Xamarin.Forms Выключатель
Элемент Xamarin.FormsSwitch управления — это кнопка горизонтального переключателя, которую пользователь может управлять переключением между состояниями вкл. и выключения, которые представлены значением boolean . Класс Switch наследует от View.
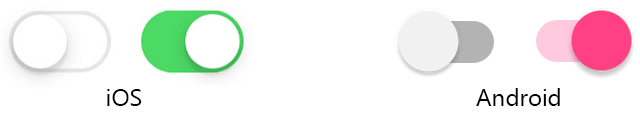
На следующих снимках экрана показан Switch элемент управления в его состояниях включено и выключение переключателей в iOS и Android:

Элемент Switch управления определяет следующие свойства:
IsToggledboolean— это значение, указывающее, включен ли онSwitch.OnColor— это значениеColor, влияющее на отрисовкуSwitchв переключение или состояние.ThumbColorColor— это большой палец переключателя.
Эти свойства поддерживаются BindableProperty объектом, что означает Switch , что их можно стильировать и быть целевым объектом привязок данных.
Элемент Switch управления определяет Toggled событие, которое запускается при IsToggled изменении свойства путем манипуляции пользователем или при установке свойства приложением IsToggled . Объект ToggledEventArgs , который сопровождает Toggled событие, имеет одно свойство с именем Valueтипа bool. При срабатывании события значение Value свойства отражает новое значение IsToggled свойства.
Создание коммутатора
Экземпляр Switch можно создать в XAML. Его IsToggled свойство можно задать для переключения Switch. По умолчанию IsToggled свойство равно false. В следующем примере показано, как создать экземпляр в Switch XAML с необязательным IsToggled набором свойств:
<Switch IsToggled="true"/>
Можно Switch также создать в коде:
Switch switchControl = new Switch { IsToggled = true };
Внешний вид переключения
Помимо свойств, наследующих Switch от View класса, Switch также определяются OnColor и ThumbColor свойства. Свойство OnColor можно задать для определения Switch цвета при переключении на его состояние, а ThumbColor свойство можно задать для определения Color отпечатка переключателя. В следующем примере показано, как создать экземпляр Switch в XAML с набором этих свойств:
<Switch OnColor="Orange"
ThumbColor="Green" />
Свойства также можно задать при создании в коде Switch :
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
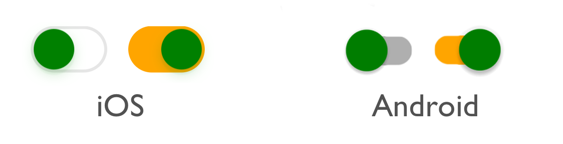
На следующем снимке экрана показана Switch функция включения и выключения состояний переключателя с набором OnColor свойств и ThumbColor набором свойств:

Реагирование на изменение состояния коммутатора
IsToggled Когда свойство изменяется либо с помощью пользовательской манипуляции, либо при установке IsToggled свойства Toggled приложением событие запускается. Обработчик событий для этого события можно зарегистрировать для реагирования на изменения:
<Switch Toggled="OnToggled" />
Файл программной части содержит обработчик события Toggled :
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
Аргумент sender в обработчике событий отвечает Switch за запуск этого события. Свойство можно использовать sender для доступа к Switch объекту или для разделения нескольких Switch объектов с одинаковым обработчиком Toggled событий.
Обработчик Toggled событий также можно назначить в коде:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Привязка данных к коммутатору
Обработчик Toggled событий можно устранить с помощью привязки данных и триггеров для реагирования на Switch изменяющиеся состояния переключателя.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
В этом примере Label используется выражение привязки в объекте DataTrigger мониторинга IsToggled свойства именованного Switch styleSwitch. Когда это свойство становится true, FontAttributes изменяются и FontSize свойства объекта Label . IsToggled Когда свойство возвращаетсяfalse, FontAttributes свойства сбрасываются FontSize Label в исходное состояние.
Сведения об триггерах см. в разделе Xamarin.Forms "Триггеры".
Переключение визуальных состояний
Switch имеет On и Off визуальные состояния, которые можно использовать для запуска визуального изменения при IsToggled изменении свойства.
В следующем примере XAML показано, как определить визуальные состояния для состояний и Off состоянийOn:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
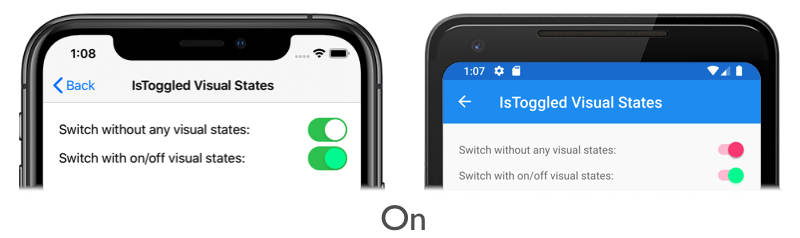
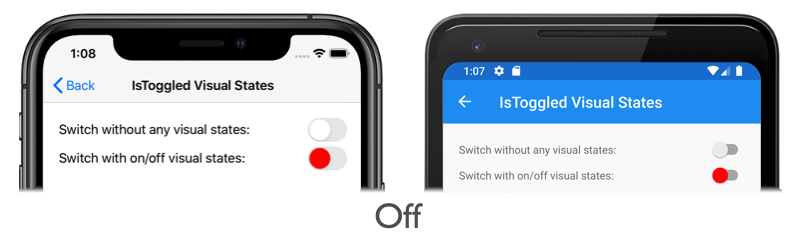
В этом примере определяется, On VisualState что при IsToggled использовании свойства trueThumbColor свойство будет установлено на средний весенний зеленый цвет. Указывает Off VisualState, что при IsToggled использовании falseThumbColor свойства свойство будет иметь красный цвет. Таким образом, общий эффект заключается в том, что, когда Switch он находится в положении от положения, его палец красный, и его палец является средним весной зеленым, когда Switch находится в положении:


Дополнительные сведения о визуальных состояниях см. в статье Диспетчер визуального представления состояний Xamarin.Forms.
Отключение переключателя
Приложение может ввести состояние, Switch в котором переключение не является допустимой операцией. В таких случаях Switch можно отключить, задав свойству IsEnabled значение false. Это приведет к тому, что пользователи смогут управлять ими Switch.