Параметры макета в Xamarin.Forms
Каждое Xamarin.Forms представление имеет свойства HorizontalOptions и VerticalOptions типа LayoutOptions. В этой статье объясняется, что каждое значение LayoutOptions имеет значение для выравнивания и расширения представления.
Обзор
Структура LayoutOptions инкапсулирует два параметра макета:
- Выравнивание — предпочтительное выравнивание представления, которое определяет его положение и размер в родительском макете.
- Расширение — используется только для
StackLayoutпредставления и указывает, следует ли использовать дополнительное пространство, если оно доступно.
Эти параметры макета View можно применить к Viewродительскому объекту, задав HorizontalOptions или VerticalOptions свойство одного из общедоступных полей из LayoutOptions структуры. Общедоступные поля приведены следующим образом:
Поля Start, и EndCenterFill поля используются для определения выравнивания представления в родительском макете:
- Для горизонтального выравнивания
Startпозиций в левой части родительского макета и для вертикального выравнивания он размещаетсяViewViewв верхней части родительского макета. - Для горизонтального и вертикального выравнивания по
Centerгоризонтали или по вертикалиView. - Для горизонтального выравнивания
Endпозиций в правой части родительского макета и для вертикального выравнивания он размещаетсяViewViewв нижней части родительского макета. - Для горизонтального выравнивания убедитесь,
FillчтоViewширина родительского макета заполняется и для вертикального выравнивания гарантирует, чтоViewвысота родительского макета заполняется.
Значения StartAndExpand, EndAndExpandи FillAndExpand значения CenterAndExpandиспользуются для определения предпочтения выравнивания, и будет ли представление занимать больше места, если оно доступно в родительском StackLayoutэлементе.
Примечание.
Значение по умолчанию свойств представления HorizontalOptions и VerticalOptions — LayoutOptions.Fill.
Точное понимание
Выравнивание определяет, как представление размещается в родительском макете, если родительский макет содержит неиспользуемое пространство (то есть родительский макет больше объединенного размера всех дочерних элементов).
Только StackLayout учитывает Startполя , CenterEndи Fill LayoutOptions поля для дочерних представлений, которые находятся в противоположном направлении StackLayout ориентации. Таким образом, дочерние представления в вертикально ориентированных StackLayout представлениях могут задать их HorizontalOptions свойства одному из Startполей , CenterEndили Fill полей. Аналогичным образом дочерние представления в горизонтально ориентированных StackLayout представлениях могут задать их VerticalOptions свойства одному из Startполей , CenterEndили Fill полей.
Не StackLayout учитывает Startполя и EndCenterполя для дочерних представлений, которые находятся в том же направлении, что StackLayout и Fill LayoutOptions ориентация. Таким образом, вертикально ориентированный StackLayout игнорирует StartEndCenterполя или Fill поля, если они заданы в VerticalOptions свойствах дочерних представлений. Аналогичным образом горизонтально ориентированный StackLayout игнорирует StartEndCenterполя или Fill поля, если они заданы в HorizontalOptions свойствах дочерних представлений.
Примечание.
LayoutOptions.Fill Обычно переопределяет запросы размера, указанные HeightRequest с помощью и WidthRequest свойства.
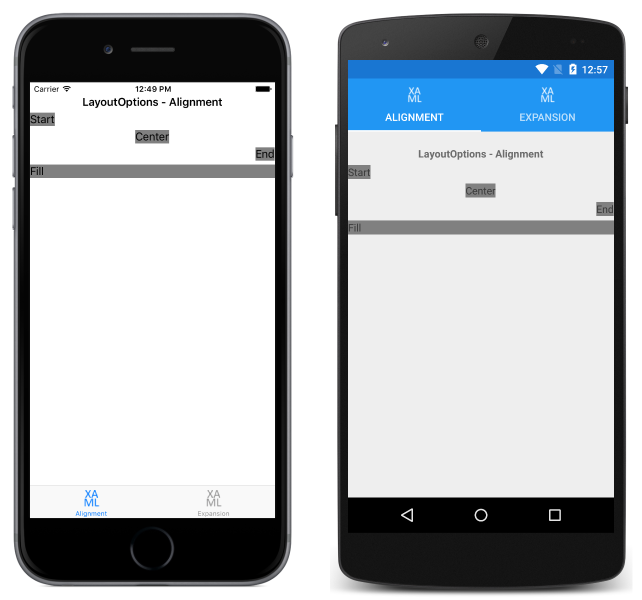
В следующем примере кода XAML показана вертикальная ориентация StackLayout , в которой каждый дочерний Label объект задает его HorizontalOptions свойство одному из четырех полей выравнивания из LayoutOptions структуры:
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
Ниже приведен эквивалентный код на C#:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
Код приводит к макету, показанном на следующих снимках экрана:
Расширение
Расширение определяет, будет ли представление занимать больше места, если оно доступно, в пределах StackLayout. StackLayout Если содержит неиспользуемое пространство (тStackLayout. е. больше объединенного размера всех дочерних элементов), неиспользуемое пространство совместно используется всеми дочерними представлениями, запрашивающими расширение, задавая их HorizontalOptions или VerticalOptions свойства LayoutOptions в поле, использующее AndExpand суффикс. Обратите внимание, что при использовании всего пространства StackLayout параметры расширения не влияют.
StackLayout может развернуть дочерние представления только в направлении своей ориентации. Таким образом, вертикально ориентированный StackLayout может развернуть дочерние представления, которые задают их VerticalOptions свойства одному из StartAndExpandполей , EndAndExpandCenterAndExpandили FillAndExpand полей, если StackLayout содержит неиспользуемое пространство. Аналогичным образом горизонтально ориентированный StackLayout может расширить дочерние представления, которые задают их HorizontalOptions свойства одному из StartAndExpandполей , CenterAndExpandEndAndExpandили FillAndExpand полей, если StackLayout содержит неиспользуемое пространство.
Невозможно StackLayout развернуть дочерние представления в направлении, противоположном его ориентации. Таким образом, для вертикально ориентированного StackLayoutсвойства для HorizontalOptions дочернего представления StartAndExpand имеется тот же эффект, что и установка свойства Startв значение .
Примечание.
Обратите внимание, что включение расширения не изменяет размер представления, если оно не используется LayoutOptions.FillAndExpand.
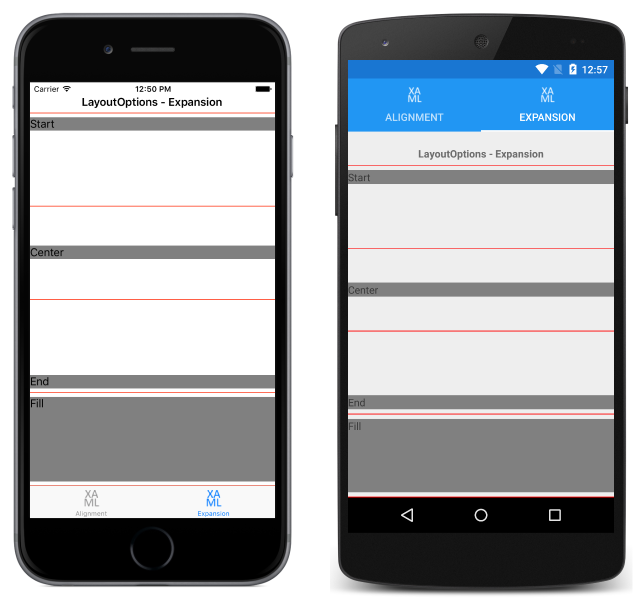
В следующем примере кода XAML показана вертикальная ориентация StackLayout , в которой каждый дочерний Label объект задает его VerticalOptions свойство в одно из четырех полей расширения из LayoutOptions структуры:
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
Ниже приведен эквивалентный код на C#:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
Код приводит к макету, показанном на следующих снимках экрана:
Каждое Label занимает одинаковое количество пространства в пределах StackLayout. Но только последний Label со значением свойства VerticalOptions, равным FillAndExpand, имеет другой размер. Кроме того, каждая из них Label отделена небольшим красным BoxViewцветом, что позволяет легко просматривать пространство Label .
Итоги
В этой статье объясняется, что каждое LayoutOptions значение структуры имеет значение выравнивания и расширения представления относительно родительского элемента. Поля , и Fill поля используются для определения выравнивания представления в родительском макете, а также полей , а StartAndExpandCenterAndExpandEndAndExpandтакже FillAndExpand полей для определения предпочтения выравнивания, а также для определения того, будет ли представление занимать больше места, если оно доступно, в пределах.StackLayoutStartCenterEnd