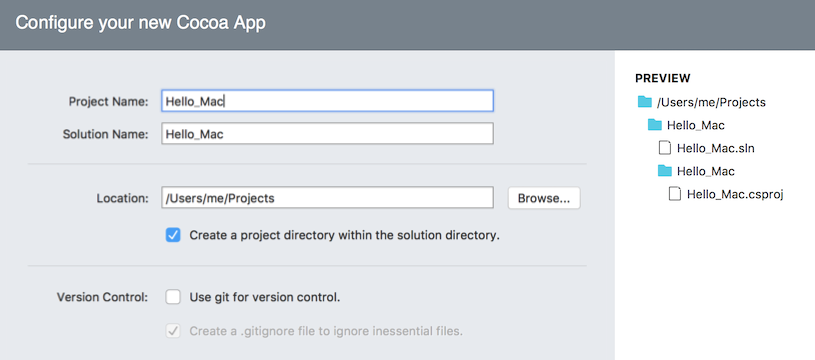
Нажмите кнопку Создать проект. В открывшемся диалоговом окне Создание проекта последовательно щелкните Mac>Приложение>Приложение Cocoa, после чего нажмите кнопку Далее.
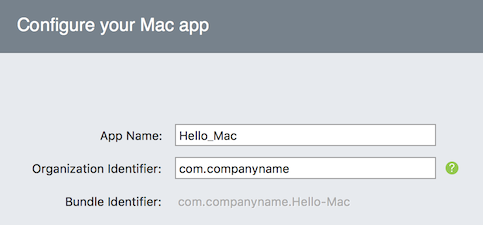
Введите
Hello_Macв поле Имя приложения и оставьте все остальные значения по умолчанию. Щелкните Далее.Укажите для нового проекта расположение на своем компьютере.
Нажмите кнопку Создать.
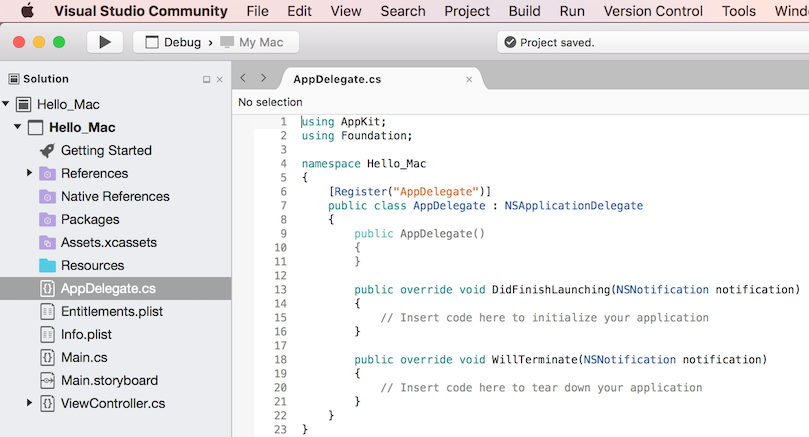
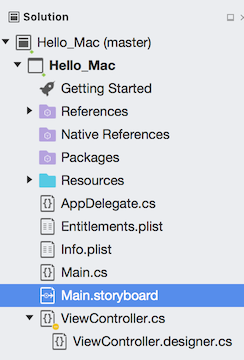
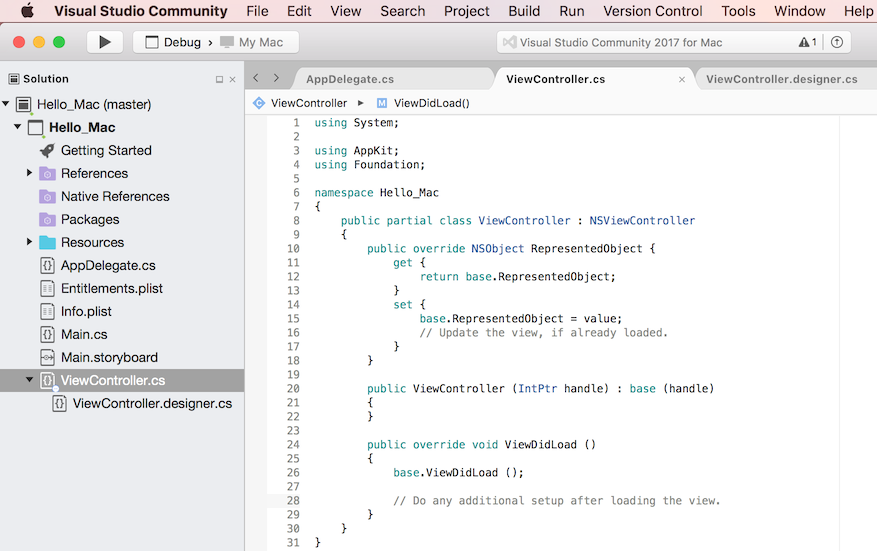
В Visual Studio для Mac будет создано приложение Xamarin.Mac и отобразятся файлы по умолчанию, добавляемые в решение приложения:
В Visual Studio для Mac используется такая же структура решений и проектов, что и в Visual Studio 2019. Решение — это контейнер, который может содержать один или несколько проектов; проекты могут включать приложения, вспомогательные библиотеки, тестовые приложения и т. д. Шаблон "Создать файл > проекта " автоматически создает решение и проект приложения.
Структура приложения Xamarin.Mac
Создание приложений с помощью Xamarin.Mac очень похоже на работу с Xamarin.iOS. iOS использует платформу CocoaTouch, облегченную версию используемого в Mac API-интерфейса Cocoa.
Взгляните на файлы в проекте:
- Main.cs содержит основную точку входа приложения. Класс
Mainсодержит первый метод, который выполняется при запуске приложения. - AppDelegate.cs содержит класс
AppDelegate, который отвечает за ожидание передачи данных событий из операционной системы. - Info.plist содержит свойства приложения, такие как имя приложения, значки и т. д.
- Entitlements.plist содержит данные о правах приложения и позволяет обращаться к таким вещам, как песочница и iCloud.
- Main.storyboard определяет пользовательский интерфейс приложения (окна и меню) и схему взаимосвязей между окнами (с помощью объектов Segue). Раскадровки представляют собой XML-файлы, которые содержат определение представлений (элементов пользовательского интерфейса). Этот файл создается и обслуживается с помощью конструктора Interface Builder в Xcode.
- ViewController.cs — это контроллер главного окна. Контроллеры будут подробно рассматриваться в другой статье, а в нашем случае он считается основным механизмом любого конкретного представления.
- ViewController.designer.cs содержит код подключения, который помогает интегрироваться в пользовательский интерфейс главного экрана.
Краткое описание некоторых файлов будет приведено в разделах ниже. Позже мы рассмотрим их более подробно, однако понять их основы следует именно сейчас.
Main.cs
Файл Main.cs очень прост. Он содержит статический метод Main, создающий экземпляр приложения Xamarin.Mac и передающий имя класса, который будет обрабатывать события операционной системы. В данном случае это класс AppDelegate:
using System;
using System.Drawing;
using Foundation;
using AppKit;
using ObjCRuntime;
namespace Hello_Mac
{
class MainClass
{
static void Main (string[] args)
{
NSApplication.Init ();
NSApplication.Main (args);
}
}
}
AppDelegate.cs
Файл AppDelegate.cs содержит класс AppDelegate, который отвечает за создание окон и прослушивание событий операционной системы:
using AppKit;
using Foundation;
namespace Hello_Mac
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
Возможно, этот код вам незнаком, если вы не создавали приложения iOS ранее, но он довольно прост.
Метод DidFinishLaunching выполняется после создания экземпляра приложения и отвечает за фактическое создание окна приложения и запуск процесса отображения представления в этом окне.
Метод WillTerminate вызывается после того, как пользователь или система инициировали завершение работы приложения. Этот метод следует использовать для завершения работы приложения перед его закрытием (например, сохранение настроек пользователя или размера и расположения окна).
ViewController.cs
В Cocoa (и производной платформе CocoaTouch) используется шаблон Model View Controller (MVC). Объявление ViewController представляет объект для управления фактическим окном приложения. Как правило, для каждого созданного окна (и для многих других задач, выполняемых в окнах) существует контроллер, который отвечает за жизненный цикл окна, например за его отображение, добавление в него новых представлений (элементов управления) и т. д.
Класс ViewController является контроллером главного окна. Этот контроллер отвечает за жизненный цикл главного окна. Этот вопрос будет подробно рассматриваться позднее, а сейчас мы лишь быстро взглянем на этот класс:
using System;
using AppKit;
using Foundation;
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any additional setup after loading the view.
}
public override NSObject RepresentedObject {
get {
return base.RepresentedObject;
}
set {
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
}
}
ViewController.Designer.cs
Файл конструктора для класса главного окна изначально пуст. В процессе создания пользовательского интерфейса с помощью конструктора Interface Builder в Xcode программа Visual Studio для Mac будет автоматически заполнять этот файл.
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac to store outlets and
// actions made in the UI designer. If it is removed, they will be lost.
// Manual changes to this file may not be handled correctly.
//
using Foundation;
namespace Hello_Mac
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Файлы конструктора не нужно редактировать вручную, так как ими автоматически управляет Visual Studio для Mac. Они содержат необходимый код подключения, обеспечивающий доступ к элементам управления, которые были добавлены в окно или представление приложения.
Создав проект приложения Xamarin.Mac и получив основное представление о его компонентах, можно переключиться в Xcode для создания пользовательского интерфейса с помощью конструктора Interface Builder.
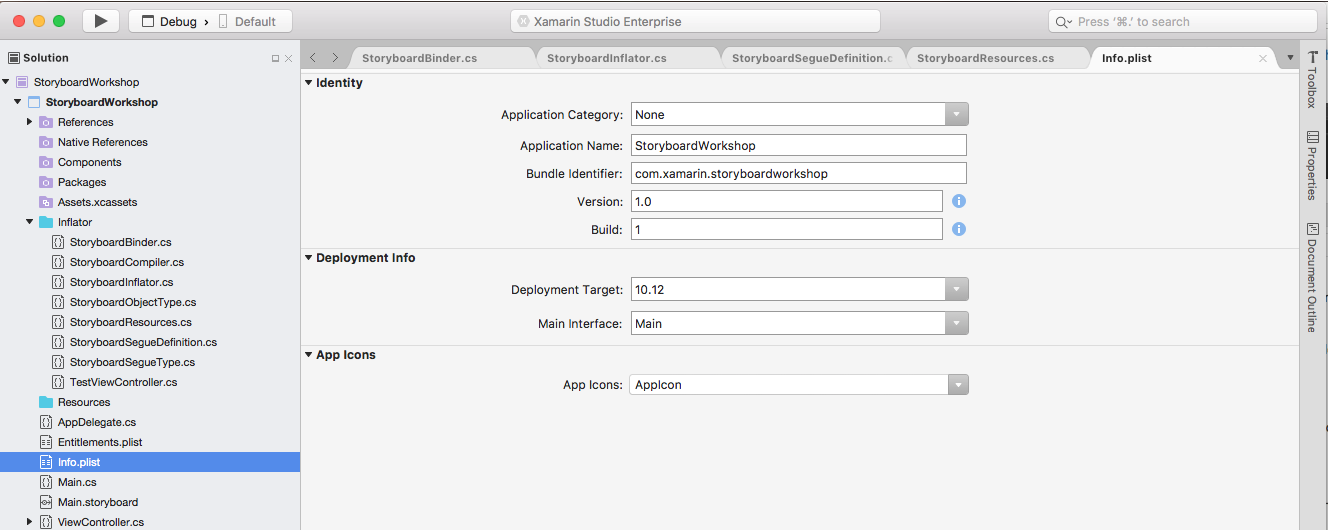
Info.plist
Файл Info.plist содержит такие сведения о приложении Xamarin.Mac, как его имя и идентификатор пакета:
А также определяет раскадровку, которая будет использоваться для отображения пользовательского интерфейса приложения Xamarin.Mac в раскрывающемся списке Главный интерфейс. В примере выше элемент Main в раскрывающемся списке относится к элементу Main.storyboard в дереве исходного кода проекта в обозревателе решений. Кроме того, в этом файле определяются значки приложения. Для этого указывается содержащий их каталог ресурсов (в примере выше — это AppIcon).
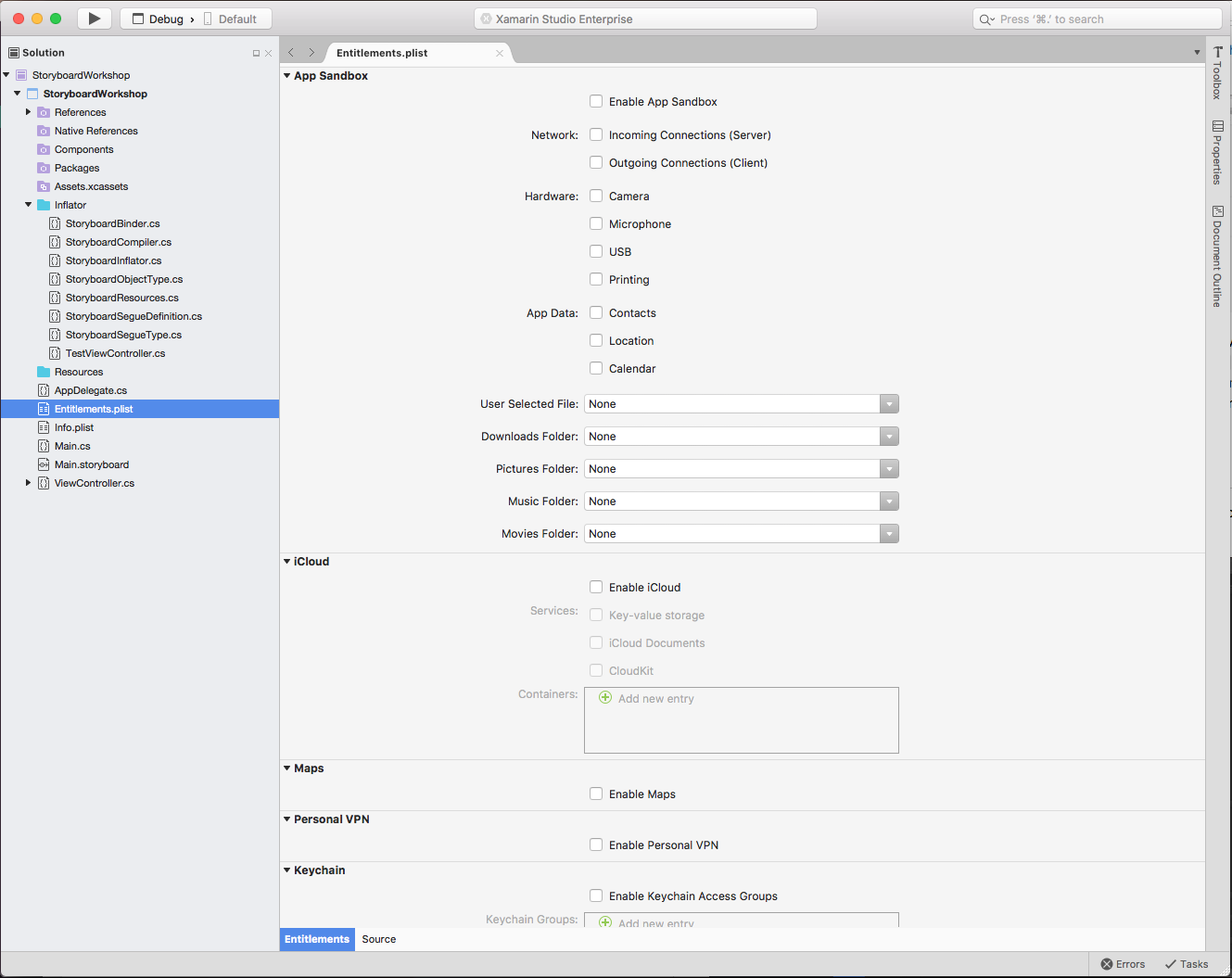
Entitlements.plist
Файл Entitlements.plist приложения управляет назначениями в приложении Xamarin.Mac, такими как песочница и iCloud:
Для примера Hello World назначения не потребуются. В следующем разделе мы рассмотрим, как изменить файл Main.storyboard и определить пользовательский интерфейс приложения Xamarin.Mac с помощью Interface Builder в Xcode.
Общие сведения об Xcode и конструкторе интерфейсов Interface Builder
Компания Apple создала входящий в Xcode инструмент, который называется конструктором Interface Builder и позволяет визуально создавать пользовательский интерфейс в конструкторе. Xamarin.Mac свободно интегрируется с Interface Builder и позволяет создавать пользовательский интерфейс с помощью тех же средств, что применяются в Objective-C.
Чтобы приступить к работе, дважды щелкните файл Main.storyboard в обозревателе решений, чтобы открыть его для редактирования в Xcode и конструкторе Interface Builder:
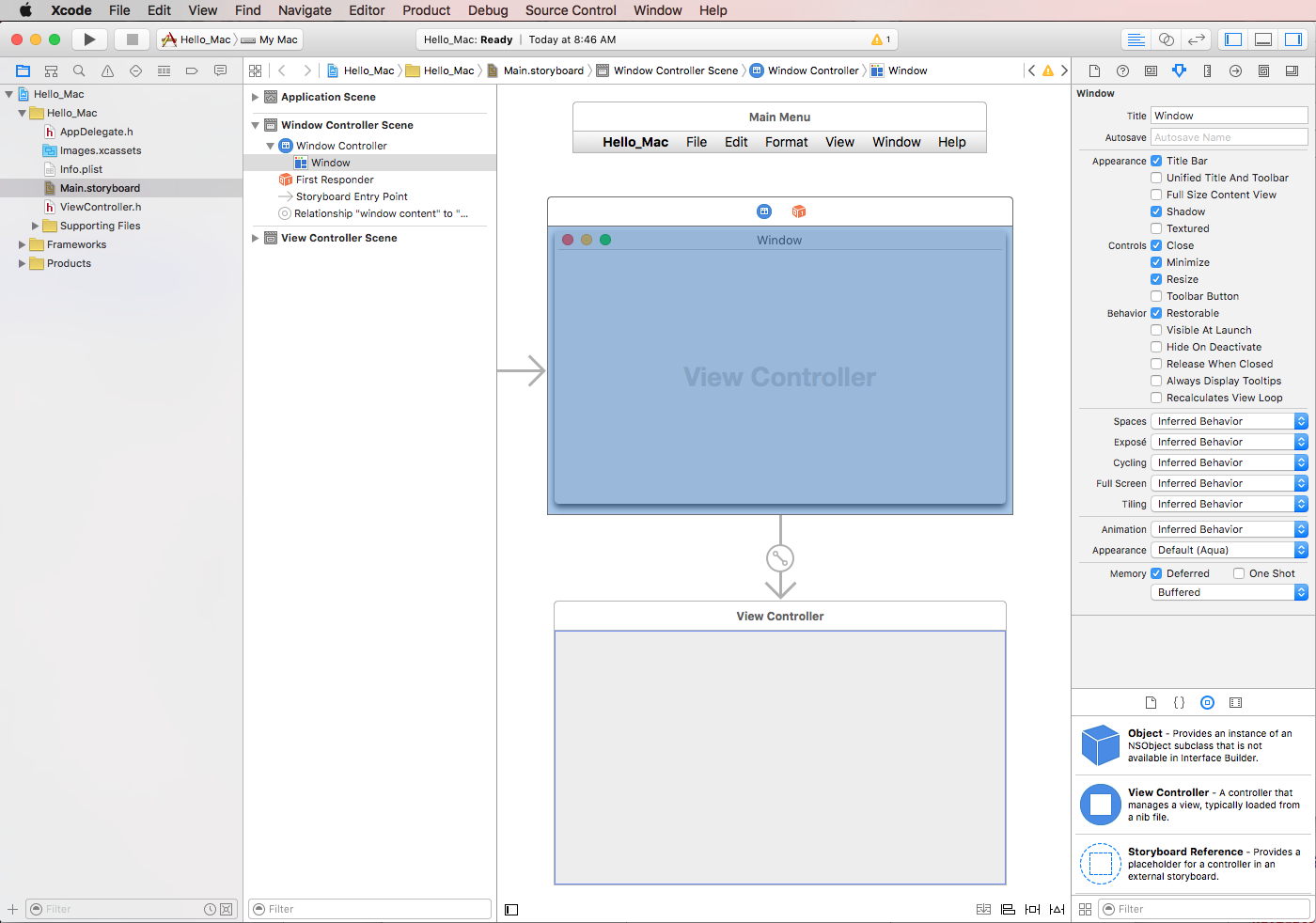
Запустится Xcode. Открывшееся окно будет выглядеть следующим образом:
Перед началом разработки интерфейса кратко ознакомьтесь с Xcode, чтобы получить представление об основных используемых компонентах.
Примечание.
Примечание. Вам не нужно использовать Xcode и конструктор Interface Builder, чтобы создать пользовательский интерфейс для приложения Xamarin.Mac. Это можно сделать непосредственно из кода C# (в статье это не описано). Для простоты в оставшейся части этого учебника будет использоваться конструктор Interface Builder.
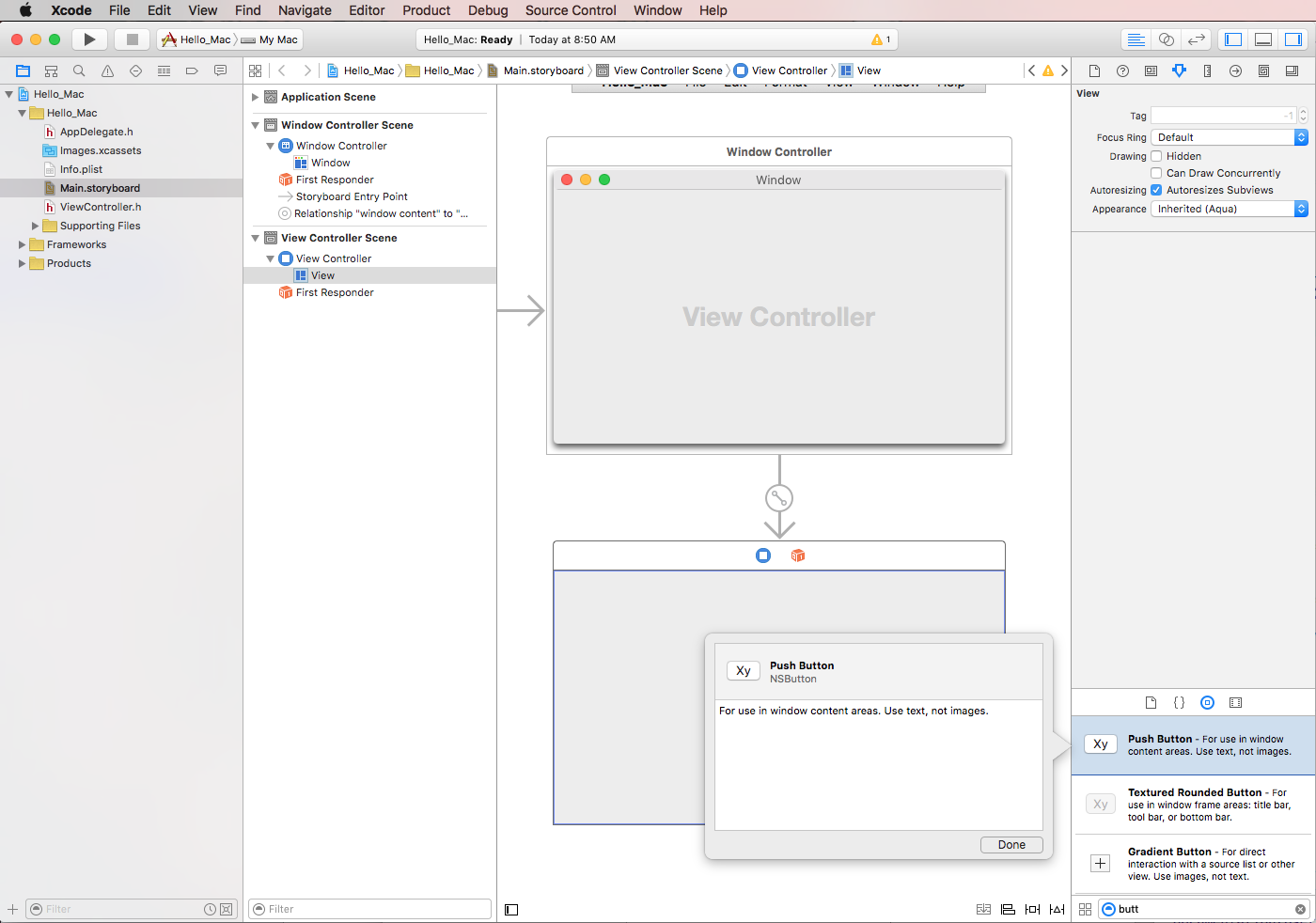
Компоненты Xcode
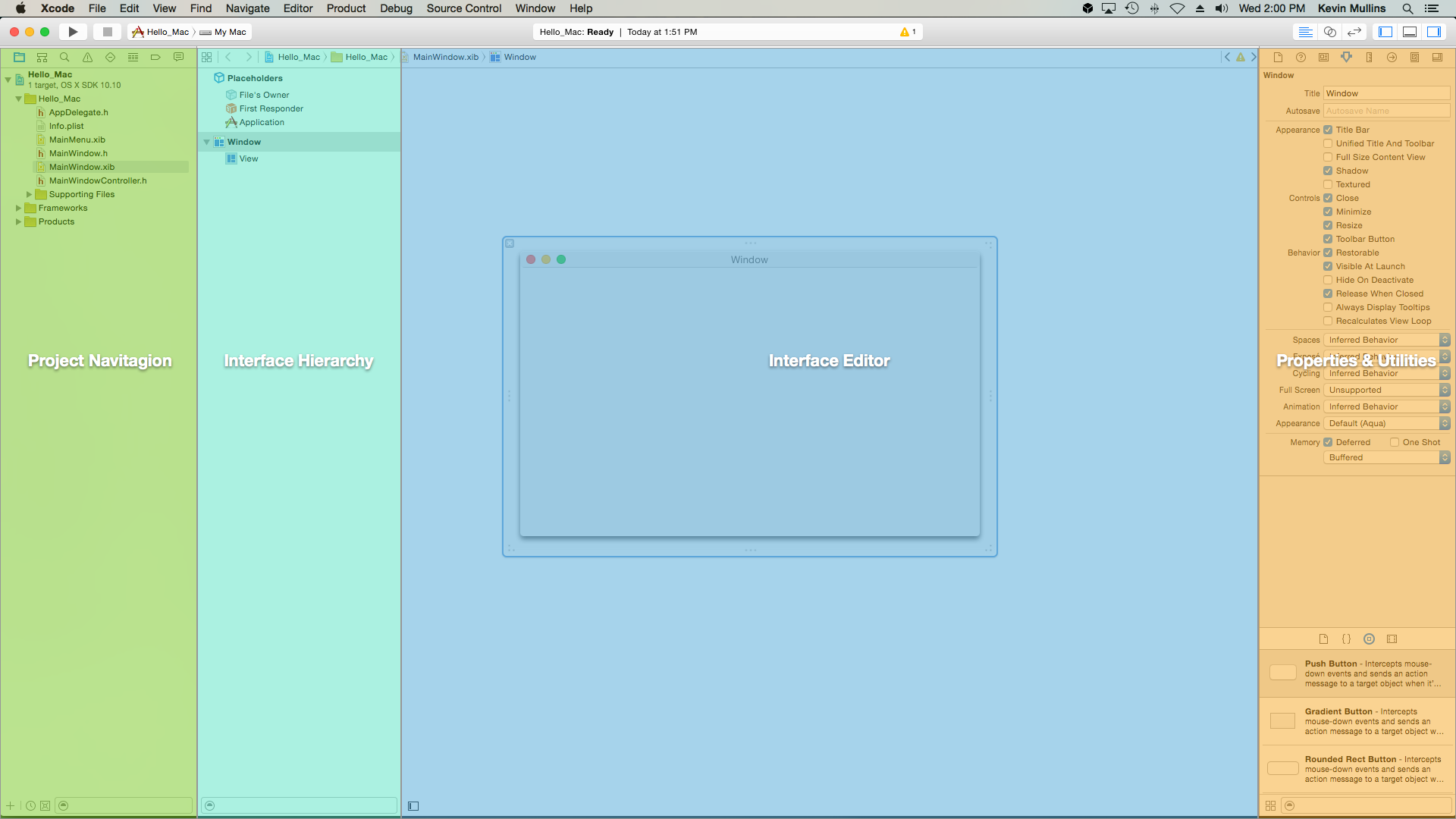
Когда файл .storyboard открывается в Xcode из Visual Studio для Mac, в левой части открывается навигатор проекта, по центру — иерархия интерфейса и редактор интерфейса, а в правой части — свойства и служебные программы.
В следующих разделах рассматриваются функции каждого компонента Xcode и их использование для создания интерфейса приложения Xamarin.Mac.
Навигация по проекту
Когда файл .storyboard открывается для редактирования в Xcode, Visual Studio для Mac в фоновом режиме создает файл проекта Xcode, который используется для синхронизации изменений с Xcode. При возврате из Xcode в Visual Studio для Mac все изменения, внесенные в этот проект, синхронизируются с проектом Xamarin.Mac.
В разделе Навигация по проекту можно перемещаться между всеми файлами, составляющими оболочку проекта Xcode. Как правило, в этом списке интерес представляют только файлы .storyboard, такие как Main.storyboard.
Иерархия интерфейса
В разделе Иерархия интерфейса можно легко получить доступ к нескольким ключевым группам пользовательского интерфейса, таким как Заполнители и главное Окно. Данный раздел можно использовать для обращения к отдельным элементам (представлениям), составляющим пользовательский интерфейс, и корректировки их вложенности путем перетаскивания в рамках иерархии.
Редактор интерфейса
В разделе редактора интерфейсов представлена область, на которой графически выложен пользовательский интерфейс. Перетащите элементы из раздела "Библиотека " раздела "Свойства и служебные программы ", чтобы создать проект. Элементы пользовательского интерфейса (представления), добавляемые в область конструктора, будут добавлены в раздел Иерархия интерфейса в том порядке, в котором они отображаются в разделе Редактор интерфейса.
Свойства и служебные программы
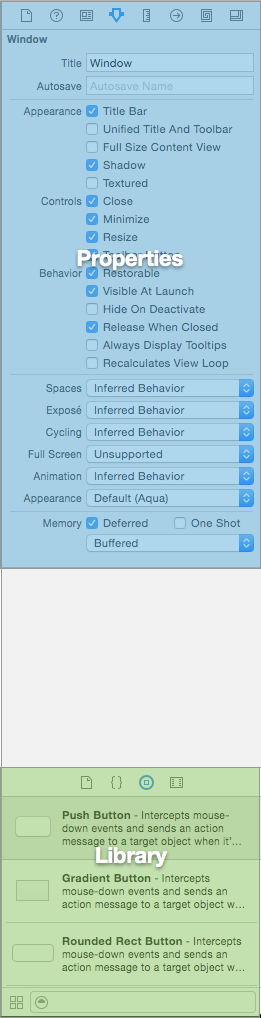
Раздел Свойства и служебные программы состоит из двух основных разделов — Свойства (также называемые инспекторами) и Библиотека:
Изначально этот раздел практически пуст, однако если выбрать элемент в разделе Редактор интерфейса или в разделе Иерархия интерфейса, раздел Свойства будет заполняться сведениями о выбранном элементе и настраиваемыми свойствами.
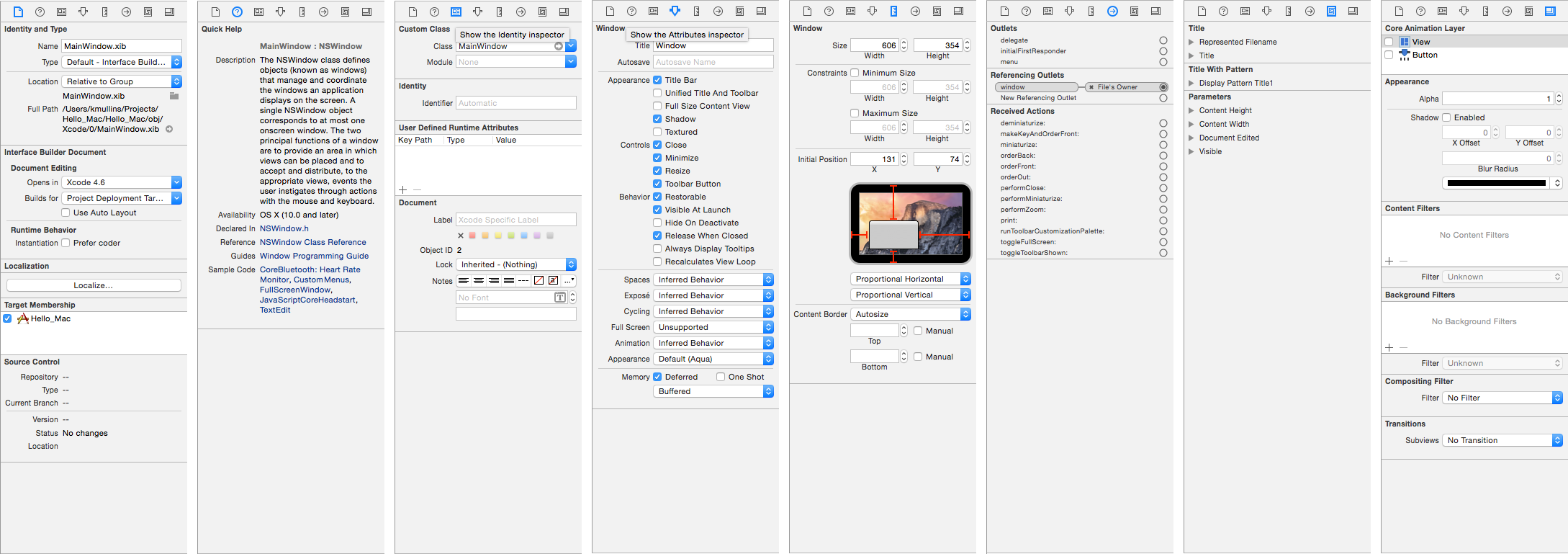
В разделе Свойства находится восемь разных вкладок инспекторов, как показано на следующем рисунке:
Типы свойств и служебных программ
Слева направо располагаются следующие вкладки:
- Инспектор файлов. Инспектор файлов отображает сведения о файле, такие как имя файла и расположение редактируемого XIB-файла.
- Экспресс-справка. На вкладке "Экспресс-справка" содержится контекстная справка по компоненту или функции, выбранной в Xcode.
- Инспектор удостоверений. Инспектор удостоверений предоставляет сведения о выбранном элементе управления или представлении.
- Инспектор атрибутов. Инспектор атрибутов позволяет настраивать различные атрибуты выбранного элемента управления или представления.
- Инспектор размеров. Инспектор размеров позволяет управлять размером и поведением изменения размера выбранного элемента управления или представления.
- Инспектор подключений. Инспектор подключений показывает подключения переменной экземпляра и действия выбранных элементов управления. Переменные экземпляров и действия будут подробно рассматриваться далее.
- Инспектор привязок. Инспектор привязок позволяет настраивать элементы управления таким образом, чтобы их значения автоматически привязывались к моделям данных.
- Инспектор эффектов представления. Инспектор эффектов представления позволяет указывать эффекты (например, анимации) в элементах управления.
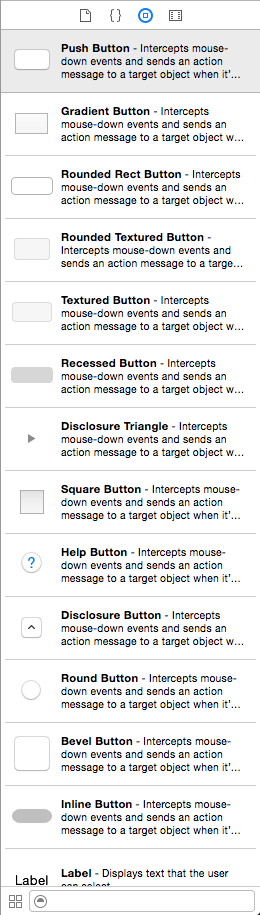
Воспользуйтесь разделом Библиотека для поиска элементов управления и объектов, размещаемых в конструкторе для графического построения пользовательского интерфейса:
Создание интерфейса
Ознакомившись с основными компонентами интегрированной среды разработки Xcode и конструктора Interface Builder, можно приступить к созданию пользовательского интерфейса для основного представления.
Для работы с Interface Builder сделайте следующее:
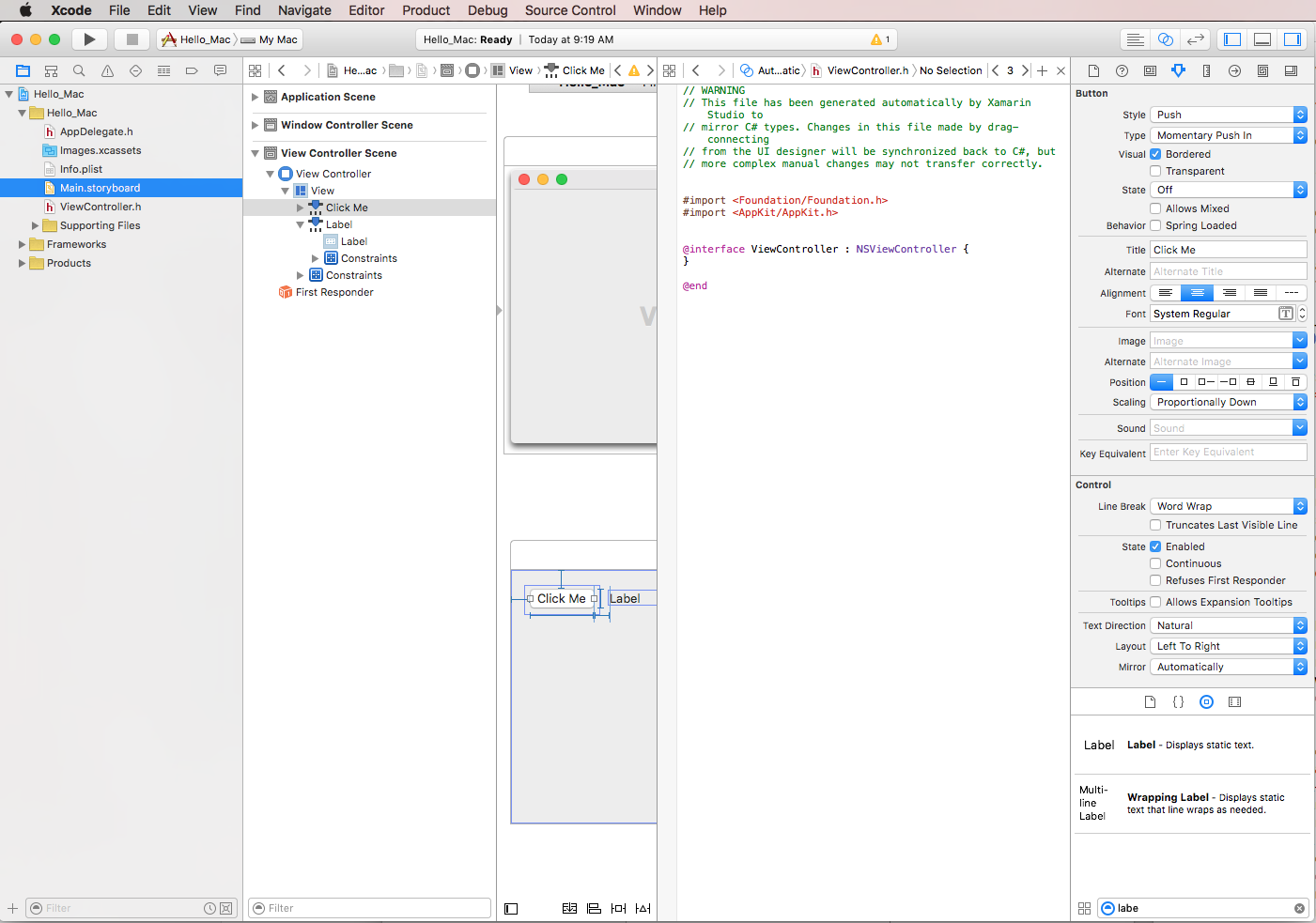
В Xcode перетащите нажимную кнопку из раздела "Библиотека":
Поместите кнопку в узел Представление (в разделе Контроллер окна) в редакторе интерфейса:
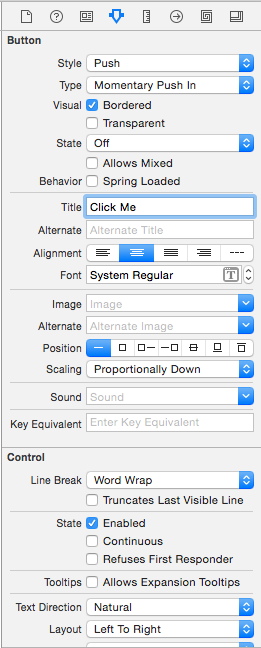
В окне Attribute Inspector (Инспектор атрибутов) щелкните свойство Title (Название) и измените название кнопки на Click Me (Нажми меня).
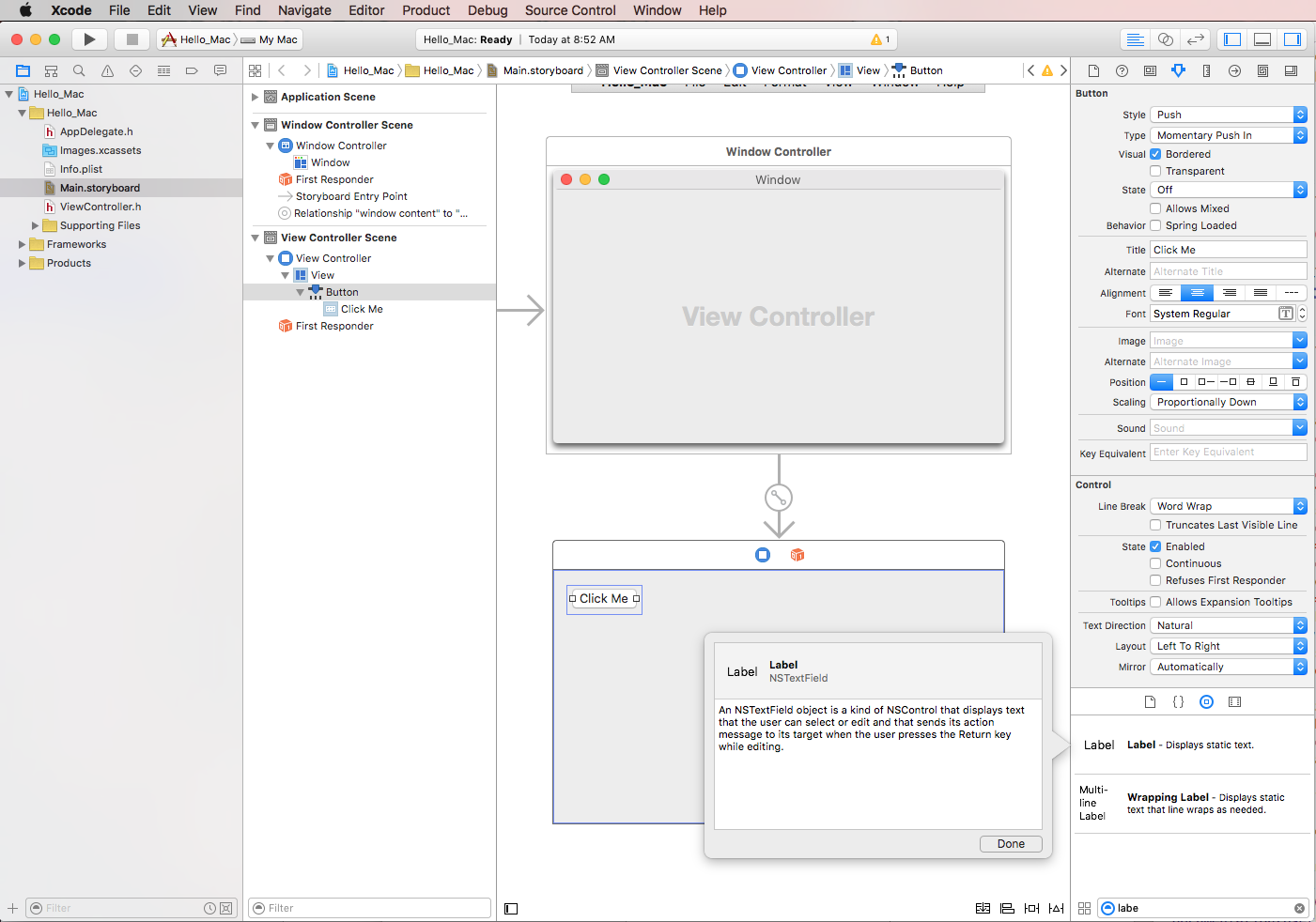
Перетащите метку из раздела "Библиотека":
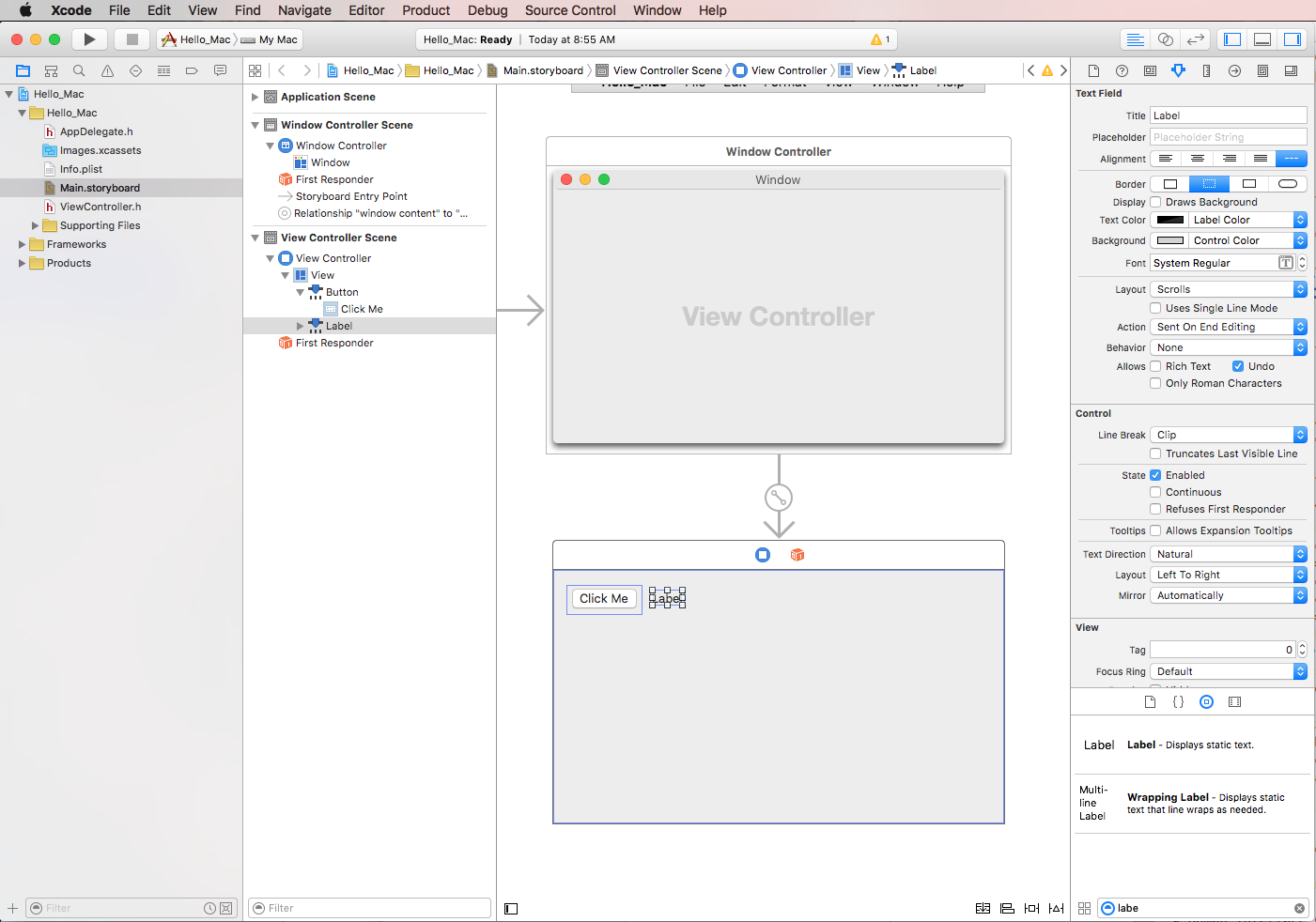
Поместите метку в область Окно рядом с кнопкой в редакторе интерфейса:
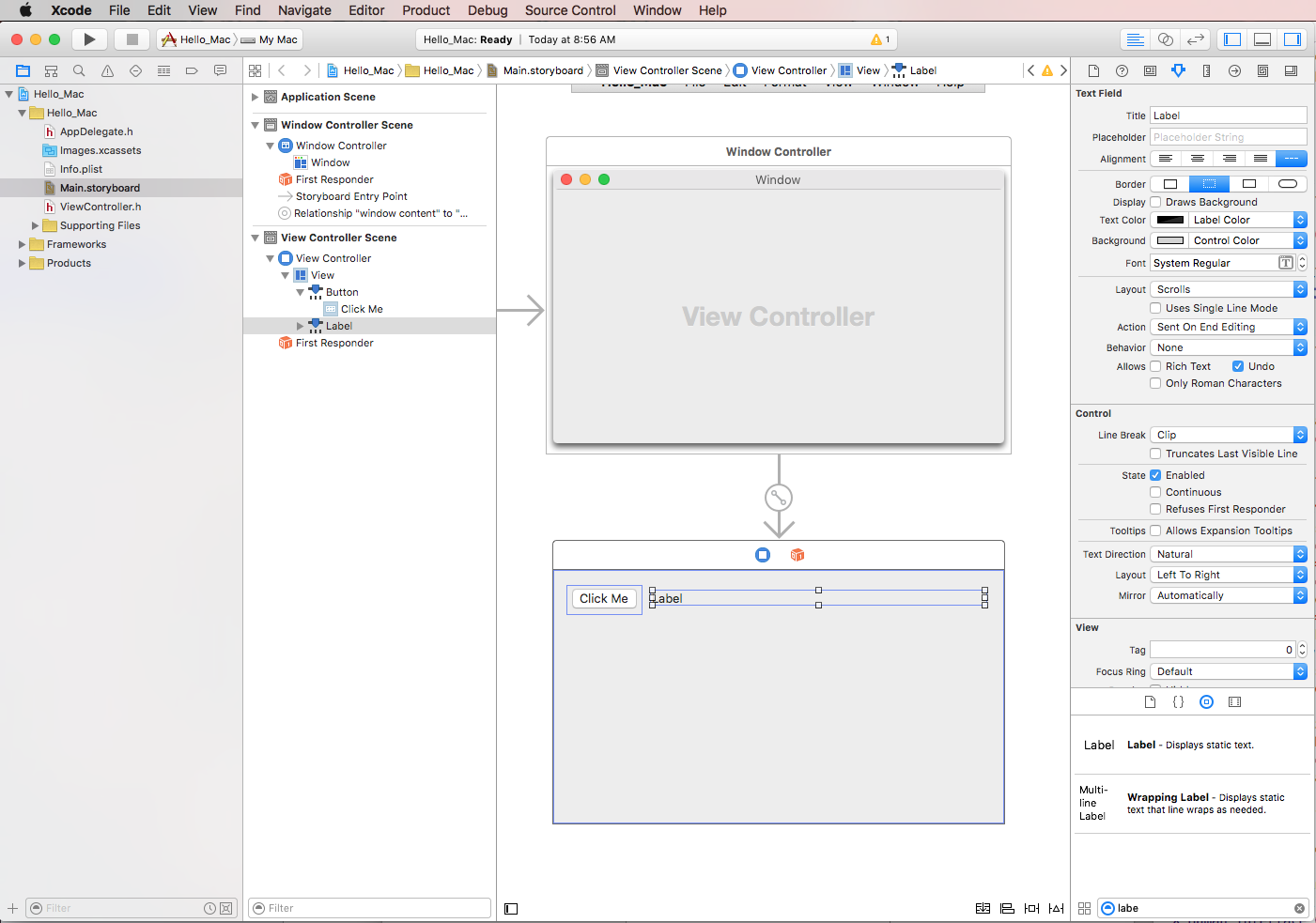
Захватите правый маркер метки и перетаскивайте его до границы окна:
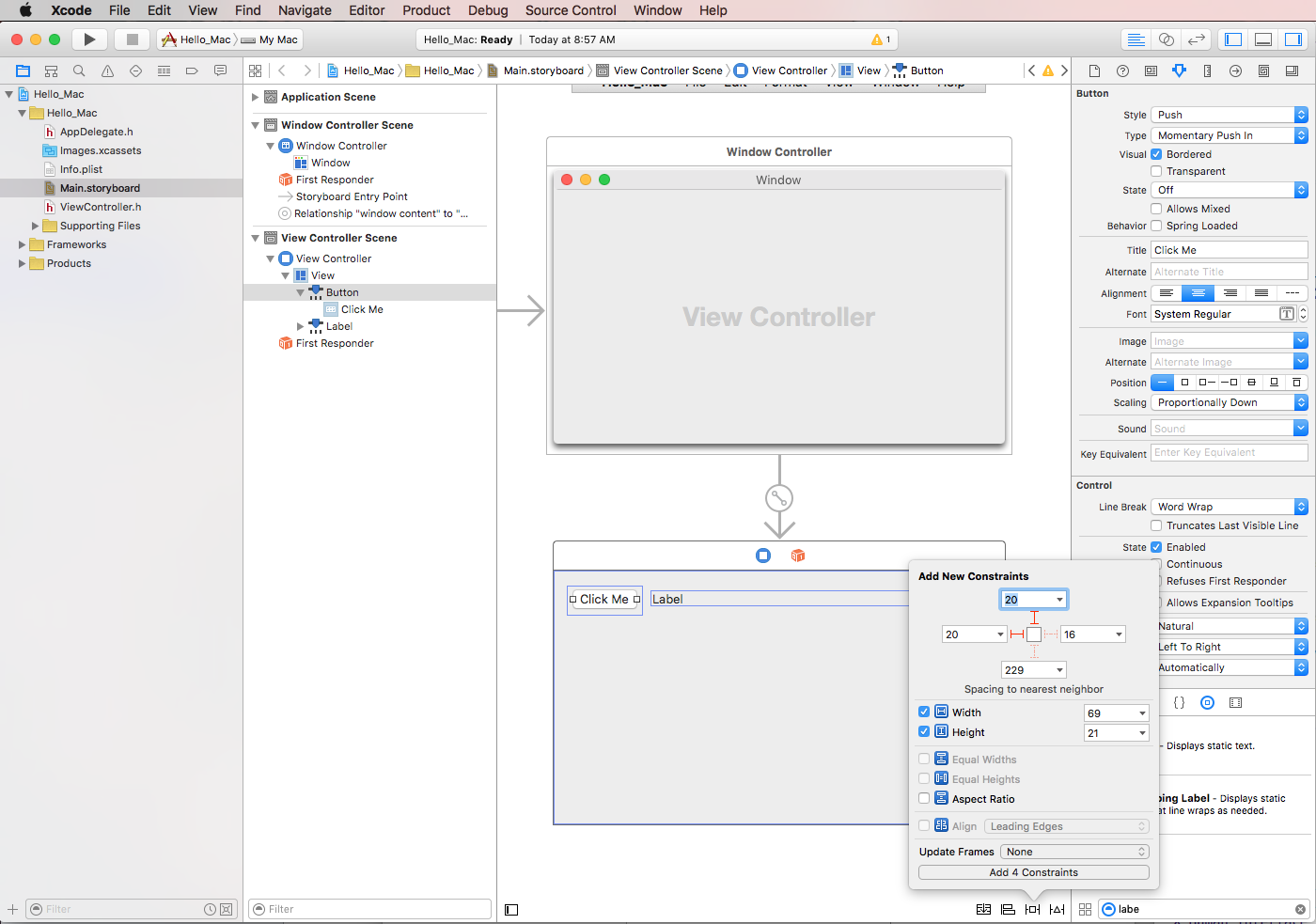
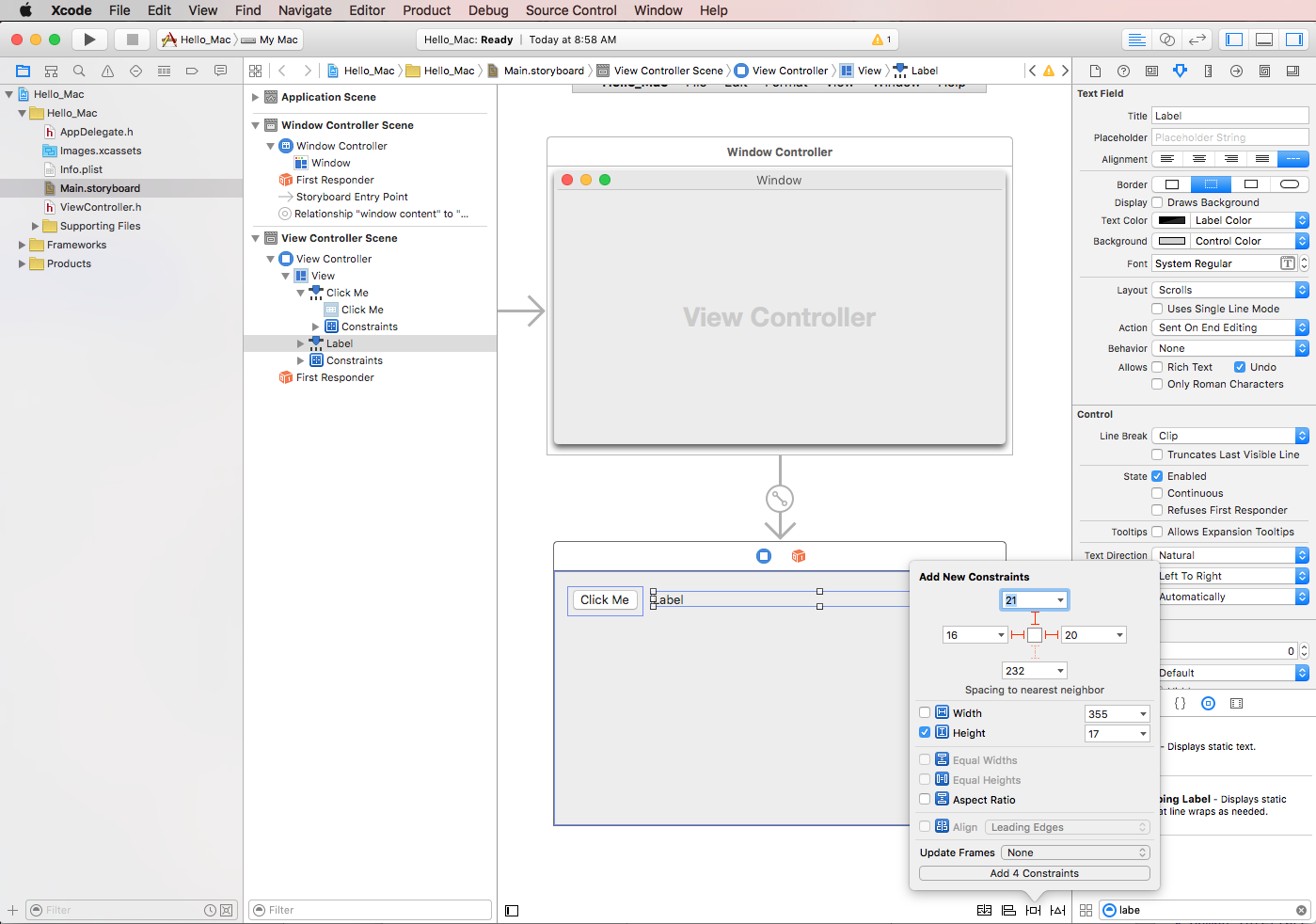
Выберите кнопку, только что добавленную в редактор интерфейса, и щелкните значок редактора ограничений в нижней части окна:
В верхней части редактора щелкните красные I-образные указатели, направленные вверх и влево. При изменении размера окна кнопка будет оставаться на том же месте (в левом верхнем углу экрана).
Затем установите флажки Высота и Ширина, чтобы использовать размеры по умолчанию. При изменении размера окна кнопка будет сохранять свой размер.
Нажмите кнопку Добавить 4 ограничения, чтобы добавить ограничения и закрыть редактор.
Выберите метку и еще раз щелкните значок редактора ограничений.
При щелчке красных I-образных указателей, направленных вверх, вправо и влево в редакторе ограничений, метка закрепляется в заданных позициях X и Y и увеличивается и уменьшается при изменении размера окна в запущенном приложении.
Снова установите флажок Высота и примите значение по умолчанию, а затем нажмите кнопку Добавить 4 ограничения, чтобы добавить ограничения и закрыть редактор.
Сохраните изменения пользовательского интерфейса.
При изменении размера и перемещении элементов управления Interface Builder будет давать полезные подсказки, основанные на рекомендациях по созданию пользовательских интерфейсов в macOS. Эти рекомендации помогут создавать высококачественные приложения, которые будут иметь внешний вид и интерфейс, знакомый пользователям Mac.
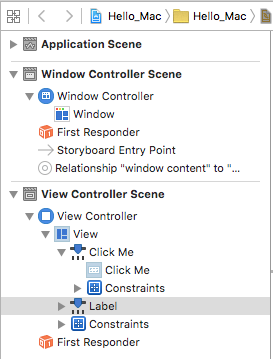
Взгляните на раздел Иерархия интерфейса, чтобы увидеть компоновку и иерархию элементов, составляющих пользовательский интерфейс:
Здесь можно выбирать элементы для редактирования или перетаскивать элементы для изменения их порядка. Например, если элемент пользовательского интерфейса перекрыт другим элементом, его можно перетащить в нижнюю часть списка, чтобы сделать самым верхним элементом в окне.
После создания пользовательского интерфейса потребуется предоставить доступ к его элементам, чтобы Xamarin.Mac мог обращаться к ним и взаимодействовать с ними в коде C#. Эта задача будет рассматриваться в следующем разделе о переменных экземпляров и действиях.
Переменные экземпляров и действия
Что такое переменные экземпляров и действия? В традиционном программировании пользовательского интерфейса .NET добавляемый элемент управления в пользовательском интерфейсе автоматически предоставляется как свойство. В Mac это работает по-другому — простое добавление элемента управления в представление не делает его доступным для кода. Необходимо явно предоставить элемент пользовательского интерфейса в код. Для этого Apple предлагает два указанных далее варианта:
- Переменные экземпляров. Они аналогичны свойствам. Если элемент управления привязывается к переменной экземпляра, она предоставляется в код через свойство, поэтому можно выполнять такие действия, как присоединять обработчики событий, вызывать методы и т. д.
- Действия. Они аналогичны командам в WPF. Например, при выполнении действия в элементе управления (например, нажатие кнопки) элемент управления автоматически вызовет метод в коде. Действия являются мощным и удобным механизмом, поскольку позволяют привязывать много элементов управления к одному действию.
В Xcode переменные экземпляров и действия добавляются непосредственно в код путем нажатия клавиши CTRL и перетаскиванием. Это означает, что для создания переменной экземпляра или действия следует выбрать элемент управления, к которому нужно добавить переменную экземпляра или действие, и, удерживая нажатой клавишу CTRL на клавиатуре, перетащить этот элемент управления непосредственно в код.
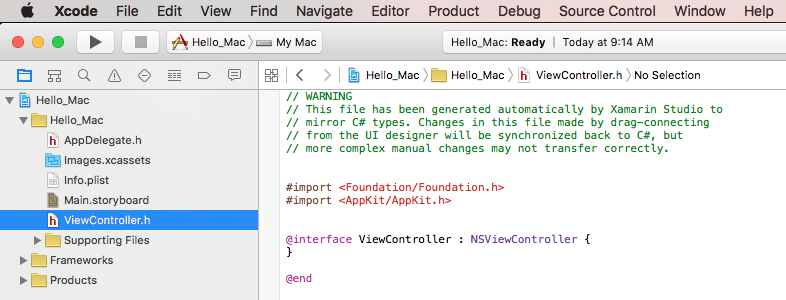
Разработчикам Xamarin.Mac необходимо перетащить элемент управления в файлы-"заглушки" Objective-C, которые соответствуют файлу C#, где нужно создать переменную экземпляра или действие. В Visual Studio для Mac создан файл ViewController.h как часть проекта оболочки Xcode, сгенерированного для использования конструктора Interface Builder:
Этот файл заглушки .h соответствует ViewController.designer.cs, который автоматически добавляется в проект Xamarin.Mac при создании NSWindow. Этот файл будет использоваться для синхронизации изменений, внесенных конструктором Interface Builder. Кроме того, в нем создаются переменные экземпляров и действия для предоставления элементов пользовательского интерфейса в код C#.
Добавление переменной экземпляра
Получив общее представление о переменных экземпляров и действиях, можно создать переменную экземпляра для предоставления созданной метки в код C#.
Выполните следующие действия.
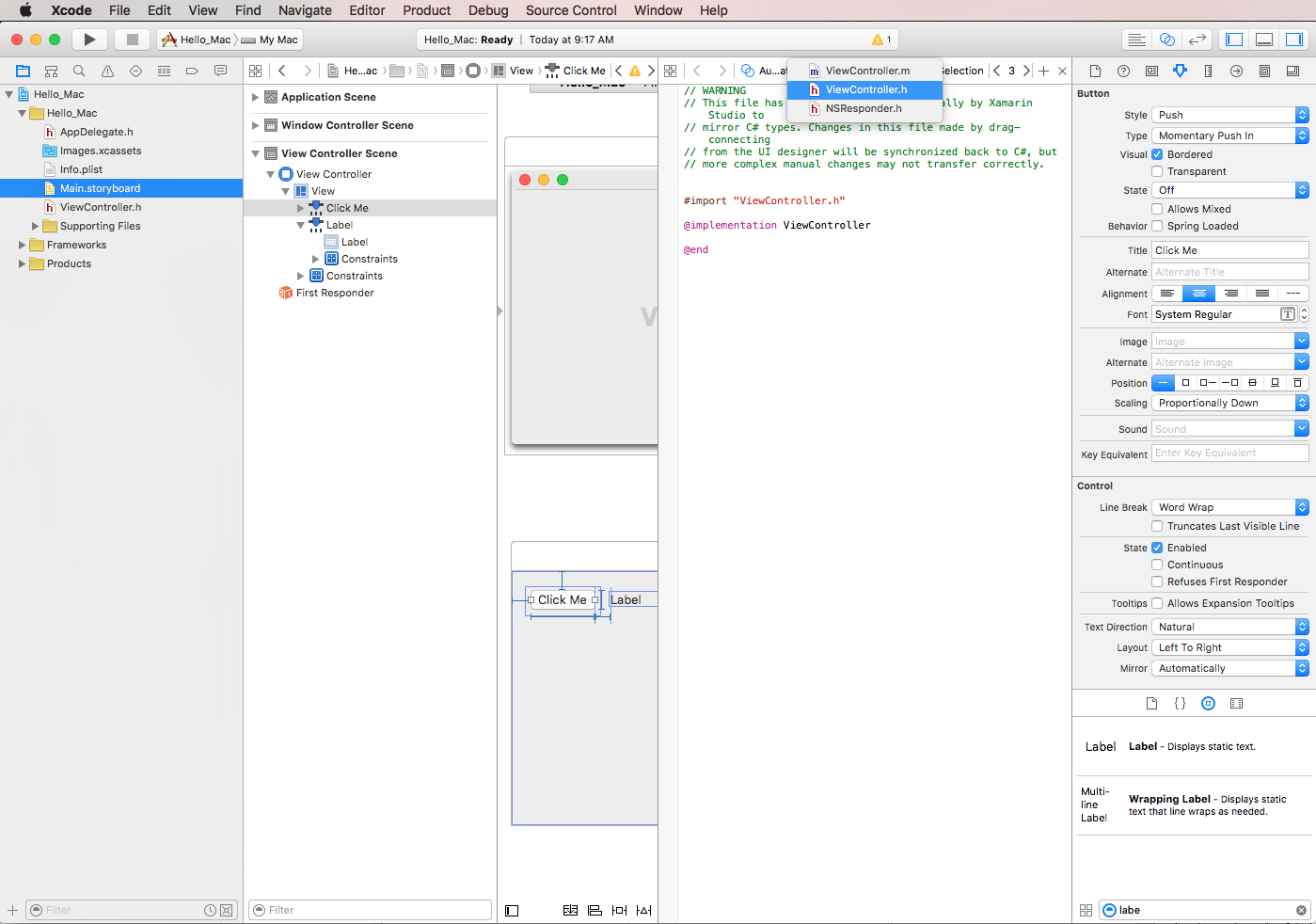
В Xcode в правом верхнем углу экрана нажмите кнопку с изображением двойного круга, чтобы открыть вспомогательный редактор:
Xcode переключится в комбинированный режим, где в одной стороне находится редактор интерфейса, а в другой — редактор кода.
Обратите внимание, что в Xcode в редакторе кода автоматически выбран файл ViewController.m, который нам не нужен. Принимая во внимание приведенные выше сведения о переменных экземпляров и действиях, необходимо выбрать файл ViewController.h.
В верхней части редактора кода щелкните автоматическую ссылку и выберите файл
ViewController.h:Теперь в Xcode должен быть выбран правильный файл:
Последнее действие было очень важным! Если вы не выберете правильный файл, вы не сможете создать переменные экземпляров и действия либо же они будут передаваться в неправильный класс C#.
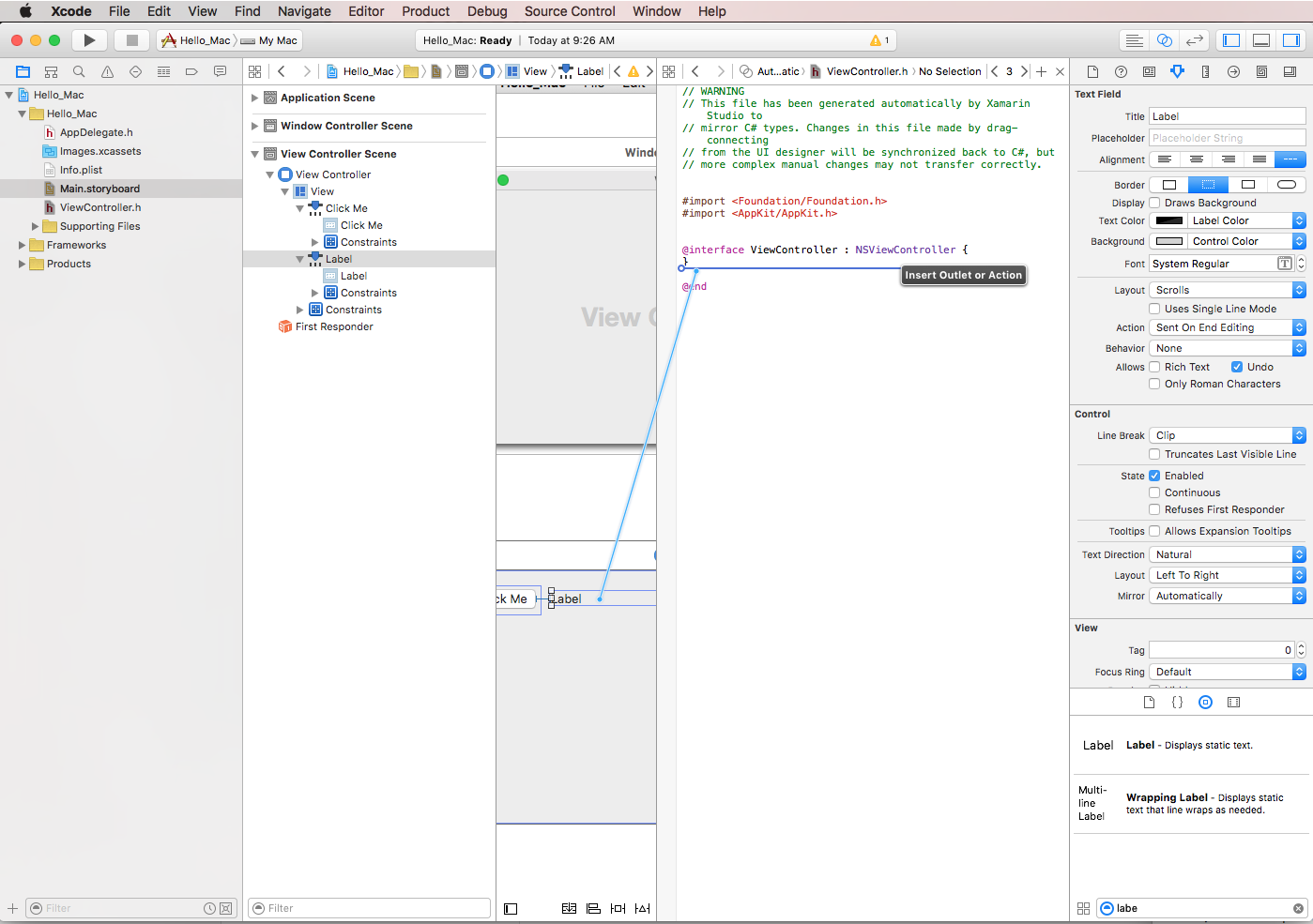
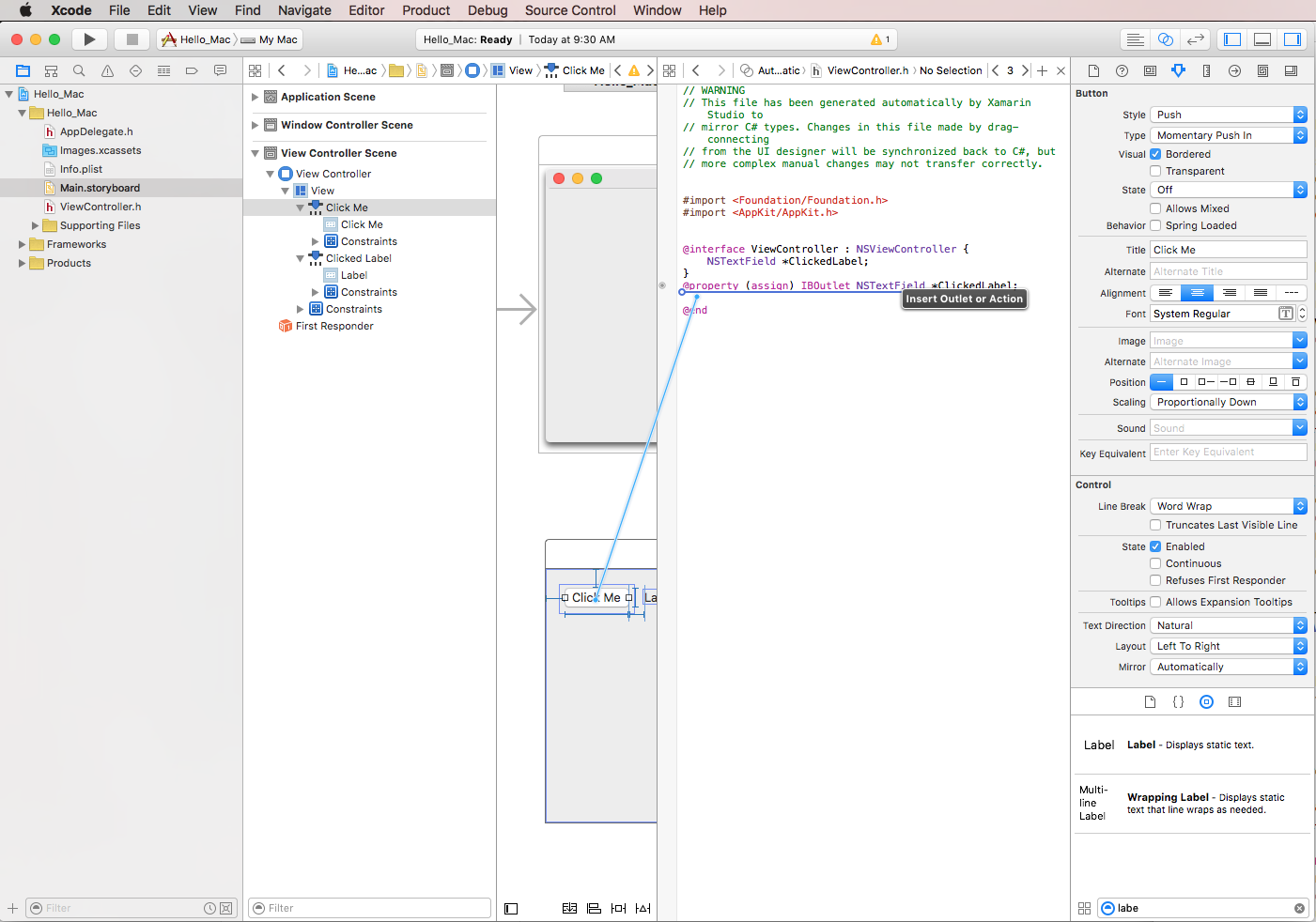
Перейдите в редактор интерфейса и, удерживая нажатой клавишу CTPL на клавиатуре, щелкните и перетащите созданную метку в редактор кода сразу же под код
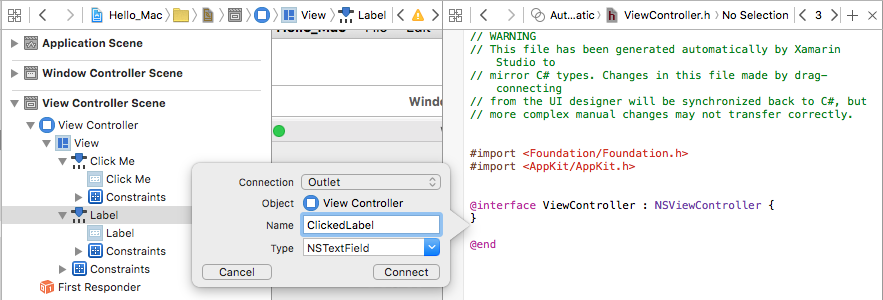
@interface ViewController : NSViewController {}:Откроется диалоговое окно. Оставьте в поле Подключение значение Переменная экземпляра и введите
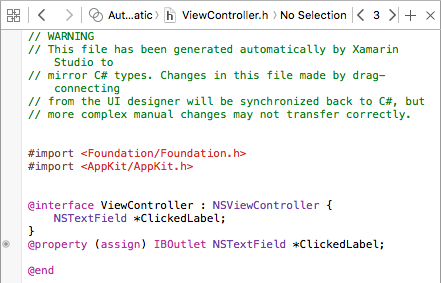
ClickedLabelв поле Имя:Нажмите кнопку Подключить, чтобы создать переменную экземпляра:
Сохраните изменения в файле.
Добавление действия
Далее следует предоставить кнопку в код C#. Так же, как и метку выше, к переменной экземпляра можно привязать кнопку. Поскольку нам необходимо реагировать на нажимаемую кнопку, необходимо воспользоваться действием.
Выполните следующие действия.
Убедитесь, что Xcode по-прежнему находится во вспомогательном редакторе, а в редакторе кода отображается файл ViewController.h.
Перейдите в редактор интерфейса и, удерживая нажатой клавишу CTPL на клавиатуре, щелкните и перетащите созданную кнопку в редактор кода сразу же под код
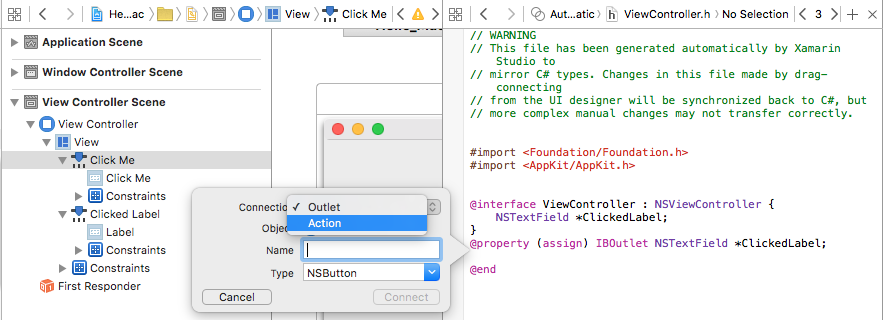
@property (assign) IBOutlet NSTextField *ClickedLabel;:Задайте параметру Подключение значение Действие:
Введите
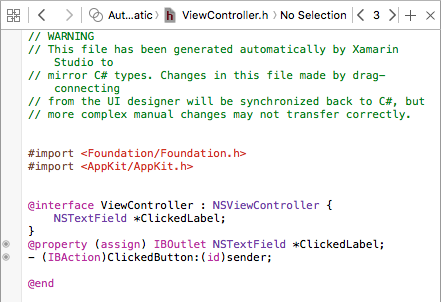
ClickedButtonв поле Имя:Нажмите кнопку Подключить, чтобы создать действие:
Сохраните изменения в файле.
Привязав пользовательский интерфейс и предоставив его в код C#, переключитесь в Visual Studio для Mac и позвольте среде синхронизировать изменения, внесенные в Xcode и конструктор Interface Builder.
Примечание.
Создание пользовательского интерфейса и переменных экземпляров и действий может занимать много времени и усилий. Но все это компенсируется получением новых знаний. После небольшой практики и работы с конструктором Interface Builder вы сможете создавать подобные интерфейсы и все переменные экземпляров и действия буквально за пару минут.
Синхронизация изменений с Xcode
При возврате из Xcode в Visual Studio для Mac все изменения, внесенные в Xcode, автоматически синхронизируются с проектом Xamarin.Mac.
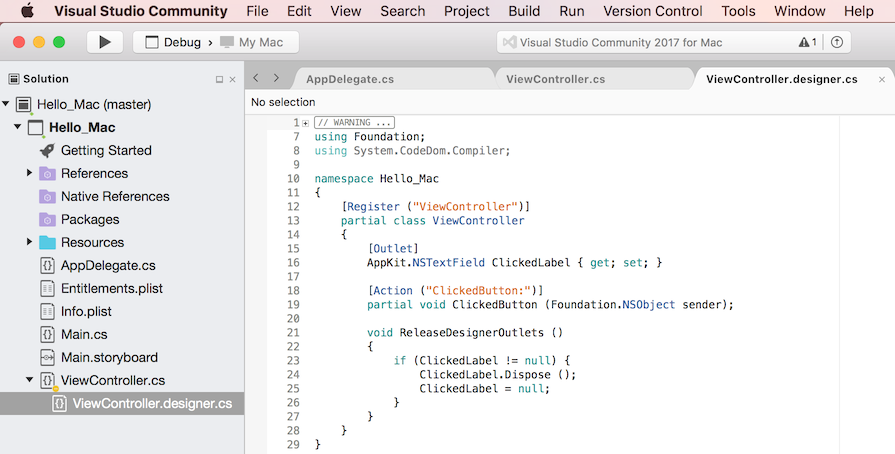
Выберите файл ViewController.designer.cs в обозревателе решений, чтобы увидеть, как переменная экземпляра и действия привязаны в коде C #:
Обратите внимание, как два определения в файле ViewController.designer.cs
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
соответствуют определениям в файле ViewController.h в Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Visual Studio для Mac прослушивает изменения файла .h, а затем автоматически синхронизирует их в соответствующем файле .designer.cs для предоставления в приложение. Обратите внимание, что ViewController.designer.cs является разделяемым классом, поэтому в Visual Studio для Mac не нужно изменять файл ViewController.cs, который перезапишет любые изменения, внесенные в класс.
Как правило, открывать файл ViewController.designer.cs никогда не потребуется. Он был представлен здесь только в целях обучения.
Примечание.
В большинстве случаев Visual Studio для Mac автоматически видит изменения, внесенные в Xcode, и синхронизирует их с проектом Xamarin.Mac. В ситуации, если синхронизация не выполняется автоматически, вернитесь в Xcode и затем обратно в Visual Studio для Mac. Обычно эти действия запускают цикл синхронизации.
Написание кода
Создав пользовательский интерфейс и предоставив его элементы в код с помощью переменных экземпляров и действий, можно написать код для реализации приложения.
В этом примере приложения при каждом нажатии кнопки метка будет обновляться для отображения количества раз нажатия. Для этого откройте файл ViewController.cs для редактирования, дважды щелкнув его в обозревателе решений:
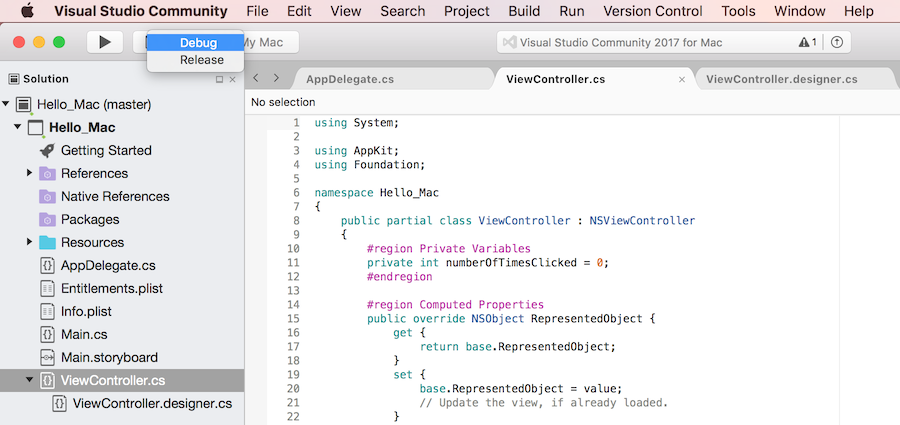
Сначала создайте переменную уровня класса в классе ViewController, чтобы отслеживать количество сделанных нажатий. Измените определение класса и придайте ему следующий вид:
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
private int numberOfTimesClicked = 0;
...
Далее в этом же классе (ViewController) переопределите метод ViewDidLoad и добавьте код для задания начального сообщения для метки:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Используйте ViewDidLoad вместо другого метода (например, Initialize), так как метод ViewDidLoad вызывается после того, как ОС загрузит и создаст пользовательский интерфейс из файла .storyboard. При попытке получить доступ к элементу управления метки до полной загрузки и создания файла .storyboard возникнет ошибка NullReferenceException, так как элемент управления метки еще не существует.
Затем добавьте код для реагирования на нажатие кнопки пользователем. В класс ViewController добавьте следующий разделяемый метод:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Этот код присоединяется к действию, созданному в Xcode и конструкторе Interface Builder, и будет вызываться при каждом нажатии кнопки пользователем.
Тестирование приложения
Пришло время собрать и запустить приложение, чтобы убедиться, что оно работает должным образом. Сборку и запуск можно выполнить за один шаг либо собрать приложение, не запуская его.
При построении приложения можно выбрать тип сборки:
- Отладка. Сборка отладки компилируется в APP-файл с множеством дополнительных метаданных, позволяющих проводить отладку во время выполнения приложения.
- Выпуск. Сборка выпуска также создает APP-файл, но он не содержит отладочную информацию, поэтому он меньше и выполняется быстрее.
Тип сборки можно выбрать в раскрывающемся списке Средство выбора конфигурации в верхнем левом углу окна Visual Studio для Mac.
Построение приложения
В этом примере нам нужна сборка отладки, поэтому выберите тип Отладка. Сначала выполните сборку приложения — нажмите ⌘B или в меню Сборка выберите пункт Собрать все.
Если ошибок нет, в строке Visual Studio для Mac появится сообщение Сборка успешно завершена. Если возникли ошибки, просмотрите проект и убедитесь, что описанные выше действия были выполнены правильно. Сначала убедитесь, что код (как в Xcode, так и в Visual Studio для Mac) соответствует коду в этом учебнике.
Запуск приложения
Существует три способа запуска приложения:
- Нажмите сочетание клавиш ⌘ + ВВОД.
- В меню Запуск выберите Отладка.
- На панели инструментов Visual Studio для Mac нажмите кнопку Воспроизведение (сразу над обозревателем решений).
Приложение будет собрано (если это еще не было сделано), запущено в режиме отладки и отобразит главное окно интерфейса:
Если кнопка была нажата несколько раз, метка должна обновиться и отобразит количество раз нажатия:
Дальнейшие действия
Изучив основы работы с приложением Xamarin.Mac, просмотрите следующие документы, чтобы получить более глубокие знания:
- Введение в раскадровки. В этой статье приводятся общие сведения о работе с раскадровками в приложении Xamarin.Mac. В ней описывается создание и обслуживание пользовательского интерфейса приложения с помощью раскадровок и конструктора Interface Builder.
- Окна. В этой статье рассматривается работа с окнами и панелями в приложении Xamarin.Mac. В ней содержатся сведения о создании и обслуживании окон и панелей в Xcode и конструкторе Interface Builder, загрузка окон и панелей из XIB-файлов, использование окон и реагирование на окна в коде C#.
- Диалоговые окна. В этой статье рассматривается работа с диалоговыми и модальными окнами в приложении Xamarin.Mac. В ней содержатся сведения о создании и обслуживании модальных окон в Xcode и конструкторе Interface Builder, работа со стандартными диалоговыми окнами, отображение окон и реагирование на них в коде C#.
- Оповещения. В этой статье рассматривается работа с оповещениями в приложении Xamarin.Mac. В ней содержатся сведения о создании и отображении оповещений из кода C# и реагирование на оповещения.
- Меню. Меню используются в различных частях пользовательского интерфейса приложения Mac. Это и главное меню приложения в верхней части экрана, и разнообразные всплывающие и контекстные меню, которые могут отображаться в любом месте окна. Меню — неотъемлемая часть пользовательского интерфейса приложений Mac. В этой статье рассматривается работа с меню Cocoa в приложении Xamarin.Mac.
- Панели инструментов. В этой статье рассматривается работа с панелями инструментов в приложении Xamarin.Mac. в частности их создание и поддержка в Xcode и Interface Builder, передача элементов панелей инструментов в код с помощью переменных экземпляров и действий, включение и отключение элементов панелей инструментов и реагировании на них в коде C#.
- Представления таблиц. В этой статье рассматривается работа с представлениями таблиц в приложении Xamarin.Mac. В ней содержатся сведения о создании и обслуживании представлений таблиц в Xcode и конструкторе Interface Builder, предоставлении элементов представлений таблиц в код с помощью переменных экземпляров и действий, заполнении элементов таблиц и реагировании на элементы представлений таблиц в коде C#.
- Представления структур. В этой статье рассматривается работа с представлениями структур в приложении Xamarin.Mac. В ней содержатся сведения о создании и обслуживании представлений структур в Xcode и конструкторе Interface Builder, предоставлении элементов представлений структур в код с помощью переменных экземпляров и действий, заполнении элементов структур и реагировании на элементы представлений структур в коде C#.
- Списки источников. В этой статье рассматривается работа со списками источников в приложении Xamarin.Mac. В ней содержатся сведения о создании и обслуживании списков источников в Xcode и конструкторе Interface Builder, предоставлении элементов списков источников в код с помощью переменных экземпляров и действий, заполнении элементов списков источников и реагировании на элементы списков источников в коде C#.
- Представления коллекций. В этой статье рассматривается работа с представлениями коллекций в приложении Xamarin.Mac. В ней содержатся сведения о создании и обслуживании представлений коллекций в Xcode и конструкторе Interface Builder, предоставлении элементов представлений коллекций в код с помощью переменных экземпляров и действий, заполнении представлений коллекций и реагировании на представления коллекций в коде C#.
- Работа с изображениями. В этой статье рассматривается работа с изображениями и значками в приложении Xamarin.Mac. Здесь рассматривается создание и обслуживание изображений, необходимых для создания значка приложения, и использование изображений в коде C# и конструкторе Interface Builder для Xcode.
Итоги
В этой статье рассматривались основы стандартного приложения Xamarin.Mac. Здесь приводились сведения о создании приложения в Visual Studio для Mac, разработке пользовательского интерфейса в Xcode и конструкторе Interface Builder, предоставлении элементов пользовательского интерфейса в код C# с помощью переменных экземпляров и действий, добавлении кода для работы с элементами пользовательского интерфейса и, наконец, о сборке и тестировании приложения Xamarin.Mac.