Xamarin.Forms DatePicker
Представление Xamarin.Forms , позволяющее пользователю выбрать дату.
Вызывает Xamarin.FormsDatePicker элемент управления выбора даты и даты платформы и позволяет пользователю выбрать дату. DatePicker определяет восемь свойств:
MinimumDateтипDateTime, который по умолчанию используется в первый день года 1900 года.MaximumDateтипDateTime, который по умолчанию используется в последний день года 2100 года.DateтипDateTime, выбранная дата, которая по умолчанию имеет значениеDateTime.Today.Formatтипstring, стандартная или настраиваемая строка форматирования .NET, которая по умолчанию имеет значение "D", шаблон длинной даты.TextColorтипColor, цвет, используемый для отображения выбранной даты, в которой по умолчанию используетсяColor.Default.FontAttributesтипFontAttributes, для которого по умолчанию используетсяFontAtributes.Noneзначение .FontFamilyтипstring, для которого по умолчанию используетсяnullзначение .FontSizeтипdouble, который по умолчанию соответствует -1.0.CharacterSpacingс типомdoubleпредставляет собой интервал между знаками текстаDatePicker.
DateSelected Вызывает DatePicker событие, когда пользователь выбирает дату.
Предупреждение
При установке MinimumDate и MaximumDateубедитесь, что значение MinimumDate всегда меньше или равно MaximumDate. DatePicker В противном случае вызовет исключение.
Внутри системы гарантируется, DatePicker что Date между MinimumDate и MaximumDate, включительно. Если MinimumDate или MaximumDate задано таким образом, что Date между ними нет, DatePicker изменит значение Date.
Все восемь свойств поддерживаются BindableProperty объектами, что означает, что их можно стильировать, а свойства могут быть целевыми объектами привязки данных. Свойство Date имеет режим BindingMode.TwoWayпривязки по умолчанию, что означает, что это может быть цель привязки данных в приложении, использующем архитектуру Model-View-ViewModel (MVVM).
Инициализация свойств DateTime
В коде можно инициализировать MinimumDateMaximumDateDate и свойства в значения типаDateTime:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
DateTime Если значение указано в XAML, средство синтаксического анализа XAML использует DateTime.Parse метод с аргументом CultureInfo.InvariantCulture для преобразования строки в DateTime значение. Даты должны быть указаны в точном формате: два цифры месяцев, двухзначные дни и четыре цифры лет, разделенные косой чертой:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
BindingContext Если для свойства DatePicker задано значение экземпляра viewmodel, содержащего свойства типа DateTime с именемMinDate, MaxDateи SelectedDate (например, например), можно создать DatePicker экземпляр следующим образом:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
В этом примере все три свойства инициализированы для соответствующих свойств в режиме просмотра. Date Так как свойство имеет режим TwoWayпривязки, любая новая дата, которую пользователь выбирает, автоматически отражается в моделье представления.
DatePicker Если привязка для его Date свойства не содержится, приложение должно присоединить обработчик к DateSelected событию, чтобы получать сведения о том, когда пользователь выбирает новую дату.
Сведения о настройке свойств шрифта см. в разделе "Шрифты".
DatePicker и макет
Можно использовать неограниченный горизонтальный макет, например Center, Startили End с DatePicker:
<DatePicker ···
HorizontalOptions="Center"
··· />
Однако это делать не рекомендуется. В зависимости от параметра Format свойства выбранные даты могут требовать разные ширины отображения. Например, строка формата "D" приводит DateTime к отображению дат в длинном формате и "среда, 12 сентября 2018 г." требует большей ширины отображения, чем "пятница, 4 мая 2018 г.". В зависимости от платформы это различие может привести DateTime к изменению ширины представления в макете или усечения дисплея.
Совет
Рекомендуется использовать параметр по умолчанию HorizontalOptions и DatePickerне использовать ширину Auto при вводе DatePicker в ячейкуGrid.Fill
DatePicker в приложении
Пример содержит два DatePicker представления на своей странице. Их можно использовать для выбора двух дат, и программа вычисляет количество дней между этими датами. Программа не изменяет параметры MinimumDate и MaximumDate свойства, поэтому две даты должны находиться в диапазоне от 1900 до 2100.
Ниже приведен XAML-файл:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
Каждому DatePicker Format присваивается свойство "D" для длинного формата даты. Обратите внимание, что endDatePicker объект имеет привязку, предназначенную для его MinimumDate свойства. Источник привязки startDatePicker является выбранным Date свойством объекта. Это гарантирует, что дата окончания всегда ниже или равна дате начала. Помимо двух DatePicker объектов, Switch метка "Включить оба дня в общей сложности".
Два DatePicker представления имеют обработчики, подключенные к DateSelected событию, и Switch обработчик подключен к его Toggled событию. Эти обработчики событий находятся в файле программной части и активируют новый расчет дней между двумя датами:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
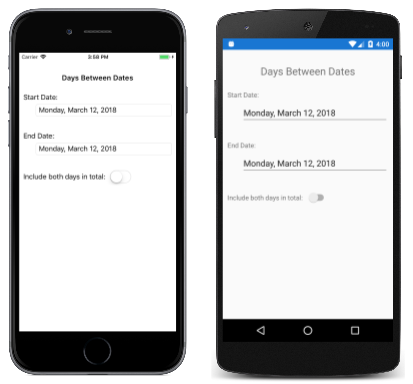
При первом запуске примера оба DatePicker представления инициализированы до сегодняшней даты. На следующем снимка экрана показана программа, запущенная в iOS и Android:
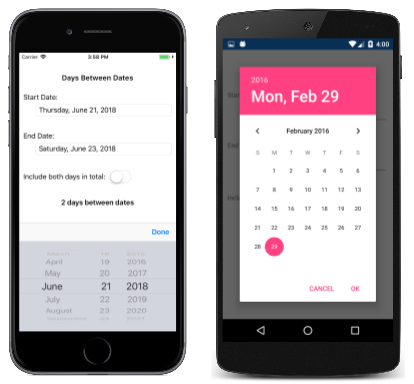
Касание любого из отображаемых DatePicker экранов вызывает средство выбора дат платформы. Платформы реализуют этот метод выбора дат очень разными способами, но каждый подход знаком пользователям этой платформы:
Совет
В Android диалоговое DatePicker окно можно настроить, переопределив CreateDatePickerDialog метод в пользовательском отрисовщике. Это позволяет, например, добавлять дополнительные кнопки в диалоговое окно.
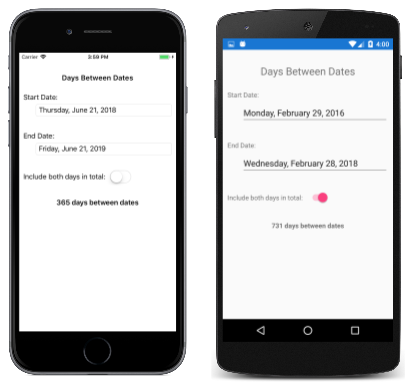
После выбора двух дат приложение отображает количество дней между этими датами: