Макет приложений для планшетов и классических приложений
Xamarin.Forms поддерживает все типы устройств, доступные на поддерживаемых платформах, поэтому помимо телефонов, приложения также могут работать в следующих приложениях:
- iPads,
- Планшеты Android,
- Планшеты Windows и настольные компьютеры (под управлением Windows 10).
Эта страница кратко описывает следующее:
- поддерживаемые типы устройств и
- оптимизация макетов для планшетов и телефонов.
Типы устройств
Более крупные устройства с экрана доступны для всех платформ, поддерживаемых Xamarin.Forms.
iPads (iOS)
Шаблон Xamarin.Forms автоматически включает поддержку iPad, настроив параметр "Устройства Info.plist>" на универсальный (это означает, что поддерживаются как iPhone, так и iPad).
Чтобы обеспечить приятный интерфейс запуска и убедиться, что разрешение полноэкранного экрана используется на всех устройствах, необходимо убедиться , что экран запуска для iPad (с помощью раскадровки) предоставляется. Это гарантирует правильность отображения приложения на устройствах iPad mini, iPad и iPad Pro.
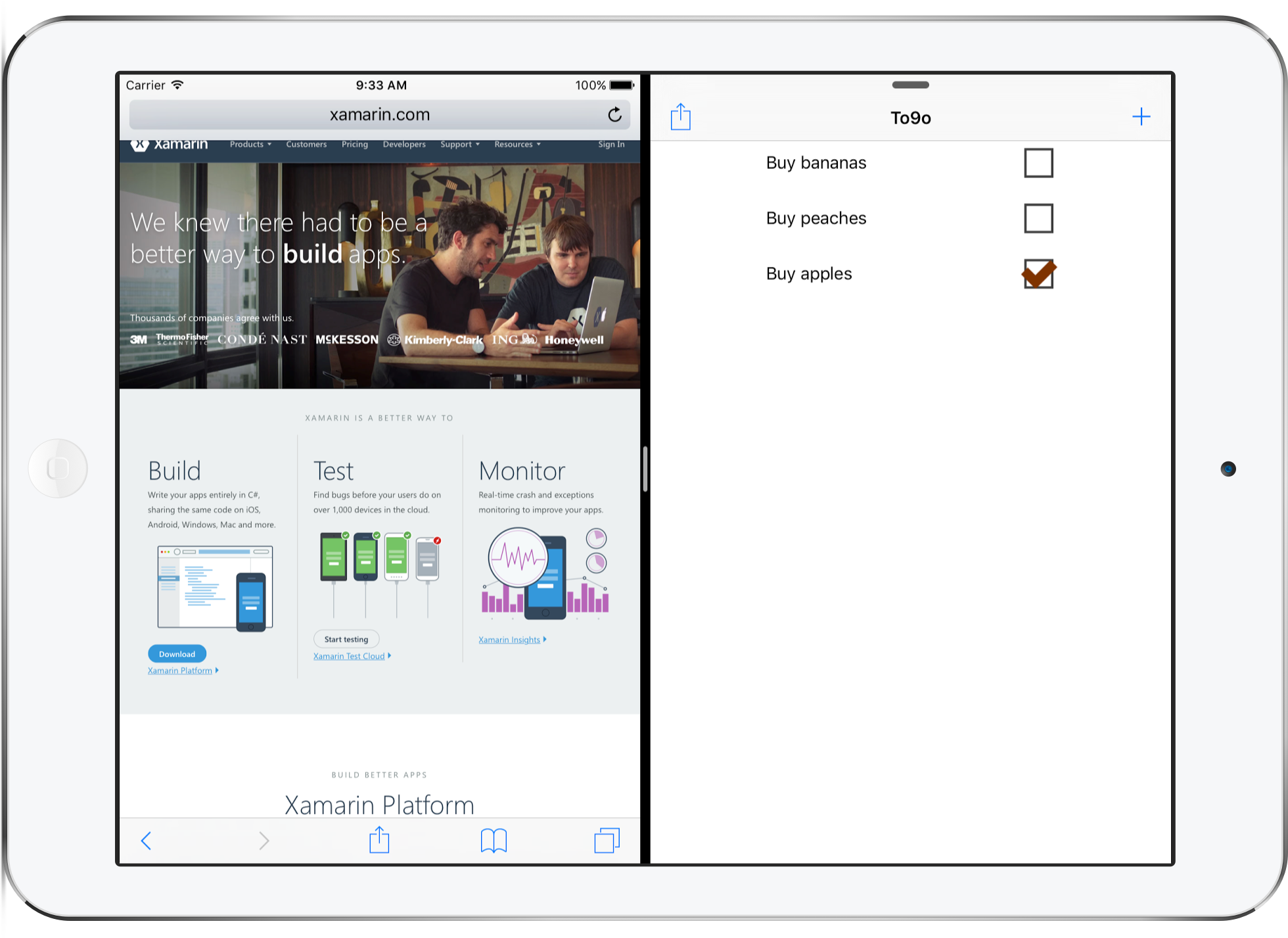
До iOS 9 все приложения заняли полный экран на устройстве, но некоторые iPad теперь могут выполнять многозадачность разбиения экрана. Это означает, что приложение может занять только тонкий столбец на стороне экрана, 50 % ширины экрана или всего экрана.
Функции разбиения экрана означает, что приложение должно работать так же, как не более 320 пикселей в ширину или до 1366 пикселей.
Планшеты Android
Экосистема Android имеет множество поддерживаемых размеров экрана, от небольших телефонов до больших планшетов. Xamarin.Forms может поддерживать все размеры экрана, но как и на других платформах, которые могут потребоваться настроить пользовательский интерфейс для больших устройств.
При поддержке множества различных разрешений экрана можно предоставить собственные ресурсы изображения в разных размерах для оптимизации взаимодействия с пользователем. Дополнительные сведения о структуре папок и имен файлов в проекте приложения Android см. в документации по ресурсам Android (и, в частности, созданию ресурсов для различных размеров экрана).
Планшеты и настольные компьютеры Windows
Для поддержки планшетов и настольных компьютеров под управлением Windows необходимо использовать поддержку Windows UWP, которая создает универсальные приложения, работающие в Windows 10.
Приложения, работающие на планшетах Windows и настольных компьютерах, могут изменяться до произвольных измерений, а также выполнять полноэкранный режим.
Оптимизация для планшета и рабочего стола
Вы можете настроить Xamarin.Forms пользовательский интерфейс в зависимости от того, используется ли устройство телефона или планшета или настольного компьютера. Это означает, что вы можете оптимизировать взаимодействие с пользователем для устройств с большим экраном, таких как планшеты и настольные компьютеры.
Device.Idiom
Класс можно использовать Device для изменения поведения приложения или пользовательского интерфейса. Device.Idiom С помощью перечисления можно
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Этот подход можно расширить, чтобы внести значительные изменения в отдельные макеты страниц или даже отображать совершенно разные страницы на больших экранах.
Использование всплывающего меню
Идеально FlyoutPage подходит для больших экранов, особенно на iPad, где он использует UISplitViewController собственный интерфейс iOS.
Просмотрите эту запись блога Xamarin, чтобы узнать, как адаптировать пользовательский интерфейс, чтобы телефоны использовали один макет и более крупные экраны могут использовать другой (с FlyoutPage).