Xamarin.Forms AbsoluteLayout
Используется AbsoluteLayout для размещения и размера дочерних элементов с помощью явных значений. Позиция указывается верхним левым углом дочернего элемента относительно левого верхнего угла AbsoluteLayoutустройства в независимых от устройства единицах. AbsoluteLayout также реализует функции пропорционального размещения и изменения размера. Кроме того, в отличие от некоторых других классов макетов, можно размещать дочерние элементы таким AbsoluteLayout образом, чтобы они перекрывались.
Следует AbsoluteLayout рассматривать как макет специального назначения, который следует использовать только в том случае, если можно навязать размер дочерним элементам или если размер элемента не влияет на расположение других дочерних элементов.
Класс AbsoluteLayout определяет следующие свойства:
LayoutBoundsRectangleТип , который является присоединенным свойством, которое представляет позицию и размер дочернего элемента. Значение по умолчанию этого свойства — 0,0,0,AutoSize,AutoSize.LayoutFlagsAbsoluteLayoutFlagsТип , который является присоединенным свойством, которое указывает, интерпретируются ли свойства границ макета, используемые для размещения и размера дочернего элемента пропорционально. Значение по умолчанию этого свойства равноAbsoluteLayoutFlags.None.
Эти свойства поддерживаются объектами, что означает, что свойства могут быть целевыми BindableProperty объектами привязки данных и стилем. Дополнительные сведения о присоединенных свойствах см. в разделе Xamarin.Forms "Присоединенные свойства".
Класс AbsoluteLayout является производным от Layout<T> класса, который определяет Children свойство типа IList<T>. Свойство Children является ContentProperty классом Layout<T> , поэтому не требуется явно задавать из XAML.
Совет
Чтобы получить оптимальную производительность макета, следуйте рекомендациям по оптимизации производительности макета.
Положение и размер дочерних элементов
Позиция и размер дочерних элементов AbsoluteLayout определяется путем задания AbsoluteLayout.LayoutBounds присоединенного свойства каждого дочернего элемента, используя абсолютные значения или пропорциональные значения. Абсолютные и пропорциональные значения могут быть смешанными для дочерних элементов, если позиция должна масштабироваться, но размер должен оставаться фиксированным или наоборот. Сведения об абсолютных значениях см. в разделе "Абсолютное положение" и "Размер". Сведения о пропорциональных значениях см. в разделе "Пропорциональная позиция" и "Размер".
Присоединенное AbsoluteLayout.LayoutBounds свойство можно задать с помощью двух форматов, независимо от того, используются ли абсолютные или пропорциональные значения:
x, y. В этом форматеxиyзначения указывают положение левого верхнего угла дочернего элемента относительно родительского элемента. Дочерний элемент не ограничен и сам размер.x, y, width, height. В этом форматеxиyзначения указывают позицию левого верхнего угла дочернего элемента относительно родительского элемента, аwidthheightзначения указывают размер дочернего элемента.
Чтобы указать, что дочерний размер сам по горизонтали или по вертикали, задайте width для AbsoluteLayout.AutoSize свойства значения и (или) height значения. Однако чрезмерное использование этого свойства может повредить производительности приложения, так как он приводит к тому, что подсистема макета выполняет дополнительные вычисления макета.
Внимание
Свойства HorizontalOptions и VerticalOptions не влияют на дочерние элементы AbsoluteLayout.
Абсолютное расположение и размер
По умолчанию AbsoluteLayout дочерние элементы позиций и размеров используют абсолютные значения, указанные в независимых от устройства единицах, которые явно определяют, где дочерние элементы должны размещаться в макете. Это достигается путем добавления дочерних элементов в Children коллекцию и задания AbsoluteLayout.LayoutBounds присоединенного свойства для каждого дочернего AbsoluteLayout элемента абсолютным положением и (или) значениями размера.
Предупреждение
Использование абсолютных значений для размещения и изменения размера дочерних элементов может быть проблематичным, так как разные устройства имеют разные размеры экрана и разрешения. Таким образом, координаты центра экрана на одном устройстве могут быть смещения на других устройствах.
В следующем КОДе XAML показаны дочерние AbsoluteLayout элементы, которые размещаются с помощью абсолютных значений:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
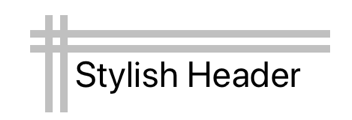
В этом примере позиция каждого BoxView объекта определяется с помощью первых двух абсолютных значений, указанных в присоединенном свойстве AbsoluteLayout.LayoutBounds . Размер каждого из них BoxView определяется с помощью третьего и третьего значений. Позиция Label объекта определяется с помощью двух абсолютных значений, указанных в присоединенном свойстве AbsoluteLayout.LayoutBounds . Значения размера не указаны для объекта Label, поэтому он не ограничен и сам размер. Во всех случаях абсолютные значения представляют независимые от устройства единицы.
На следующем снимке экрана показан получившийся макет:

Ниже приведен эквивалентный код на C#:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
В этом примере позиция и размер каждого из них BoxView определяются с помощью Rectangle объекта. Позиция Label определяется с помощью Point объекта.
В C#также можно задать позицию и размер дочернего AbsoluteLayout элемента после его добавления в Children коллекцию с помощью AbsoluteLayout.SetLayoutBounds метода. Первый аргумент этого метода является дочерним, а второй — Rectangle объектом.
Примечание.
Объект, AbsoluteLayout использующий абсолютные значения, может размещать дочерние элементы и размеры, чтобы они не соответствовали границам макета.
Пропорциональное расположение и размер
Дочерние AbsoluteLayout элементы могут размещать и размер с помощью пропорциональных значений. Это достигается путем добавления дочерних элементов в Children коллекцию, а также путем задания AbsoluteLayout.LayoutBounds присоединенного свойства для каждого дочернего AbsoluteLayoutэлемента пропорциональным положением и (или) значениями размера в диапазоне 0–1. Значения позиции и размера пропорциональны, задав присоединенное свойство для каждого дочернего AbsoluteLayout.LayoutFlags элемента.
Присоединенное AbsoluteLayout.LayoutFlags свойство типа позволяет задать флаг, указывающий, что границы макета AbsoluteLayoutFlagsи значения размера дочернего объекта пропорциональны размеру AbsoluteLayout. При расположении дочернего объекта AbsoluteLayout масштабирует значения позиции и размера соответствующим образом до любого размера устройства.
Перечисление AbsoluteLayoutFlags определяет следующие члены:
None, указывает, что значения будут интерпретированы как абсолютные. Это значение по умолчанию для присоединенного свойстваAbsoluteLayout.LayoutFlags.XProportional, указывает, чтоxзначение будет интерпретировано как пропорциональное, при этом все остальные значения рассматриваются как абсолютные.YProportional, указывает, чтоyзначение будет интерпретировано как пропорциональное, при этом все остальные значения рассматриваются как абсолютные.WidthProportional, указывает, чтоwidthзначение будет интерпретировано как пропорциональное, при этом все остальные значения рассматриваются как абсолютные.HeightProportional, указывает, чтоheightзначение будет интерпретировано как пропорциональное, при этом все остальные значения рассматриваются как абсолютные.PositionProportional, указывает, чтоxзначения иyзначения будут интерпретированы как пропорциональные, а значения размера интерпретируются как абсолютные.SizeProportional, указывает, чтоwidthзначения иheightзначения будут интерпретированы как пропорциональные, а значения позиции интерпретируются как абсолютные.All, указывает, что все значения будут интерпретированы как пропорциональные.
Совет
Перечисление AbsoluteLayoutFlags — это Flags перечисление, которое означает, что элементы перечисления можно объединить. Это достигается в XAML с разделенным запятыми списком и в C# с побитовой оператором OR.
Например, если вы используете SizeProportional флаг и задаете ширину дочернего объекта равным 0,25, а высота — 0,1, то дочерний элемент будет на четверть ширины AbsoluteLayout и на одну десятую высоту. Флаг PositionProportional аналогичен. Позиция (0,0) помещает ребенка в левый верхний угол, а позиция (1,1) помещает ребенка в правый нижний угол, а положение (0,5,0,5) центрирует ребенка внутри AbsoluteLayout.
В следующем коде XAML показаны дочерние AbsoluteLayout элементы, для которых используются пропорциональные значения:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
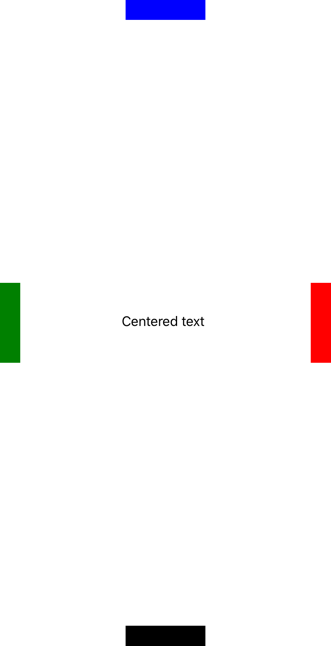
В этом примере каждый дочерний элемент позиционируется с использованием пропорциональных значений, но размер с использованием абсолютных значений. Это достигается путем задания присоединенного AbsoluteLayout.LayoutFlags свойства каждого дочернего PositionProportionalэлемента. Первые два значения, указанные в присоединенном свойстве, для каждого дочернего AbsoluteLayout.LayoutBounds элемента, определяют позицию, используя пропорциональные значения. Размер каждого дочернего элемента определяется с третьим и четвертым абсолютными значениями, используя независимые от устройства единицы.
На следующем снимке экрана показан получившийся макет:

Ниже приведен эквивалентный код на C#:
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
В этом примере положение и размер каждого дочернего элемента устанавливается с AbsoluteLayout.SetLayoutBounds помощью метода. Первый аргумент метода является дочерним, а второй — Rectangle объектом. Позиция каждого дочернего элемента устанавливается с пропорциональными значениями, а размер каждого дочернего элемента устанавливается с абсолютными значениями, используя не зависящие от устройства единицы.
Примечание.
Объект AbsoluteLayout , использующий пропорциональные значения, может размещать дочерние элементы и размеры, чтобы они не соответствовали границам макета с помощью значений за пределами диапазона 0-1.