Поддержка фона раздела
Начиная с SharePoint Framework версии 1.8, веб-части могут быть осведомлены о фоне любого раздела и использовать эти цвета для улучшения внешнего вида веб-части при размещении в разделе с другим фоном.
Настройка раздела для использования другого фона
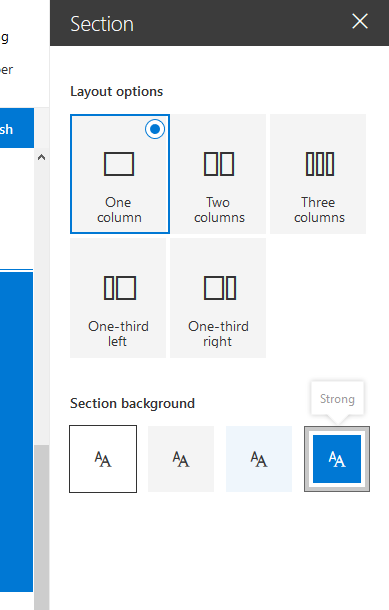
Цвет фона раздела, который можно задать, основан на основном цвете примененной темы. Чтобы задать фон раздела, откройте его свойства:

В свойствах можно определить тип фона раздела, который требуется задать:

Обеспечение поддержки темы веб-части
Обновление манифеста
Необходимо добавить supportsThemeVariants свойство в манифест веб-части и присвоить ей значение true:
{
// ...
"supportsThemeVariants": true,
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [{
// ...
}]
}
Использование цвета фона в веб-частях, отличных от React
Чтобы веб-часть была осведомлена о любых изменениях темы, необходимо реализовать поддержку ThemeProvider службы, которая вызовет событие в случае изменения темы.
import {
ThemeProvider,
ThemeChangedEventArgs,
IReadonlyTheme,
ISemanticColors
} from '@microsoft/sp-component-base';
...
private _themeProvider: ThemeProvider;
private _themeVariant: IReadonlyTheme | undefined;
protected onInit(): Promise<void> {
// Consume the new ThemeProvider service
this._themeProvider = this.context.serviceScope.consume(ThemeProvider.serviceKey);
// If it exists, get the theme variant
this._themeVariant = this._themeProvider.tryGetTheme();
// Register a handler to be notified if the theme variant changes
this._themeProvider.themeChangedEvent.add(this, this._handleThemeChangedEvent);
return super.onInit();
}
/**
* Update the current theme variant reference and re-render.
*
* @param args The new theme
*/
private _handleThemeChangedEvent(args: ThemeChangedEventArgs): void {
this._themeVariant = args.theme;
this.render();
}
ThemeProvider С помощью теперь можно получить правильный цвет основного текста:
public render(): void {
const semanticColors: Readonly<ISemanticColors> | undefined = this._themeVariant && this._themeVariant.semanticColors;
const style: string = ` style="background-color:${semanticColors.bodyBackground}"`;
this.domElement.innerHTML = `<p${'' || (this._themeProvider && style)}>this is a demo</p>`;
}
Использование осведомленности о цвете фона в веб-частях на основе React
Для веб-части на основе React необходимо реализовать код для использования ThemeProvider, как и в базовой веб-части:
import {
ThemeProvider,
ThemeChangedEventArgs,
IReadonlyTheme
} from '@microsoft/sp-component-base';
...
private _themeProvider: ThemeProvider;
private _themeVariant: IReadonlyTheme | undefined;
protected onInit(): Promise<void> {
// Consume the new ThemeProvider service
this._themeProvider = this.context.serviceScope.consume(ThemeProvider.serviceKey);
// If it exists, get the theme variant
this._themeVariant = this._themeProvider.tryGetTheme();
// Register a handler to be notified if the theme variant changes
this._themeProvider.themeChangedEvent.add(this, this._handleThemeChangedEvent);
return super.onInit();
}
/**
* Update the current theme variant reference and re-render.
*
* @param args The new theme
*/
private _handleThemeChangedEvent(args: ThemeChangedEventArgs): void {
this._themeVariant = args.theme;
this.render();
}
Теперь, чтобы использовать вариант темы в компоненте, необходимо отправить вариант темы компоненту в методе render() :
public render(): void {
const element: React.ReactElement<IBasicSectionBackgroundExampleProps > = React.createElement(
BasicSectionBackgroundExample,
{
themeVariant: this._themeVariant
}
);
ReactDom.render(element, this.domElement);
}
Чтобы использовать это свойство в компоненте, необходимо добавить его в определение интерфейса свойств, которое в данном случае называется IBasicSectionBackgroundExampleProps:
import { IReadonlyTheme } from '@microsoft/sp-component-base';
export interface IBasicSectionBackgroundExampleProps {
themeVariant: IReadonlyTheme | undefined;
}
Затем в методе render компонента можно получить правильные цвета следующим образом:
public render(): React.ReactElement<IBasicSectionBackgroundExampleProps> {
const { semanticColors }: IReadonlyTheme = this.props.themeVariant;
return (
<div style={{backgroundColor: semanticColors.bodyBackground}}>
<p>This React web part has support for section backgrounds and will inherit its background from the section</p>
</div>
);
}