Прозрачность SkiaSharp
Как вы видели, SKPaint класс включает Color свойство типа SKColor. SKColor включает альфа-канал, поэтому все, что вы цветете со SKColor значением, может быть частично прозрачным.
В статье SkiaSharp показана некоторая прозрачность. В этой статье несколько глубже в прозрачность для объединения нескольких объектов в одной сцене, иногда известной как смесь. Более сложные методы смешивания рассматриваются в статьях в разделе шейдеров SkiaSharp.
Уровень прозрачности можно задать при первом создании цвета с помощью конструктора четырех параметров SKColor :
SKColor (byte red, byte green, byte blue, byte alpha);
Альфа-значение 0 полностью прозрачно, а альфа-значение 0xFF полностью непрозрачно. Значения между этими двумя крайними значениями создают цвета, которые частично прозрачны.
Кроме того, SKColor определяет удобный WithAlpha метод, который создает новый цвет из существующего цвета, но с указанным альфа-уровнем:
SKColor halfTransparentBlue = SKColors.Blue.WithAlpha(0x80);
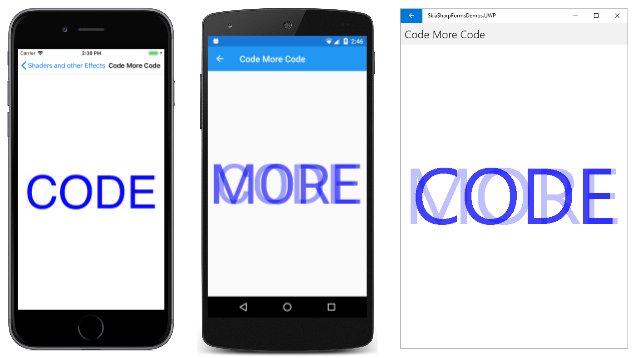
Использование частично прозрачного текста демонстрируется на странице "Код больше кода " в примере. Эта страница исчезает две текстовые строки в и вне, включив прозрачность в SKColor значения:
public class CodeMoreCodePage : ContentPage
{
SKCanvasView canvasView;
bool isAnimating;
Stopwatch stopwatch = new Stopwatch();
double transparency;
public CodeMoreCodePage ()
{
Title = "Code More Code";
canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
protected override void OnAppearing()
{
base.OnAppearing();
isAnimating = true;
stopwatch.Start();
Device.StartTimer(TimeSpan.FromMilliseconds(16), OnTimerTick);
}
protected override void OnDisappearing()
{
base.OnDisappearing();
stopwatch.Stop();
isAnimating = false;
}
bool OnTimerTick()
{
const int duration = 5; // seconds
double progress = stopwatch.Elapsed.TotalSeconds % duration / duration;
transparency = 0.5 * (1 + Math.Sin(progress * 2 * Math.PI));
canvasView.InvalidateSurface();
return isAnimating;
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
const string TEXT1 = "CODE";
const string TEXT2 = "MORE";
using (SKPaint paint = new SKPaint())
{
// Set text width to fit in width of canvas
paint.TextSize = 100;
float textWidth = paint.MeasureText(TEXT1);
paint.TextSize *= 0.9f * info.Width / textWidth;
// Center first text string
SKRect textBounds = new SKRect();
paint.MeasureText(TEXT1, ref textBounds);
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
canvas.DrawText(TEXT1, xText, yText, paint);
// Center second text string
textBounds = new SKRect();
paint.MeasureText(TEXT2, ref textBounds);
xText = info.Width / 2 - textBounds.MidX;
yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
canvas.DrawText(TEXT2, xText, yText, paint);
}
}
}
Поле transparency анимировано, чтобы отличаться от 0 до 1 и снова в синусоидальном ритме. Первая текстовая строка отображается с альфа-значением, вычисляемым путем вычитания transparency значения из 1:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
Метод WithAlpha задает альфа-компонент на существующем цвете, который здесь указан SKColors.Blue. Вторая текстовая строка использует альфа-значение, вычисляемое из transparency самого значения:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
Анимация чередуется между двумя словами, призывая пользователя к "коду больше" (или, возможно, запрашивая "больше кода"):
В предыдущей статье по основам растровых карт в SkiaSharp вы узнали, как отображать растровые изображения с помощью одного из DrawBitmap методовSKCanvas. DrawBitmap Все методы включают SKPaint объект в качестве последнего параметра. По умолчанию этот параметр задан null и его можно игнорировать.
Кроме того, можно задать Color свойство этого SKPaint объекта для отображения растрового изображения с некоторым уровнем прозрачности. Установка уровня прозрачности в свойстве ColorSKPaint позволяет отключать растровые изображения в и вне, а также растворять одну битовую карту в другую.
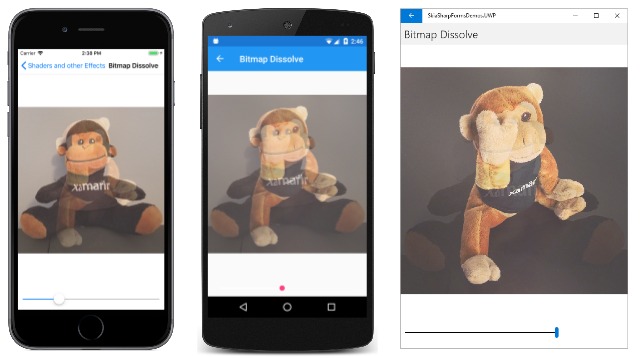
Прозрачность растрового изображения показана на странице "Растворение растрового изображения ". XAML-файл создает SKCanvasView экземпляр и :Slider
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Effects.BitmapDissolvePage"
Title="Bitmap Dissolve">
<StackLayout>
<skia:SKCanvasView x:Name="canvasView"
VerticalOptions="FillAndExpand"
PaintSurface="OnCanvasViewPaintSurface" />
<Slider x:Name="progressSlider"
Margin="10"
ValueChanged="OnSliderValueChanged" />
</StackLayout>
</ContentPage>
Файл программной части загружает два растровых ресурса. Эти растровые изображения не совпадают с размером, но они являются одинаковыми пропорциями:
public partial class BitmapDissolvePage : ContentPage
{
SKBitmap bitmap1;
SKBitmap bitmap2;
public BitmapDissolvePage()
{
InitializeComponent();
// Load two bitmaps
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.SeatedMonkey.jpg"))
{
bitmap1 = SKBitmap.Decode(stream);
}
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.FacePalm.jpg"))
{
bitmap2 = SKBitmap.Decode(stream);
}
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
canvasView.InvalidateSurface();
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
// Find rectangle to fit bitmap
float scale = Math.Min((float)info.Width / bitmap1.Width,
(float)info.Height / bitmap1.Height);
SKRect rect = SKRect.Create(scale * bitmap1.Width,
scale * bitmap1.Height);
float x = (info.Width - rect.Width) / 2;
float y = (info.Height - rect.Height) / 2;
rect.Offset(x, y);
// Get progress value from Slider
float progress = (float)progressSlider.Value;
// Display two bitmaps with transparency
using (SKPaint paint = new SKPaint())
{
paint.Color = paint.Color.WithAlpha((byte)(0xFF * (1 - progress)));
canvas.DrawBitmap(bitmap1, rect, paint);
paint.Color = paint.Color.WithAlpha((byte)(0xFF * progress));
canvas.DrawBitmap(bitmap2, rect, paint);
}
}
}
Свойство ColorSKPaint объекта имеет два дополнительных альфа-уровня для двух растровых изображений. При использовании SKPaint с растровыми изображениями не имеет значения, что остальное Color значение. Все, что имеет значение, это альфа-канал. Код здесь просто вызывает WithAlpha метод по значению свойства по умолчанию Color .
Slider Перемещение растворяется между одной растровой картой и другой:
В последних нескольких статьях вы видели, как использовать SkiaSharp для рисования текста, кругов, многоточия, округленных прямоугольников и растровых изображений. Следующим шагом является SkiaSharp Lines and Paths , в котором вы узнаете, как рисовать подключенные линии в графическом пути.