Отображение всплывающих элементов
Отображение оповещения, запрос пользователя на выбор или отображение запроса является обычной задачей пользовательского интерфейса. Xamarin.Forms имеет три метода в Page классе для взаимодействия с пользователем с помощью всплывающего окна: DisplayAlert, DisplayActionSheetи DisplayPromptAsync. Эти элементы визуализируются на каждой платформе с помощью соответствующих собственных элементов управления.
Отображение предупреждения
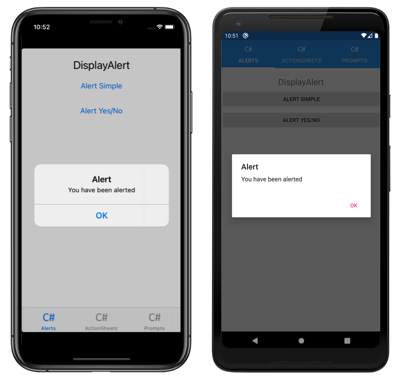
Все Xamarin.Formsподдерживаемые платформы имеют модальное всплывающее окно, чтобы предупредить пользователя или задать простые вопросы о них. Для отображения этих оповещений Xamarin.FormsDisplayAlert используйте метод для любогоPage. Следующая строка отображает простое сообщение:
await DisplayAlert ("Alert", "You have been alerted", "OK");
В этом примере не предполагается получение сведений от пользователя. Предупреждение отображается в модальном режиме, и после его закрытия пользователь продолжает работать с приложением.
Метод DisplayAlert можно также использовать для получения ответа от пользователя. Для этого предлагаются две кнопки и возвращается значение типа boolean. Для получения ответа на предупреждение предоставьте надписи для обеих кнопок и примените к методу оператор await. После того как пользователь выберет один из вариантов, ответ возвращается в код. Обратите внимание на ключевые слова async и await в примере кода ниже.
async void OnAlertYesNoClicked (object sender, EventArgs e)
{
bool answer = await DisplayAlert ("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine ("Answer: " + answer);
}
Метод DisplayAlert также имеет перегрузки, которые принимают аргумент, указывающий FlowDirection направление потока элементов пользовательского интерфейса в оповещении. Дополнительные сведения о направлении потока см. в разделе локализации справа налево.
Предупреждение
По умолчанию в UWP при отображении оповещений все ключи доступа, определенные на странице с оповещением, по-прежнему могут быть активированы. Дополнительные сведения см. в разделе "Ключи доступа VisualElement" в Windows.
Руководство пользователей с помощью задач
UIActionSheet — это стандартный элемент пользовательского интерфейса в iOS. Этот Xamarin.FormsDisplayActionSheet метод позволяет включить этот элемент управления в кроссплатформенных приложениях, отрисовке собственных альтернатив в Android и UWP.
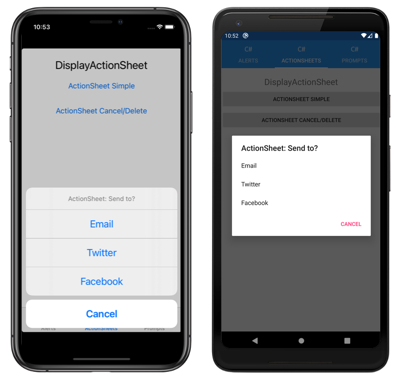
Для отображения листа действий в await DisplayActionSheet любом Pageслучае передача меток сообщения и кнопки в виде строк. Этот метод возвращает надпись кнопки, нажатой пользователем. Вот простой пример.
async void OnActionSheetSimpleClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine ("Action: " + action);
}
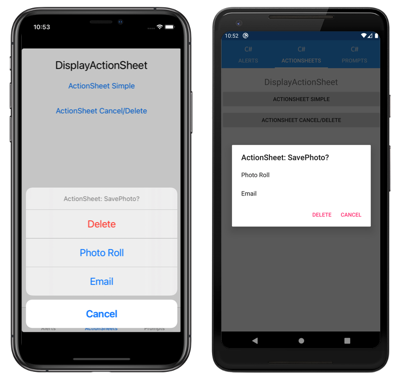
Кнопка destroy отрисовывается по-другому для других кнопок в iOS и может быть оставлена null или указана в качестве третьего параметра строки. В следующем примере используется кнопка destroy.
async void OnActionSheetCancelDeleteClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine ("Action: " + action);
}
Метод DisplayActionSheet также имеет перегрузку, которая принимает FlowDirection аргумент, указывающий направление потока элементов пользовательского интерфейса в листе действий. Дополнительные сведения о направлении потока см. в разделе локализации справа налево.
Отображение запроса
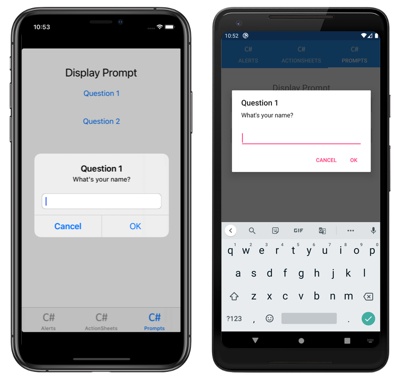
Чтобы отобразить запрос, вызовите DisplayPromptAsync его в любом Page, передав название и сообщение в качестве string аргументов:
string result = await DisplayPromptAsync("Question 1", "What's your name?");
Запрос отображается модально:
Если кнопка "ОК" включена, введенный ответ возвращается в виде string. Если кнопка "Отмена" коснулась, null возвращается.
Полный список аргументов DisplayPromptAsync для метода:
title( типstring) — это заголовок, отображаемый в запросе.message(типstring) — это сообщение, отображаемое в запросе.accept( типstring) — это текст для кнопки "Принять". Это необязательный аргумент, значение по умолчанию которого — ОК.cancel( типstring) — это текст для кнопки отмены. Это необязательный аргумент, значение по умолчанию которого — Cancel.placeholder( типstring) — это замещающий текст, отображаемый в запросе. Это необязательный аргумент, значение по умолчанию которого равноnull.maxLengthintТип , является максимальной длиной ответа пользователя. Это необязательный аргумент, значение по умолчанию которого равно -1.keyboard( типKeyboard) — это тип клавиатуры, используемый для ответа пользователя. Это необязательный аргумент, значение по умолчанию которого равноKeyboard.Default.initialValuestringТип , представляет собой предварительно определенный ответ, который будет отображаться, и который можно изменить. Это необязательный аргумент, значение по умолчанию которого является пустымstring.
В следующем примере показано задание некоторых необязательных аргументов:
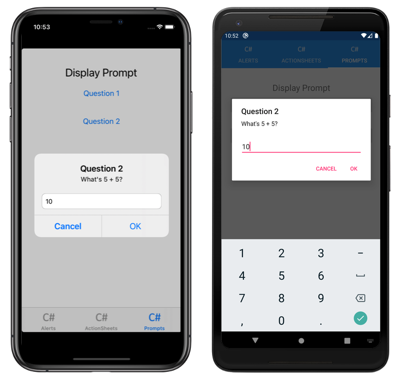
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
Этот код отображает предопределенный ответ 10, ограничивает количество символов, которые могут быть входными значениями 2, и отображает числовую клавиатуру для ввода пользователем:
Предупреждение
По умолчанию в UWP при отображении запроса все ключи доступа, определенные на странице под запросом, по-прежнему могут быть активированы. Дополнительные сведения см. в разделе "Ключи доступа VisualElement" в Windows.