Xamarin.Forms Взаимодействие CarouselView
CarouselView определяет следующие свойства, управляющие взаимодействием с пользователем:
CurrentItem, типobject, отображаемый текущий элемент. Это свойство имеет режимTwoWayпривязки по умолчанию и имеетnullзначение, если нет данных для отображения.CurrentItemChangedCommandICommandтип , который выполняется при изменении текущего элемента.CurrentItemChangedCommandParameterс типомobject, который передается как параметр вCurrentItemChangedCommand.IsBounceEnabledтипbool, который указывает, будет лиCarouselViewотскочить на границе содержимого. Значение по умолчанию —true.IsSwipeEnabledboolтип , который определяет, будет ли жест прокрутки изменять отображаемый элемент. Значение по умолчанию —true.Loopтипbool, который определяет, предоставляет лиCarouselViewциклизированный доступ к коллекции элементов. Значение по умолчанию —true.Position( типint— индекс текущего элемента в базовой коллекции. Это свойство имеет режимTwoWayпривязки по умолчанию и имеет значение 0, если нет данных для отображения.PositionChangedCommandICommandтип , который выполняется при изменении позиции.PositionChangedCommandParameterс типомobject, который передается как параметр вPositionChangedCommand.VisibleViewsObservableCollection<View>Тип , который является свойством только для чтения, которое содержит объекты для элементов, которые в настоящее время видимы.
Все эти свойства поддерживаются объектами BindableProperty, то есть их можно указывать в качестве целевых для привязки данных.
CarouselView определяет событие, которое возникает CurrentItemChanged при CurrentItem изменении свойства из-за прокрутки пользователя или при установке свойства. Объект CurrentItemChangedEventArgs , сопровождающий CurrentItemChanged событие, имеет два свойства, оба типа object:
PreviousItem— предыдущий элемент после изменения свойства.CurrentItem— текущий элемент после изменения свойства.
CarouselView также определяет событие, которое возникает PositionChanged при Position изменении свойства из-за прокрутки пользователя или при установке свойства приложением. Объект PositionChangedEventArgs , сопровождающий PositionChanged событие, имеет два свойства, оба типа int:
PreviousPosition— предыдущая позиция после изменения свойства.CurrentPosition— текущая позиция после изменения свойства.
Реагирование на изменение текущего элемента
При изменении элемента, отображаемого в данный момент, CurrentItem свойство будет присвоено значению элемента. При изменении CurrentItemChangedCommand этого свойства выполняется со значением передаваемого CurrentItemChangedCommandParameter в объект ICommand. Затем Position свойство обновляется, а CurrentItemChanged событие запускается.
Внимание
Свойство Position изменяется при CurrentItem изменении свойства. Это приведет к выполнению PositionChangedCommand и выполнению PositionChanged события.
Мероприятие
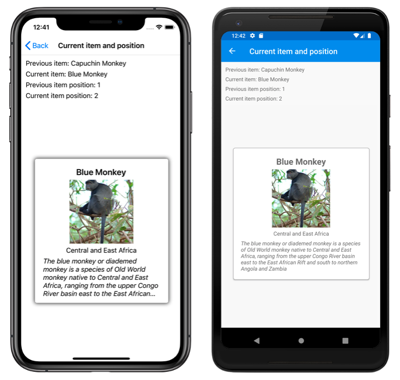
В следующем примере XAML показано CarouselView , что обработчик событий используется для реагирования на изменение текущего элемента:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
В этом примере OnCurrentItemChanged обработчик событий выполняется при CurrentItemChanged срабатывании события:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
В этом примере OnCurrentItemChanged обработчик событий предоставляет предыдущие и текущие элементы:
Команда
В следующем примере XAML показано CarouselView , как использовать команду для реагирования на изменение текущего элемента:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
В этом примере CurrentItemChangedCommand свойство привязывается к ItemChangedCommand свойству, передав CurrentItem значение свойства в качестве аргумента. Затем ItemChangedCommand он может реагировать на изменение текущего элемента по мере необходимости:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
В этом примере обновляются объекты, ItemChangedCommand которые хранят предыдущие и текущие элементы.
Реагирование на изменение позиции
При изменении Position текущего отображаемого элемента свойство будет присвоено индексу текущего элемента в базовой коллекции. При изменении PositionChangedCommand этого свойства выполняется со значением передаваемого PositionChangedCommandParameter в объект ICommand. Затем PositionChanged событие запускается. Position Если свойство было изменено программным способом, CarouselView он прокрутится до элемента, соответствующего значениюPosition.
Примечание.
Position Задание свойства 0 приведет к отображению первого элемента в базовой коллекции.
Мероприятие
В следующем примере XAML показано CarouselView , что обработчик событий используется для реагирования на Position изменение свойства:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
В этом примере OnPositionChanged обработчик событий выполняется при PositionChanged срабатывании события:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
В этом примере OnCurrentItemChanged обработчик событий предоставляет предыдущие и текущие позиции:
Команда
В следующем примере XAML показано CarouselView , что команда используется для реагирования на Position изменение свойства:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
В этом примере PositionChangedCommand свойство привязывается к PositionChangedCommand свойству, передав Position значение свойства в качестве аргумента. Затем PositionChangedCommand он может реагировать на изменение позиции по мере необходимости:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
В этом примере обновляются объекты, PositionChangedCommand которые хранят предыдущие и текущие позиции.
Предустановка текущего элемента
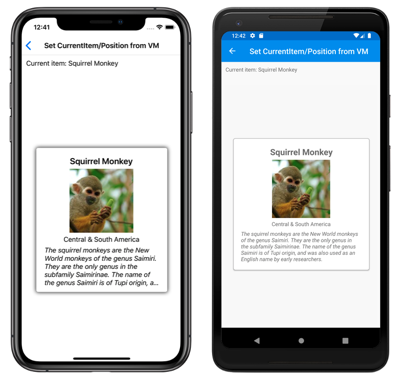
Текущий элемент в объекте CarouselView можно задать программным способом, задав CurrentItem свойству элемент. В следующем примере XAML показано CarouselView , что предварительно выбирает текущий элемент:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Примечание.
Свойство CurrentItem имеет режим привязки TwoWayпо умолчанию.
CarouselView.CurrentItem Данные свойств привязываются к CurrentItem свойству подключенной модели представления, которая имеет типMonkey. По умолчанию привязка используется таким образом, TwoWay что если пользователь изменяет текущий элемент, значение CurrentItem свойства будет присвоено текущему Monkey объекту. Свойство CurrentItem определяется в MonkeysViewModel классе:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
В этом примере CurrentItem свойство имеет четвертый элемент в Monkeys коллекции:
Предустановка позиции
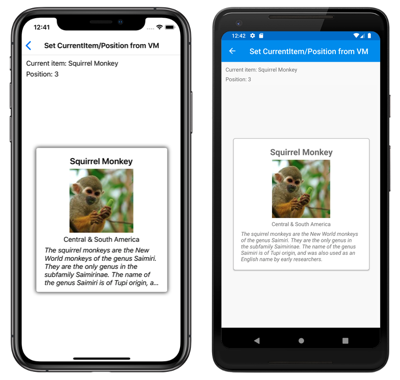
Отображаемый элемент в объекте CarouselView можно программно задать, задав Position свойство индексу элемента в базовой коллекции. В следующем примере XAML показано CarouselView , что задает отображаемый элемент:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Примечание.
Свойство Position имеет режим привязки TwoWayпо умолчанию.
CarouselView.Position Данные свойств привязываются к Position свойству подключенной модели представления, которая имеет типint. По умолчанию используется привязка, TwoWay чтобы, если пользователь прокручивается по CarouselViewэкрану, значение Position свойства будет задано в индекс отображаемого элемента. Свойство Position определяется в MonkeysViewModel классе:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
В этом примере Position свойство имеет четвертый элемент в Monkeys коллекции:
Определение визуальных состояний
CarouselView определяет четыре визуальных состояния:
CurrentItemпредставляет визуальное состояние для отображаемого в данный момент элемента.PreviousItemпредставляет визуальное состояние для ранее отображаемого элемента.NextItemпредставляет визуальное состояние для следующего элемента.DefaultItemпредставляет визуальное состояние для остальных элементов.
Эти визуальные состояния можно использовать для инициирования визуальных изменений элементов, отображаемых элементом CarouselView.
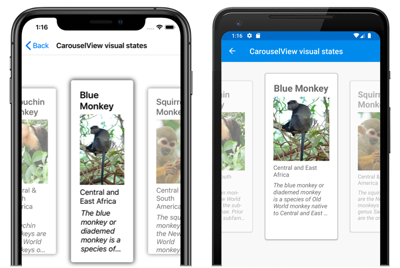
В следующем примере XAML показано, как определить состояния , NextItemPreviousItemи DefaultItem визуальные CurrentItemсостояния:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
В этом примере визуальное CurrentItem состояние указывает, что текущий элемент, отображаемый CarouselView его Scale свойством, будет изменено со значения по умолчанию от 1 до 1.1. NextItem Визуальные PreviousItem состояния указывают, что элементы, окружающие текущий элемент, будут отображаться со значением Opacity 0,5. Визуальное DefaultItem состояние указывает, что остальные элементы, отображаемые в нем CarouselView , будут отображаться со Opacity значением 0,25.
Примечание.
Кроме того, визуальные состояния можно определить в значении Style TargetType свойства, которое является типом корневого элемента корневого DataTemplateэлемента, который задается в качестве ItemTemplate значения свойства.
На следующих снимках экрана показаны визуальные CurrentItemPreviousItemсостояния и NextItem состояния визуальных элементов:
Дополнительные сведения о визуальных состояниях см. в статье Диспетчер визуального представления состояний Xamarin.Forms.
Очистка текущего элемента
Свойство CurrentItem можно очистить, задав его или объект, к которым он привязывается.null
Отключение отскока
По умолчанию CarouselView отскакивает элементы в границах содержимого. Это можно отключить, задав IsBounceEnabled для свойства значение false.
Отключение цикла
По умолчанию CarouselView предоставляет циклный доступ к коллекции элементов. Таким образом, прокрутка назад от первого элемента в коллекции будет отображать последний элемент в коллекции. Аналогичным образом, прокрутка от последнего элемента в коллекции вернется к первому элементу в коллекции. Это поведение можно отключить, задав Loop для свойства значение false.
Отключение взаимодействия с пальцем
По умолчанию пользователи CarouselView могут перемещаться по элементам с помощью жеста прокрутки. Это взаимодействие с пальцем можно отключить, задав IsSwipeEnabled для свойства значение false.